この記事にはプロモーションが含まれます。

Live2D®︎とは
Live2D®︎とは、株式会社Live2Dが開発した画期的な映像技術です。
2次元のイラストのタッチを保ったまま、なめらかで立体的な動きを作ることができます。
これまで2D・3Dアニメーションを作るには、専門的な知識が不可欠だったり、たくさんの動画が必要だったりとハードルの高いものでした。
Live2Dの技術を使えば、一枚のイラストから立体的なアニメーションを作ることができます。さらには絵画や背景を動かすことも可能なのだとか。
今では様々な映像制作の現場で活用されています。
目標はLive2Dモデルを一体完成させること!
そんなLive2Dのモデルやアニメーションを、自分の手で作ってみたい! そう思っている方も多いのではないでしょうか。
私も以前から興味があり、最近ついに始めました。でもいざ作り方を調べてみると、魅力的な情報がたくさんあって「あれも試したい」「これも試したい」と何から手をつければ良いのやら。
なのでまずは
Live2Dモデルを一体完成させる!
を目標にすることにしました。初めて作るモデルなので、できるだけ基本に忠実にシンプルに。
そしてできたのが、記事冒頭のgifの男の子です。
絵を描くのとはまた違った作業に苦戦することもありましたが、動いた時はとても感動しました! また一体完成させることで、作り方の流れや作業のコツもわかってきました。
この記事では、Live2Dでモデルを作る工程『パーツ分け』と『メッシュ編集』について、初心者として『難しかったところ』『つまずいたところ』そして『その解決法』に重点を置いてレポートをしたいと思います。
Live2D Cubism Editor FREE版とPROトライアル版について
Live2Dの公式サイトでは、Cubism EditorのFREE版とPROトライアル版(42日間限定)を無料でダウンロードすることができます。
お手本のモデルをダウンロードして勉強することも可能です。
FREE版では使える機能に制限はありますが、この記事でご紹介した男の子のモデルはFREE版でも作ることができました。
操作に慣れてくると、やりたいことがどんどん増えてくると思います。PRO版ではパーツやパラメータの数に制限がなくなり、作業をより快適にする便利な機能も充実しています。
トライアル版はPRO版そのままの機能を、42日間無料でお試しができるのでおすすめです。
原画の準備
イラストの部品を分ける
まずは動かしたいキャラクターのイラストを、部品ごとにレイヤーを別にしてに分けていきます。

上のイラストでは、下図のような感じで分かれています。どれくらい細かく分けるか? については、キャラクターの造形や作る人によって様々のようです。
なお部品を分ける時は、消しゴムツールを使って消してしまうと修正がしにくいので、レイヤーマスクを使うことをおすすめします。
私はいきなり消しゴムツールを使って作業してしまい、後で大変後悔したからです。

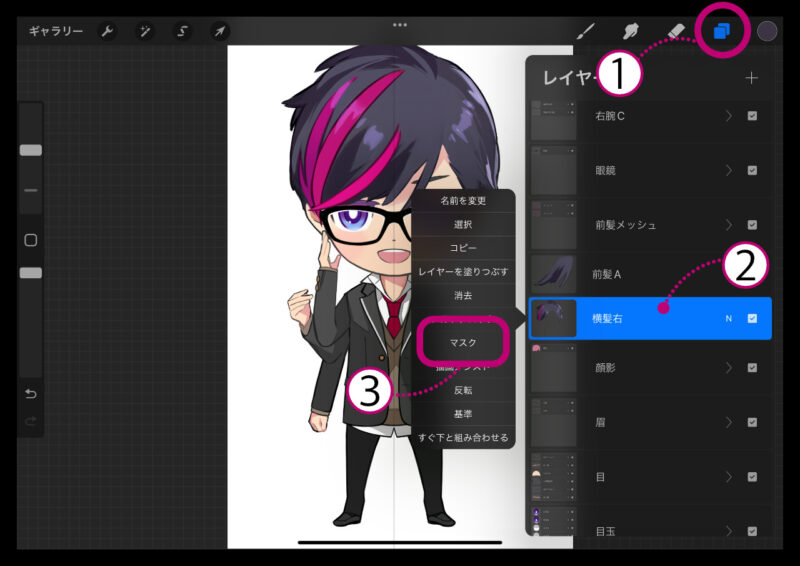
【Procreateでレイヤーマスクを使うには】
レイヤーアイコンをタップ→レイヤーのサムネイルをタップ→メニューから『マスク』をタップすればOKです。

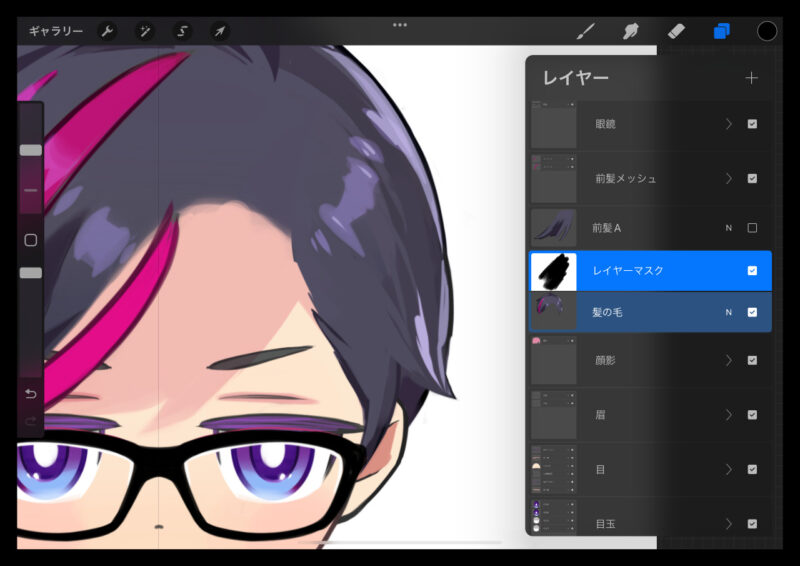
レイヤーマスク上では、モノクロで描画を行います。黒で描画した箇所は消えます。白で描画すると消えた箇所が復活します。
元のレイヤーに直接編集を加えるのではなく、レイヤーマスクの中だけで編集が行われます。レイヤーマスクを削除すれば、レイヤーを完全に元の状態に戻すこともできます。

Procreateのレイヤーマスクにつきましては、別記事に詳しくまとめてあります。あわせてどうぞ。
原画を描くのに使えるソフトは?
Live2Dの公式サイトでは『Adobe Photoshop』か『Celsys CLIP STUDIO PAINT』が推奨されています。
お仕事や人に依頼されて作品を作る場合では、データが正常に開けない、色が変わってしまったなどのトラブルを防ぐために、推奨されているソフトを使うのが一番かと思います。
それ以外でしたら、書き出しの形式に『PSD』があり、カラーモード『RGB』が使えるものであれば大丈夫なのかな、というのが私個人の意見です。
今回の作品では『Procreate』を使いました。特に問題はなかったです。ただキャンバスのサイズによっては使えるレイヤー数が制限されるので、そこは注意した方が良さそうです。
画像(キャンバス)サイズについて
原画を描く際のキャンバスサイズですが、例えばVtuberさん向けの全身モデルですと、縦5000〜8000pxで作られることが多いようです。大きめに作っておけば後々応用が効くためかと思います(腰から上を使う、アップにするなど)。
解像度はモニター環境のみなら72dpi、印刷にも利用する場合は300dpi以上で作るのが一般的です。
今回の作品は幅1200px・高さ2100px・72dpiで作りました。
パーツ分けの際に注意すべきこと
首や腕、足などは動かした時に不自然にならないよう、重なりの部分を大きめに描いておきます。今回は腕に合わせてブレザーも動かしたいので、その下のニットも描き足しました。
頭は髪の毛が乗っていない状態で丸く描いておくと、後で動かしやすくなります。

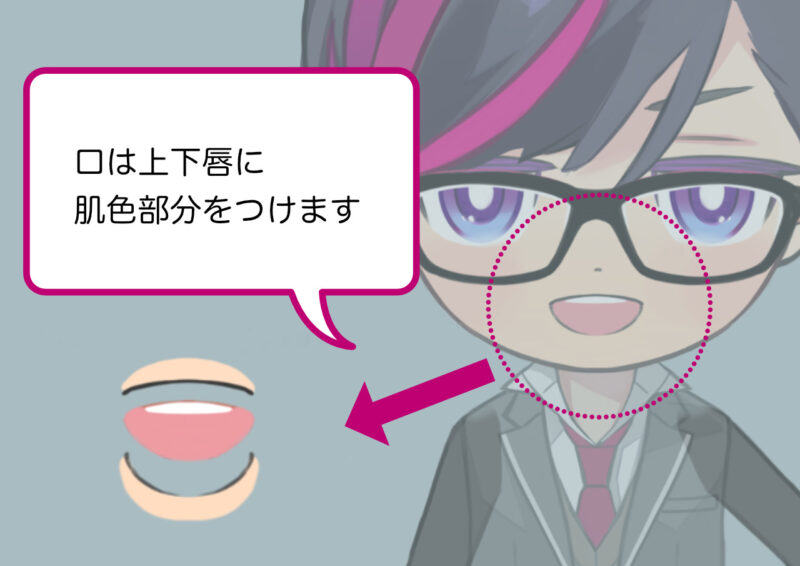
『口』の作り方に注意が必要で、上唇と下唇にそれぞれマスクとして肌色の部分をつけます。

