
この記事では、ペイントアプリ『Procreate(プロクリエイト)』を使った漫画原稿の描き方についてご紹介致します。
記事の前半ではデジタルで漫画を描くときの注意点を、後半では実際にプロクリエイトを使って原稿制作を進めながら、詳しい手順についてご説明しています。
プロクリエイトの基本操作および漫画に使えるカスタムブラシについては、別記事にまとめてあります。あわせてどうぞ。

ではさっそく始めましょう!
デジタルで漫画を描く時の注意点は?
まずはプロクリエイトに限らず、デジタルで漫画を描く時注意したい点についてお話ししたいと思います。
原稿用紙のサイズ
原稿用紙のサイズは、印刷する場合とWEBで公開する場合とで異なります。
印刷する場合
印刷する場合、特に注意したいのは実寸サイズで描くということです。例えばA5で印刷したい時はA5サイズで、B5で印刷したい時はB5サイズで描きます。
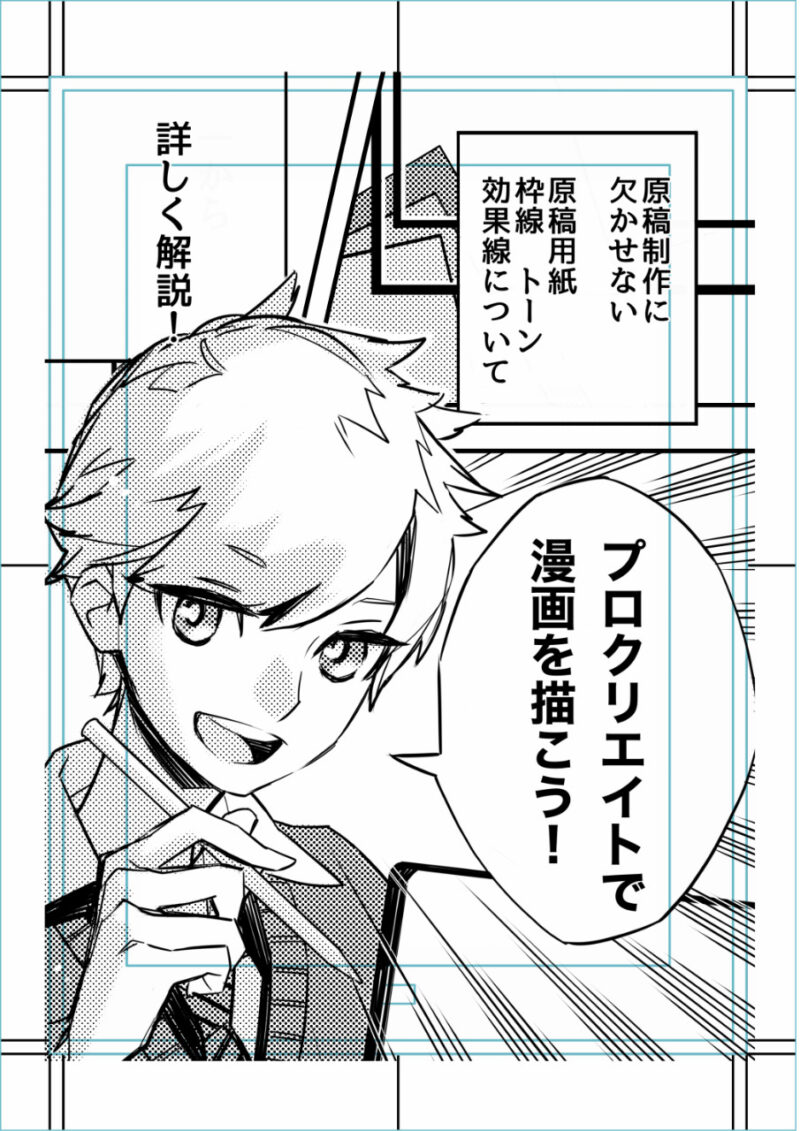
『内枠』は製本された時に最も見やすい部分です。ここに大事な絵やセリフが入っていると読みやすくなります。
印刷された原稿は『仕上がりサイズ』で裁断されます。裁断される時のズレを考慮して、仕上がりサイズの周りに3mmの塗り足しをつけましょう。絵は塗り足しいっぱいまで描きます。
実寸サイズ+塗り足しが、原稿のサイズです。ここに必要に応じてトンボをつけます。トンボは裁断する時の目印です。
解像度は、モノクロの場合600dpiや1200dpiで作ることが多いです。
例として、A5・600dpi・トンボ込みの原稿用紙のサイズは以下のようになります。

塗り足しや内枠のサイズ、トンボの有無、通し番号のルールなどについては印刷会社によって様々です。事前にご確認することをおすすめします。
印刷会社のホームページでは、原稿制作や入稿の決まりについて詳しく説明が書かれていることが多いです。原稿用紙のテンプレートがダウンロードできるサービスもあるので活用しましょう。
WEBで公開する場合
WEBで公開する場合は、それほど注意すべき点はないように思います。裁断や製本で見えにくくなってしまう所もないので、内枠もぜひお好きなサイズで決めてください。WEBで公開する漫画は基本自由でOKだと思います!
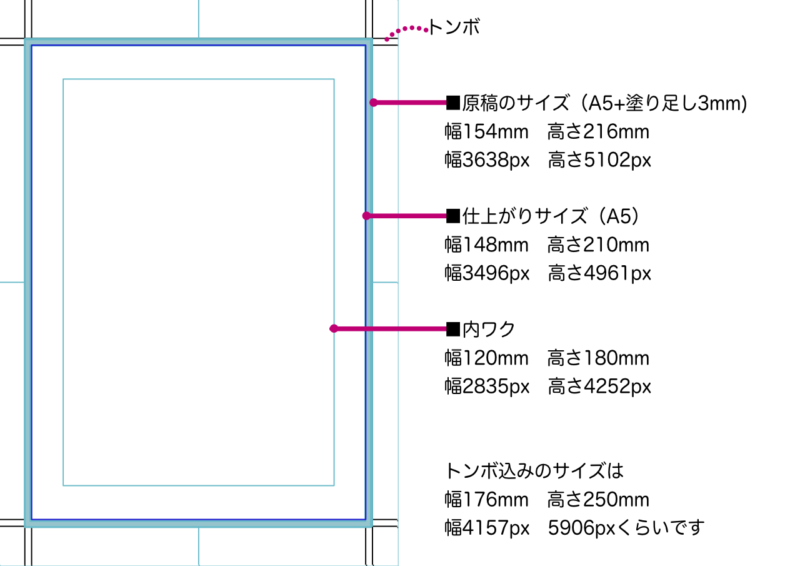
私がWEB用の漫画を描く時の原稿用紙は、下図のような感じです。
原稿が仕上がったら、幅905px高さ1280px解像度72dpiにリサイズしてアップしています。
このサイズにこだわりはないのですが、SNS上にアップされた原稿を確認して、絵や文字がぼやけたりセリフが読みにくく感じる等の問題がないので、このサイズにしています。

スクリーントーンについて
なぜ漫画にスクリーントーンが必要なのか
漫画はモノクロで印刷されています。インクは通常黒のみ。モノクロ印刷が表現できるのは、インクがのっている所=黒と、のっていない所=白の2色だけです。
スクリーントーンは、その黒と白だけの世界にグレーを表現するために使われ始めました。
スクリーントーンを拡大してみると、小さな黒いドットの集合でできているのがわかります。それを一定の距離から見るとグレーに見えるので、擬似的にグレーを表現する手段としてスクリーントーンが使われています。
WEBで公開する場合、スクリーントーンは必ずしも必要ではない
WEBで漫画を公開する場合、スクリーントーンは必須ではありません。
細かいドット模様は拡大縮小すると画像が荒れやすいので、むしろ使わない方が扱いが楽になります。グレーで表現したい場所はグレーで塗るのが、一番仕上がりも見え方もキレイかと思います。
とはいえスクリーントーンのドット模様って、漫画らしい表現という感じがしてかわいいですよね。
表現方法のひとつとしてスクリーントーンを使いたい! という時は拡大縮小で画像が荒れにくい、大きめのドット模様を使ってみてください。
保存形式について
保存形式は印刷用ならPSDが一般的です(詳しくは印刷会社のホームページ等をご確認ください)。WEB用ならJPEGかPNGあたりが良いかと思います。
プロクリエイトにも苦手なことはある
絵を描くことについては万能に見えるプロクリエイトにも、苦手なことはあります。
カラーモードについて
ひとつはカラーモードについてです。漫画の原稿は『グレースケール』や『モノクロニ階調』でやり取りされることが多いのですが、現在プロクリエイトで使えるのは『RGB』と『CMYK』です。
こればかりはどうすることもできないので、カラーモードの変更が必要な時は、グレースケールとモノクロニ階調が扱えるソフトやアプリを併用するしかないと思います。
でもRGBとCMYKモードの原稿を、本文モノクロ原稿として受け付けてくださる印刷会社もあります。まずはお問合せをしてみてください。
漫画制作に特化した機能はない。けれども……
プロクリエイトには枠線を引いたりスクリーントーンを貼ったりという漫画専用の機能がないので、作業工程はデジタルよりアナログに近いものになります。
でも漫画は元々アナログで描かれるもの。全ては工夫次第です!
プロクリエイトには漫画の原稿制作に特化した機能はありませんが、描くことを楽しむ機能はたくさんあります。

漫画は楽しんで描くことが
一番だと思います!
さっそく描いてみましょう!
ではここから実際にプロクリエイトを使って漫画の原稿を描きながら、各工程について詳しくご説明させて頂きたいと思います。
今回は仕上がりサイズA5、印刷用の原稿を想定して作成します。
準備
原稿用紙のダウンロード
利用したい印刷会社が決まっている場合は、その会社のホームページなどでダウンロードを。
まだお決まりでない場合は下からダウンロードしてご利用ください。
画像サイズは【a5cp01】(A5原稿用紙テンプレート)330kb、【a5cp02】(A5原稿用紙トンボのみ)168kb共にjpgです。
原稿用紙のデータそのものを、譲渡・配布・販売することはNGです。このお願いを守って頂ければご自由にお使い頂いてOKです!
原稿用紙の準備
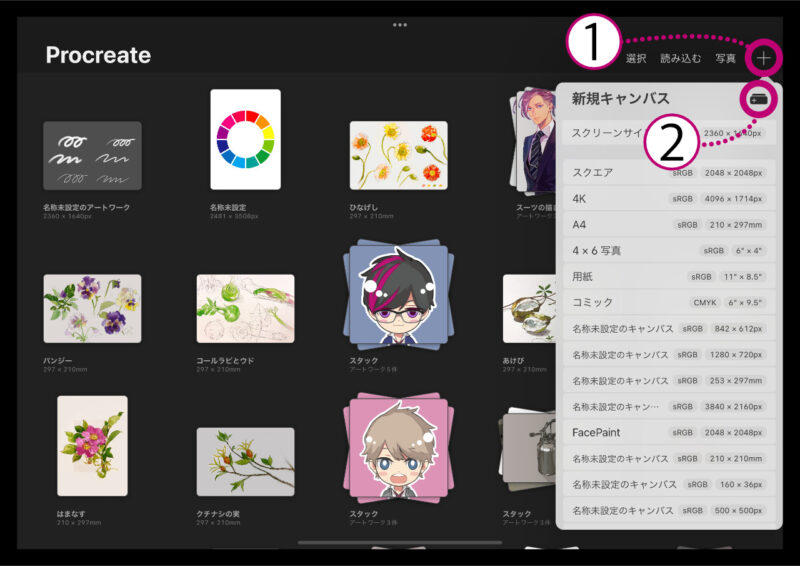
『ギャラリー』画面右上『+』をタップ→新規キャンバスメニュー右上のアイコンをタップ。

