この記事にはプロモーションが含まれます。

Live2D®︎とは
Live2D®︎とは、株式会社Live2Dが開発した画期的な映像技術です。
2次元のイラストのタッチを保ったまま、なめらかで立体的な動きを作ることができます。
これまで2D・3Dアニメーションを作るには、専門的な知識が不可欠だったり、たくさんの動画が必要だったりとハードルの高いものでした。
Live2Dの技術を使えば、一枚のイラストから立体的なアニメーションを作ることができます。さらには絵画や背景を動かすことも可能なのだとか。
今では様々な映像制作の現場で活用されています。
目標はLive2Dモデルを一体完成させること!
そんなLive2Dのモデルやアニメーションを、自分の手で作ってみたい! そう思っている方も多いのではないでしょうか。
私も以前から興味があり、最近ついに始めました。でもいざ作り方を調べてみると、魅力的な情報がたくさんあって「あれも試したい」「これも試したい」と何から手をつければ良いのやら。
なのでまずは
Live2Dモデルを一体完成させる!
を目標にすることにしました。初めて作るモデルなので、できるだけ基本に忠実にシンプルに。
そしてできたのが、記事冒頭のgifの男の子です。
前回は『パーツ分け』と『メッシュ編集』について、キャラクターを動かすための準備についてお話しをしました。今回は実際に動きをつけていきます。
今回も、初心者として『難しかったところ』『つまずいたところ』そして『その解決法』に重点を置いてレポートしたいと思います。
Live2D Cubism Editor FREE版とPROトライアル版について
Live2Dの公式サイトでは、Cubism EditorのFREE版とPROトライアル版(42日間限定)を無料でダウンロードすることができます。
お手本のモデルをダウンロードして勉強することも可能です。
FREE版では使える機能に制限はありますが、この記事でご紹介した男の子のモデルはFREE版でも作ることができました。
操作に慣れてくると、やりたいことがどんどん増えてくると思います。PRO版ではパーツやパラメータの数に制限がなくなり、作業をより快適にする便利な機能も充実しています。
トライアル版はPRO版そのままの機能を、42日間無料でお試しができるのでおすすめです。
パラメータ編集でよく使う用語
まずはパラメータ編集でよく使う用語についてまとめました。
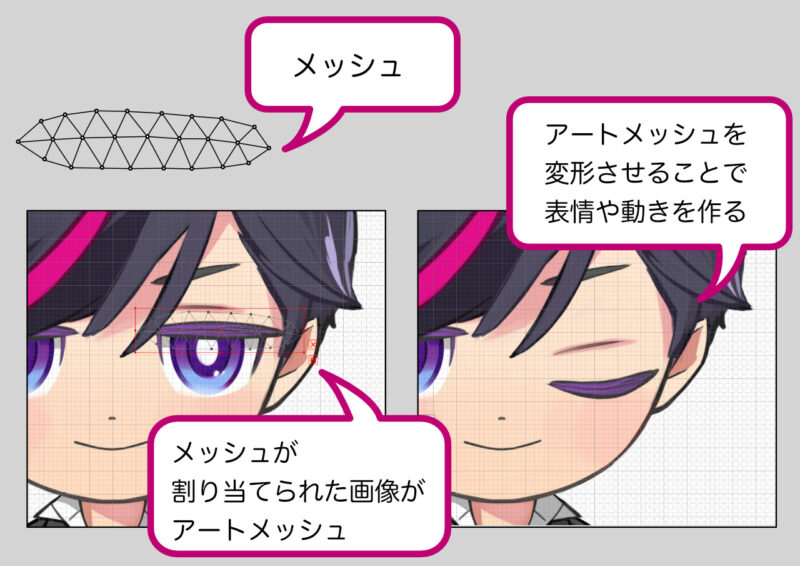
メッシュとアートメッシュ
線と点で構成された三角形の集合が『メッシュ』です。ワークスペースにPSDデータが読み込まれると、レイヤー分けされた各画像に自動でメッシュ(この時点では、頂点が4つのシンプルなもの)が割り当てられます。
メッシュが割り当てられた状態の画像が『アートメッシュ』です。アートメッシュを変形させると、その中の画像も一緒に変形します。これでキャラクターの表情や動きを作ります。

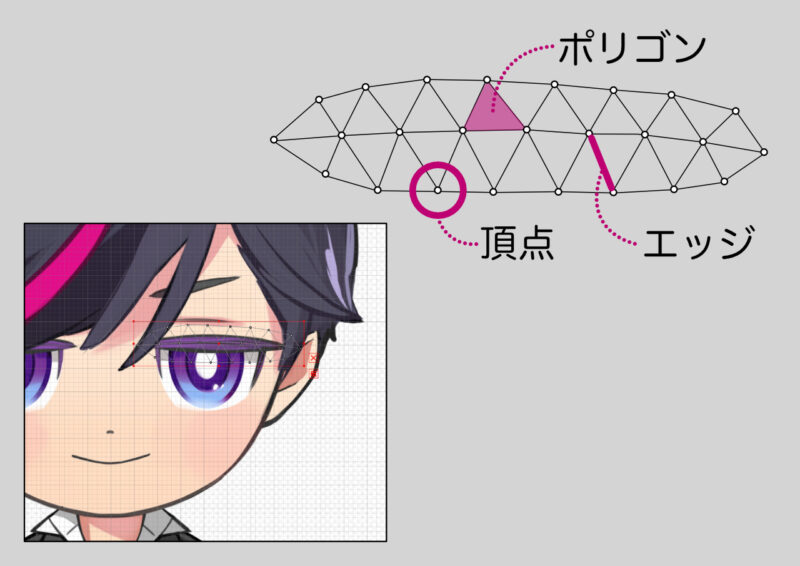
白い点が『頂点』グレーの線が『エッジ』頂点とエッジで構成された三角形を『ポリゴン』と呼びます。

オブジェクトとパーツ
キャンバス上で扱うことのできる要素、例えばアートメッシュやデフォーマなどを『オブジェクト』と呼びます。
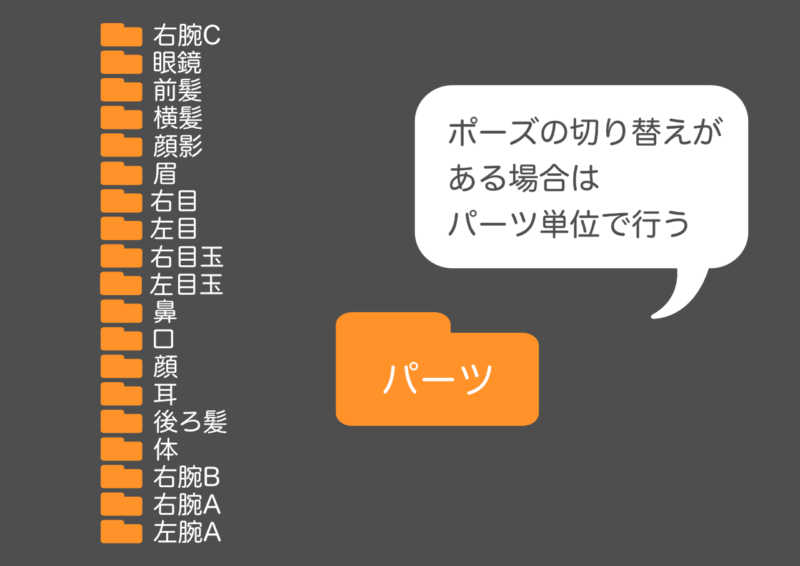
キャラクターを構成する要素の単位を『パーツ』と呼びます。例えば「右目」「左目」「口」「鼻」「右腕」「左腕」……など、フォルダ分けされたグループの単位がパーツです。

パラメータ
パラメータには、オブジェクトにつけた変形や位置を記録することができます。
パラメータ編集では、表情や体の動きなどをひとつひとつキーに記録していきます。最終的にそれらを組み合わせて、キャラクターのアニメーションを作ります。
キー
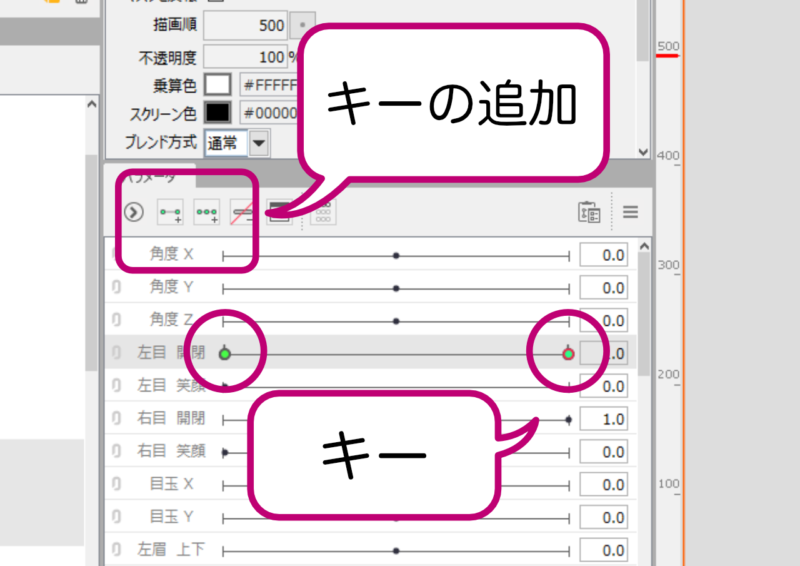
パラメータ上にある、オブジェクトの変形や位置を記録した点を『キー』と呼びます。
オブジェクトを選択した状態でパラメータパレット上部にある『キーの追加』ボタンを押すと、オブジェクトをパラメータに紐付けすることができます。
作業に慣れるまでは、黒い点が左右どちらかの端にある時は『キーの2点追加』、真ん中にある時は『キーの3点追加』でパラメータを付ける、と覚えておくと良いと思います。

アートメッシュとデフォーマの使い分け
オブジェクトを変形させる方法は、大きく分けて二つあります。
ひとつは『アートメッシュ』を直接変形させる方法。もうひとつはアートメッシュを『デフォーマ』と呼ばれる入れ物に入れて、デフォーマごとまとめて移動や変形をさせる方法です。

キャラクターの造形にもよりますが、表情や装飾品などの繊細で細かい動きには『アートメッシュを直接変形させる方法』を。体や顔のXYZ、体や手足の動き、髪の毛の揺れなど比較的大きな動きには『デフォーマ』を使うことが多いようです。
パラメータ編集を始めましょう!
キャラクターに動きをつける大まかな手順は以下の通りです。
- 動きをつけたいオブジェクトを選択する
- 選択したオブジェクトとパラメータを紐付ける
- オブジェクトを変形・移動させて、パラメータのキーに記録する
パラメータパレットには「左目 開閉」「右目 開閉」「口 開閉」「目玉 X」「目玉 Y」……など個々の動きにそれぞれパラメータが用意されています(ない場合は自分で作成します)。
例えば「左目 開閉」のパラメータ編集をする時は、左目の開閉に関係するオブジェクト(部品)を全て選択し、「左目 開閉」のパラメータに紐付けします。
そしてパラメータの点『キー』に動きを記録していきます。最終的にキーが記録されたパラメータを組み合わせて、アニメーションを作ります。