「よし、カンペキ!」と思っても、実際に動かしてみると色々と気づくことが多いものです。
作業中必要になった部品を追加したり、修正した部品は差し替えることもできるので安心です。詳しくはパーツの追加の項目をご覧ください。
読み込み用PSDファイルの準備
原画ができたら、Live2D Cubism Editorに読み込むためのPSDファイルを作ります。
原画では線画や塗りなどが別々になっていたり、マスクや様々なブレンドモードなどが使われていると思います。このままでは読み込むことはできないので、整理していきます。
読み込み用PSDファイルを準備する上で注意すべきこと
- 同じ名前のレイヤーやフォルダを作らない(私もうっかりやりましたが、混乱のもとです)
- 左右の表記を統一する(こちらから見た左右と、キャラ側から見た左右が混在しないようにする)
- マスクは結合しておく
- 線画と塗りは必要なパーツ以外は結合しておく(顔の輪郭線などは別にする方法もあります)
- レイヤーの不透明度は反映されるが、塗りは100%で出力される
- レイヤーのブレンドモードは『通常』か『乗算』
- カラーモードは『RGB』カラープロファイルは『sRGB』
- PSD形式で書き出す
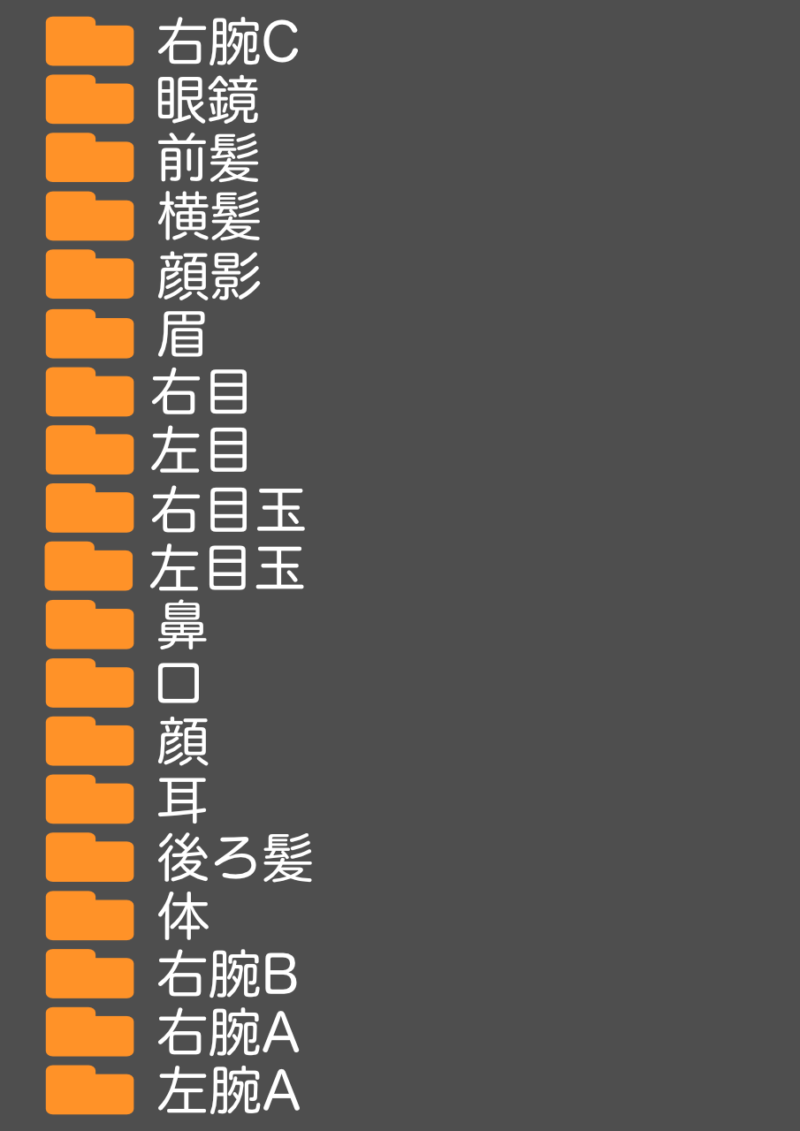
パーツごとにフォルダに入れておくと、後で管理がしやすくなります。フォルダの重なり順は人それぞれかと思いますが、今回の作品では下図のように分けました。

Live2D Cubism EditorにPSDファイルを読み込む
ファイルの読み込み
準備したPSDデータをLive2D Cubism Editorに読み込みます。
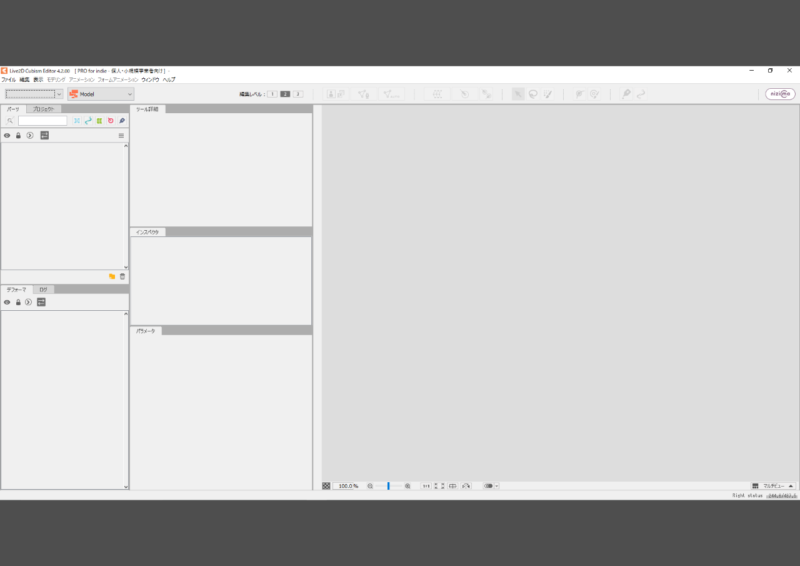
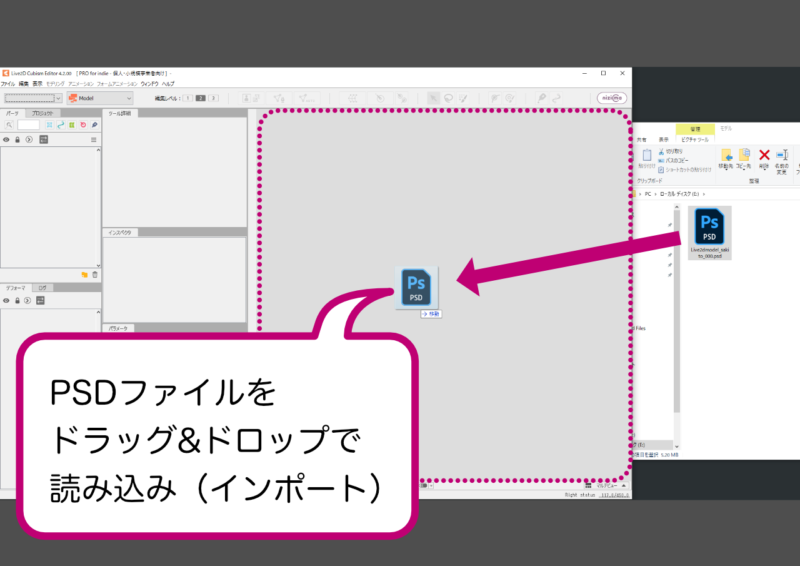
起動画面です。

PSDファイルを読み込む方法は2つあります。
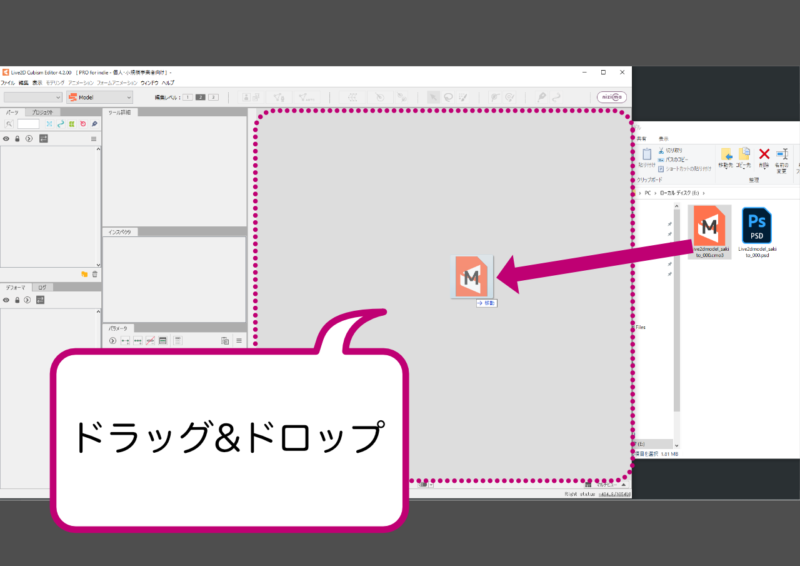
ひとつ目は、ファイルをワークスペースのビューエリアに直接ドラッグ&ドロップする方法(ピンクの点線で囲った所がビューエリアです)。

