Procreateとは
ProcreateとはSavage Interactive Pty Ltdが開発・運営する高性能ペイントアプリです。Apple pencilとの相性が良く、iPadでイラストを描くことに特化しています。
私が初めてProcreateを使ったとき、インターフェイスがシンプルで直観的にイラストが描けること、そして表現力の豊かさに感動しました。買い切りというのも嬉しいポイントですよね。
この記事では、Procreateの基本的な使い方についてご説明したいと思います。
作品の新規作成と保存
キャンバスの新規作成
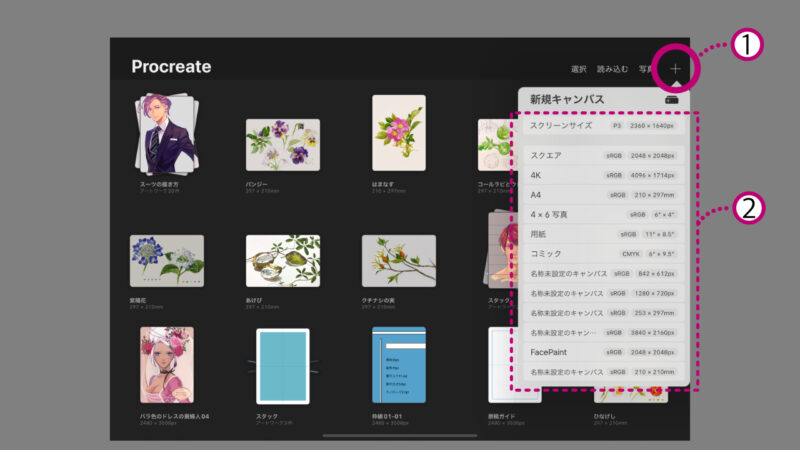
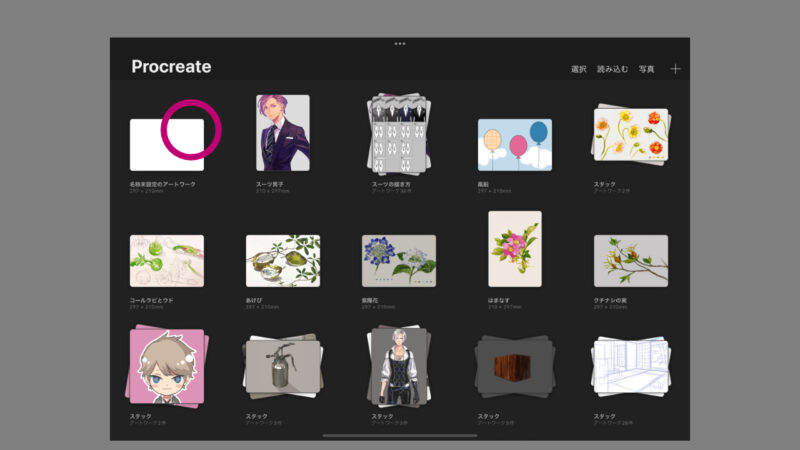
Procreateを起動すると表示されるのが下の画面です。この画面を【ギャラリー】と言います。
ギャラリー右上の+ボタンをタップすると『新規キャンバスメニュー』が表示されます。ここから任意のサイズを選びましょう。

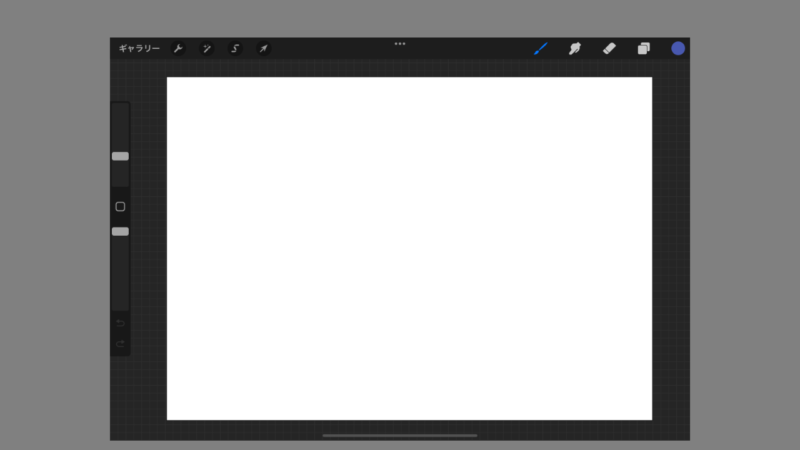
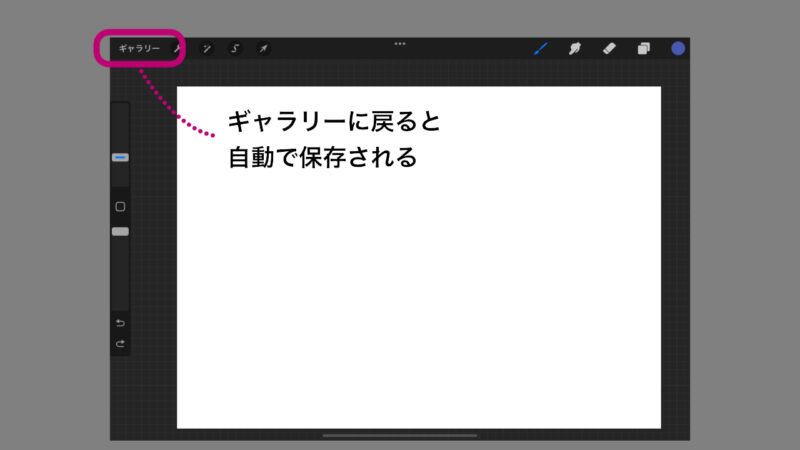
すると、下のような画面に切り替わります。この画面を【編集画面】と言います。指定したサイズのまっさらなキャンバスが用意されました。

キャンバスのサイズは作品の用途(印刷する・SNSにアップする)によって変わりますが、とりあえずA4/350dpiで作っておけば対応できると思います。
サイズがメニューの中にない場合は、『新規キャンバスメニュー』右上、+マークの付いたファイルアイコンをタップして任意の数値を入力して作成します。
基本的にキャンバスサイズは自由ですが、あまり大きくしてしまうとデータとしての容量が重くなり、Procreateがサクサク動かなくなったり使えるレイヤーの枚数が少なくなってしまうので気をつけましょう。
キャンバスのサイズ変更をする
Procreateではキャンバスのサイズをいつでも自由に変更することができます。
- イラストを描き始めてからあとでサイズを変えたい。
- 新規作成でキャンバスを作ってみたけど、やっぱりサイズ変更したい!
そんな時は下記の方法をお試しください。
キャンバスのサイズ変更【フリーフォーム】
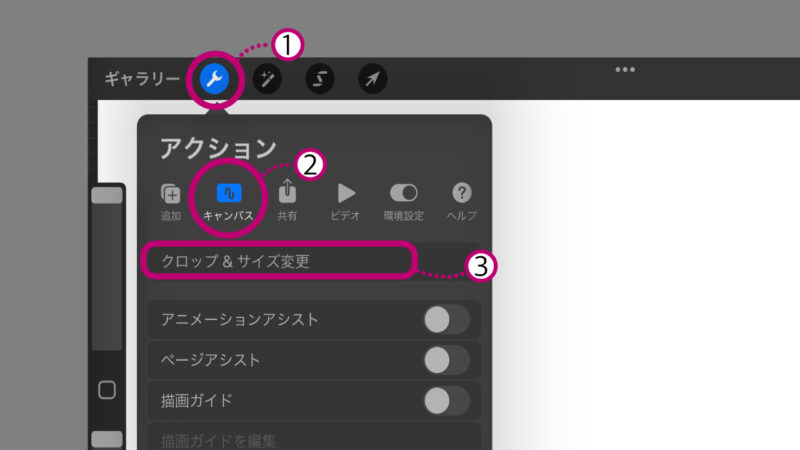
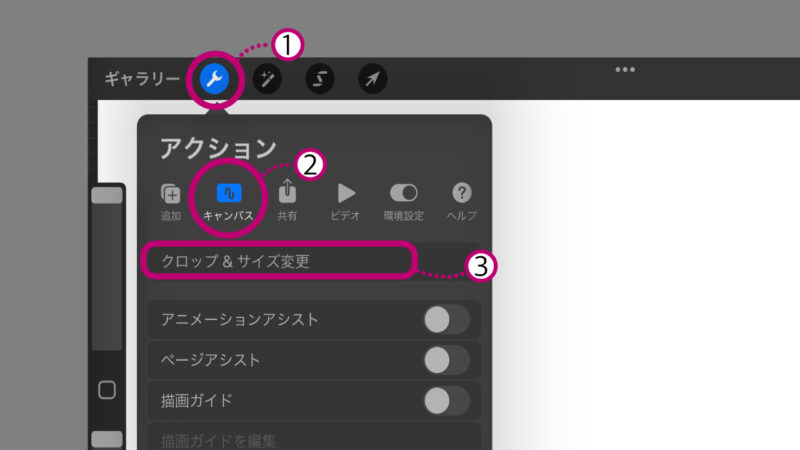
編集画面右上のスパナマークをタップし、アクションメニューを開きます。キャンバスのアイコンをタップしたら『クロップ&サイズ変更』を選択しましょう。