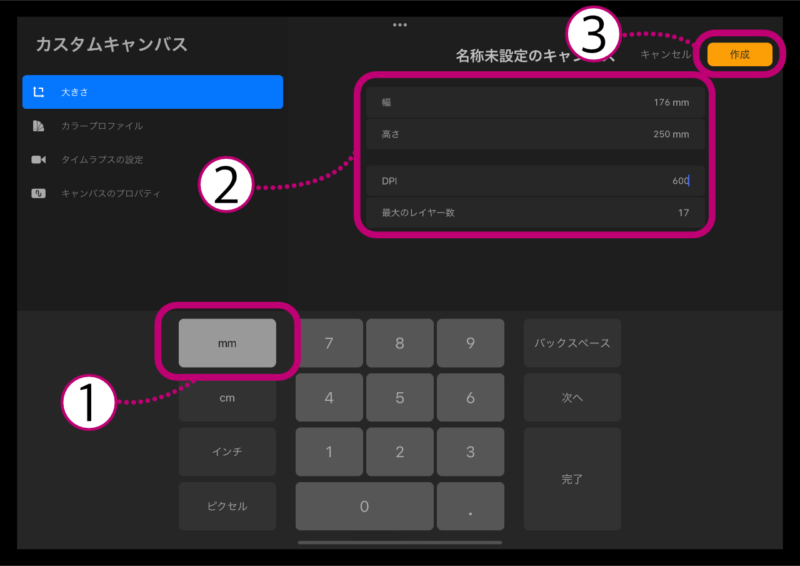
カスタムキャンバスの編集画面に切り替わりました。
新規キャンバスの幅、高さ、DPIを入力します。今回はA5トンボ込みの原稿用紙で設定してみましょう。単位はmmを選択します。幅176mm高さ250mm600dpiと入力し、作成をタップします。

真っ白なキャンバスが用意されました。ここに原稿用紙のテンプレートを配置します。
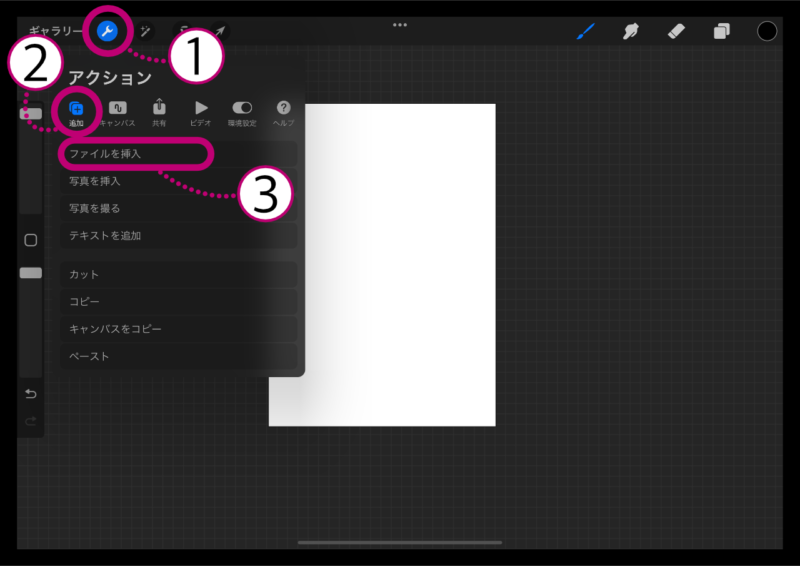
アクションアイコン(編集画面左上レンチのマーク)をタップ→『追加』をタップ→『ファイルを挿入』をタップ。

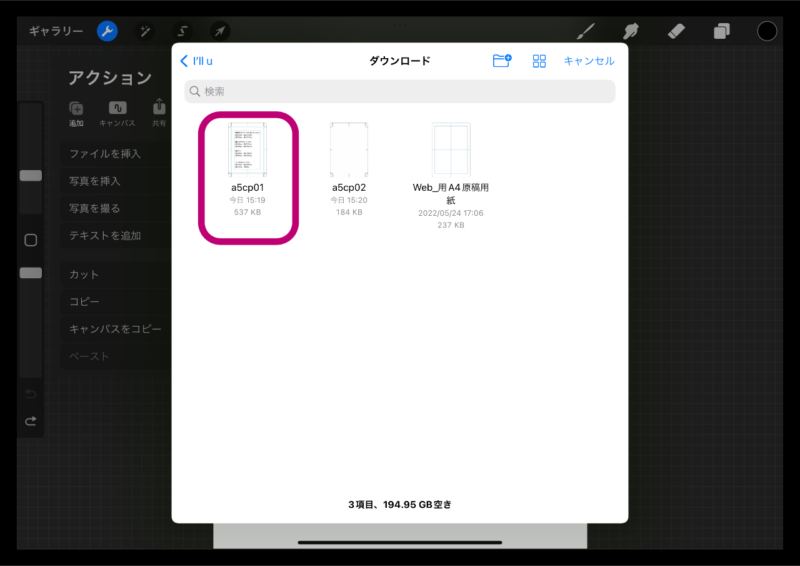
原稿用紙のテンプレートが保存されている場所を指定し、サムネイルをタップします(ファイルが圧縮されている場合は、事前に展開しておいてください)。

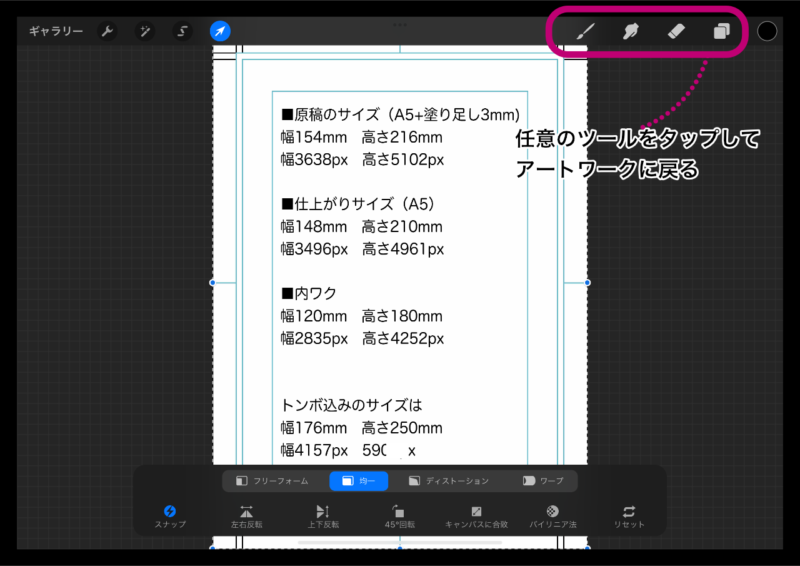
キャンバスに原稿用紙のテンプレートが読み込まれました。任意のツールをタップしてアートワークに戻ります。

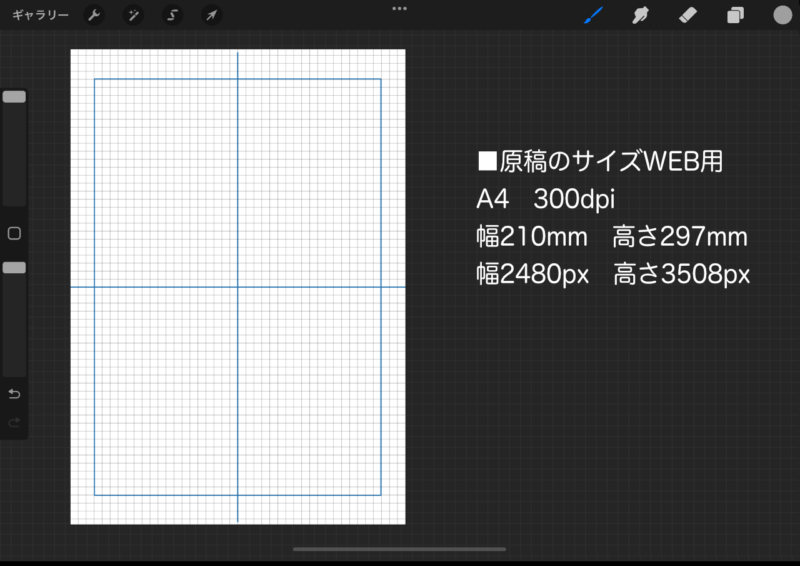
2Dグリッドの準備
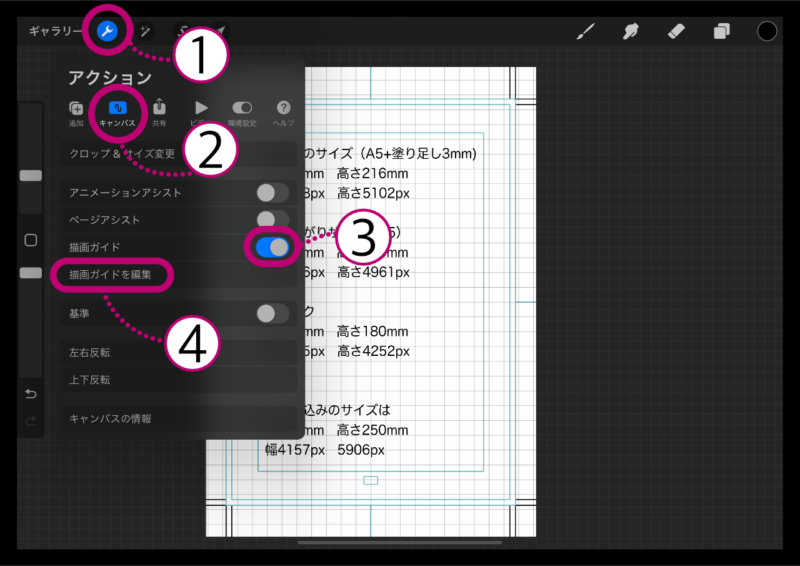
2Dグリッドの準備をします。アクションアイコンをタップ→『キャンバス』をタップ→『描画ガイド』の表示をオンに→『描画ガイドを編集』をタップ。