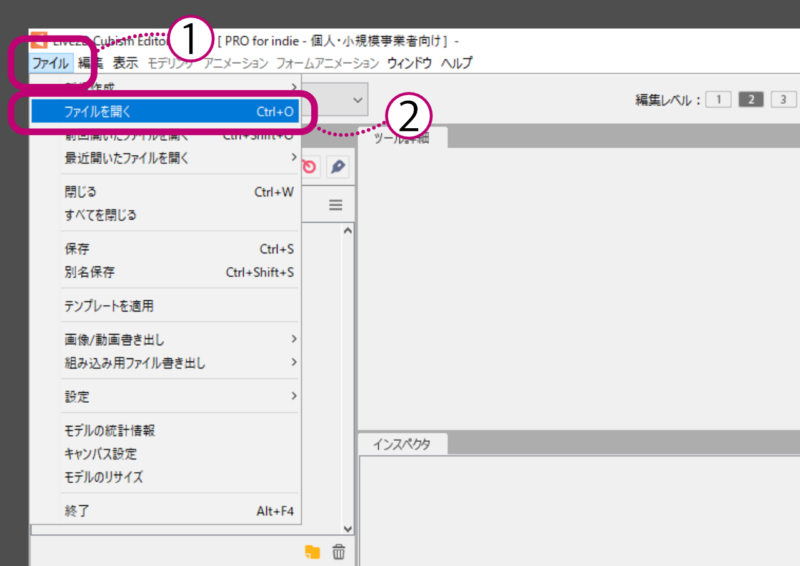
もうひとつは、ファイル→『ファイルを開く』から読み込む方法です。

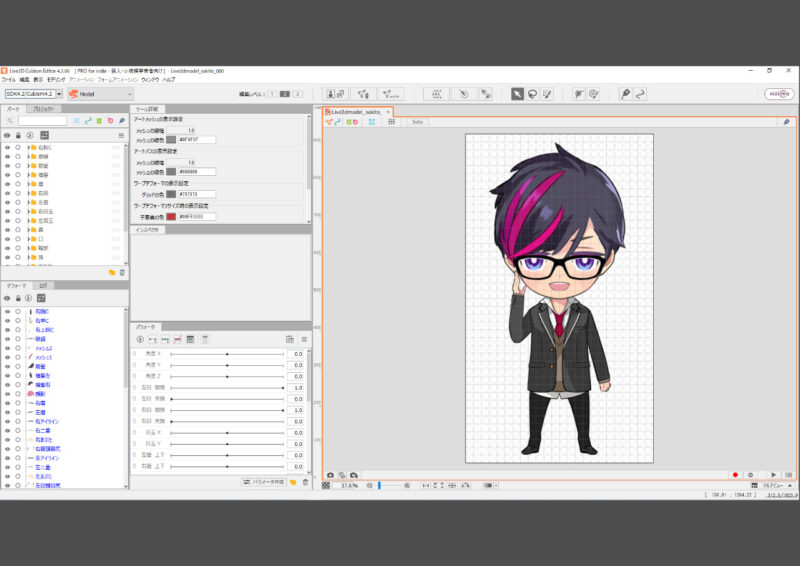
無事ワークスペースにPSDファイルが読み込まれました。

ファイルの保存
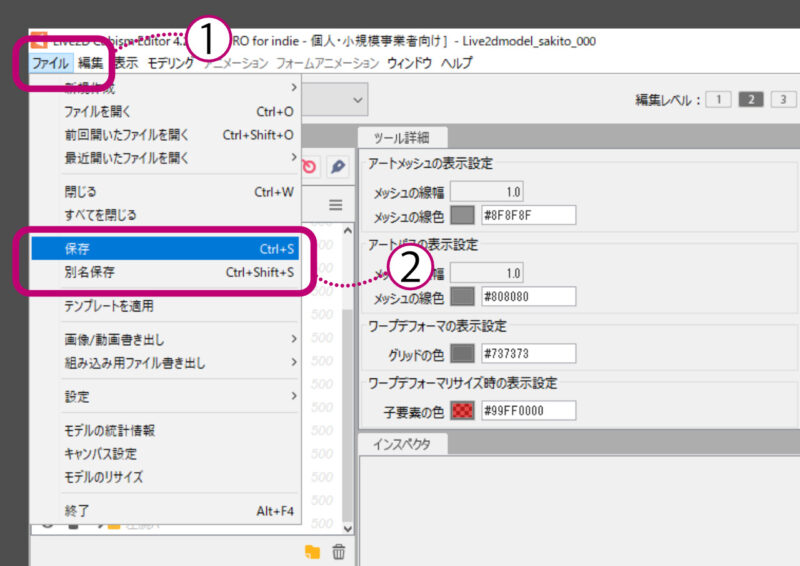
ファイルの保存はマメにしておくことをお勧めします。ファイル→『保存』か『別名保存』を選ぶことができます。
初めて保存した時に、『.cmo3』が付いたCubism Modelファイルが自動で作成されます。

ファイルを開く・閉じる
PSDファイルは青色でしたが、Cubism ModelファイルはMの文字が書かれたオレンジ色のファイルです。Live2Dのモデル編集に必要な情報が含まれています。
一度ファイルを閉じた後に再度開くには、このCubism Modelファイルをビューエリアにドラッグ&ドロップします。
ワークスペース左上から、ファイル→『ファイルを開く』でも開くことが可能です。

ファイルを閉じる時は、ビューエリア上部にあるタブの×マークをクリックします。
ワークスペース左上から、ファイル→『閉じる』でも閉じることが可能です。

よく使う操作について
作業中よく使う操作についてご紹介します。
まずは表示範囲内の移動と、表示倍率の変更方法から。拡大して細かい作業をしたり、縮小して全体を確認したりと常に必要になる操作です。
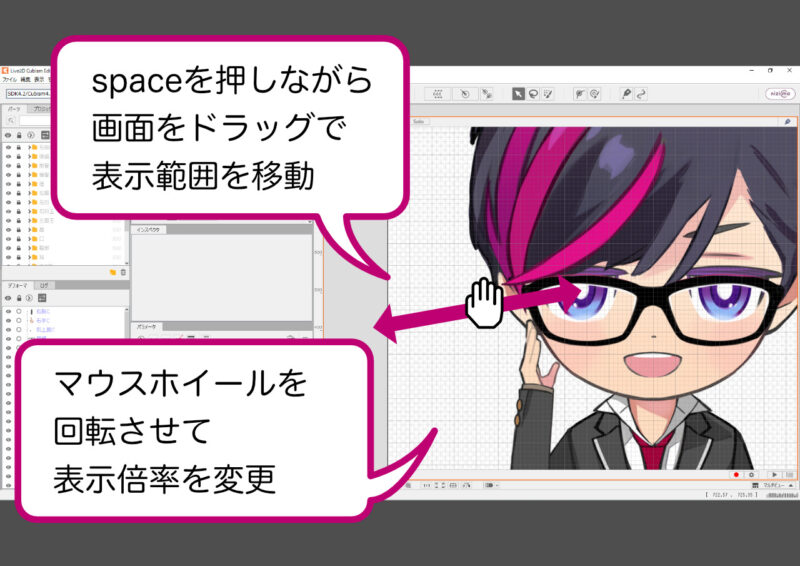
spaceキーを押しながら画面をドラッグすることで、表示範囲内の移動ができます。
表示倍率の拡大縮小は、マウスホイールを回転させます。ビューエリアの下にある、虫眼鏡のマークが書いてあるスライダを動かすことでも可能です。

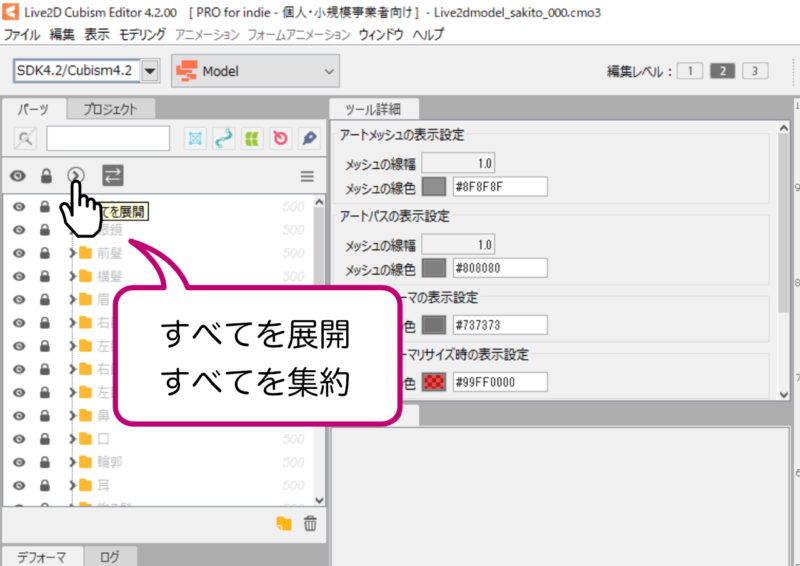
フォルダの開閉もたくさん使うので、このボタンを覚えておくと便利です。
私はこれにしばらく気づかず、フォルダを一個一個ポチポチしてました……。