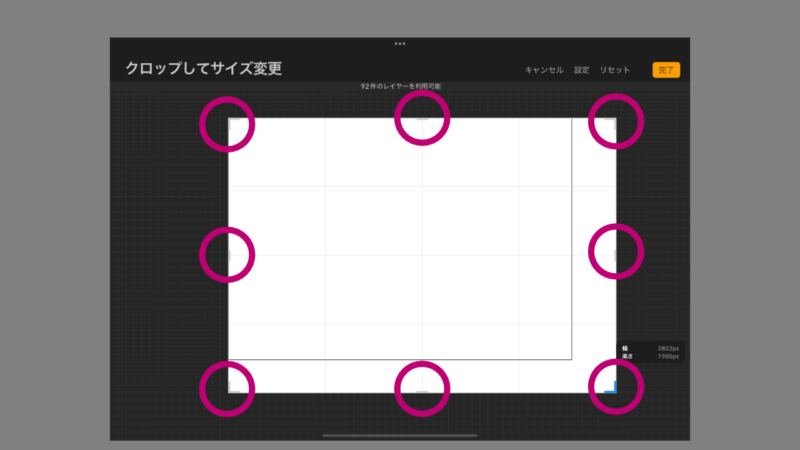
クロップ&サイズ変更の画面に切り替わりました。ハンドルをドラッグして好きなサイズに変更します。

キャンバスのサイズ変更【数値入力】
編集画面右上のスパナマークをタップしアクションメニューを開きます。キャンバスのアイコンをタップしたら『クロップ&サイズ変更』を選択します。

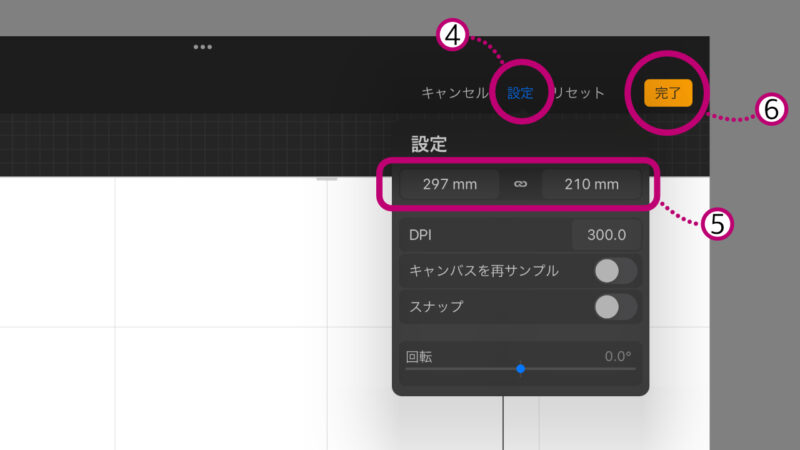
クロップ&サイズ変更画面右上の『設定』をタップし設定メニューを開いたら、任意の数値を入力しましょう。画面右上の『完了』ボタンをタップして編集画面に戻ります。これでOKです。

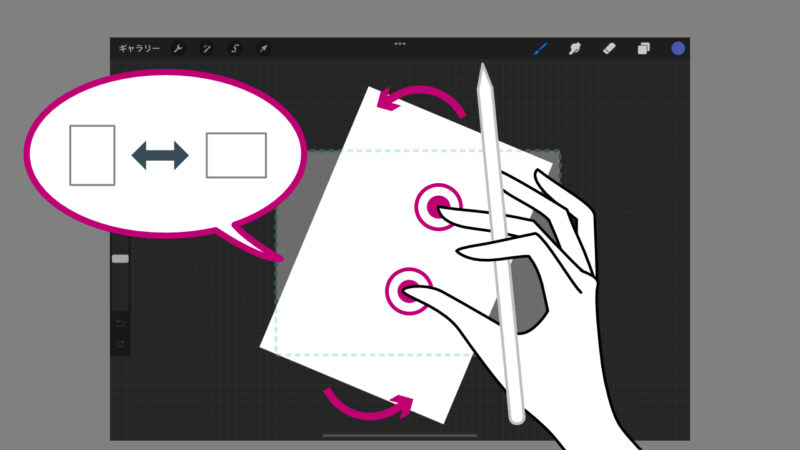
キャンバスを縦描きから横描き、横描きから縦描きに変更する
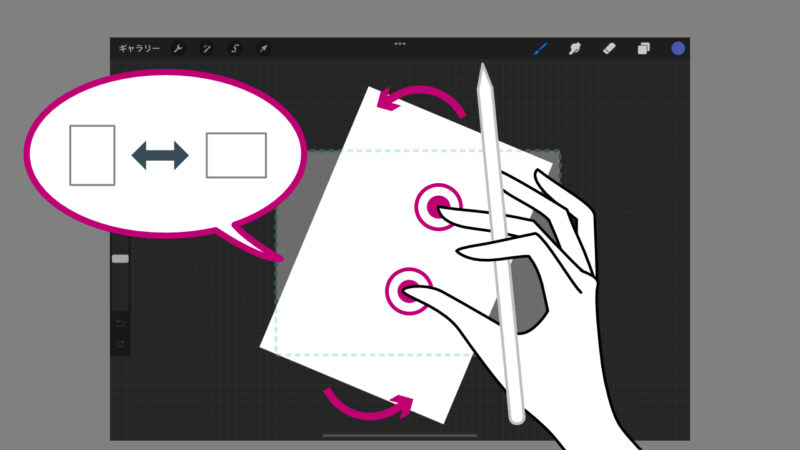
2本の指でキャンバスをつまむようにしながら、90度近くまで回転させます。これでOKです。

キャンバスを閉じる・保存する・開く
キャンバスを閉じるには左上の『ギャラリー』をタップしましょう。キャンバスが閉じられギャラリー画面に戻ります。
ギャラリーに戻ると自動的に保存されます。

キャンバスを開くには、ギャラリーで開きたいアートワークのサムネイルをタップすると開きます。

書き出し・共有
- 描いたイラストをSNSにアップしたい
- メッセージに添付して送りたい
- バックアップを取りたい
形式や保存場所を指定して書き出したい。という時には下記の方法をお試しください。
通常の書き出し・共有
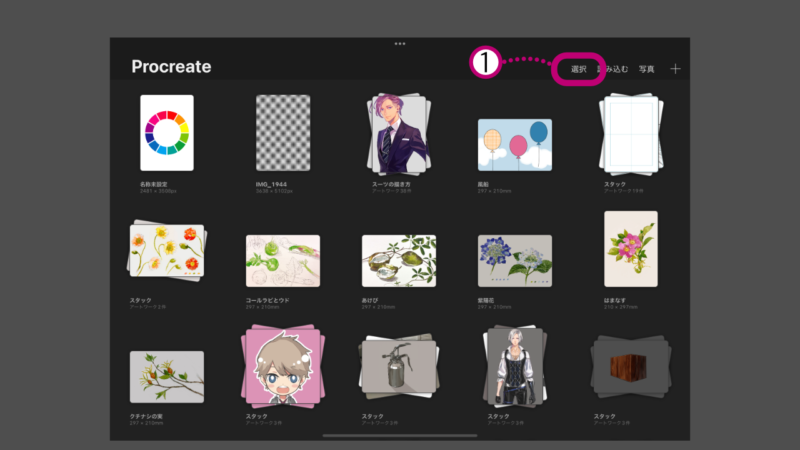
『ギャラリー』左上の選択をタップします。

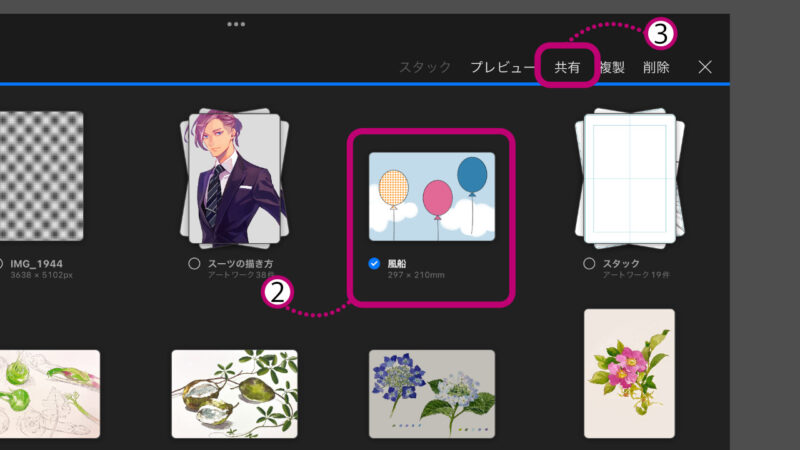
書き出しを行いたいアートワークをタップして選択します。画面左上にメニューが表示されるので『共有』をタップしましょう。