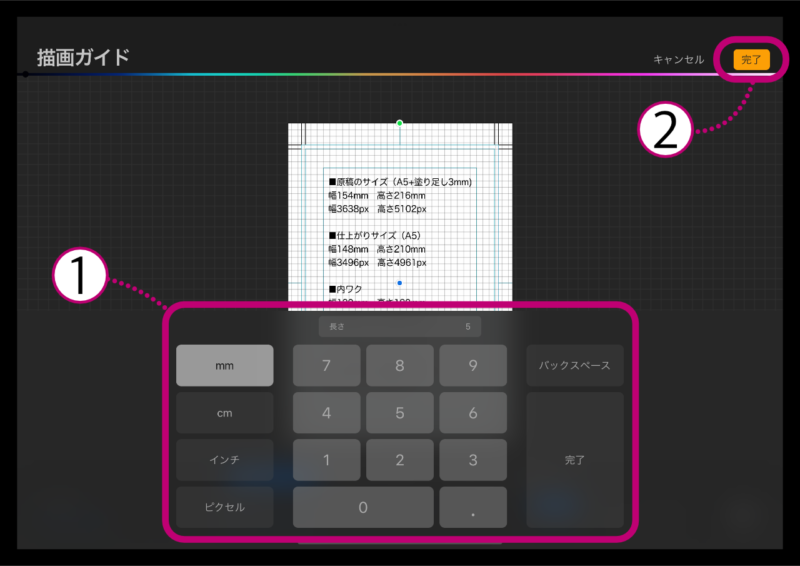
描画ガイド編集画面に切り替わりました。
グリッドのサイズの項目に任意の数値を入力し、完了をタップしてアートワークに戻ります。漫画の枠のサイズに合わせて決めて頂くと使いやすいかと思います。

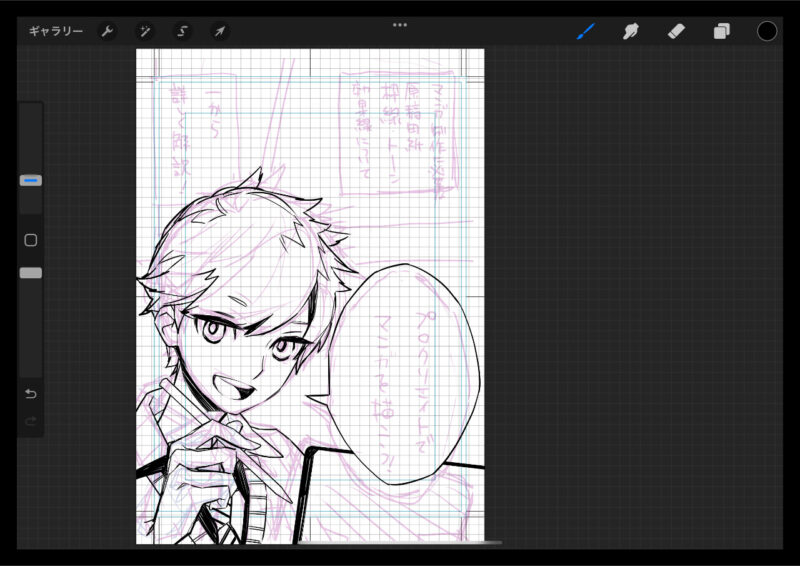
下絵を描く
【使ったブラシ】インキング/製図ペン
ブラシを選択して下絵を描きます。黒以外の色を使うと後でペン入れの時に見やすく、作業がしやすいです。

ペン入れ
【使ったブラシ】インキング/製図ペン
ブラシを選択し、ペン入れします。

枠線を引く
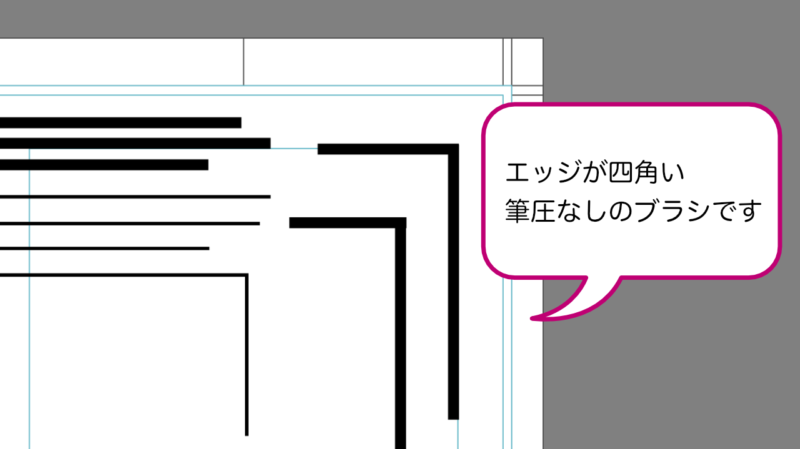
【使ったブラシ】枠線引き用に作ったカスタムブラシを使いました。
【枠線引き用カスタムブラシの作り方】
下図のような線が引けるブラシです。

まず下のような、背景黒に白い正方形を描いた画像を用意します。サイズは高さ150px幅150px、解像度150dpiくらいで作ります(下の画像をコピペして使って頂いてもOKです)。
任意の場所にjpegで保存しておきます。

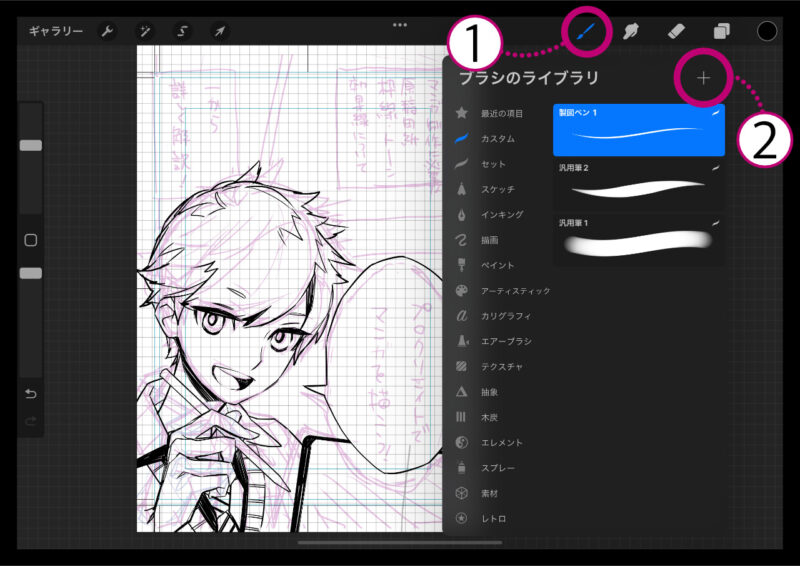
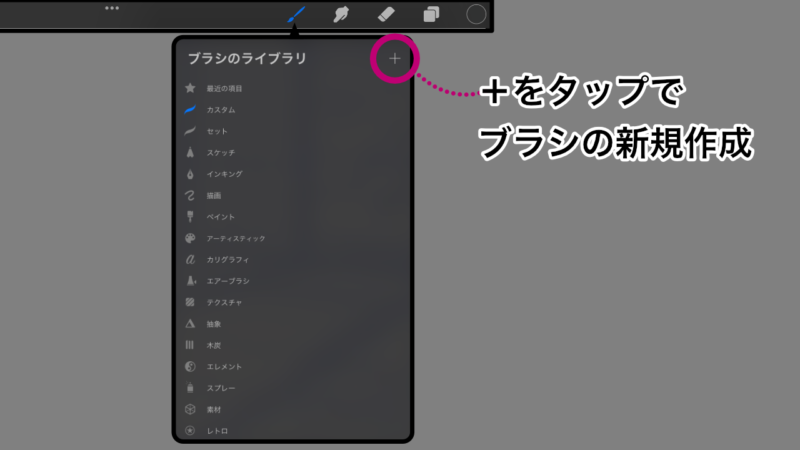
編集画面右上ブラシアイコンをタップ→ブラシライブラリ右上『+』をタップ。