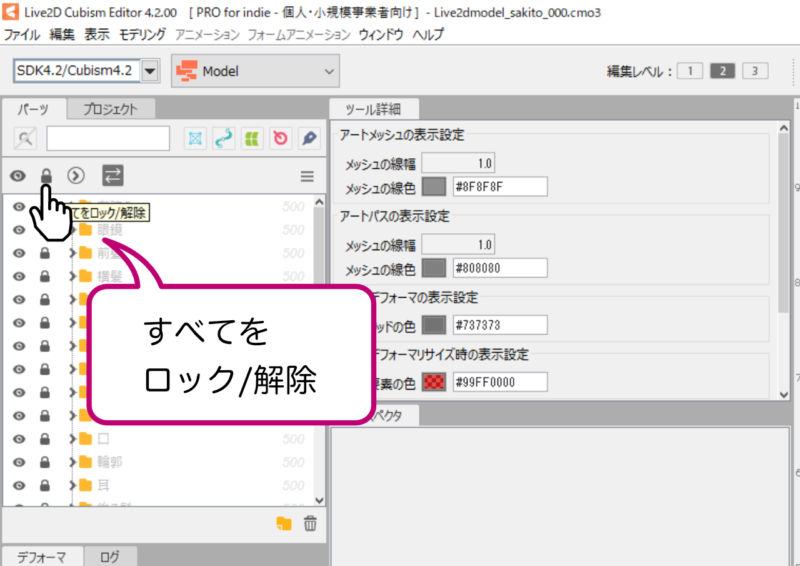
同じく、ロックと解除ボタンもよく使います。

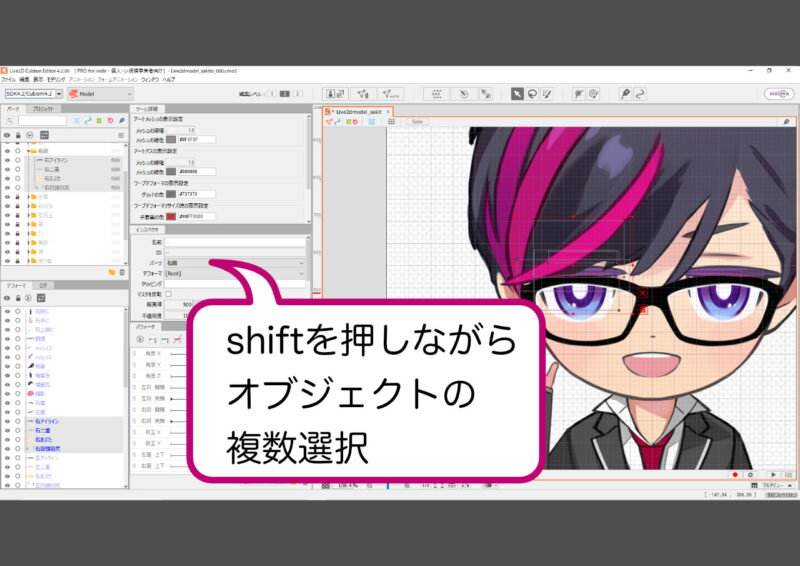
オブジェクトの複数選択は、shiftキーを押しながらクリックするとできます。

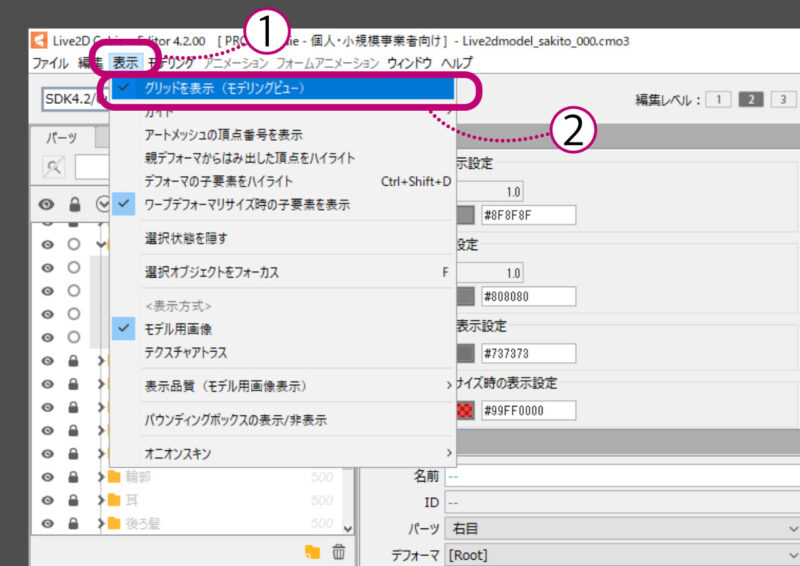
グリッドの表示方法です。
表示→『グリッドを表示』にチェックを入れます。

アートメッシュ
アートメッシュとは
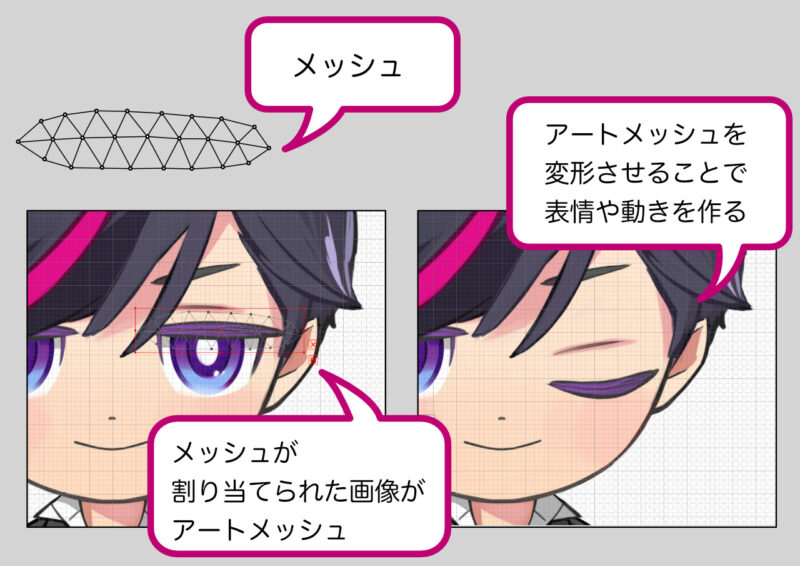
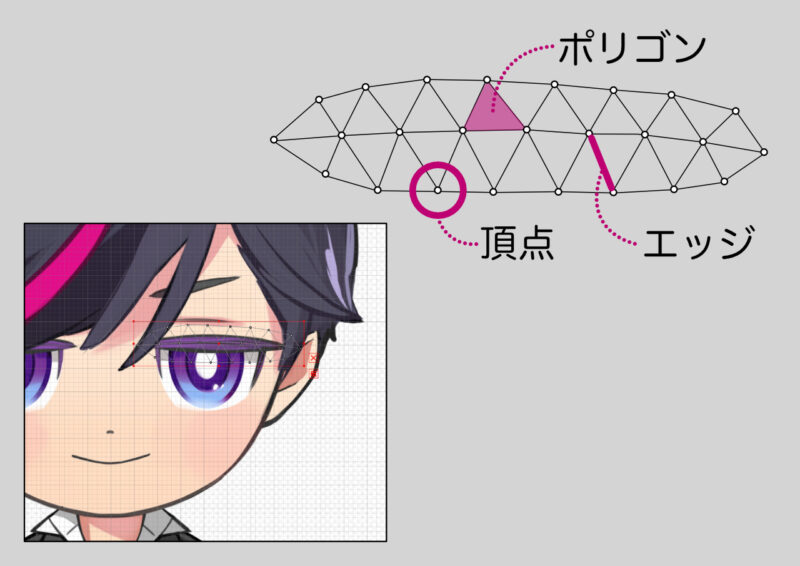
線と点で構成された三角形の集合が『メッシュ』です。ワークスペースにPSDデータが読み込まれると、レイヤー分けされた各画像に自動でメッシュが割り当てられます(この時点で割り当てられるのは、頂点が4つのシンプルなものです)。
メッシュが割り当てられた状態の画像が『アートメッシュ』です。アートメッシュを変形させると、その中の画像も一緒に変形します。これでキャラクターの表情や動きを作ります。