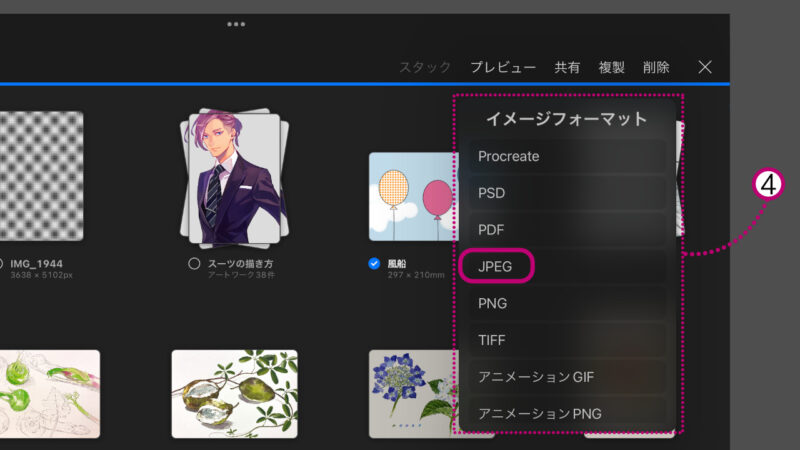
『イメージフォーマットメニュー』が表示されますので、任意の形式を選択します。
色々と種類がありますが、バックアップが目的なら『Procreate』、SNSなどにアップする場合は『JPG』や『PNG』などの形式が良いかと思います。
今回はJPGで書き出してみましょう。

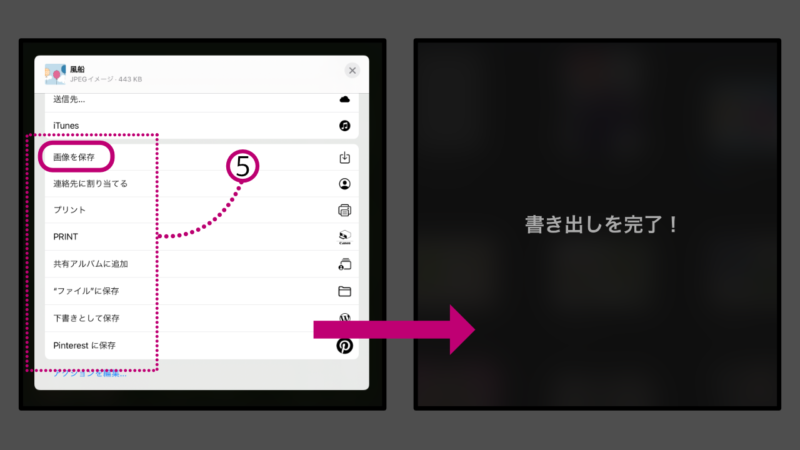
書き出しを行う場所を選択しタップします。今回は画像として保存してみましょう。
『画像を保存』をタップして画面に書き出しを完了! の文字が表示されればOKです。バックアップが目的の場合は『ファイルに保存』などを選択してください。

背景を透過しての書き出し
背景を透過して書き出したい時は、キャンバスの一番下の『背景色』のレイヤーを非表示にした上で、『PNG』形式を指定します。
環境設定
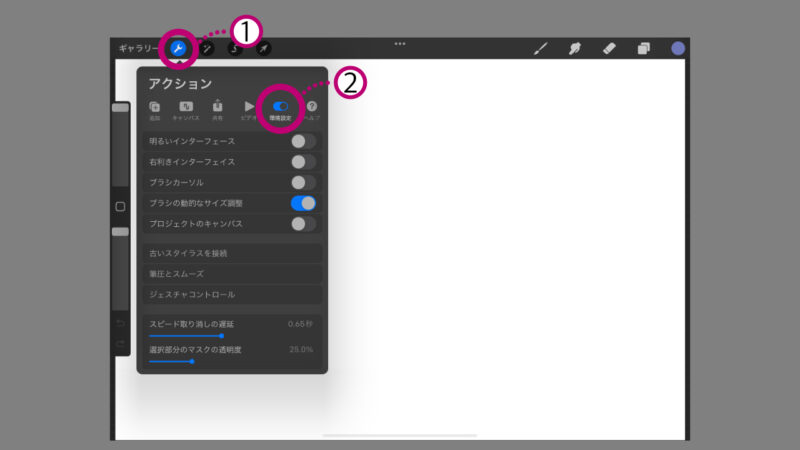
環境設定では、Procreateでの作業を快適にするための設定を行うことができます。
編集画面左上のスパナマークをタップし、アクションメニューを開きます。環境設定のアイコンをタップすると環境設定メニューが表示されますので、自分好みに調整しましょう。


筆圧とスムーズ、ジェスチャコントロールなどは項目がたくさんあります
まずはデフォルトのまま使ってみて、少しずつ自分に合うようにカスタマイズしていくことをオススメします
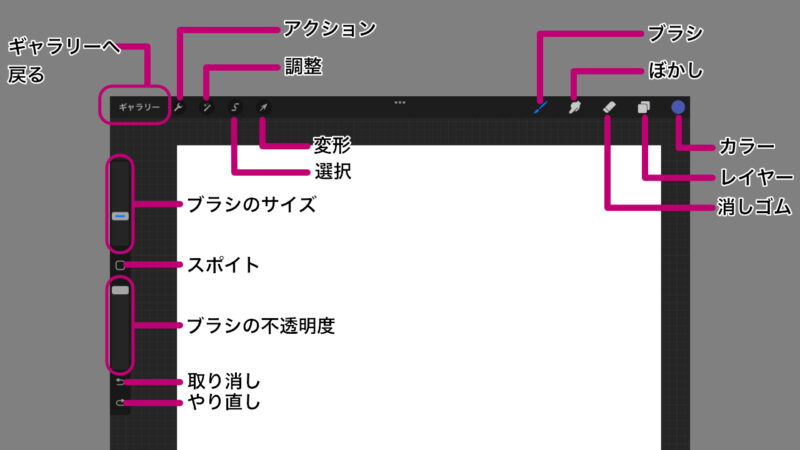
編集画面のインターフェイス

キャンバスの操作
キャンバスの移動・ズームイン・ズームアウト・回転
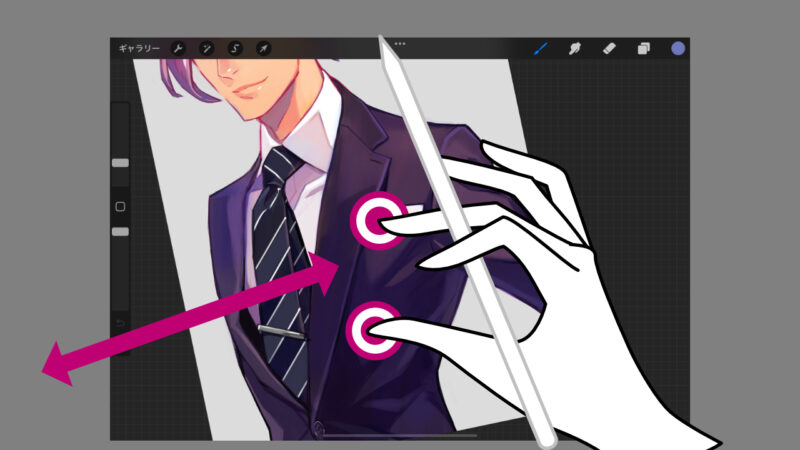
キャンバスを移動させるには、2本の指でタップしたままドラッグします。