ブラシスタジオに切り替わりました。
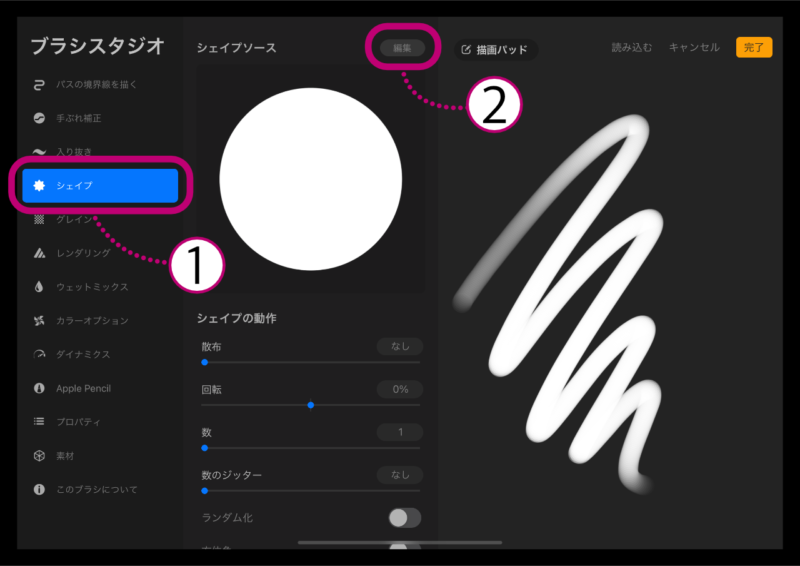
『シェイプ』の項目を選択→『編集』をタップ

シェイプの編集画面に切り替わりました。
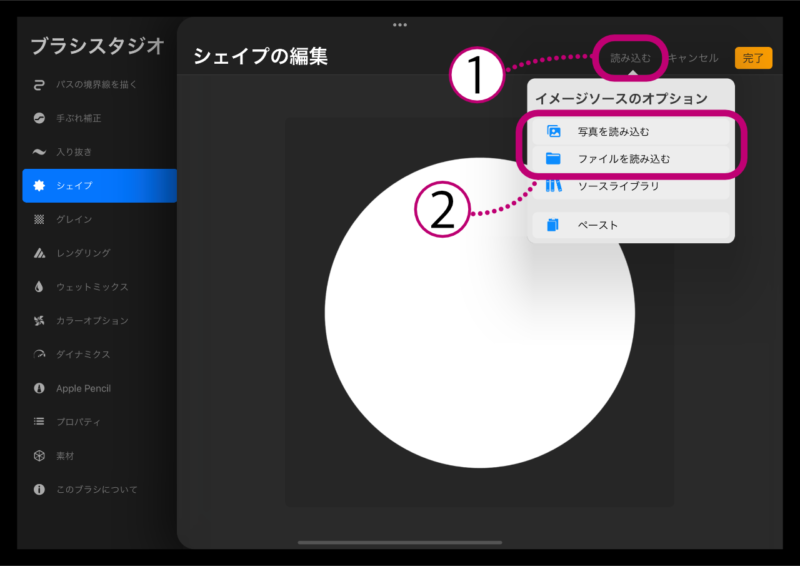
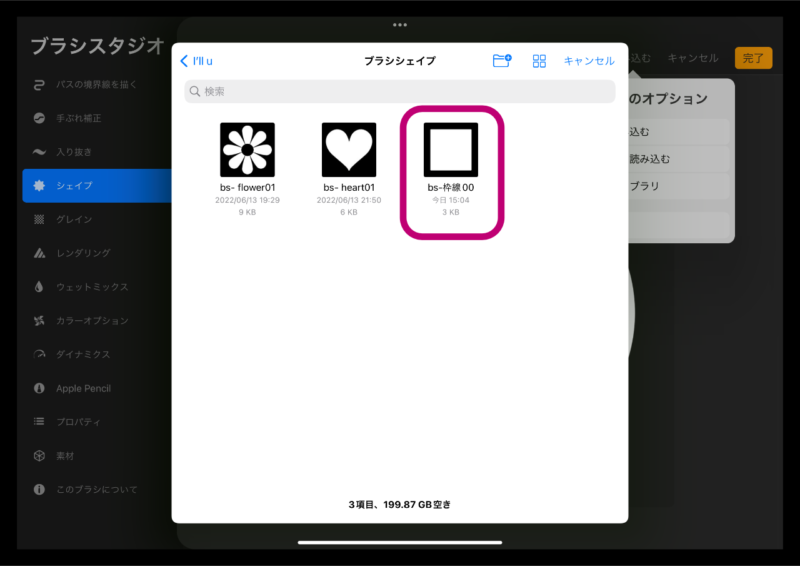
『読み込む』をタップ→イメージソースのオプションから、正方形の画像を保存した場所を指定してください。

正方形の画像のサムネイルをタップ。

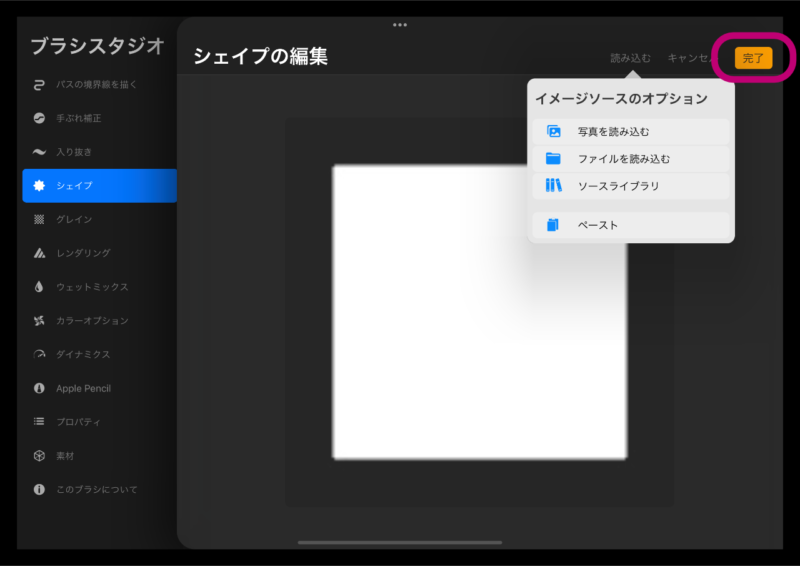
正方形がシェイプとして読み込まれました。完了を2度タップしてブラシスタジオに戻ります。

筆圧をオフにして均一な線が引けるように設定します。
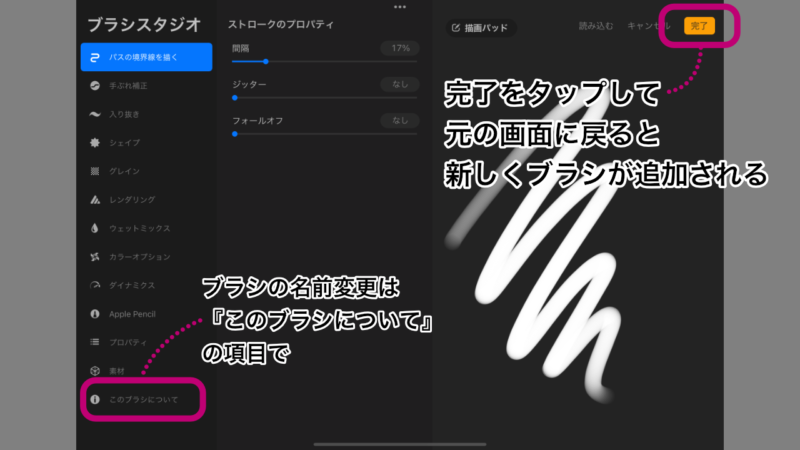
『Apple Pencil』の項目を選択→『不透明度』のバーを左へ動かして最小に。完了をタップしてアートワークに戻ります(ブラシの名前変更をする場合は『このブラシについて』の項目で行ってください)。
筆圧がキャンセルされ、一定の太さの線が引けるようになります。

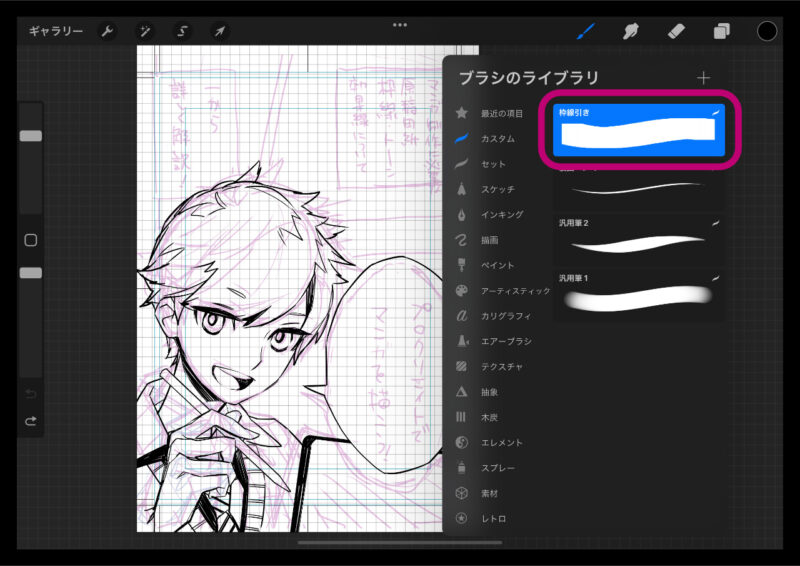
枠線引き用の新規ブラシが追加されました。

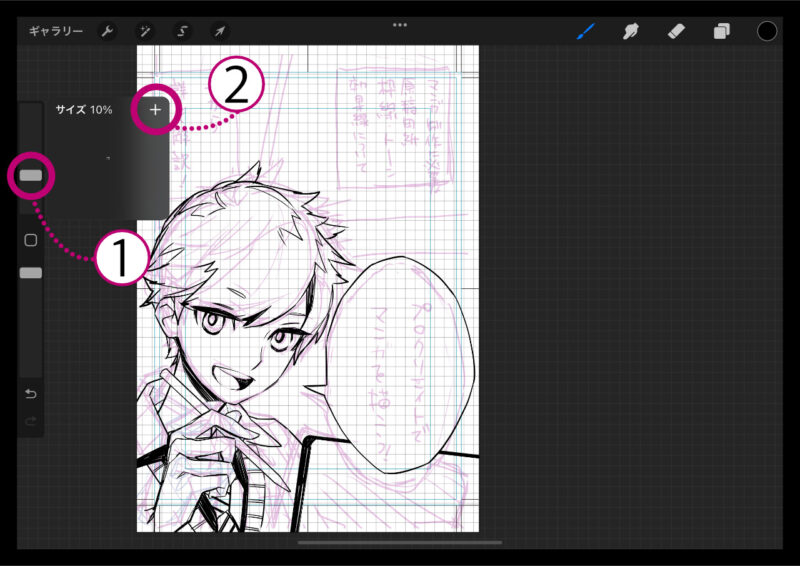
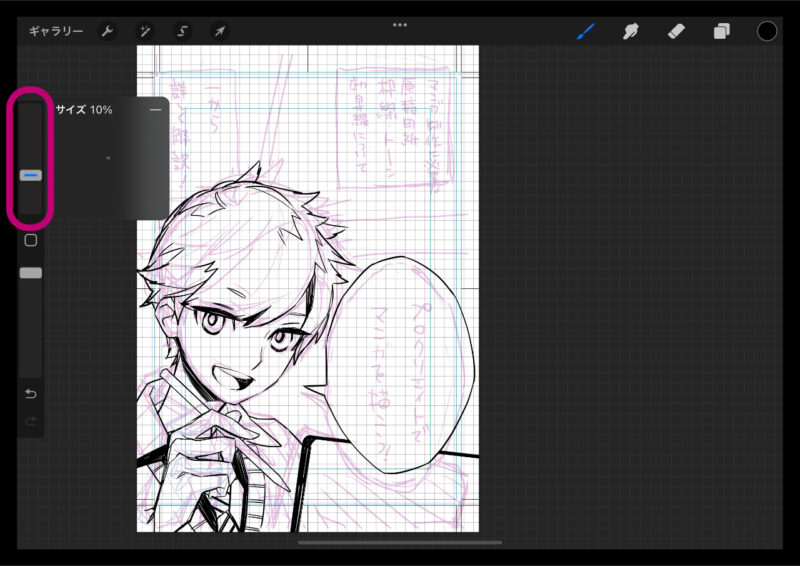
ブラシのサイズをサイドバーに目盛として記録します。こうしておけば、いつも一定の太さの枠線を引くことができます。
今回の原稿では枠線のサイズは10%にしたいと思います。左サイドバーでスライダを記録したいサイズに合わせる→メニュー右上の『+』をタップ。