作業するときは、まずデフォルトのフォームをロックしておくと安心です
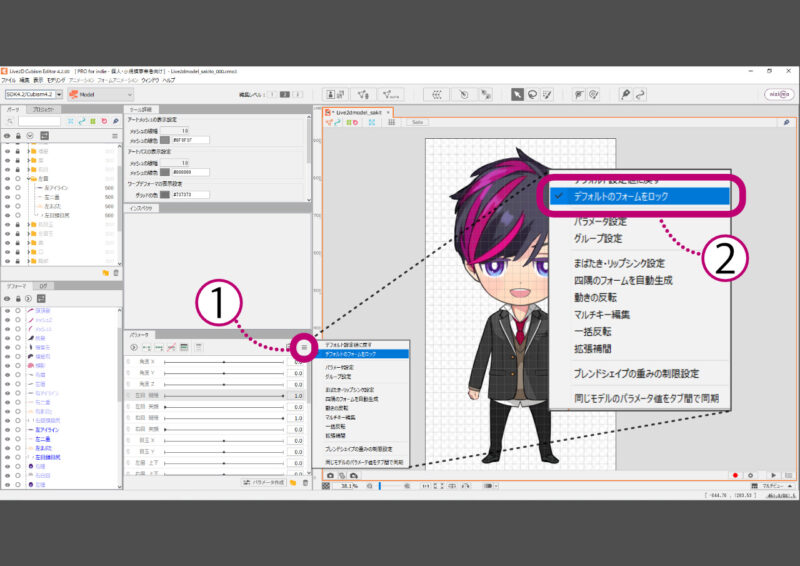
パラメータの編集を始める前に、デフォルトのフォームをロックします。原画を誤って変形させてしまうような間違いを防ぐことができます。
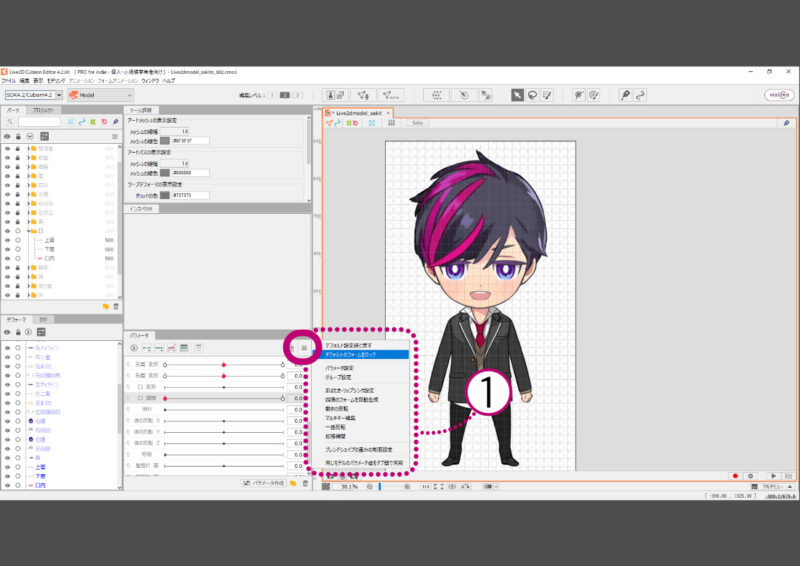
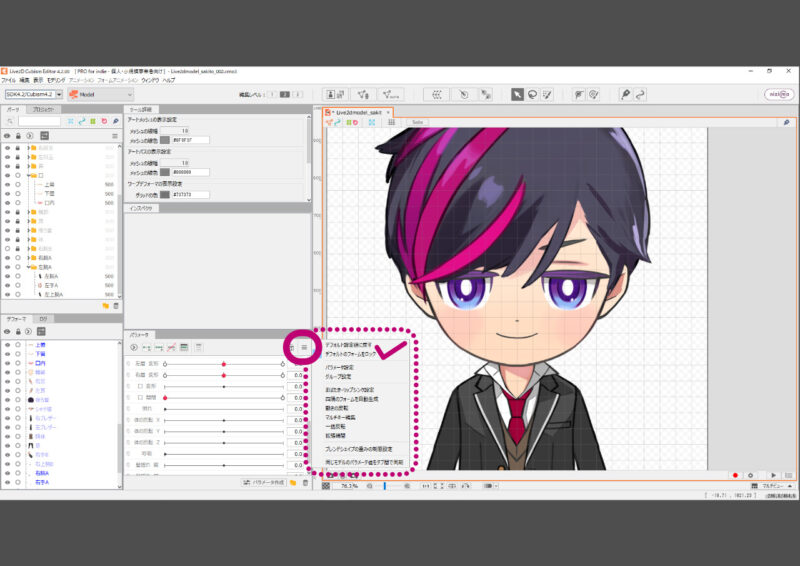
パラメータパレット右上、3本の横線が重なったマークをクリック→メニューから『デフォルトのフォームをロック』にチェックを入れます。

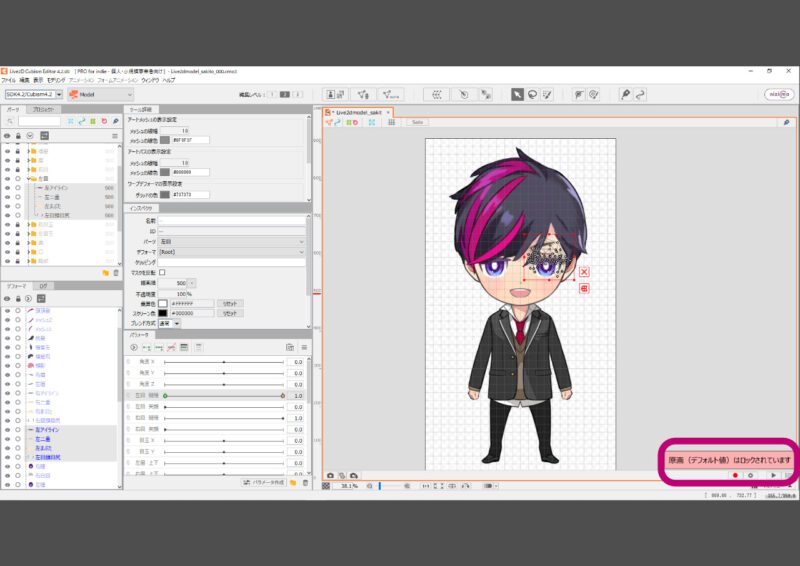
『デフォルトのフォームにロック』にチェックが入った状態でオブジェクトを変形させようとすると、固定されて変形や移動ができなくなり、右下に『原画(デフォルト値)はロックされています』という注意を促すメッセージが表示されます。

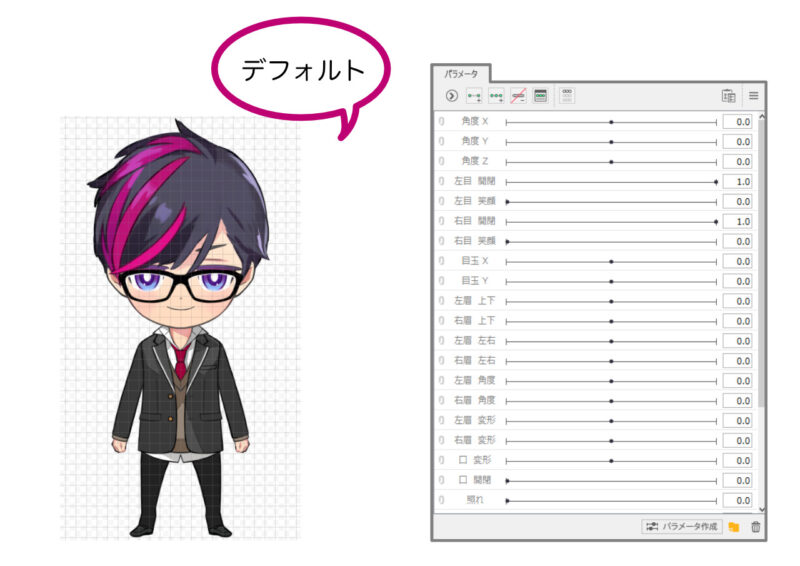
初期状態のパラメータを見ると、黒い点が右にあったり左にあったり中央にあったりとそれぞれ位置が違っていると思います。黒い点のある位置がそのパラメータのデフォルトと覚えておくと良いと思います。
作業に慣れてくるとパラメータの編集も自由にできるようになると思います。それまではデフォルトで用意されているパラメータをそのまま使うのが安心です。