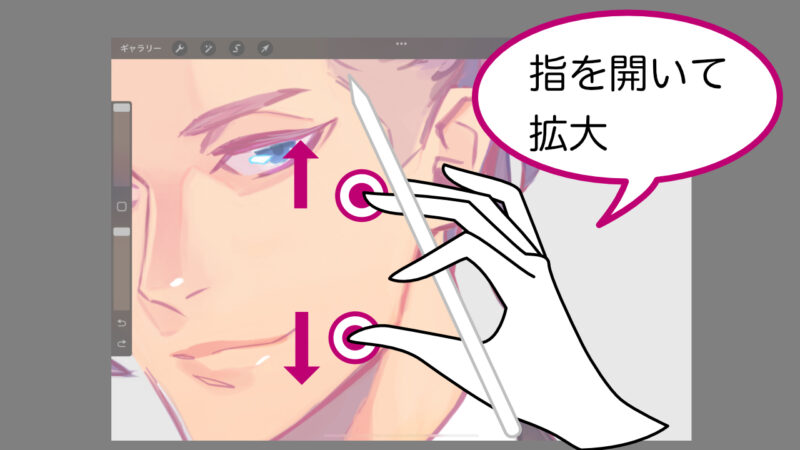
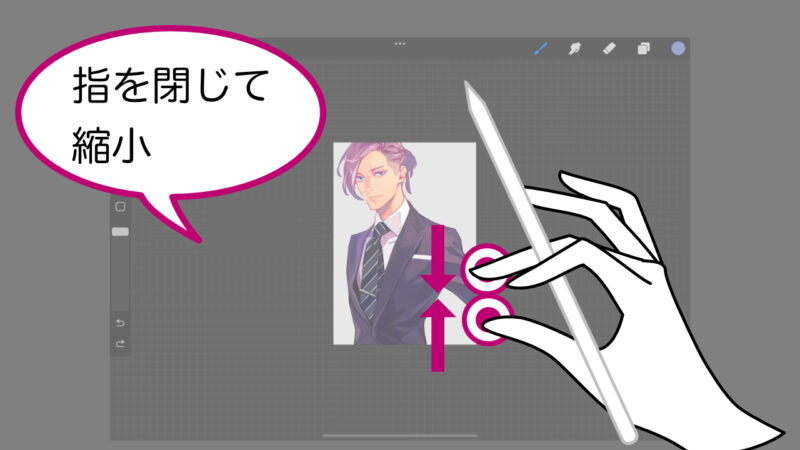
次は2本の指でキャンバスをつまむようにしながら、指を開いたり閉じたりしてみてください。キャンバスのズームイン、ズームアウトができます。


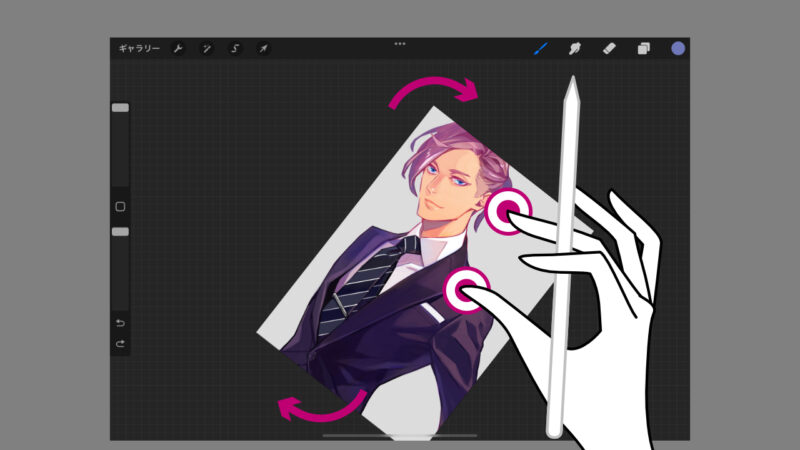
キャンバスを2本の指でつまみそのまま円を描くように動かすと、キャンバスが回転します。

キャンバスを90度近くまで回転させたら、横描きのキャンバスが縦描きになってしまったら
そんな時は、元の角度まで回せば戻ります。

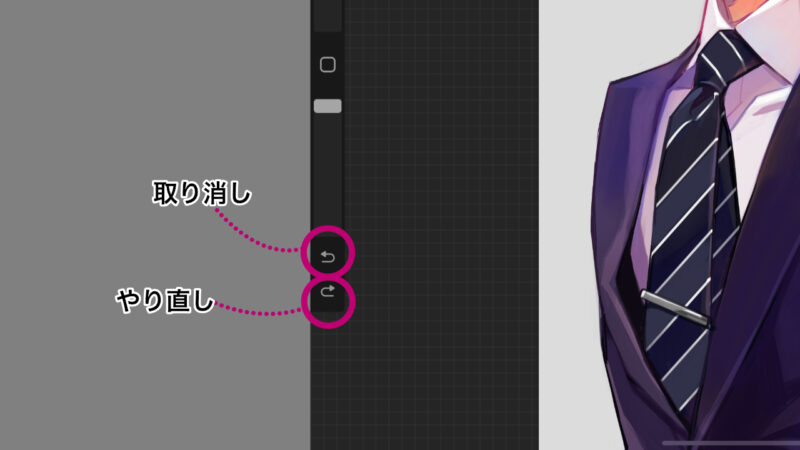
取り消し・やり直し
取り消しとやり直しの操作では、直前までの作業を250回までさか上って取り消すことができます。ただし、ギャラリーに戻ると記録がクリアされてしまい、取り消すことができなくなります。ご注意を!
方法は2つあります。
ひとつ目は左サイドバーの下にある小さな矢印『取り消しボタン』をタップする方法。取り消しをやり直す、又は取り消しすぎた! という時は、すぐ下にある『やり直しボタン』をタップします。

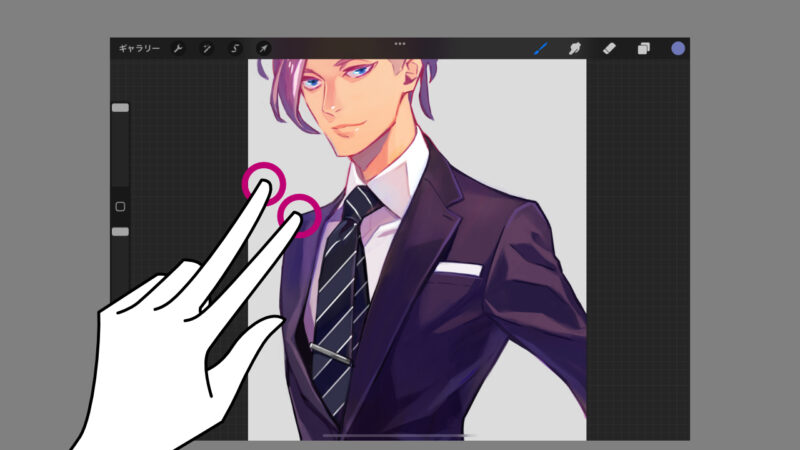
2つ目は2本指でキャンバスをタップする方法です。

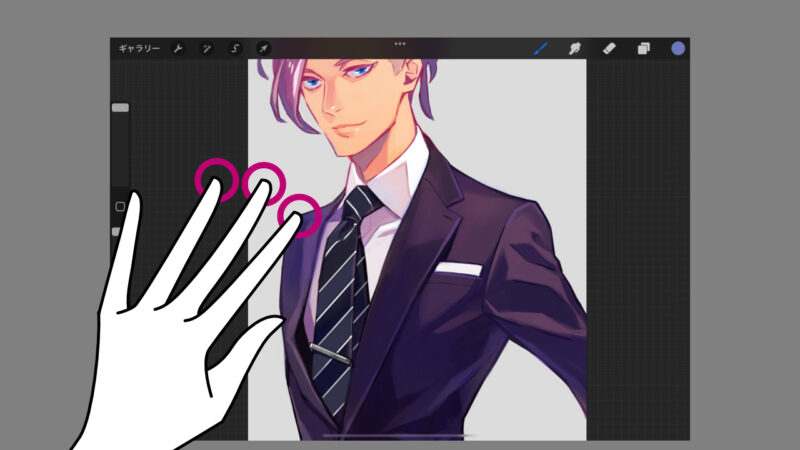
取り消しをやり直す、又は取り消しすぎた! という時は、3本指でタップします。

ブラシについて
ブラシを選択する
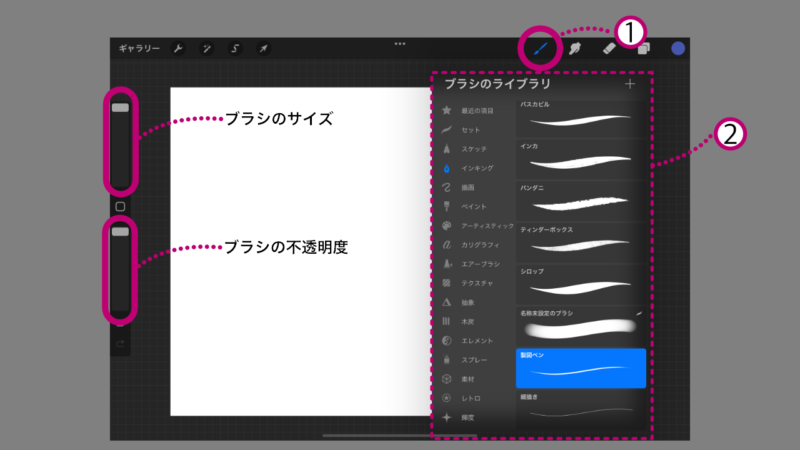
ブラシを選択するには編集画面右上のブラシマークをタップします。『ブラシのライブラリ』が表示されますので、好きなブラシを選びましょう。
ブラシのサイズは左サイドバーの上、ブラシの不透明度は左サイドバー下のスライダをそれぞれ動かすことで調整することができます。