スライダの四角に青色の−が表示されれば記録完了です。目盛はブラシごとに4つまで記録できます。不要な目盛はメニュー右上『−』をタップで消すことができます。

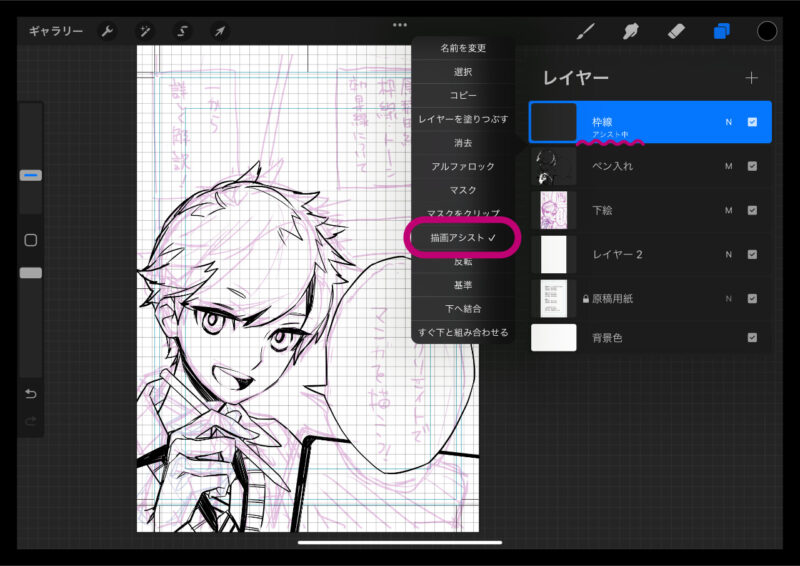
枠線用に新しくレイヤーを作り、レイヤーメニュー『描画アシスト』にチェックを入れます。
レイヤーの名前の下に『アシスト中』の文字が表示されればOK。2Dグリッドに沿った描画ができるようになります。

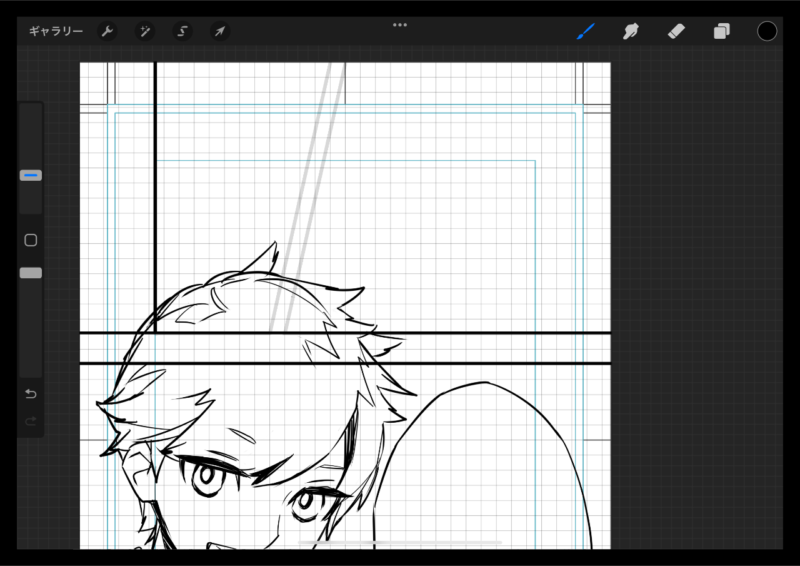
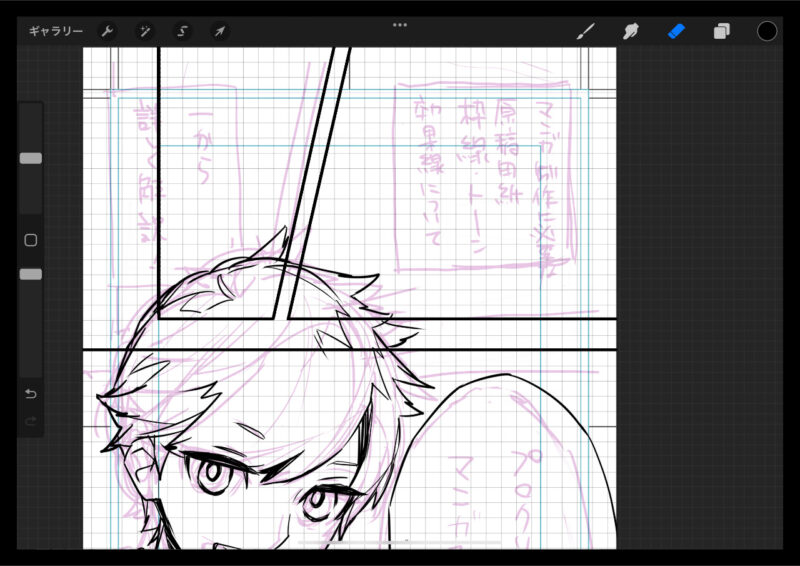
ガイドの目盛のサイズを目安に枠線を引きます。描画アシストが効いているので、水平垂直の直線が引けるかと思います。

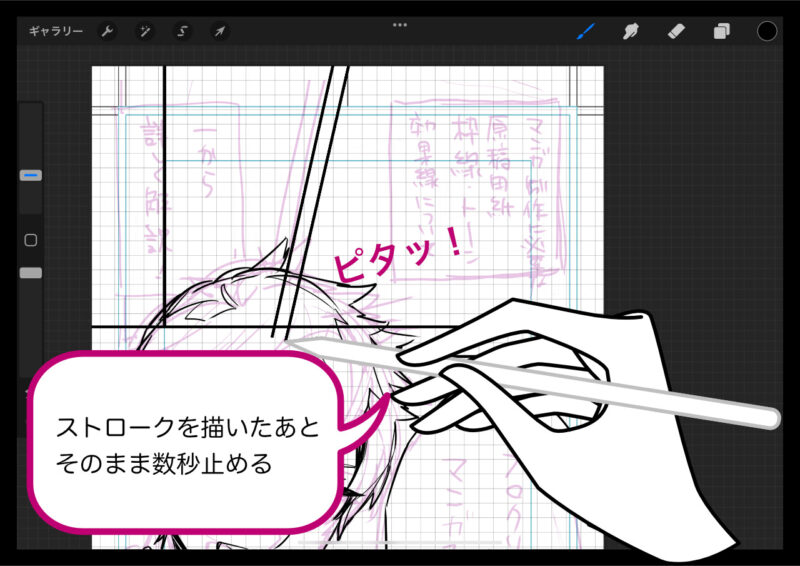
斜めの線は描画アシストが使えないので、別にレイヤーを作り『Quick Shape』を使います。
『Quick Shape』を使うのには特別な操作は必要ありません。ストロークを引いた後数秒そのまま停止するだけでキレイな直線が引けます。

不要な箇所は消しゴムで修正します。

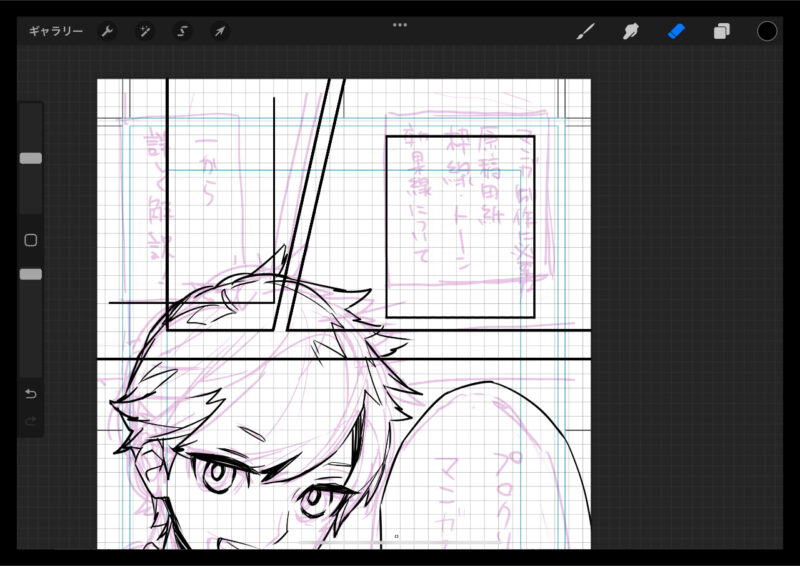
同様に、モノローグの枠を引きます。ここではブラシのサイズを7%にしました。

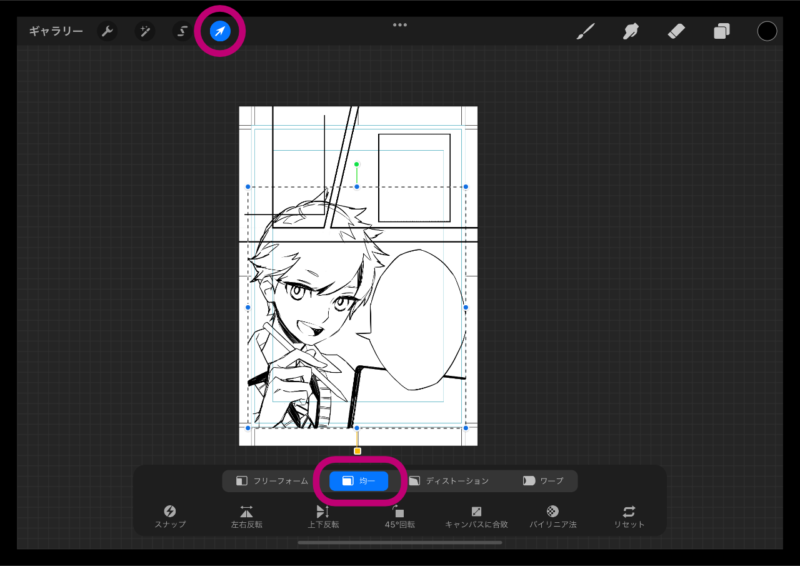
ここで一度画面のバランスを調整します。変形アイコン(編集画面左上矢印のマーク)をタップして、『均一』でバランス良く整えます。