点を動かしてデフォルト値がわからなくなった時は、パラメータパレット右上、3本の横線が重なったマークをクリック→メニューから『デフォルト値に戻す』をクリックすると戻ります。
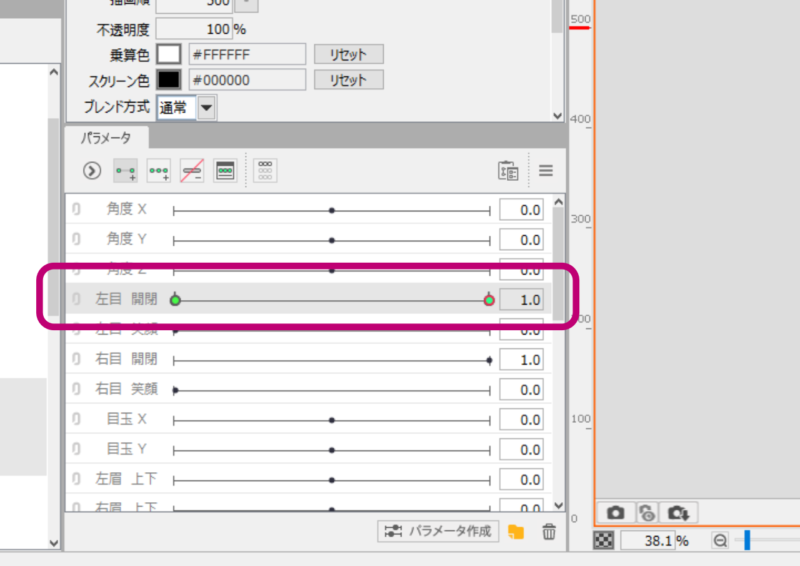
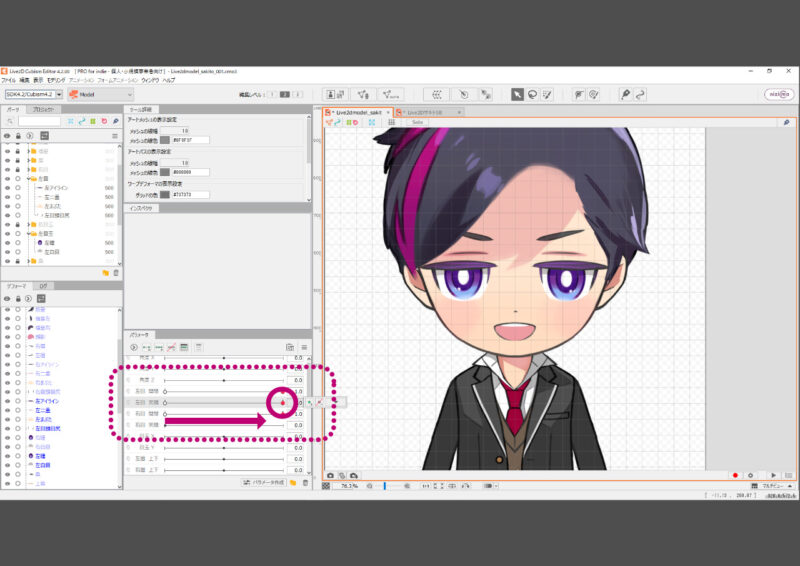
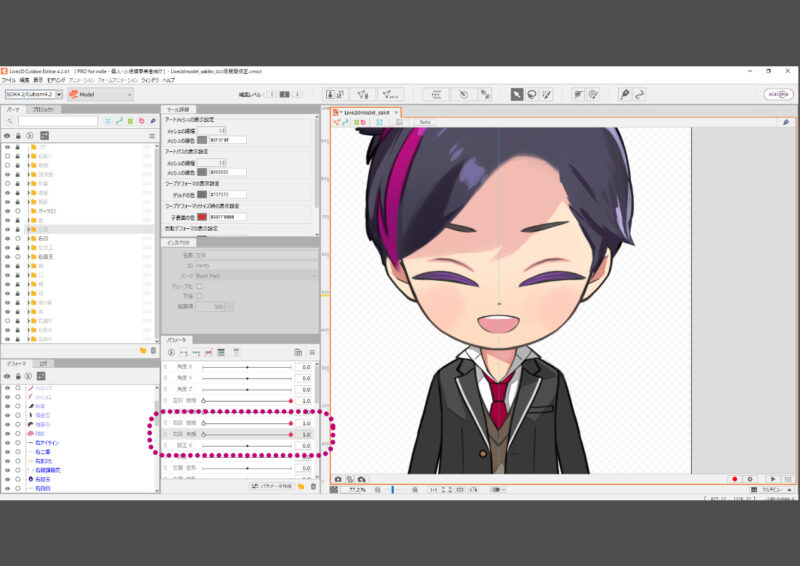
例えば『左目 開閉』のパラメータでは黒い点が右端「1.0」の位置にあります。ここがデフォルトです。閉じ目の動きは左端「0.0」の位置に記録します。
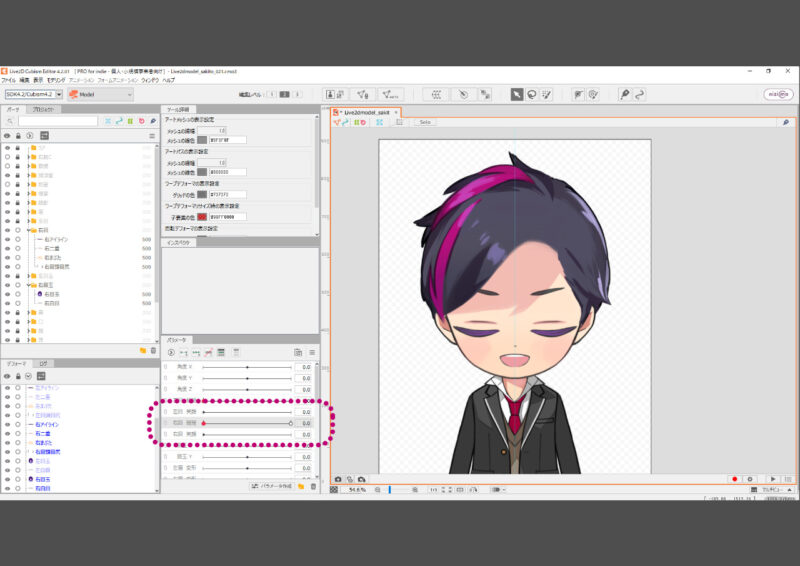
『左目 笑顔』では黒い点が左端「0.0」の位置にあります。ここがデフォルトです。笑顔の動きは右端「1.0」の位置に記録します。
私は初めこの『デフォルト』を理解しておらず、あべこべにパラメータをつけてしまっていました。

モデルファイルを開くと
いつもキャラクターが目を閉じて
口を開けた状態で表示されるので
不思議だなと思ってました……
パラメータ編集の作業は複雑なので,操作に慣れないうちは間違うことも多いと思います。そんな時の対処法につきましては別記事にまとめてあります。合わせてどうぞ。
目の開閉
目の開閉を作るには、方法が二つあります。ひとつは瞳(黒目)を白目にクリッピングし、白目ごと形をつぶすように変形させてまつげ(アイライン)に集約させる方法。もうひとつは肌色でまぶたを作り、それで白目+瞳(黒目)を覆うように隠す方法です。
白目ごとつぶす方法のメリットは、まぶたの画像が必要ないのでアートメッシュの数を節約できるということ。
まぶた用画像を使う方法では、使える数に上限のある、『クリッピングマスク』の数を節約することができます。
ここでは白目ごと変形させる方法についてご紹介したいと思います。
瞳(黒目)を白目にクリッピングする
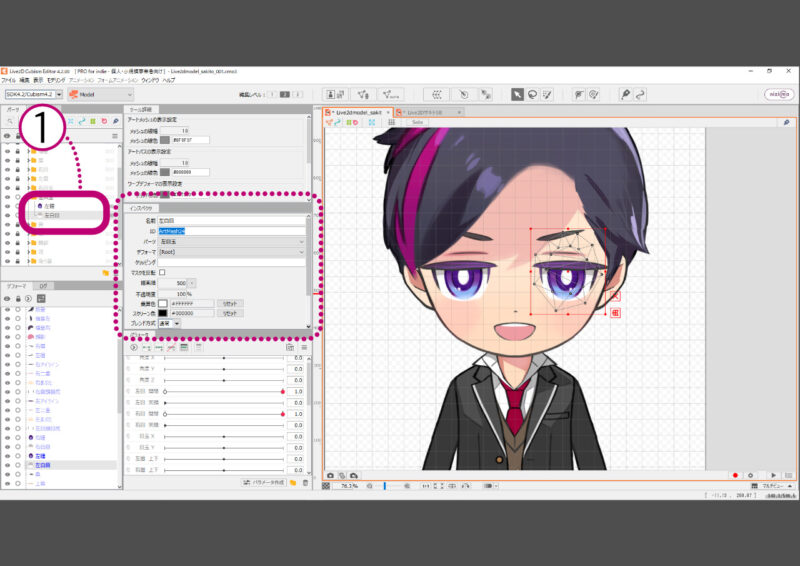
まずは『インスペクタパレット』を使い、瞳(黒目)を白目にクリッピングします。左白目のアートメッシュを選択します。

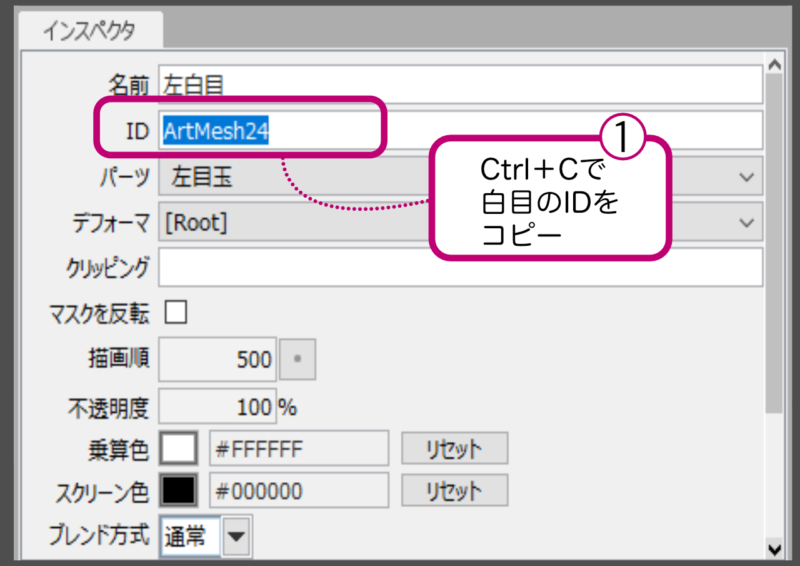
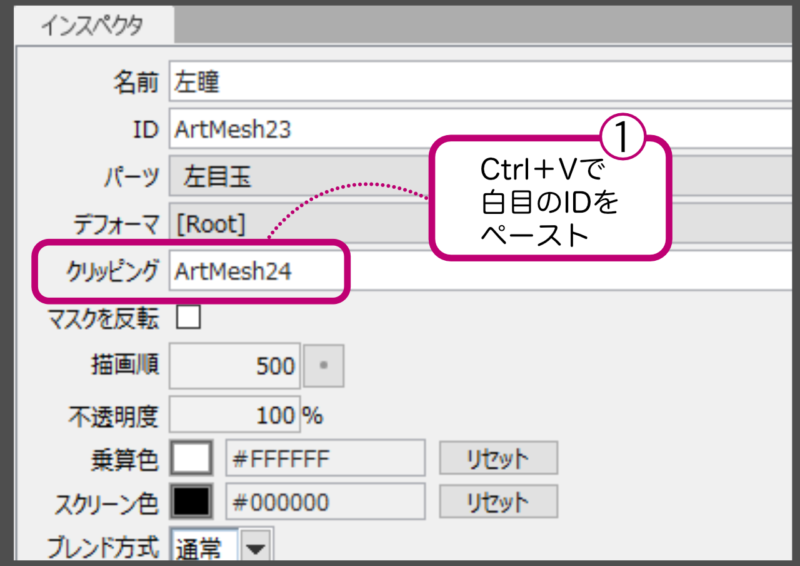
インスペクタパレットで左白目のIDをコピーします。

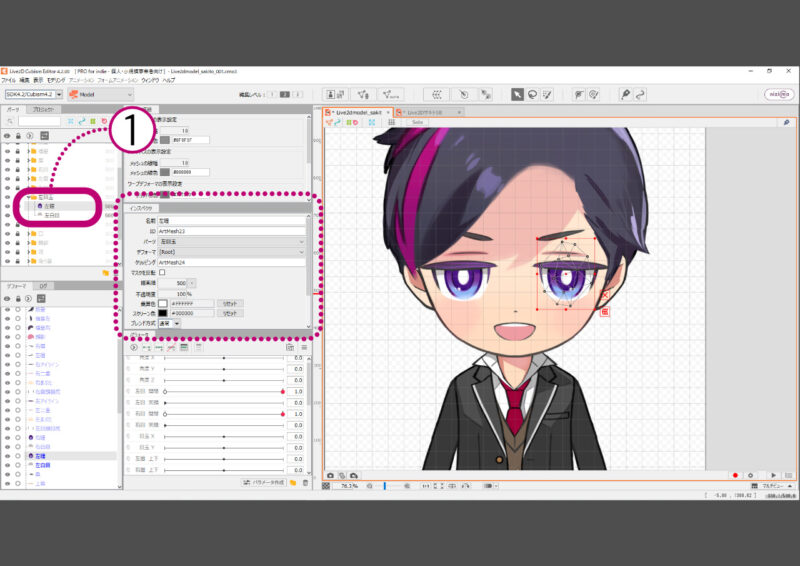
次に左瞳のアートメッシュを選択します。

インスペクタパレットで、左瞳の『クリッピング』の項目に白目のIDを貼り付け、Enterを押します。

試しに『デフォルトのフォームにロック』のチェックを外して、瞳のアートメッシュをぐるぐると動かしてみてください。
左白目の範囲外に瞳が表示されなくなっていればOKです。