ブラシのサイズ、不透明度をサイドバーに記録する
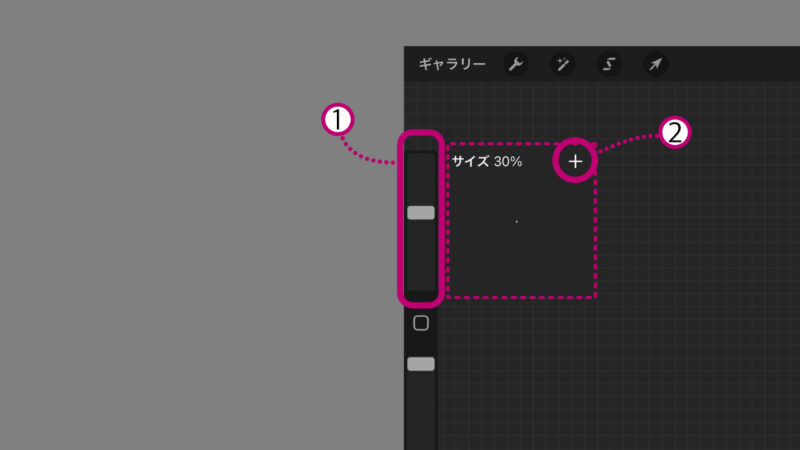
ブラシのサイズと不透明度は、左サイドバーのスライダに目盛として記録しておくことができます。
左サイドバーのスライダを記録したいブラシのサイズに合わせたら、すぐ横に表示されるメニューの右上にある+ボタンをタップします。

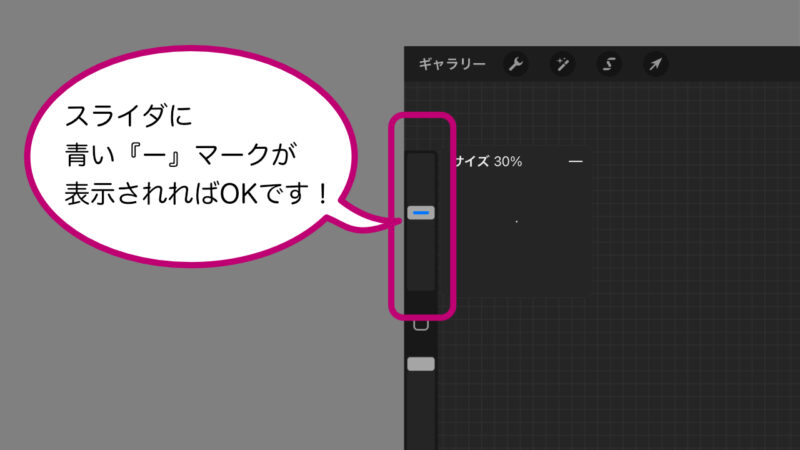
スライダに目盛が記録されました。

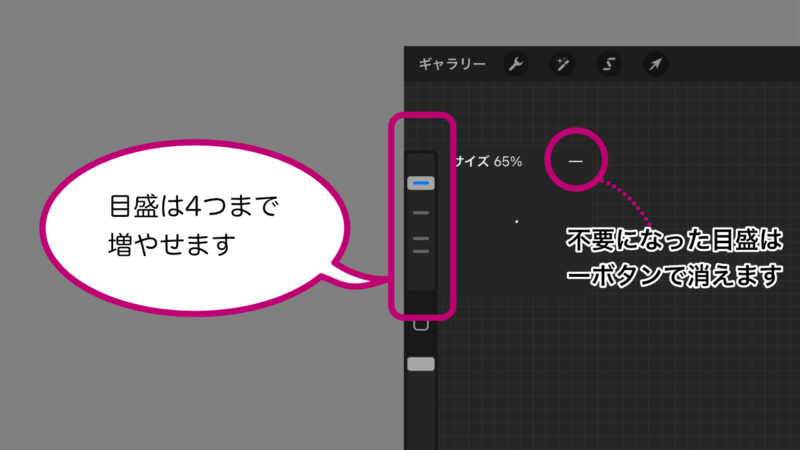
目盛はブラシごとに4つまで記録することができます。不要な目盛はメニュー右上のーボタンで消しましょう。

レイヤーについて
レイヤーの新規作成
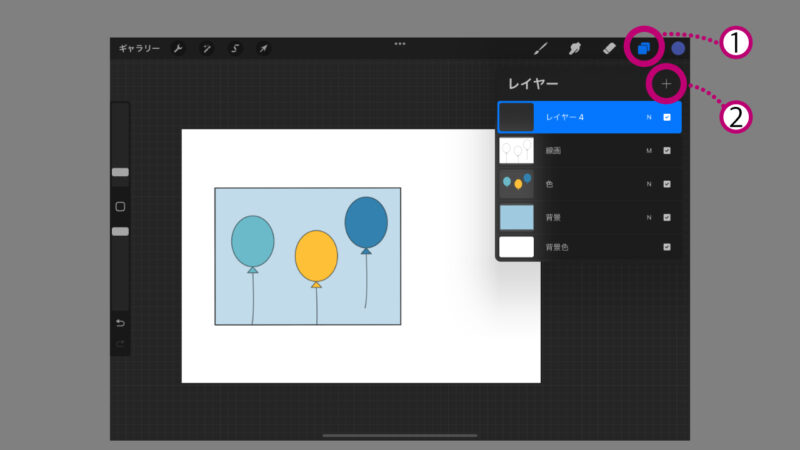
新しくレイヤーを作るには、編集画面右上のレイヤーアイコン(四角が重なっているマーク)をタップし、レイヤーパネルを開きます。パネル右上の+ボタンをタップすればOKです。

レイヤーの表示・非表示
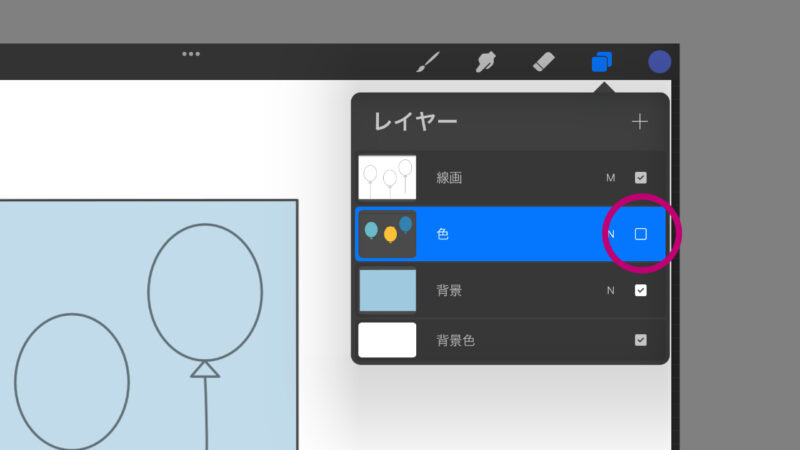
レイヤーの表示・非表示は、サムネイルの右にある四角いチェックボックスをオンオフすることで切り替えることができます。

レイヤーの不透明度とブレンドモード
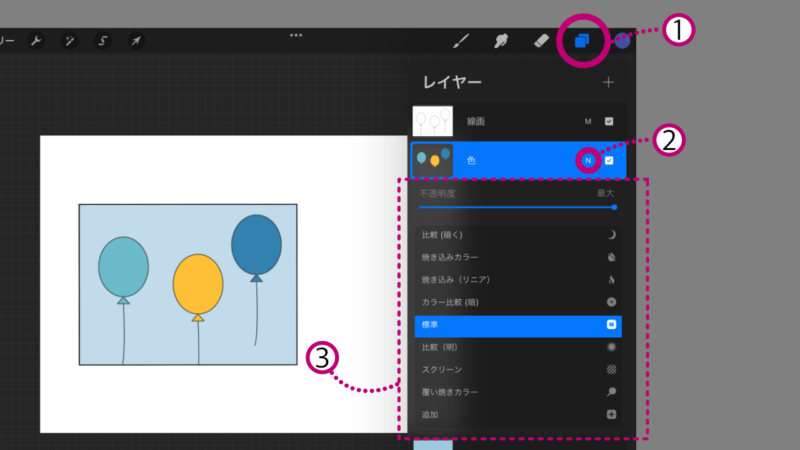
レイヤーの不透明度とブレンドモードを変更するには、編集画面右上のレイヤーアイコンをタップしレイヤーパネルを開きます。レイヤーのサムネイルの右横の、ひとつまたはふたつのアルファベットをタップします。不透明度とブレンドモードのメニューが表示されます。