枠線の不要な箇所を消して整えます。ここでは『レイヤーマスク』を使います。
【レイヤーマスク】とは
消しゴムを使って消してしまうと後で修正が難しいところ(枠線やスクリーントーン、テクスチャ、模様、パターンなど)の形を整えたりする時に便利なマスク機能です。
元のレイヤー(親レイヤー)に直接編集を加えるのではなく、レイヤーマスク上で編集を行うので、やり直したい時にいつでも編集をやり直すことができます。
レイヤーマスクを削除すれば、親レイヤーを完全に元の状態に戻すこともできます。
不要なレイヤーマスクは、通常のレイヤーと同様左スワイプで削除できます。
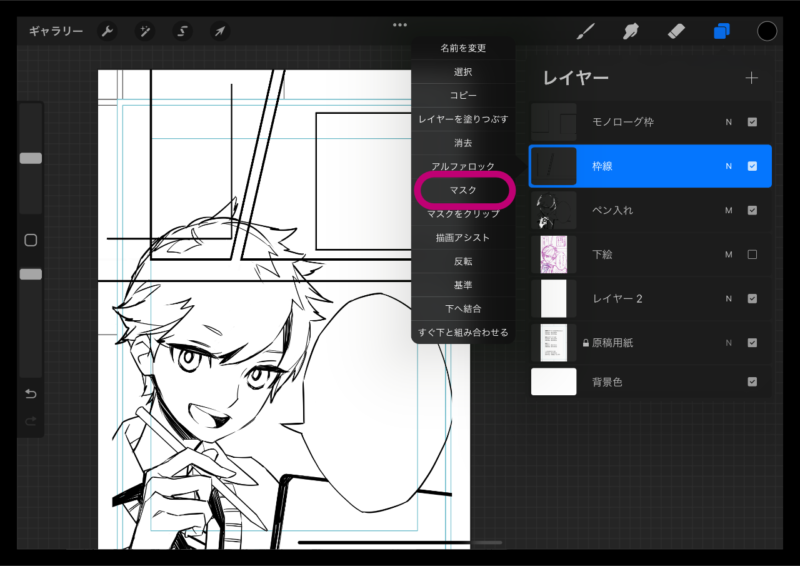
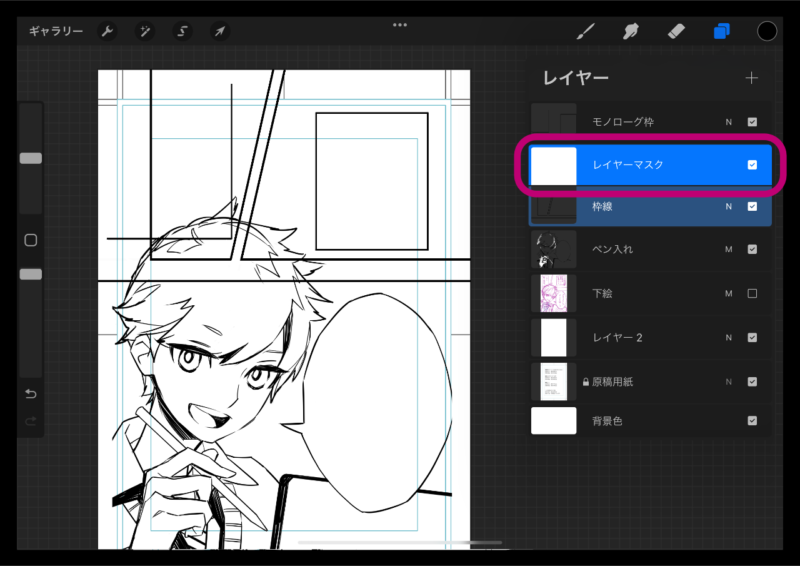
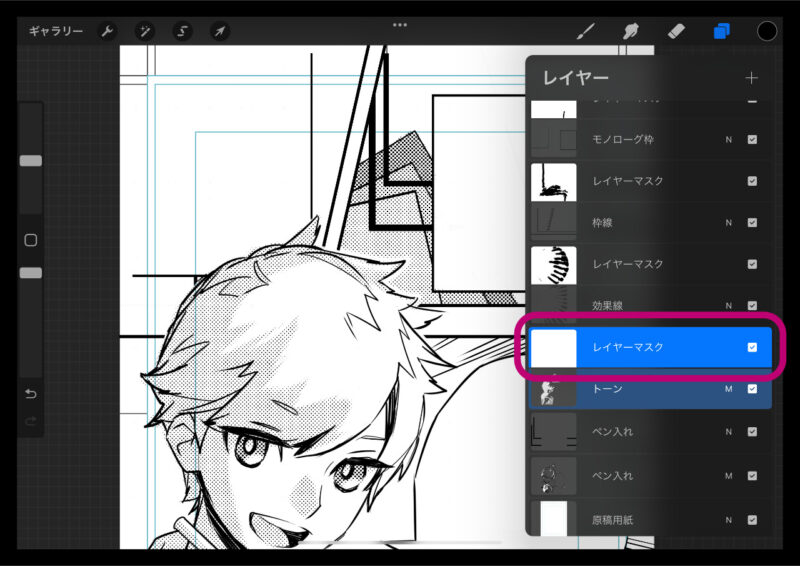
枠線のレイヤーのレイヤーメニューから、『マスク』をタップします。

親レイヤーの上に『レイヤーマスク』ができていると思います。
必ずこのレイヤーマスクの方に描き込みをするようご注意を。親レイヤーに直接描き込んでしまうと、レイヤーマスクを消去しても元に戻せなくなってしまいます(親レイヤーに左スワイプでロックをかけておくとより安心です)。

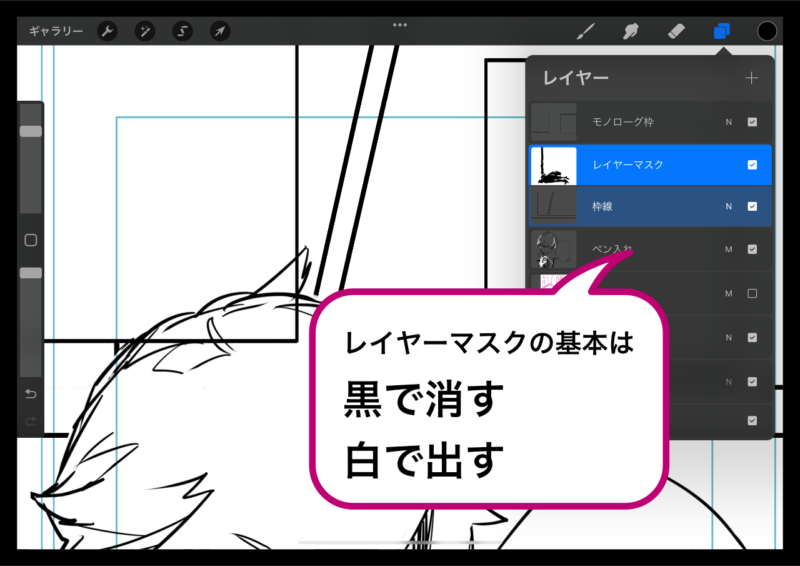
レイヤーマスクの基本は、黒で消す、白で出すです。
黒で塗ると消すことができます。白で塗ると、消したところを元に戻すことができます。

枠線の不要な箇所が消去できました。

効果線を描く
【使ったブラシ】インキング/製図ペン
描画アシスト『遠近法』を使って集中線を描きます。
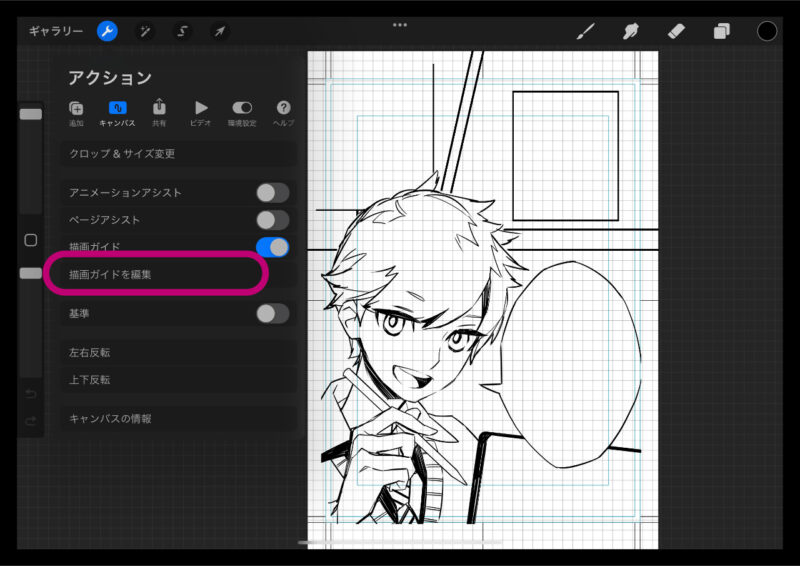
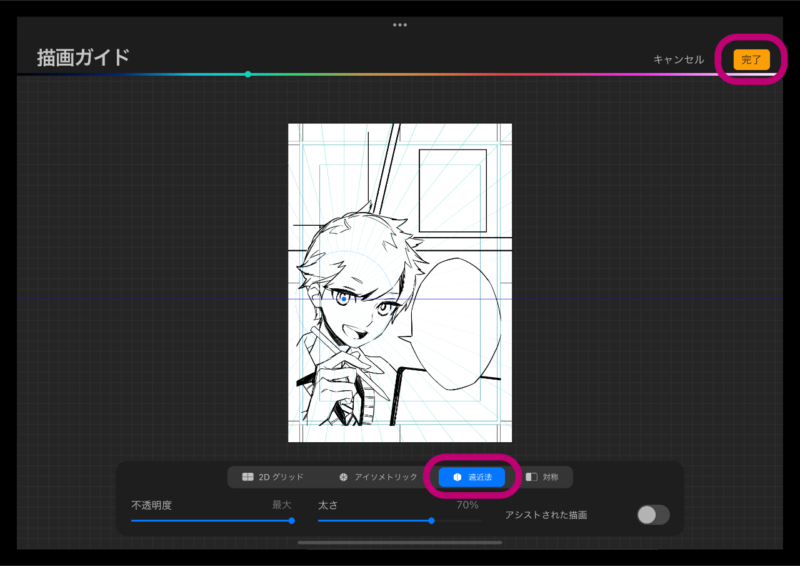
まずは、描画ガイドを『2Dグリッド』から『遠近法』に切り替えたいと思います。アクションメニュー→キャンバス→『描画ガイドを編集』をタップ。