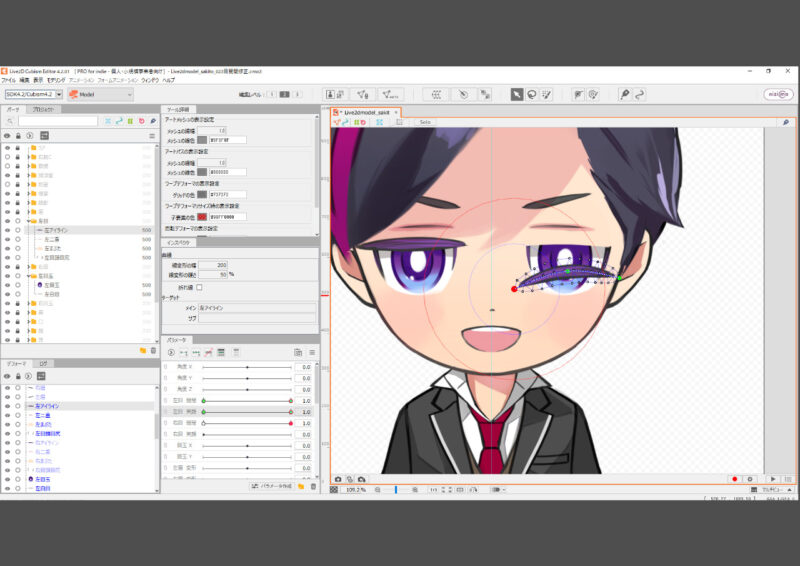
『左目 開閉』のパラメータ編集を始めます。
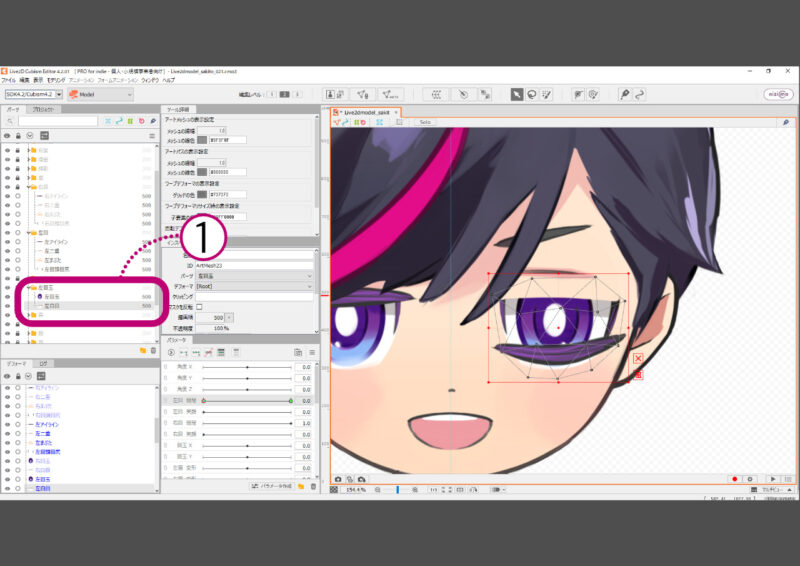
左目を構成するオブジェクトを全て選択します。左目以外のパーツにロックをかけ、Ctrl+Aで全選択すると効率的です。
(shiftキーを押しながらオブジェクトをクリックし、複数選択することも可能です)
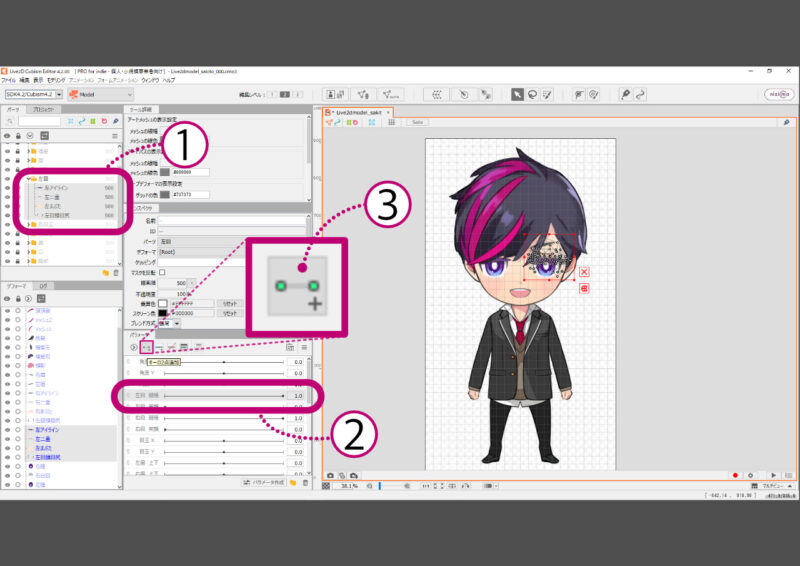
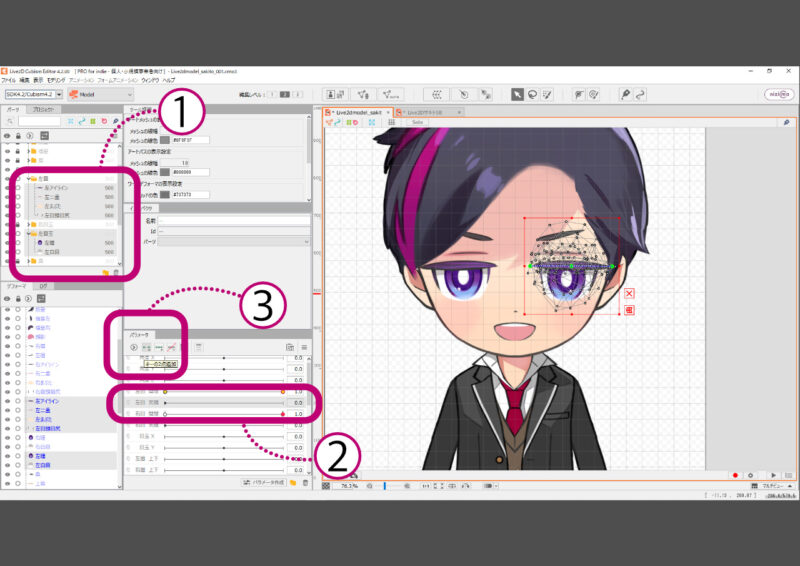
パラメータパレットから『左目 開閉』を選択しクリックします。選択されたパラメータは、背景色が薄いグレーに変わります。
『キーの2点追加(パラメータパレット上部、線で結ばれた緑色の2点と+のついたマーク)』をクリックします。

下図のように、緑色の点が2つ表示されればOKです。これで左目に関係するオブジェクトが『左目 開閉』のパラメータに紐付けされました。

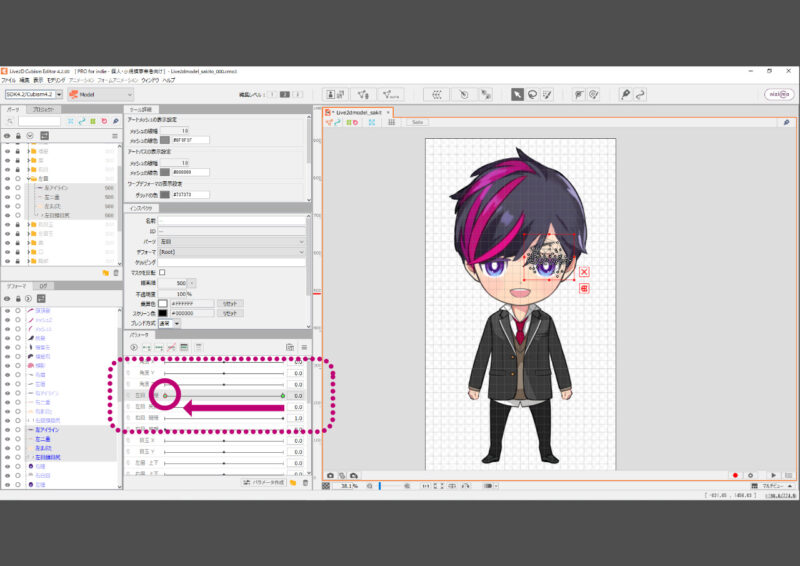
パラメータの点を左端「0.0」の位置まで動かします。この場所に閉じた目の形を記録します。
「記録する」と言っても、特別な操作は必要ありません。オブジェクトを変形させるだけで大丈夫です。