ブレンドモードにつきましては、別記事に詳しくまとめてあります。
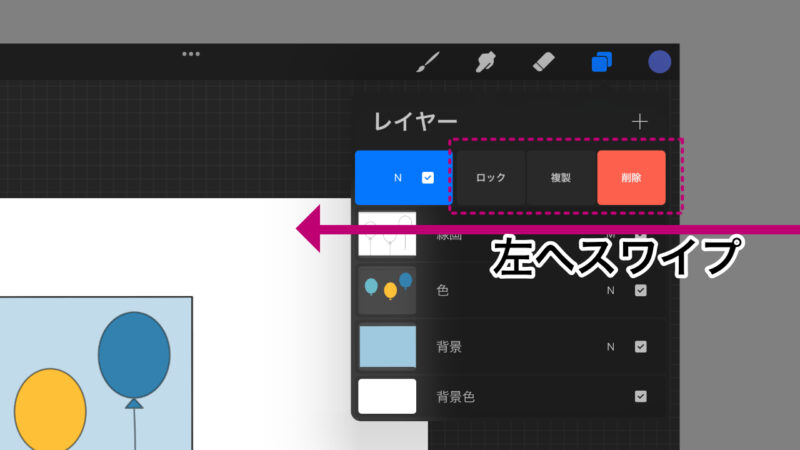
レイヤーのロック・複製・削除
レイヤーのサムネイルを左へスワイプするとメニューが出てきます。

レイヤーの順序を入れ替える
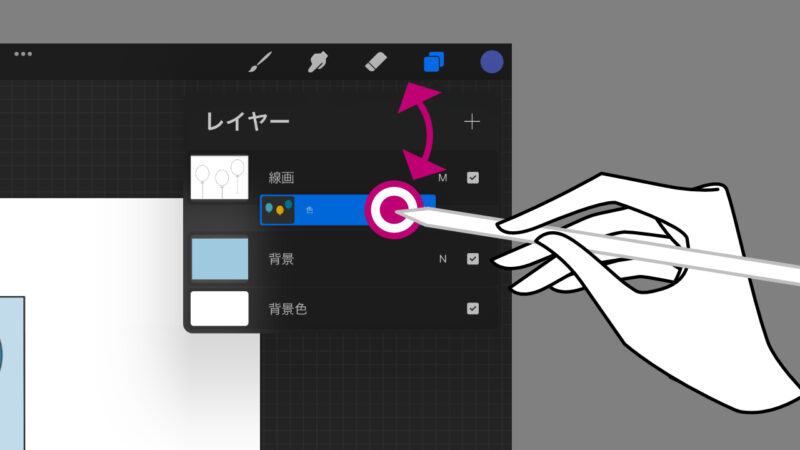
レイヤーの順序を入れ替えるには、レイヤーのサムネイルをタップしたまま動かしたい場所まで移動させましょう(1番下の背景色のレイヤーは、動かすことができません)。

レイヤーの複数選択
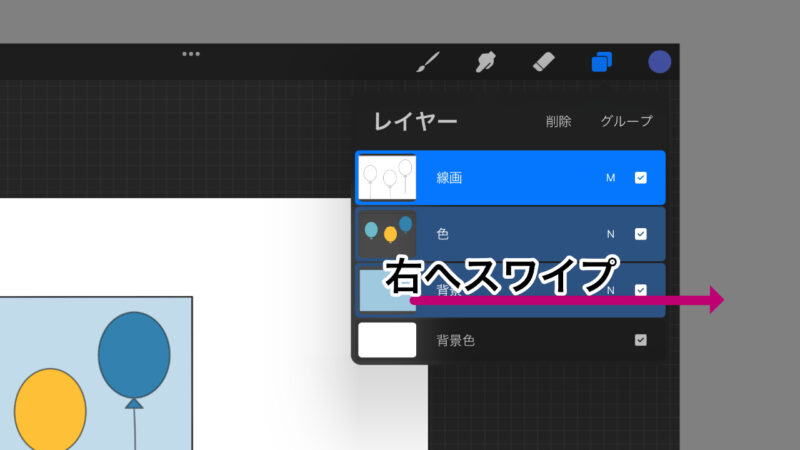
レイヤーを複数選択するには、選択したいレイヤーを右にスワイプします。

レイヤーのグループ化
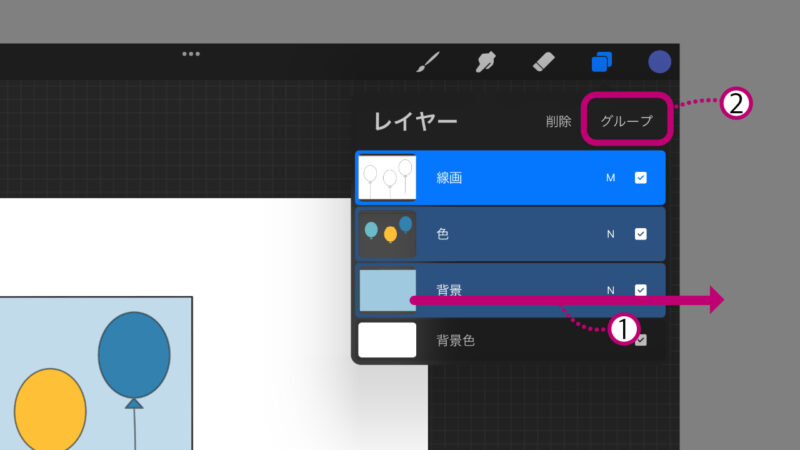
レイヤーを右にスワイプして複数選択した状態で、レイヤーパネルの右上に表示される『グループ』の文字をタップします。

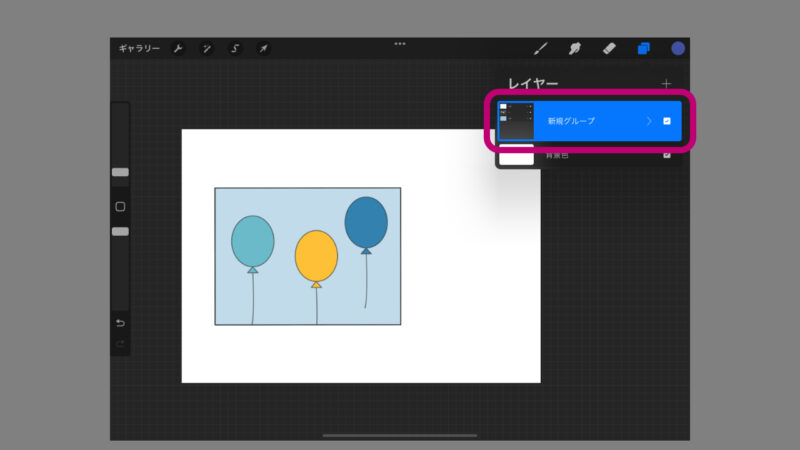
レイヤーがグループ化されました。

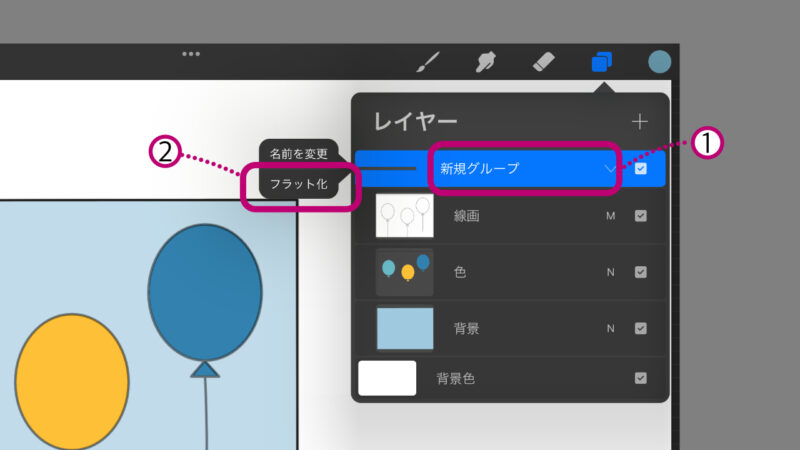
レイヤーを統合する
レイヤーをグループ化した状態で、グループのサムネイルをタップします。メニューが表示されますので『フラット化』をタップしましょう。グループ内のレイヤーが1枚に統合されます。
レイヤーを統合してしまうとあとで戻すことはできません。ご注意を。

カラーについて
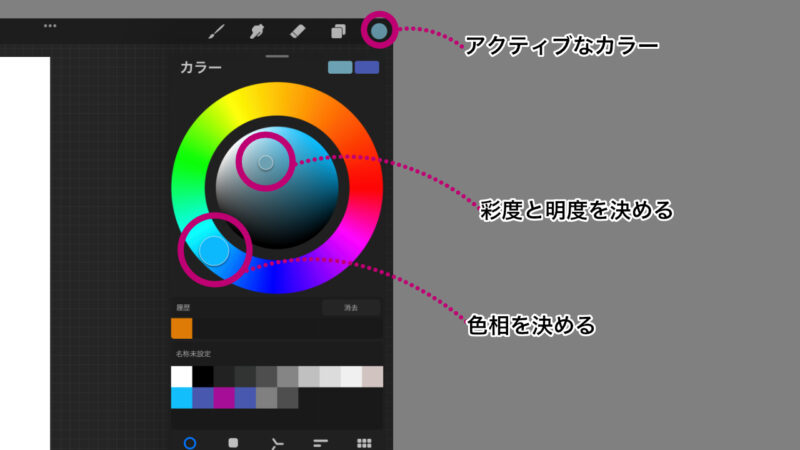
カラーパネルのインターフェイス
カラーパネルを開くには、編集画面右上の『アクティブなカラー』(色のついた丸)をタップします。