描画ガイドの編集画面に切り替わりました。
『遠近法』に切り替えたら、キャラクターの瞳の辺りに消失点を作ります。完了をタップしてアートワークに戻りましょう。

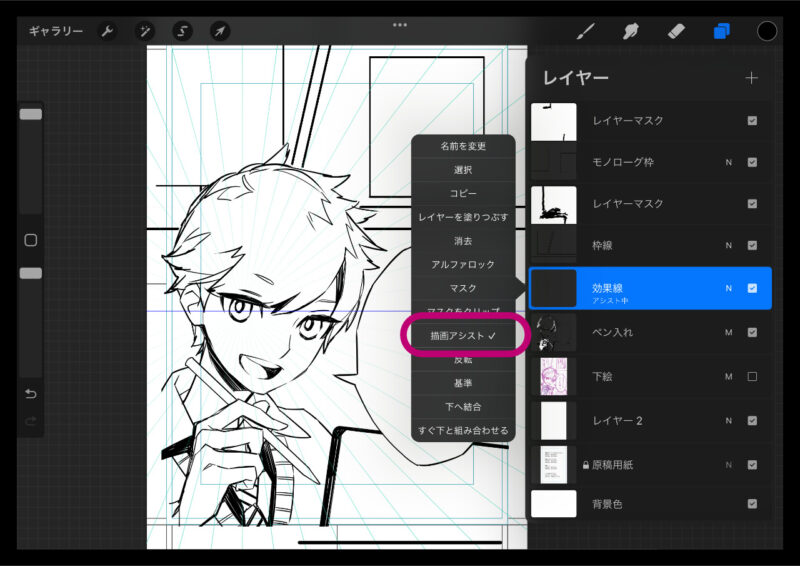
効果線用に新しくレイヤーを作り、レイヤーメニューの『描画アシスト』にチェックを入れます。

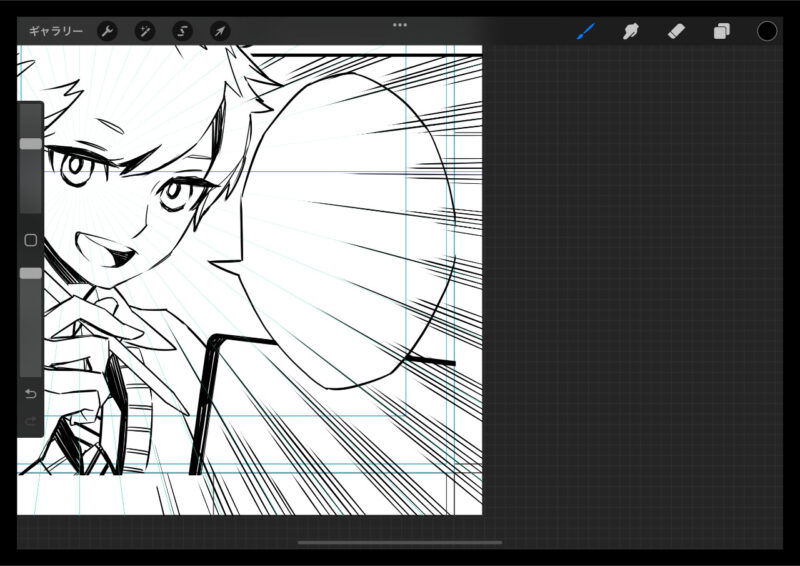
集中線を描画します。中心に向かってスッと力を抜くように線を引くとキレイに引けます。

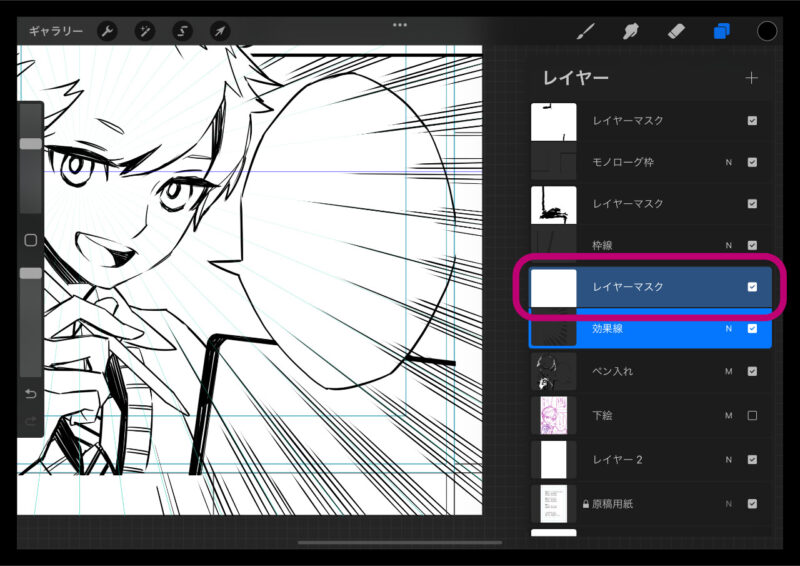
不要な箇所の修正はレイヤーマスクを使います。レイヤーのサムネイルをタップ→レイヤーメニュー『マスク』にチェックを入れる(修正する時は描画アシストは外しておいた方がやりやすいです)。
レイヤーマスクは、黒で消す白で出すです。

キレイに修正ができました。

集中線が絵にかかっているところは、新しくレイヤーを作って修正します。

効果線が引けました。

スクリーントーンを貼る
【使ったブラシ】インキング/製図ペン・カスタムブラシ/汎用筆1・カスタムブラシ/汎用筆2
【カスタムブラシ/汎用筆1・2の作り方】
汎用筆1を作るには、ブラシアイコンをタップ→ブラシのライブラリ『+』をタップ。

ブラシスタジオに切り替わるので『完了』をタップします。これだけです。
カスタムブラシの素みたいなブラシですが、クセがないので一本作っておくと重宝します。

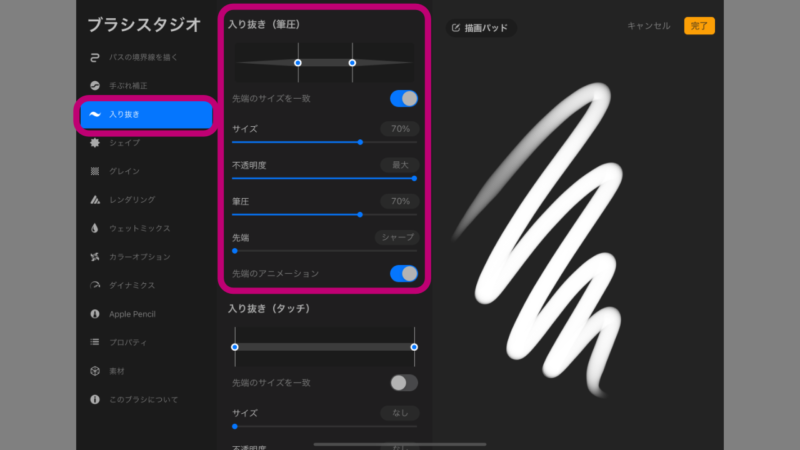
汎用筆2は、汎用筆1の入り抜きの項目だけ調整したものです。

今回はグレーの濃淡で塗り、最後にトーン化する方法で作業を進めたいと思います。
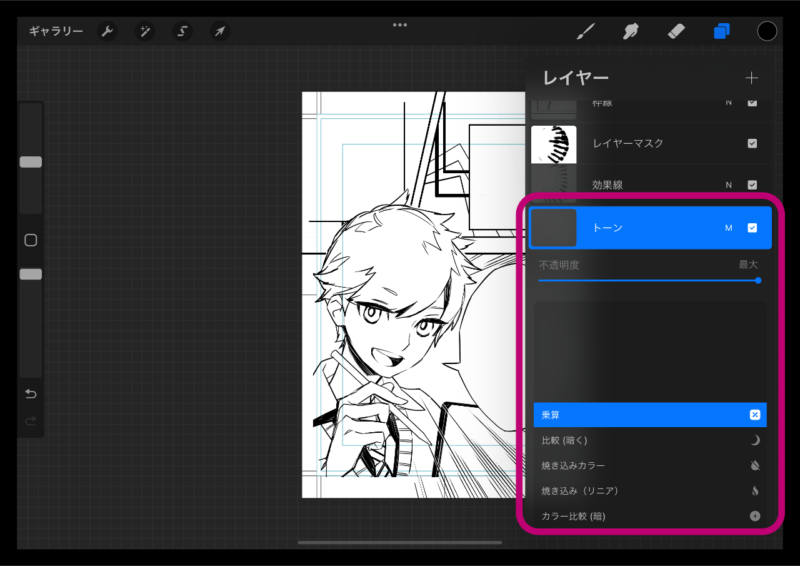
トーン用に新しくレイヤーを作り、ブレンドモードを『乗算』に変更します。