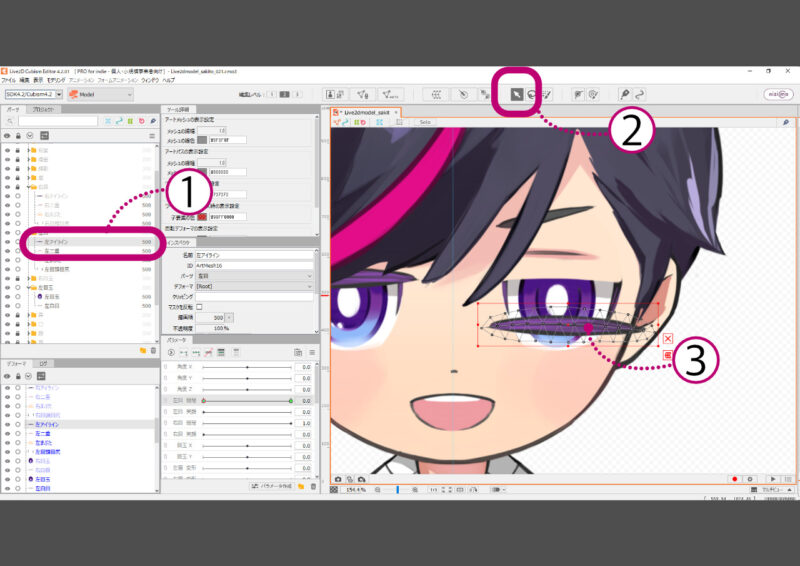
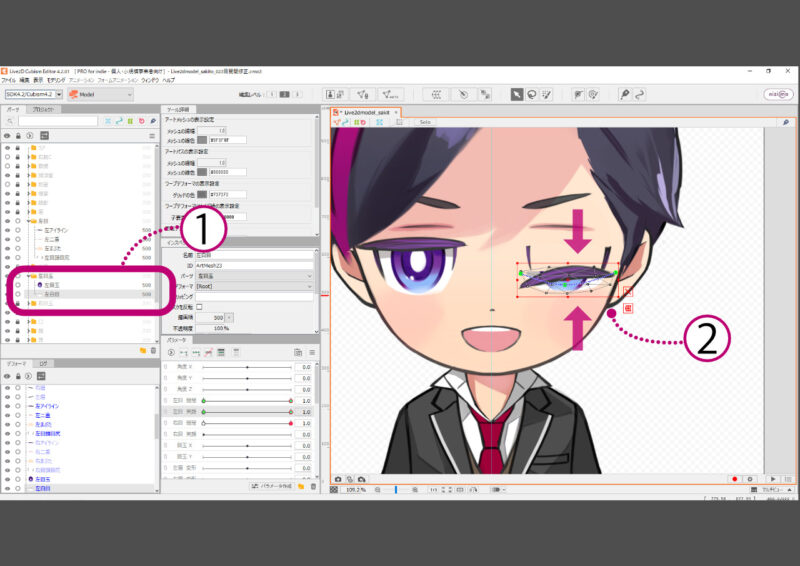
まずはアイラインから変形させていきましよう。
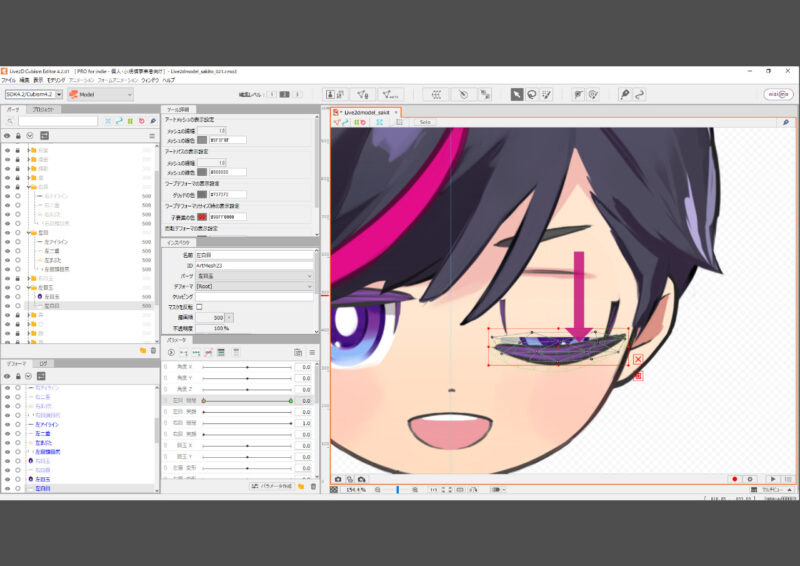
左アイラインのアートメッシュを選択→ワークスペース上部ツールバーから矢印ツールを選択→左アイラインのアートメッシュを、閉じ目を作りたい位置まで移動させます。

アートメッシュを大きく変形させる時は『変形パスツール』が便利です。アートメッシュの頂点をまとめて変形させることができます。
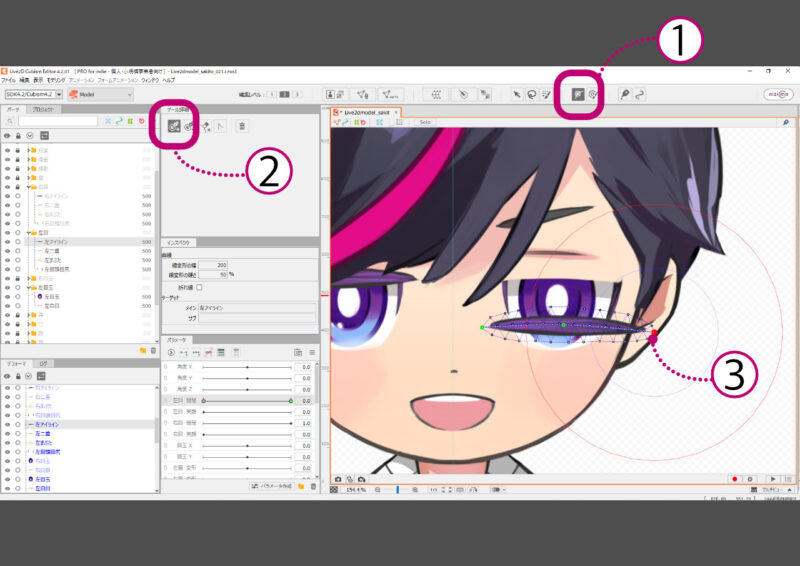
ツールバーから『変形パスツール』を選択→ツール詳細で『コントロールポイントの追加(ペンの横に+が書かれたマーク)』を選択。
アイライン上をクリックして、コントロールポイントを追加していきます(3点くらいが変形しやすいです)。

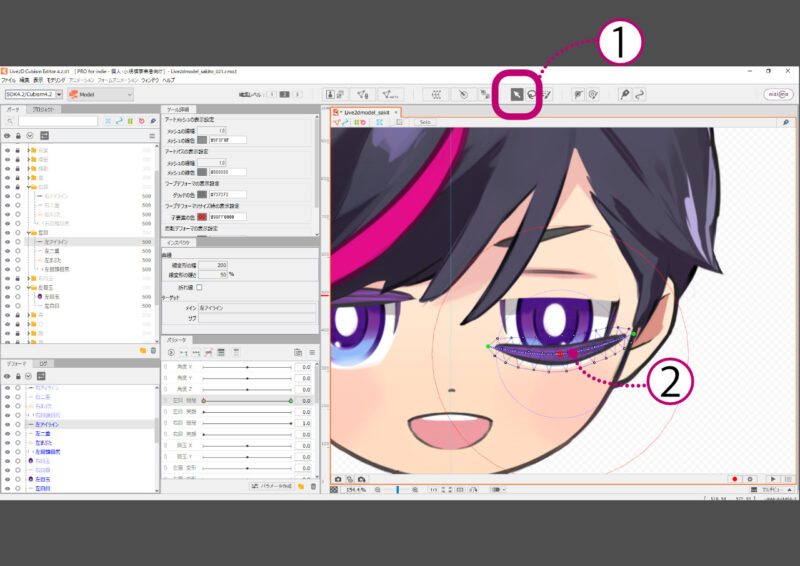
ツールバーから矢印ツールを選択→閉じ目の形を作ります。アートメッシュの頂点を動かして形を整えます。

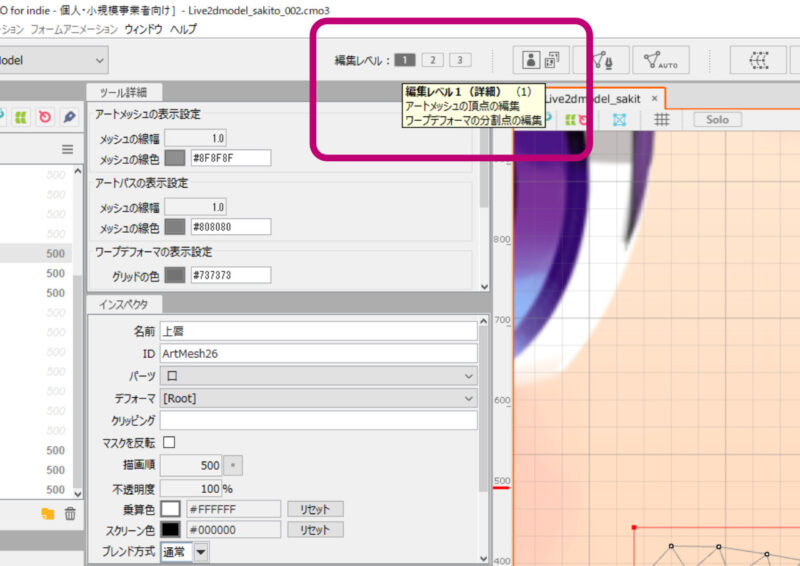
アートメッシュの頂点を動かす時に『変形パスツール』のコントロールポイントが邪魔になってしまう時はワークスペース上部ツールバーにある『編集レベル』を『1』に切り替えます(デフォルトでは2)。
変形パスツールのコントロールポイントを、一時的に非表示にすることができます。

左白目のアートメッシュを選択します。

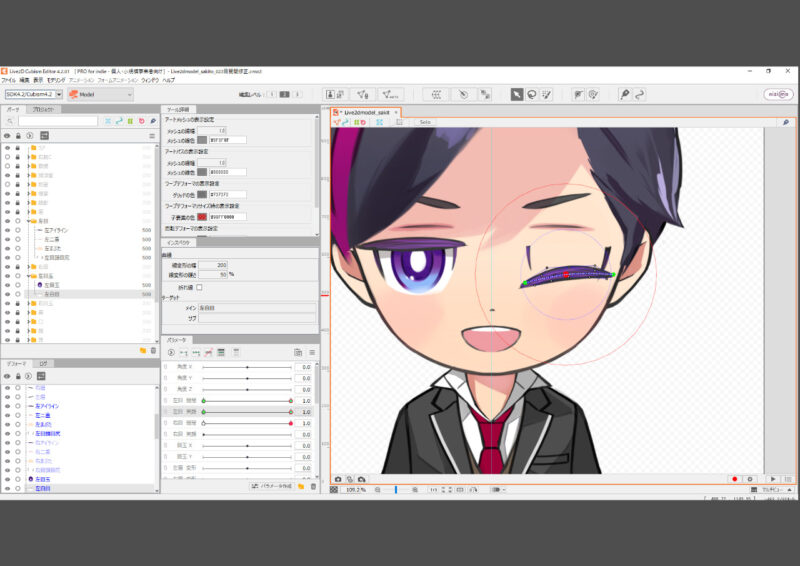
下方向につぶすように変形させます。瞳は白目にクリッピングされているので、一緒に変形されると思います。
アイラインに隠れるように形を整えます。