白い点が『頂点』グレーの線が『エッジ』頂点とエッジで構成された三角形を『ポリゴン』と呼びます。

メッシュの編集(自動)
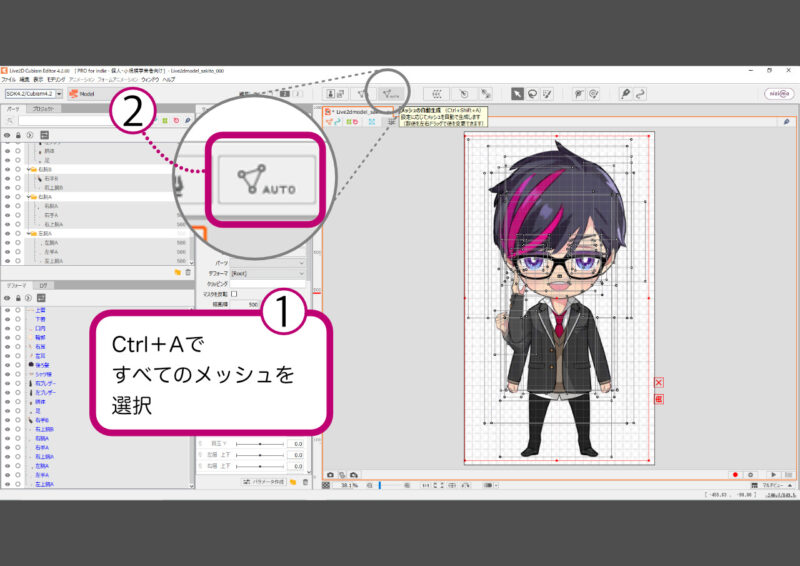
読み込み直後。それぞれの画像にメッシュが割り当てられてはいますが、頂点が4つのざっくりしたものです。このままでは細かい変形がしづらいので、まずは自動でメッシュを割り直します。
Ctrl+Aで全選択→『メッシュの自動生成(メッシュの横にAUTOと書いてあるアイコン)』をクリック。

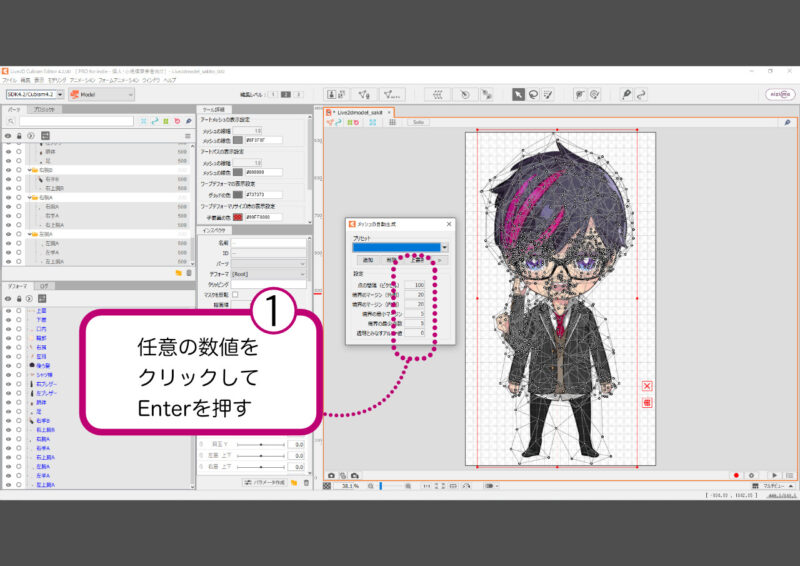
『メッシュの自動生成ダイアログ』が表示されるので、任意の数値をクリック→enterキーを押します(ここではデフォルトの数値のままで大丈夫です)。メッシュが自動生成されました。

メッシュの編集(手動)
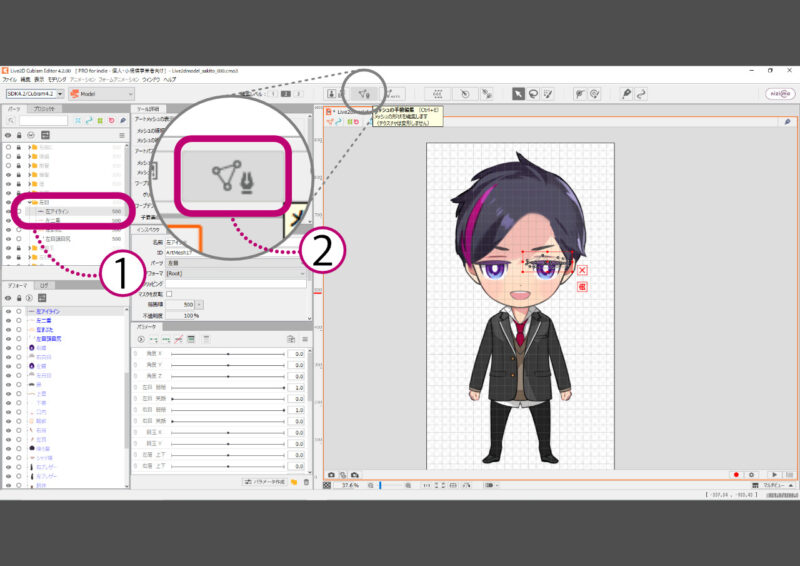
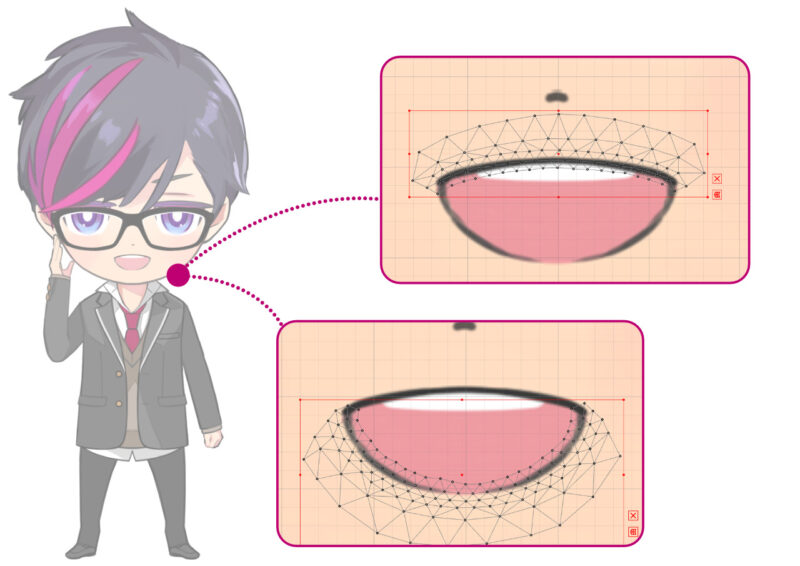
目元や口など大きくかつ繊細に動かしたい部品は、手動でメッシュを編集します。
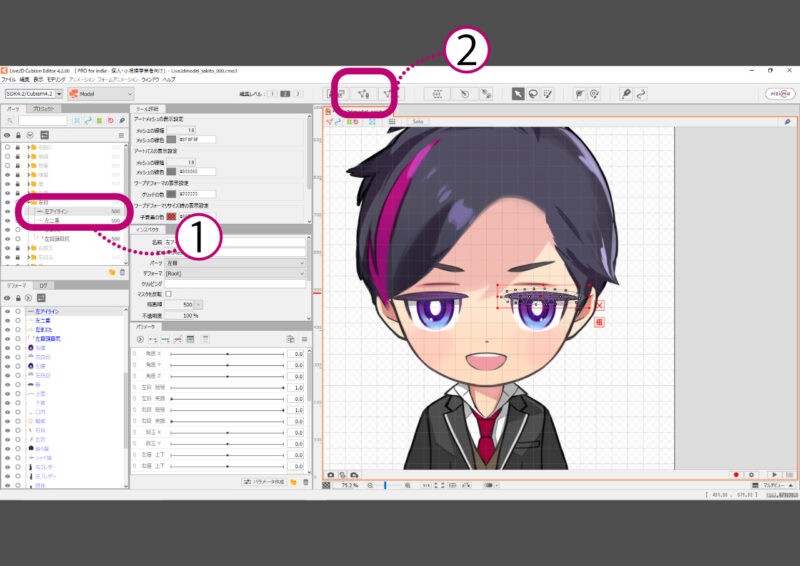
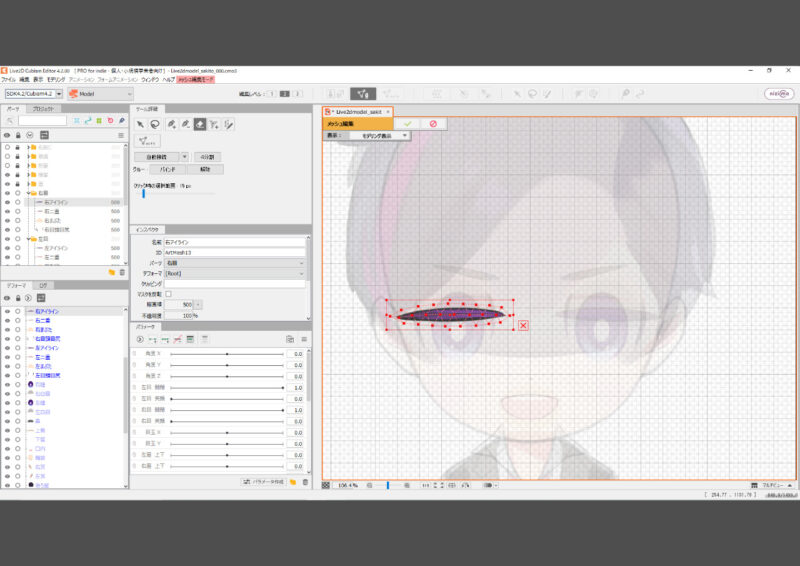
編集したいアートメッシュを選択(目以外のパーツにはロックをかけておくと、作業がしやすいです)→『メッシュの手動編集(メッシュの横にペンのマークが書かれているアイコン)』をクリック。