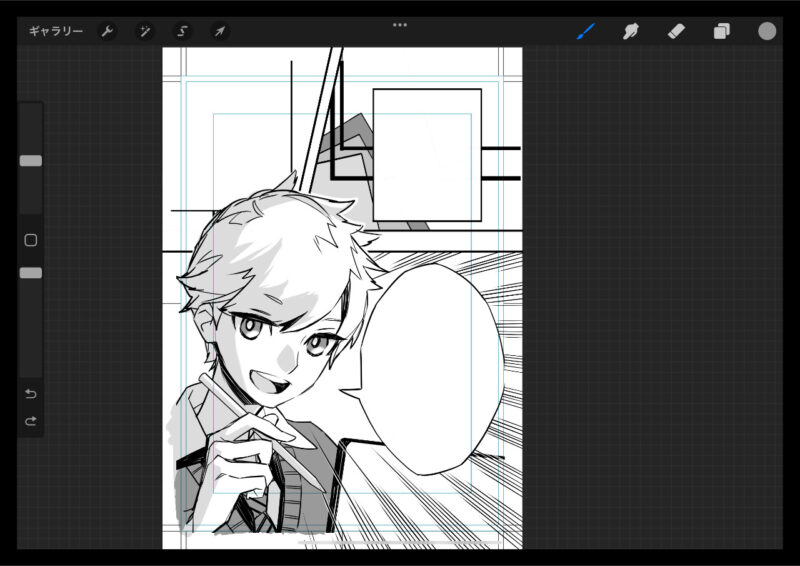
グレーの濃淡で塗ります。

トーン化します。
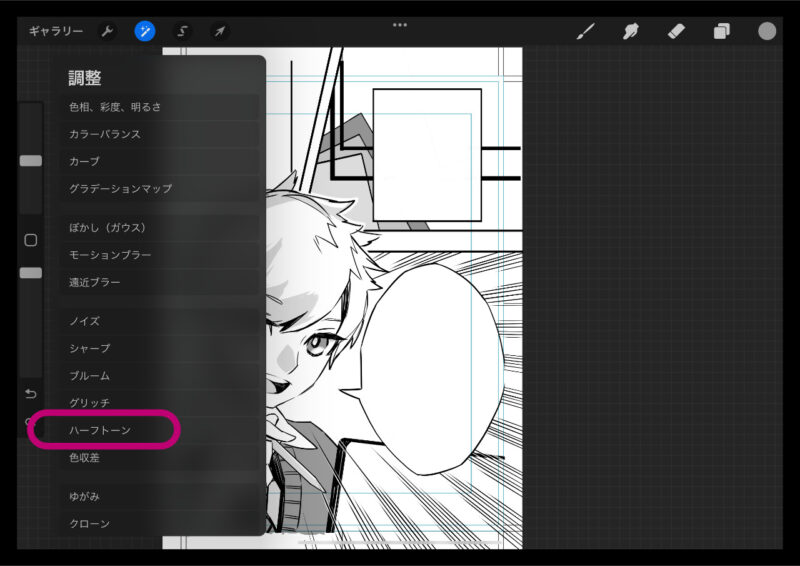
調整→『ハーフトーン』をタップ。

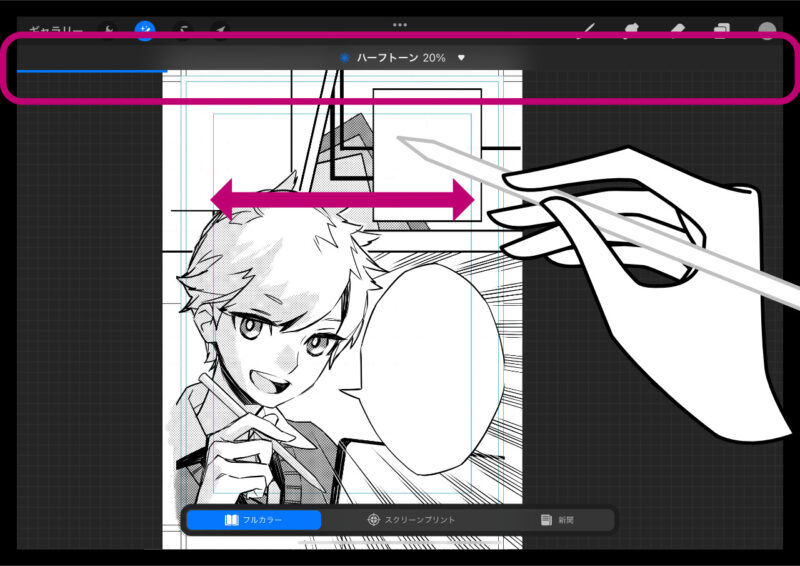
画面をタップして左右にスライドさせると、上部青いバーでハーフトーンのサイズを調整することができます。
今回はハーフトーン20%にしました。任意のツールをタップしてアートワークに戻ります。

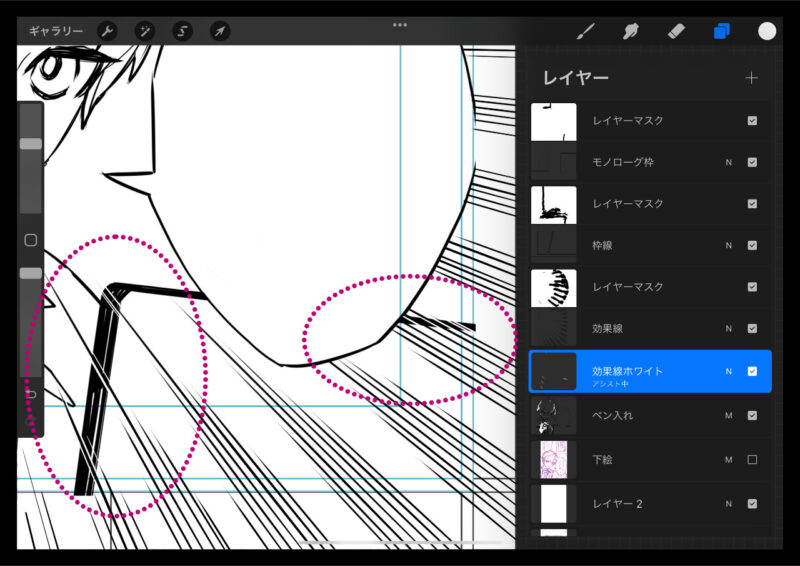
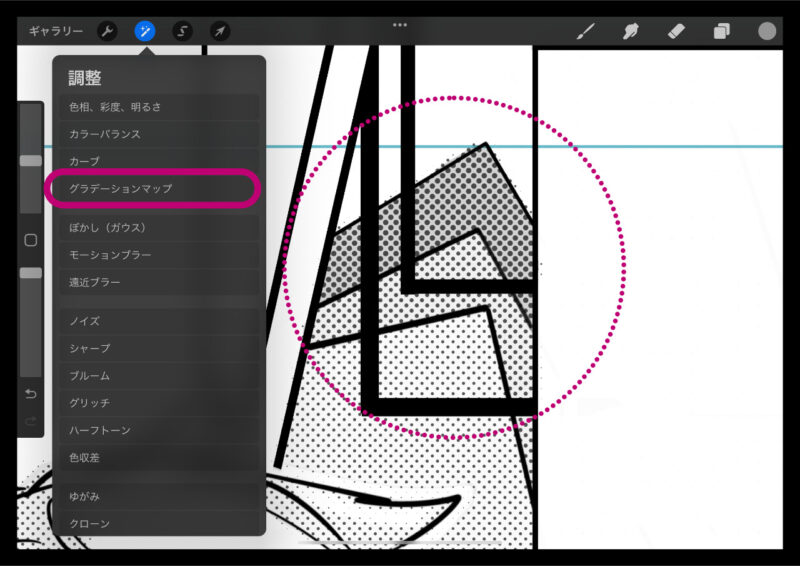
下図の丸で囲った箇所のように、黒白がハッキリせずグレーが残ることがあります。
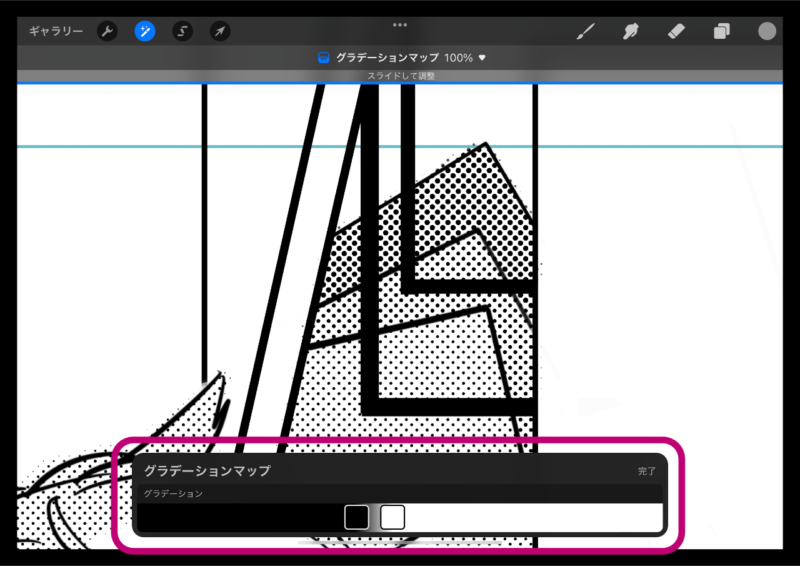
調整→『グラデーションマップ』でコントラストの調整をします。

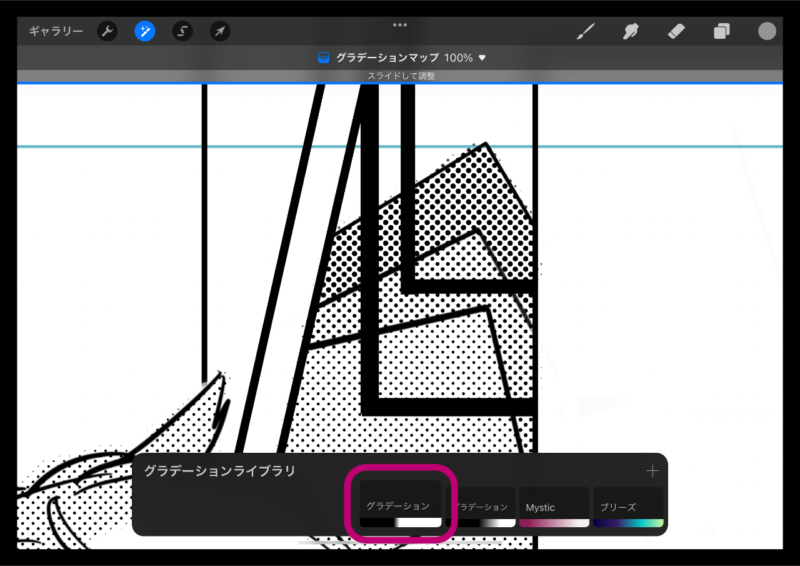
グラデーションライブラリから、モノトーンのグラデーションを選択します。

画面下のスライダを動かして、コントラストをハッキリとさせます。

はみ出した箇所は、レイヤーマスクを使って修正します。黒で消す、白で出すです。

スクリーントーンが貼れました。

スクリーントーンを貼った後は、拡大縮小変形は避けるようご注意を。ドットが荒れて印刷がきれいにできなくなる場合があります。
セリフを入れる
漫画が仕上がったら、セリフやモノローグを入れます。
セリフ挿入のオススメは『アイビスペイント』との併用
アイビスペイントをおすすめする理由は、テキスト挿入の方法がとてもシンプルで使いやすいのと、日本語のフォントが充実していて漫画らしい表現ができるからです。
文字と文字の間隔を調整したり、文字の周りに縁取りをつけるのも簡単。セリフを打ち込んだら背景を非表示にし、透過PNGで保存します。後はプロクリエイトで読み込み、配置するだけです。

完成!
ペンの入れ忘れ、トーンの貼り忘れ、汚れやはみ出しなど細かい箇所をチェックし修正します。必要に応じて通し番号を入れましょう。
原稿が完成したら原稿用紙のガイドは表示をオフにします(トンボは残します)。そのまま入稿すると、ガイドが印刷に出てしまいますのでご注意を!
最後にレイヤーを統合して完成です。

お疲れ様でした。この記事では、ペイントアプリ『プロクリエイト』を使った漫画原稿の描き方についてご紹介させていただきました。
デジタルで漫画が描かれ始めてからまだ歴史が浅いので、これが正解! という方法はないように思います。色々と自由に試しながら自分らしい表現方法を見つけてくださいね。
それでは今日はこの辺で。お互い素敵な創作ライフを送りましょう♪

この記事をお読み頂きありがとうございました!