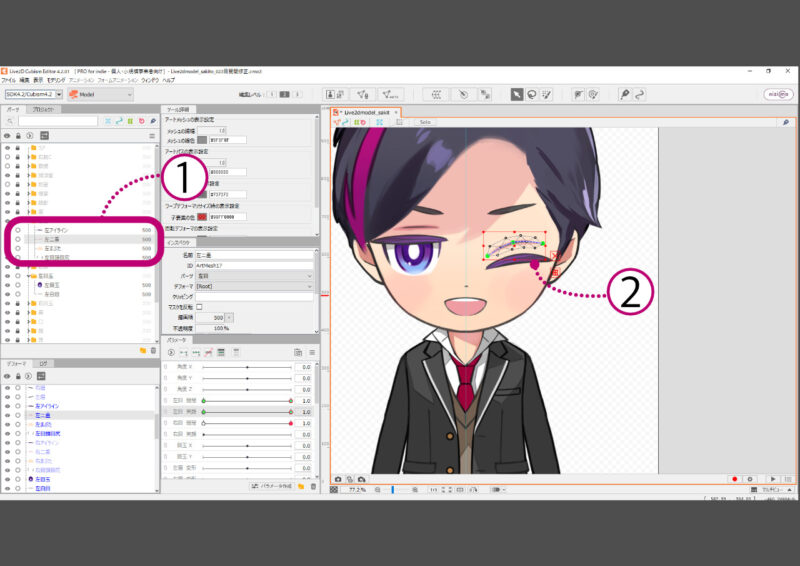
『左二重』を選択、アイラインと同様位置の調整をした後形を整えます。

『左目頭目尻』も同様に。
パラメータを動かしてまばたきがうまくいっているか確認し、各アートメッシュのバランスを整えたら完成です。

『右目 開閉』のパラメータ編集も同様に行います。
これで左右目の開閉のパラメータ編集は完了です。

笑顔
続いて『笑顔』のパラメータ編集を行います。
パーツパレットから左目を構成するオブジェクトを選択します。使わないパーツにはロックをかけ、Ctrl+Aで全選択する方法が効率的です。
パラメータパレットから『左目 笑顔』のパラメータを選択→『キーの2点追加』をクリックし、パーツとパラメータの紐付けをします。

点を右端「1.0」の位置まで移動させます。ここに笑顔の目の形を記録していきます。

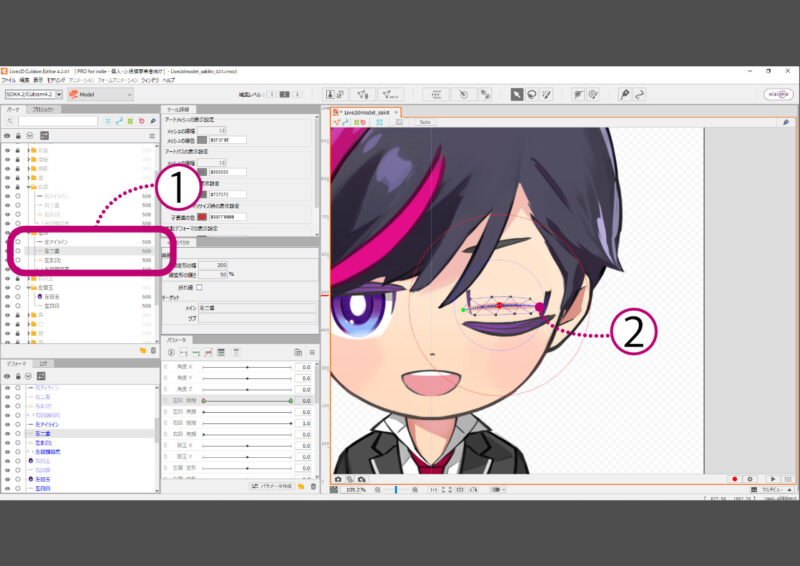
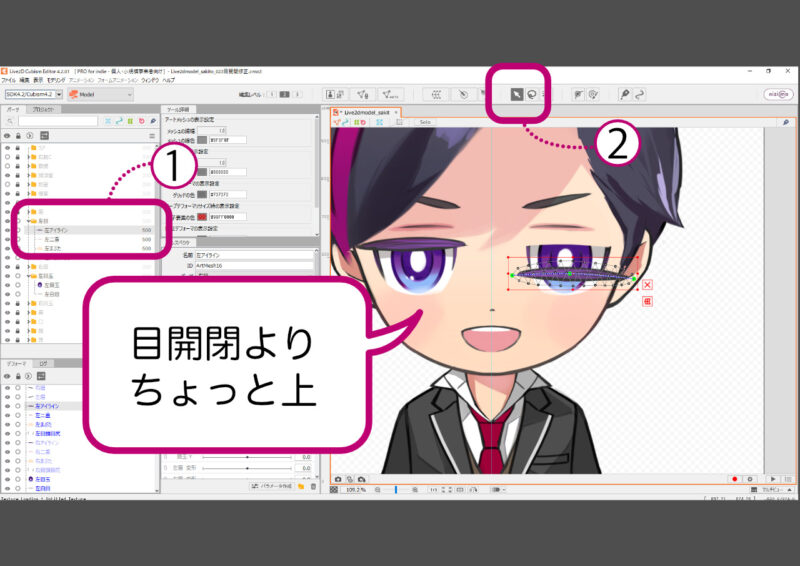
左アイラインのアートメッシュを選択→ワークスペース上部ツールバーから矢印ツールを選択→左アイラインのアートメッシュを、笑顔の目の形を作りたい位置まで移動させます。
笑顔では、笑ってほおがキュッと上がった感じに作ると可愛くなります。それには『目 開閉』の時のアイラインの場所よりも少し上にするとバランスが良いと思います。

アイラインには目の開閉を作った時の『変形パスツール』のコントールポイントがすでにあると思います。
コントールポイントを使い、アイラインを笑顔の形に変形させます。アートメッシュの頂点を動かして、形を整えましょう。

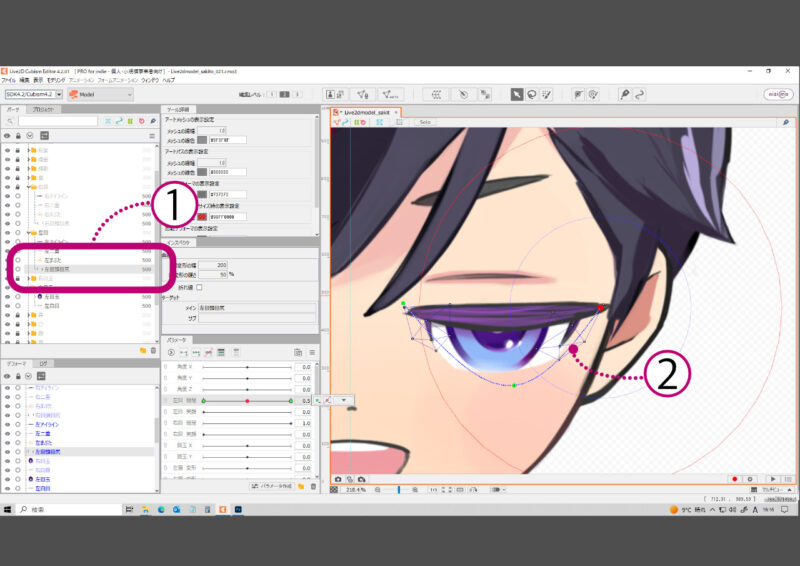
左白目のアートメッシュを選択→白目を変形させます。『目 開閉』では下に向って押しつぶすようにしましたが、『笑顔』では下からも押し上げるように上下から変形させます。

アイラインに隠れるように形を整えます。

『左二重』『左目頭目尻』も目開閉の時と同じ手順で位置を調整し、形を整えます。

『左目 笑顔』ができたら、『右目 笑顔』のパラメータも同様に作ります。以上で『笑顔』のパラメータ編集は完了です。

眉の変形
続いて眉の変形を作ります。
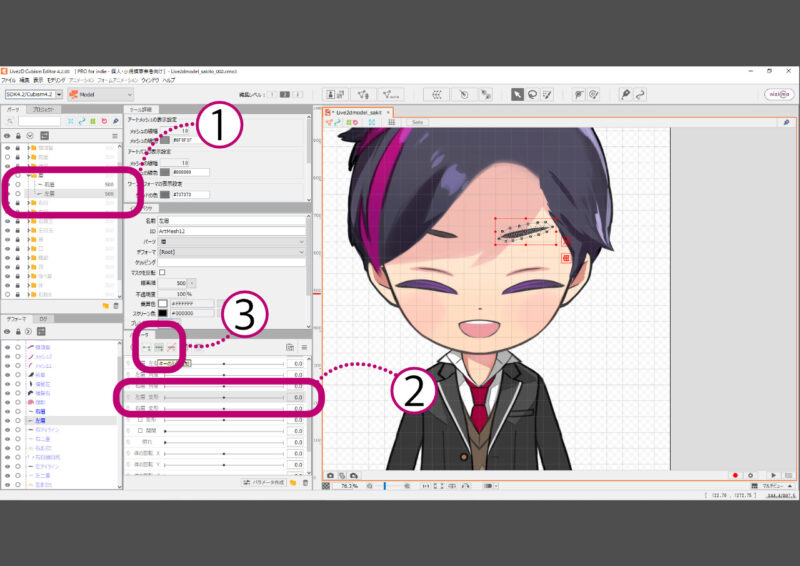
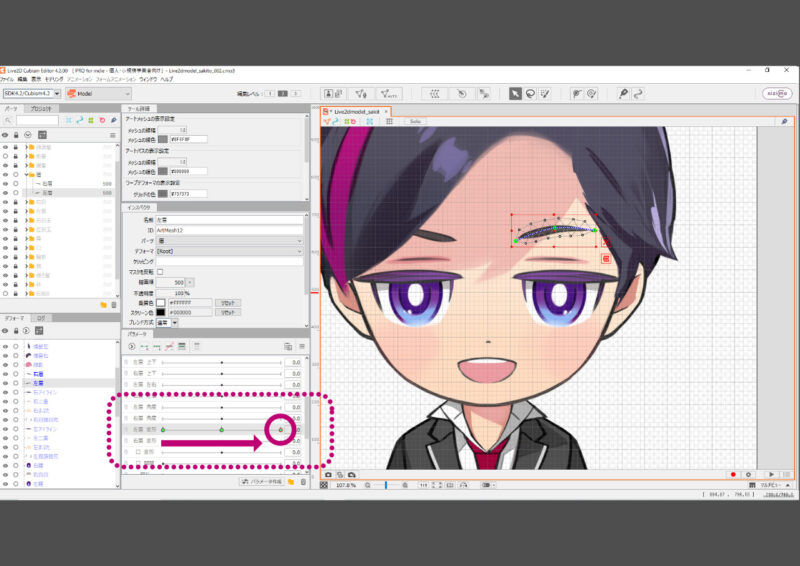
パーツパレットから左眉のオブジェクトを選択→パラメータパレットの『左眉 変形』を選択します。
『キーの3点追加』を選択し、クリック。左眉と『左眉 変形』のパラメータを紐付けします。