メッシュ編集モードに切り替わりました。
消しゴムツールを選択し、今ある(先ほど自動生成された)メッシュを消します。
消しゴムツールのサイズは、キーボードのBを押しながら画面をドラッグすると調整ができます。

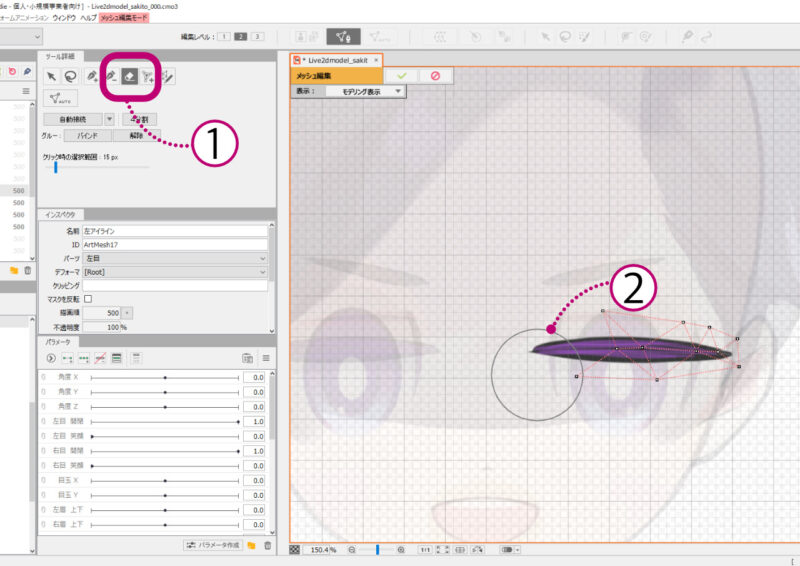
+マークのペンツールを選択し、ポチポチとクリックしながら頂点を打ちます。間違えた頂点は−マークのペンツールで消します。
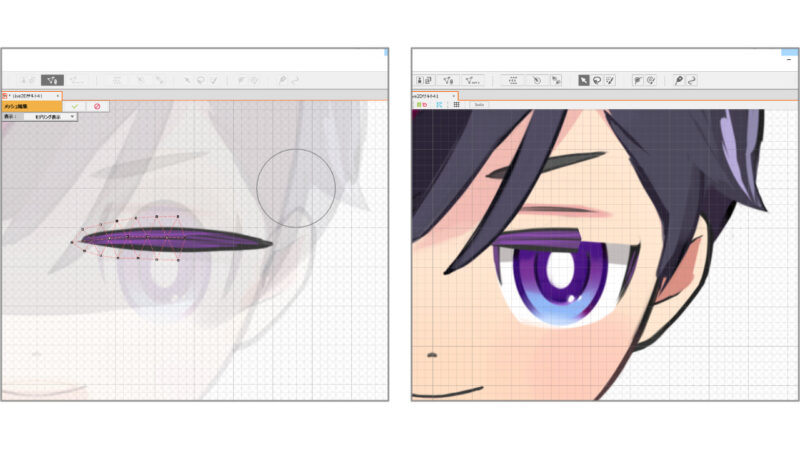
アイラインの真ん中を通った後、ぐるりと全体を囲むようにメッシュを作ると後で変形させやすいです。
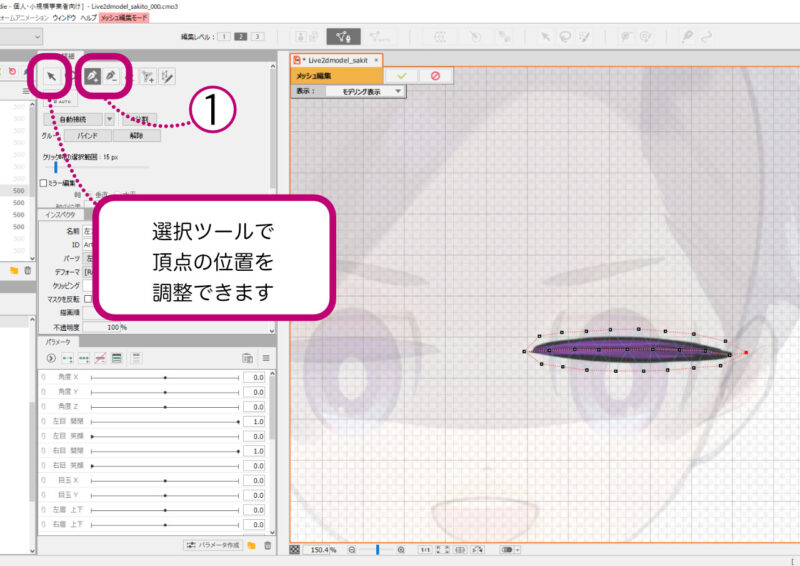
選択・編集ツール(矢印のマーク)で頂点の位置を整えます。+マークのペンツールでも可能です。

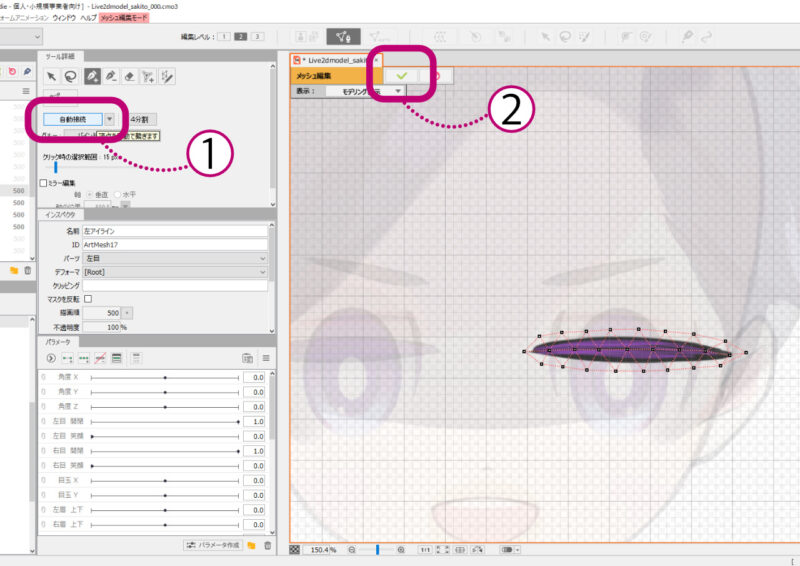
今の状態では頂点と頂点が線(エッジ)で結ばれていない箇所があるので『ツール詳細』の『自動接続』をクリックして結びます。
メッシュの編集が済んだら、✔️マークをクリックして元のアートワークに戻りましょう。

目や眉など左右対称のパーツは、左右どちらかのメッシュを作った後コピー反転するのが効率的です。
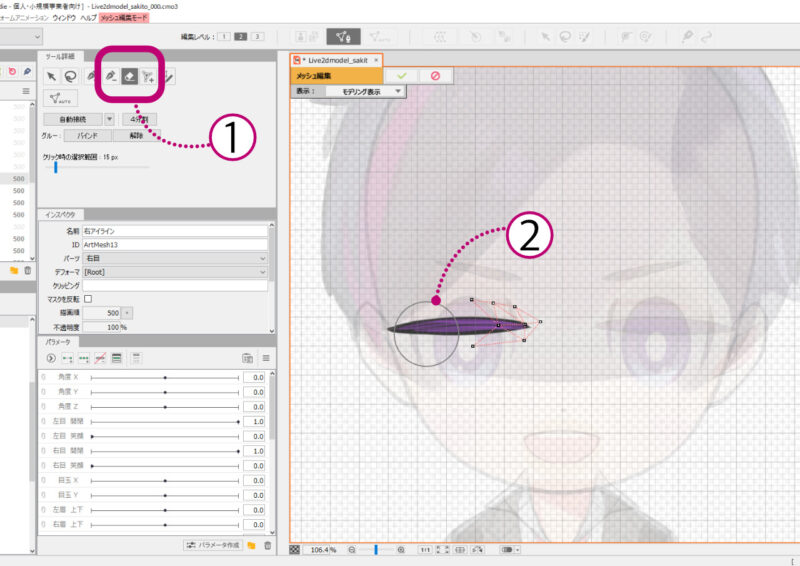
反転して使いたいアートメッシュを選択→『メッシュの手動編集』をクリック。

メッシュ編集モードに切り替わりました。
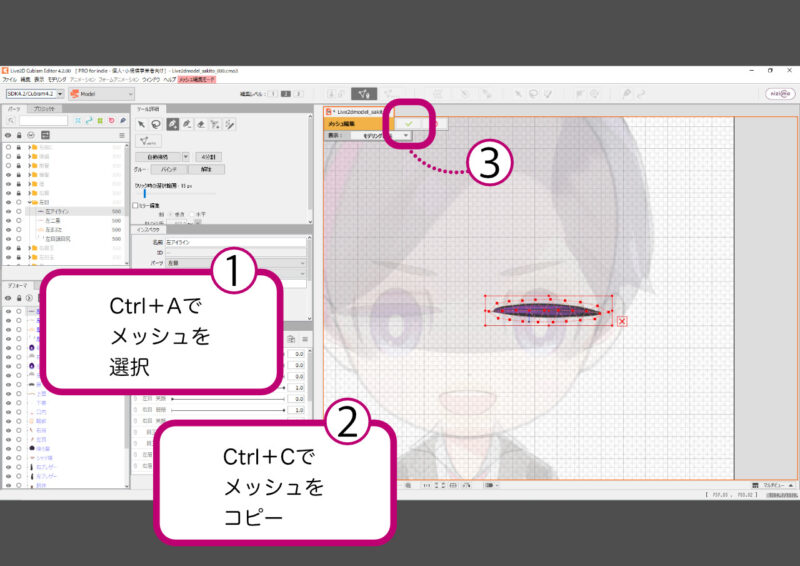
Ctrl+Aでメッシュを全選択→Ctrl+Cでメッシュをコピーします。
✔️マークをクリックして、一度アートワークに戻ります。