カラーパネルの種類
カラーパネルは5種類から選ぶことができます。ご自分にとって使いやすいパネルを選びましょう。

色の選択
ここではデフォルトの『ディスク』を使ってご説明いたします。ディスクの外側の円が色相、内側の円が彩度と明度です。それぞれの円の中にあるポインタを動かして色を選択します。選択した色は、編集画面右上にアクティブなカラーとして表示されます。

よく使う色をパレットにまとめる
パレットを作るには、登録したい色を選択した状態でパレットの空いた場所をタップします。
登録した色を削除するには、まず削除したい色を長押しします。『スウォッチを削除』のメニューが表示されますのでタップしましょう。これでOKです。

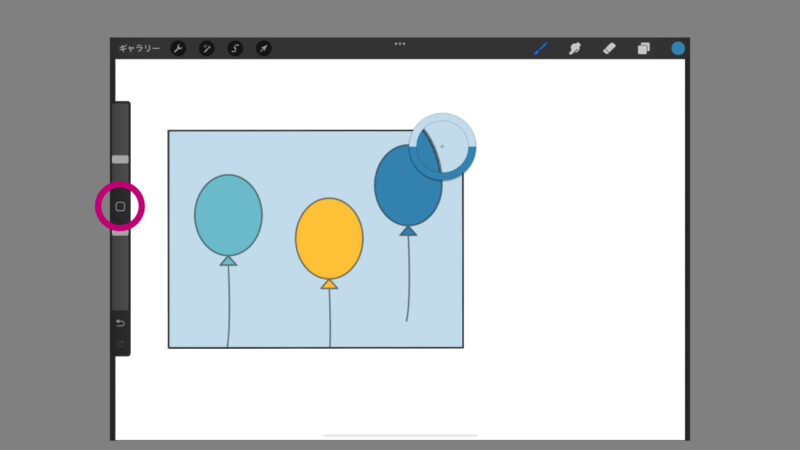
スポイト
画面から色を拾う『スポイト』は、方法が2つあります。
ひとつ目は左サイドバーの真ん中にある四角いボタンをタップする方法。画面上に1色、もしくは上下2色のリングが表示されますので、リングを動かして色を拾います。

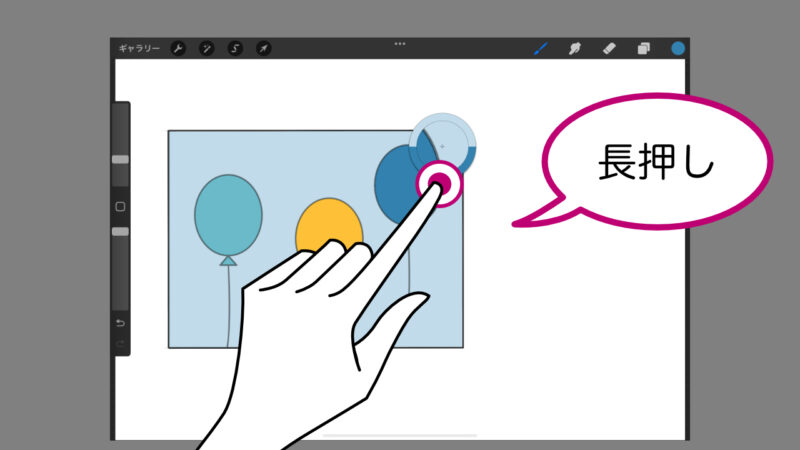
2つ目は画面を1本指で長押しする方法です。画面上に1色、もしくは上下2色のリングが表示されますので、リングを動かして色を拾います。

塗りつぶし
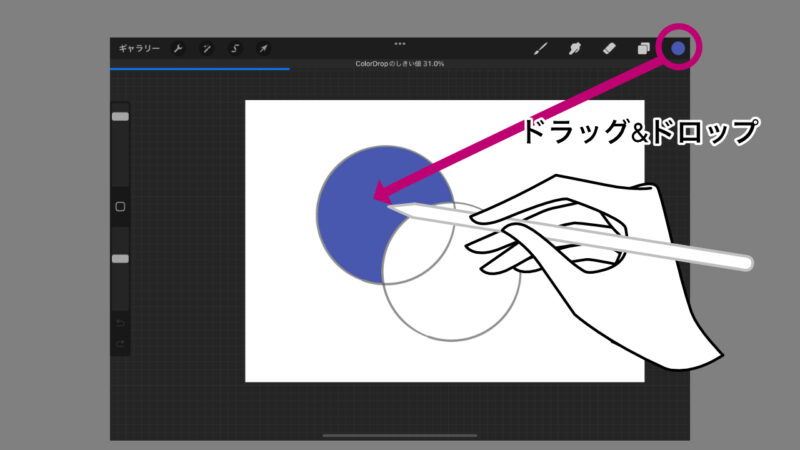
閉じられた境界を塗りつぶすには、画面右上のカラーをタップしたまま塗りつぶしたい場所まで引っ張っていって離します(ドラッグ&ドロップ)。
Procreateの『Color Drop』という便利な機能です。

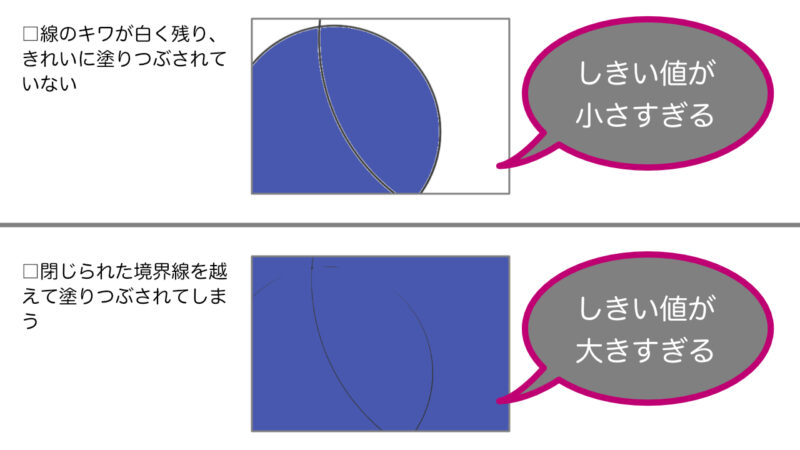
うまく塗りつぶせない時は
Color Dropでうまく塗りつぶせない時は、『しきい値』を調整してみましょう。

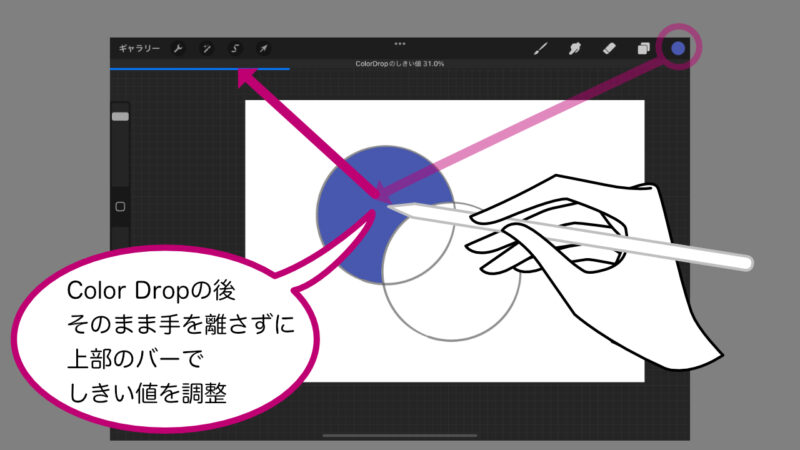
しきい値を調整するには、Color Dropのあと手を離さずに、編集画面上部に表示される青色のバーを動かして調整します。