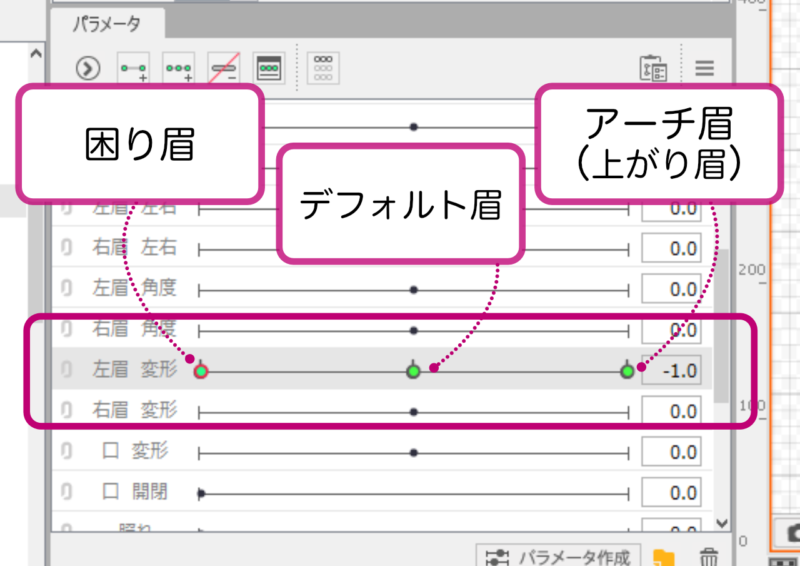
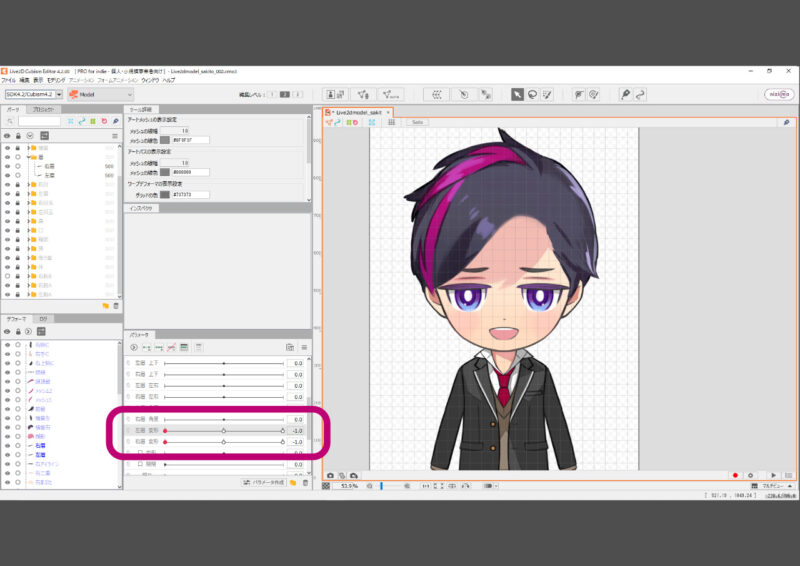
一番左端「-1.0」の位置に『困り眉』、右端「1.0」の位置に『上がり眉』の形を記録します。

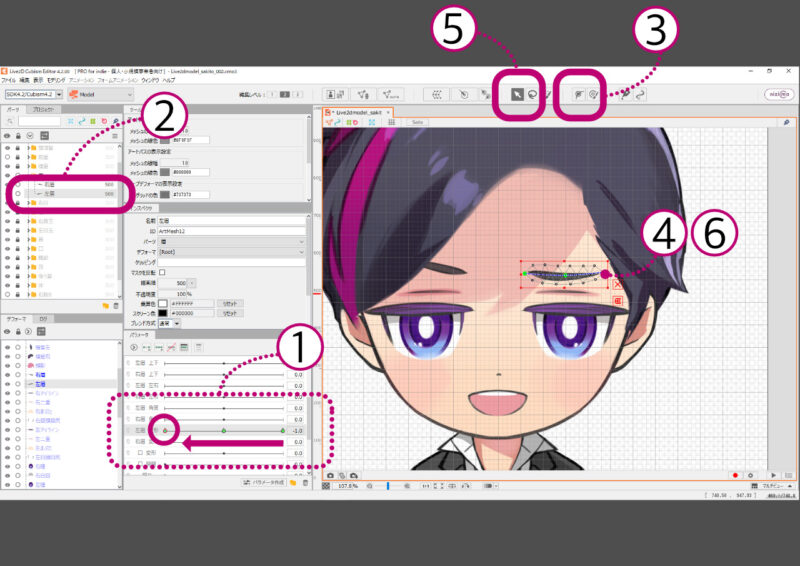
困り眉から作っていきましょう。パラメータの点を一番左端「-1.0」の位置まで動かします。
左眉のアートメッシュを選択→『パス変形ツール』を選択→眉のライン上にコントロールポイントを作る→矢印ツールを選択し、アートメッシュを困り眉に変形させます。

続いて、上がり眉を作ります。
パラメータの点を一番右端「1.0」の位置まで動かしてから、眉を変形させて上がり眉の形を作ります。

『左眉 変形』ができたら、『右眉 変形』のパラメータも同様に作ります。以上で『眉 変形』のパラメータ編集は完了です。

口の開閉
口の開閉を作ります。
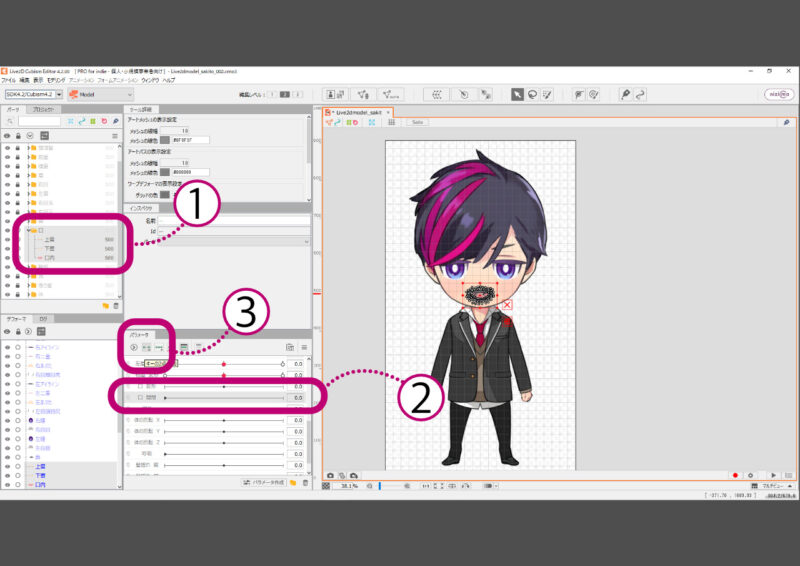
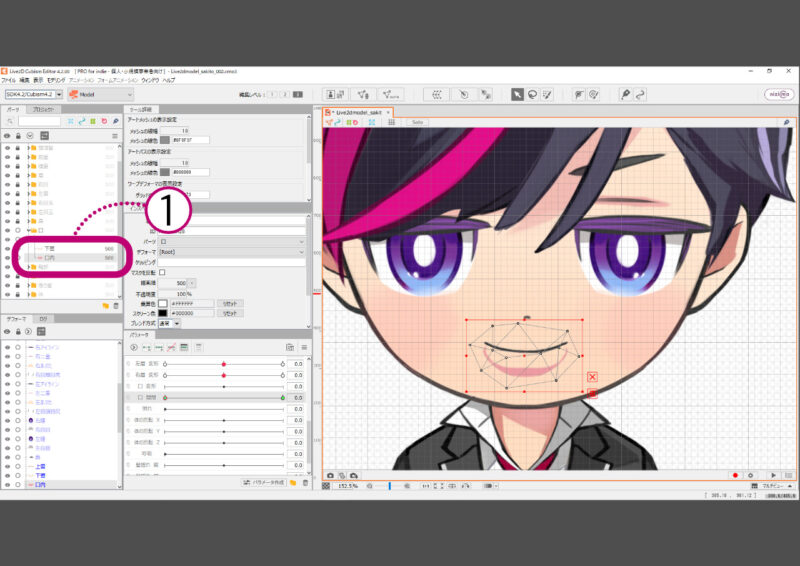
パーツパレットから口のオブジェクトを全て選択します。口以外のパーツにロックをかけ、Ctrl+Aで全選択すると効率的です。
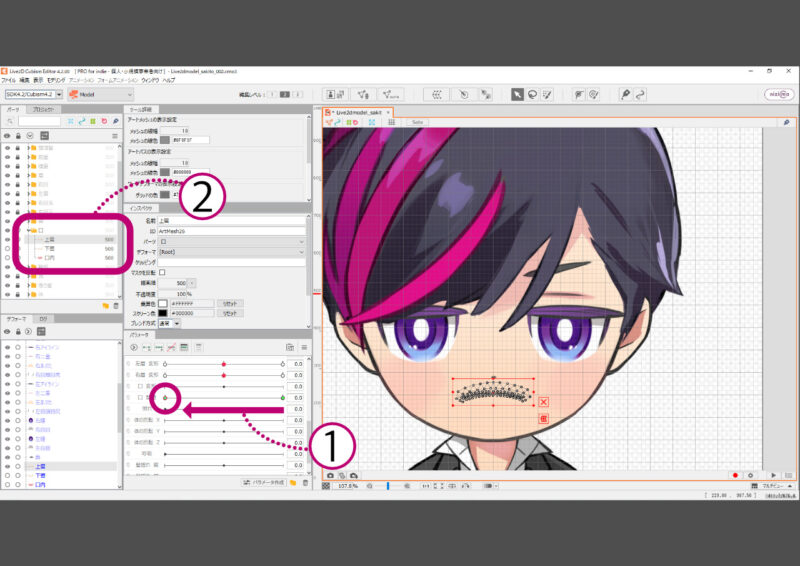
パラメータパレットから『口 開閉』を選択→『キーの2点追加』をクリックし、口のパーツと『口開閉』のパラメータを紐付けします。

『口の開閉』では、これから作る『閉じた状態の口』がデフォルトになります。
『デフォルトのフォームをロック』にチェックが入っていると変形することができません。一時的にチェックを外して作業しましょう。