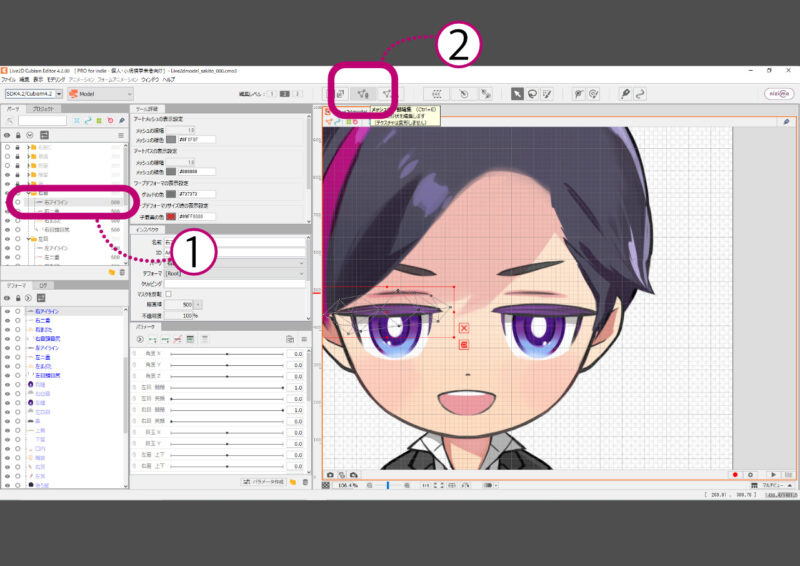
貼り付けたい方のアートメッシュを選択→メッシュの手動編集をクリック。

メッシュ編集モードに切り替わりました。まずは消しゴムツールで今あるメッシュを消します。

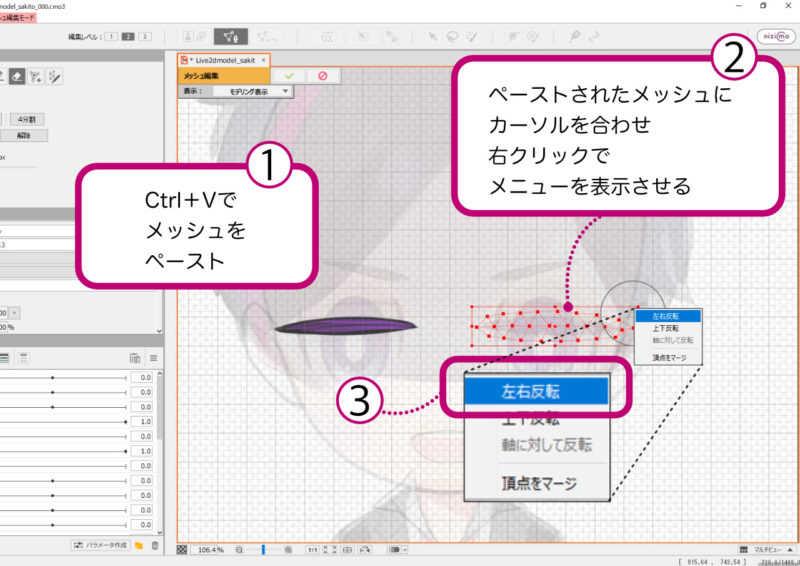
Ctrl+Vで先ほどコピーしたメッシュを貼り付けます。
メッシュにカーソルを合わせて右クリックすると、メニューが表示されるので『左右反転』を選択します。

メッシュが反転されました。

各部品のメッシュ、どんな形にする?
メッシュをどのように割るかは、人それぞれみたいです。悩みましたが、まずは色々と調べてみて一般的な形で試しました。
ポリゴンができるだけキレイな三角形になるように頂点を打つのが、キレイに変形させるためのコツなのだそう。
メッシュの編集で注意すべき点は、必ず画像全体をメッシュで覆うということです。下図のように覆われていない箇所があると、その部分が欠けてしまいます。

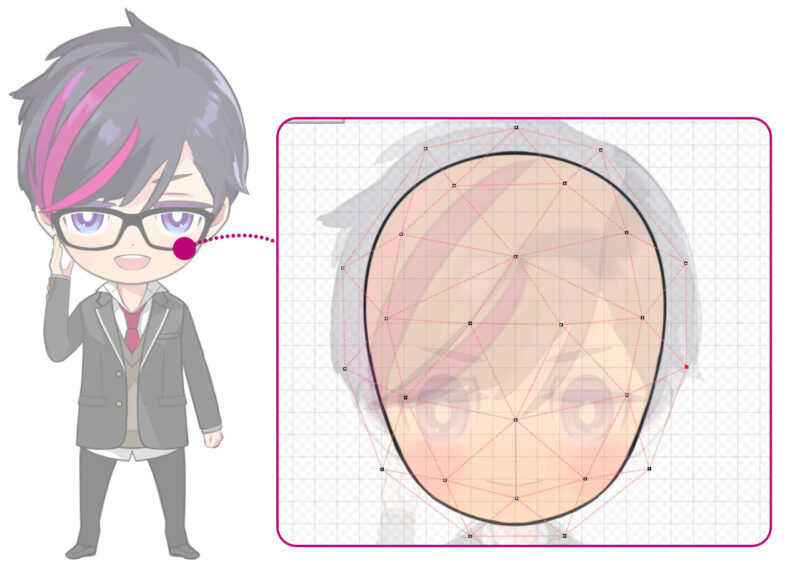
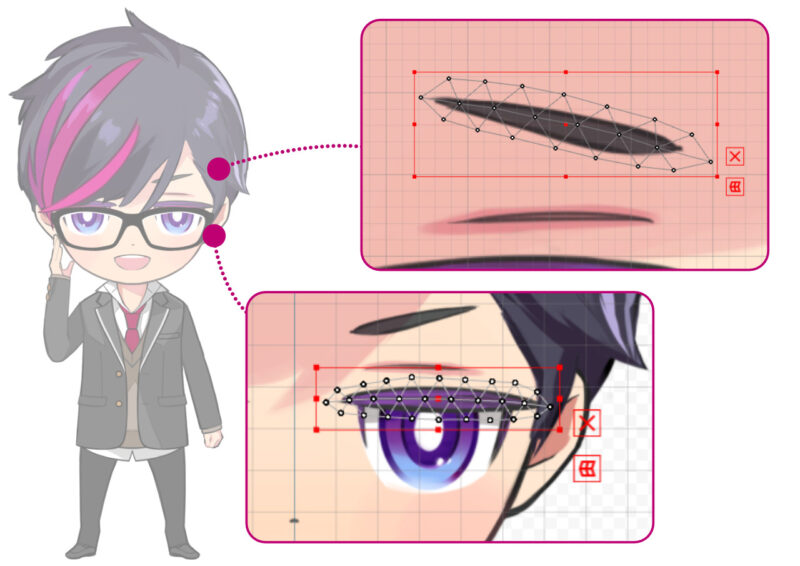
各部位のメッシュです。
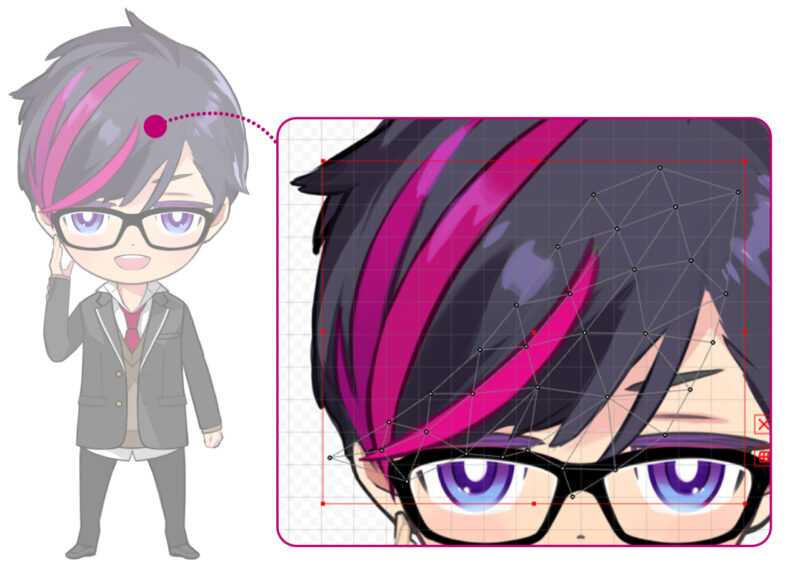
顔の輪郭は自動生成されたメッシュを使いました。メッシュ編集モードで、頂点の位置を少し整えました。

目元では、アイラインと眉を手動で割り直しました。

口は、後の工程で大きく繊細に変形させるので細かく割ります。

前髪はこんな感じです。

他の部位は概ね自動生成されたものをそのまま、もしくはメッシュ編集モードで軽く整えて使いました。
パーツの追加
新たにパーツを追加したい時は、以下の手順で行います。
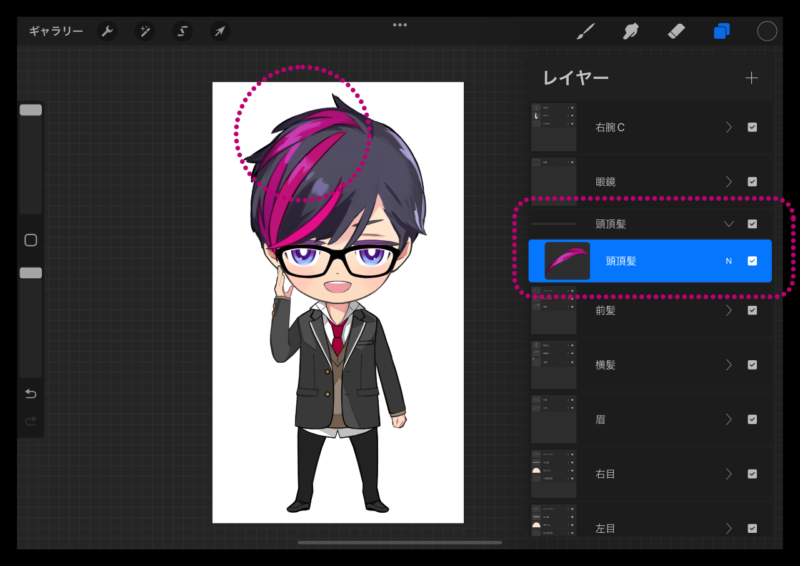
ここでは頭頂の髪の毛のパーツを追加してみましょう。
新しい部品を描き加えたイラストデータを用意します。すでにLive2D Editorに読み込んであるPSDデータとは、名前を別にして保存しておきます。

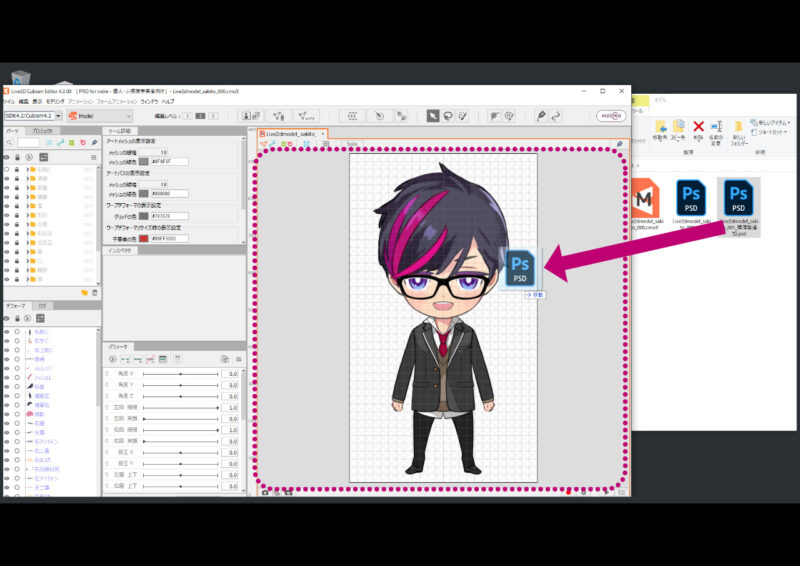
準備したPSDデータを、ビューエリアにドラッグ&ドロップします。

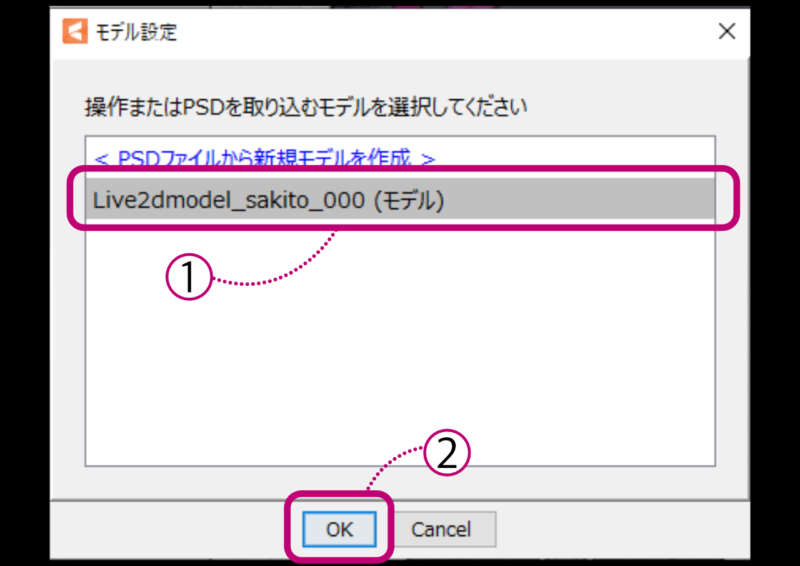
『モデル設定ダイアログ』が表示されます。内容は現在Live2D Editor上で開かれているCubism Modelファイルの一覧です。
一覧の中から追加を行いたいモデルデータを選択し、OKをクリックします。

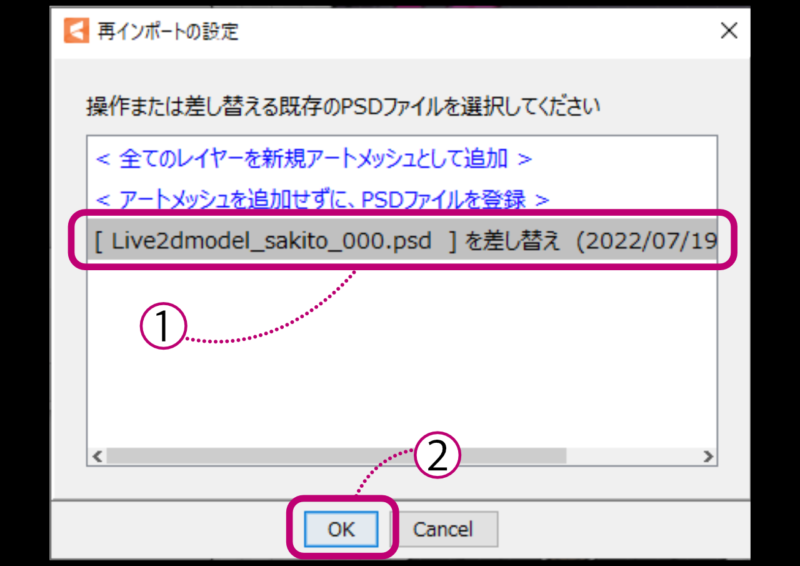
次に『再インポートの設定ダイアログ』が表示されます。内容はすでに読み込まれているPSDデータの一覧です。
差し替えたいPSDデータを選択し、OKをクリックします。

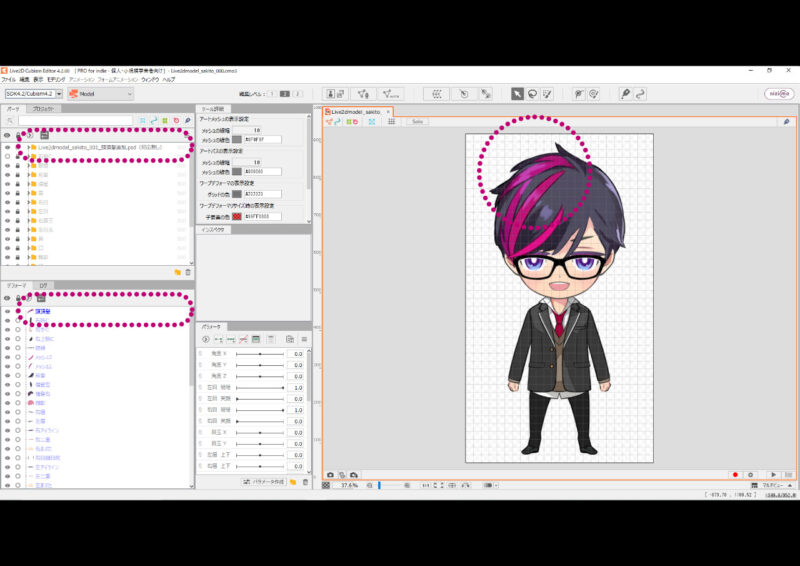
無事新しいパーツが追加されました。

お疲れ様でした。今回のレポートは以上です。
初めてLive2Dに触れてみて、レイヤーや変形ツールなどデジタルで絵を描くのと似た機能を使って作業していくので、とても親しみやすいという印象を持ちました。
次回の記事では、パーツごとに動きをつけていきたいと思います。
それでは今日はこの辺で。お互い素敵な創作ライフを送りましょう♪

この記事をお読みいただき
ありがとうございました!