上唇から変形させます。
パラメータの点を一番左端「0.0」の位置まで動かします。この位置に閉じた口の形を記録します。
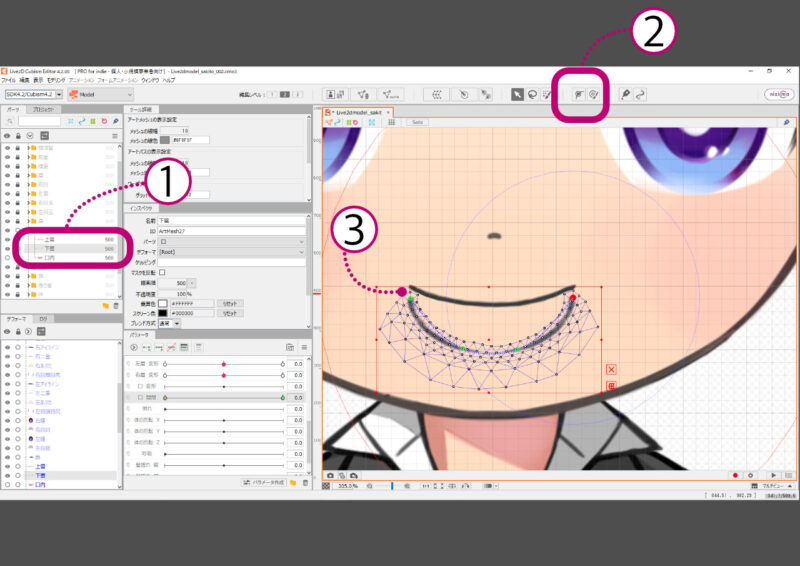
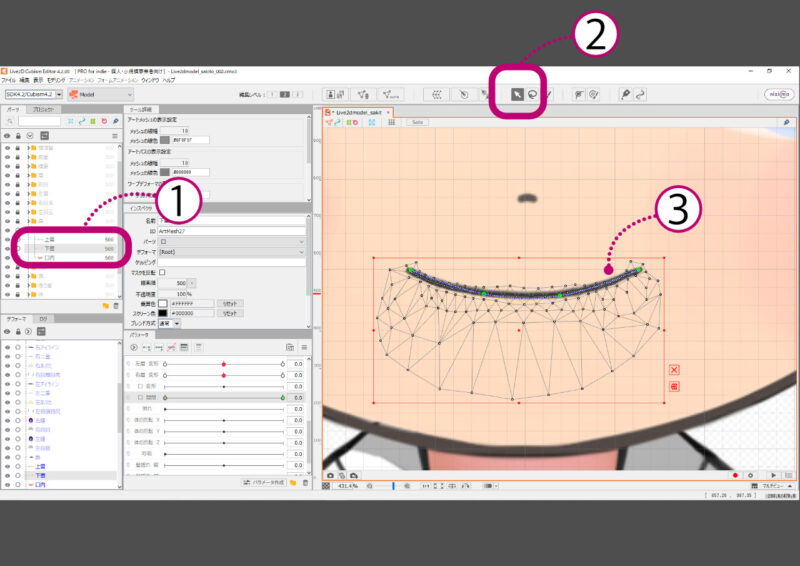
上唇のアートメッシュを選択します(下唇と口内は非表示にしておくと作業がしやすいです)。

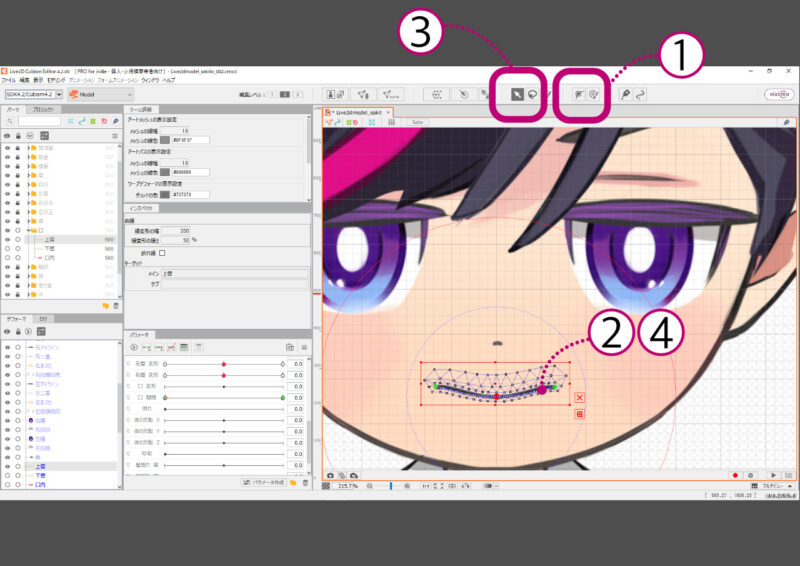
『パス変形ツール』を選択→コントロールポイントを作る→『矢印ツール』を選択→上唇のラインを変形させます。

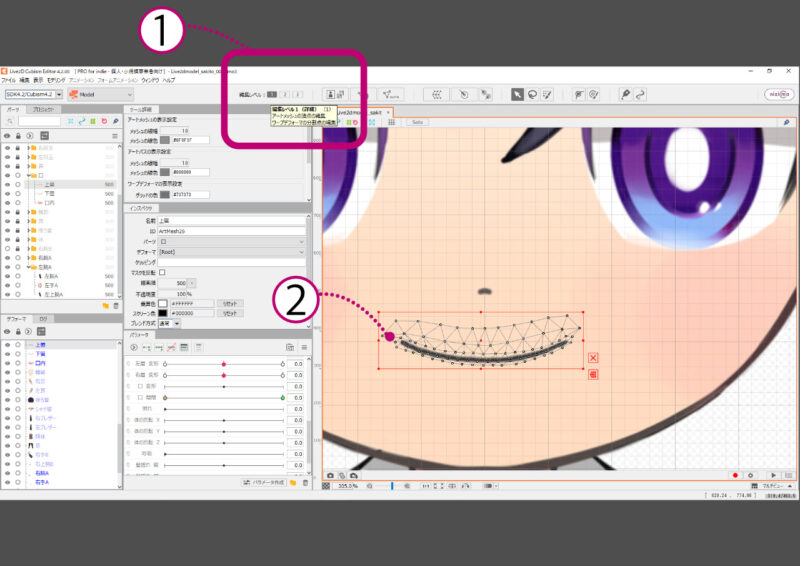
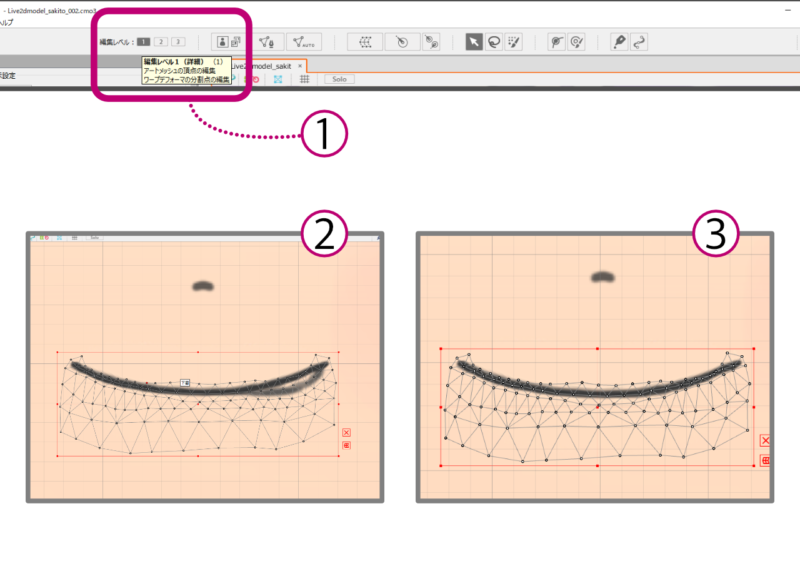
『パス変形ツール』のコントロールポイントは、『編集レベル』を2→1に切り替えることで非表示にできます。
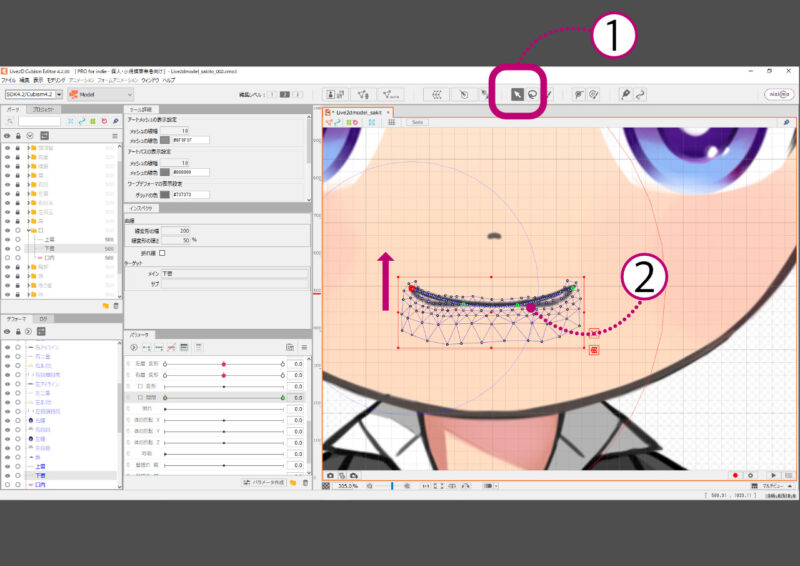
アートメッシュの頂点を細かく動かし、上唇の線がなめらかに弧を描いた形になるよう整えます。

キレイに整えられました。

下唇の形を作ります。下唇のアートメッシュを選択→『パス選択ツール』を選択→下唇のライン上にコントロールポイントを作ります(4点くらいが変形させやすいです)。

矢印ツールを選択し、アートメッシュを上唇のラインに沿うように整えます。

『パス変形ツール』のコントロールポイントが邪魔になってしまう時は、『編集レベル』を2→1に切り替えることで非表示にできます。
アートメッシュの頂点を細かく動かし、キレイな形になるよう整えます。

あらかた形を整えたら、パラメータのキーを動かしてキレイに変形がされているかチェックします。線がガタガタしている箇所は整えましょう。

口内のアートメッシュを表示させて様子を見ます。

下唇のアートメッシュを選択→矢印ツールを選択→口内のピンク色が見えなくなるように、アートメッシュの頂点を動かして形を整えます。

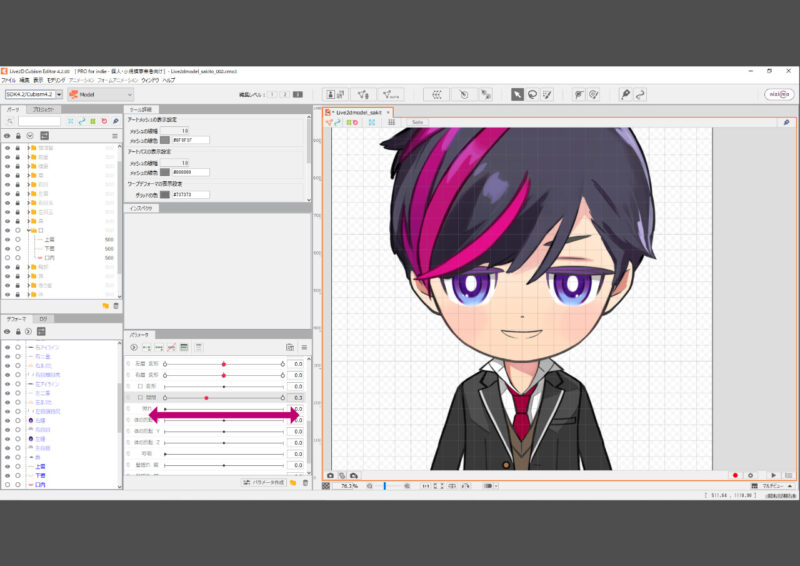
『口 開閉』のパラメータ編集ができました。
この後の作業のために『デフォルトのフォームをロック』にチェックを入れておきましょう。

お疲れ様でした。今日はLive2Dモデルの作り方、表情のパラメータ編集についてご紹介させていただきました。
次回は体の動きのパラメータ編集についてご紹介させて頂きたいと思います。
それでは今日はこの辺で。お互い素敵な創作ライフを送りましょう♪

この記事をお読みいただき
ありがとうございました!