図形の描写
直線や円弧、図形を描く
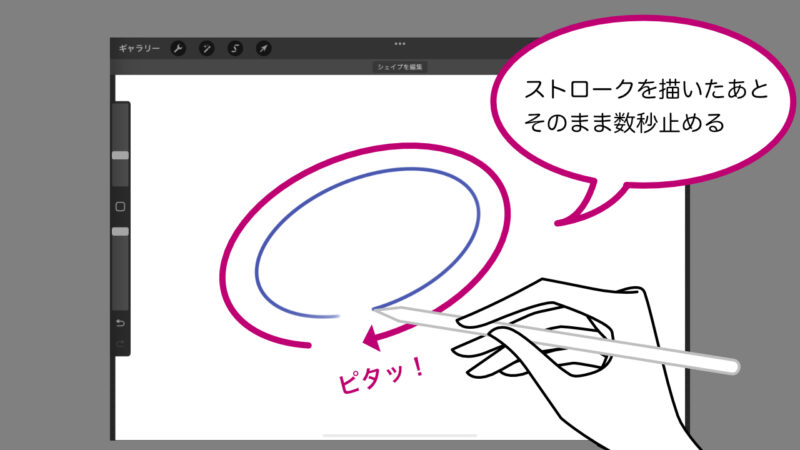
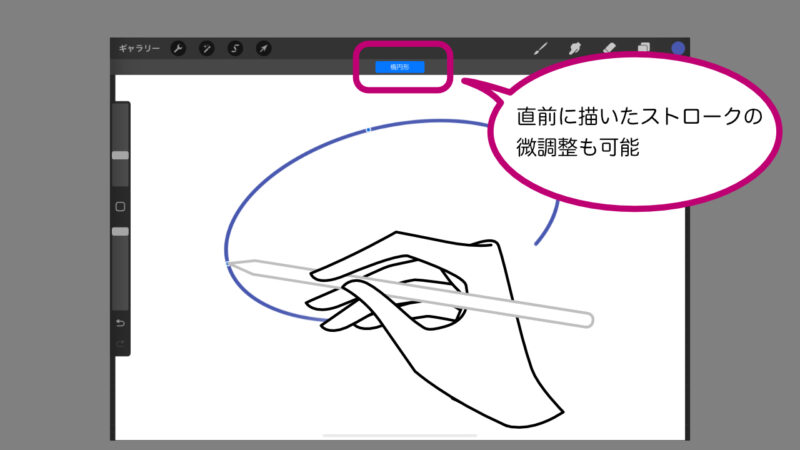
Procreateでは『Quick Shape』という機能を使って直線や円弧、図形などを描くことができます。特に操作などは必要なく、ストロークを描いたあと数秒手を止めるだけです。

直前にQuick Shapeで描いた線は、パスのように微調整することも可能です。

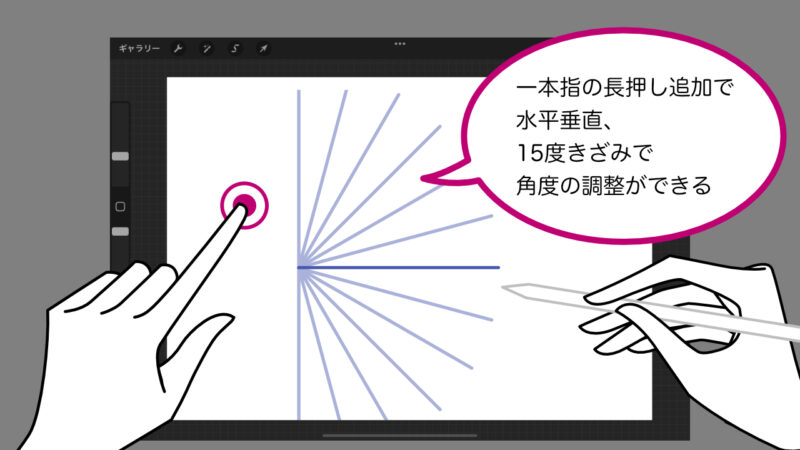
さらに1本指の長押しを追加することで、直線の角度を15度刻みで調整することもできます。
この1本指追加のジェスチャでは、楕円を描いた場合は円に、長方形は正方形に、三角形は正三角形になります。

選択について
Procreateでは、色々な方法で選択範囲を作成することができます。レイヤーの一部分だけに編集を加えることができるのでとても便利です。
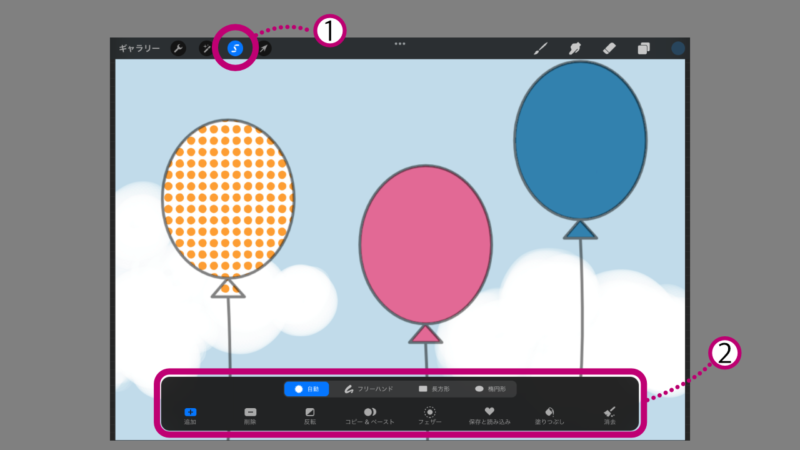
選択範囲のメニューを表示するには、編集画面左上にあるS字型のリボンのマークをタップします。画面下にメニューが表示されます。

選択範囲【自動】
選択範囲メニュー【自動】では、塗りつぶしのような感覚で選択範囲を指定することができます。
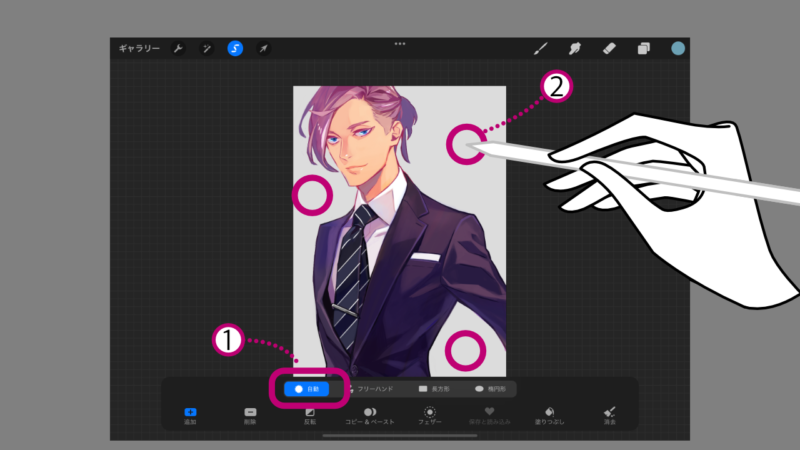
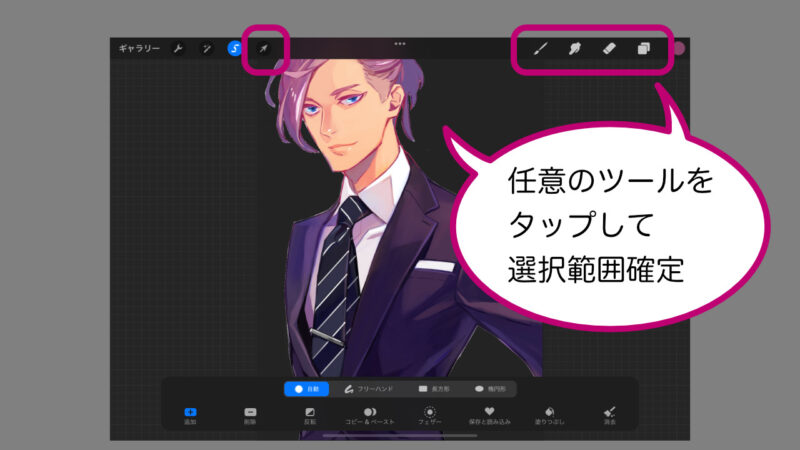
今回は下のイラストの背景部分に選択範囲を指定したいと思います。画面下部メニューの『自動』をタップ。次に指定したい箇所をタップします。

下の図のように、選択指定された箇所は反対色に色が変わります。黒なら白、黄色なら紫、赤なら緑……といった感じです。下のイラストでは、背景が薄いグレーだったので黒に変わりました。
選択範囲を確定するには、任意のツールをタップします。

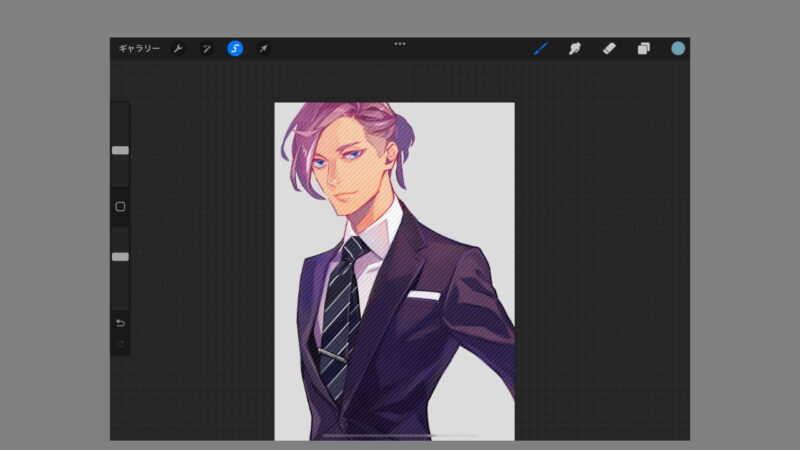
選択範囲が作成されました。範囲外の箇所は動く斜線で表示され、保護されます。

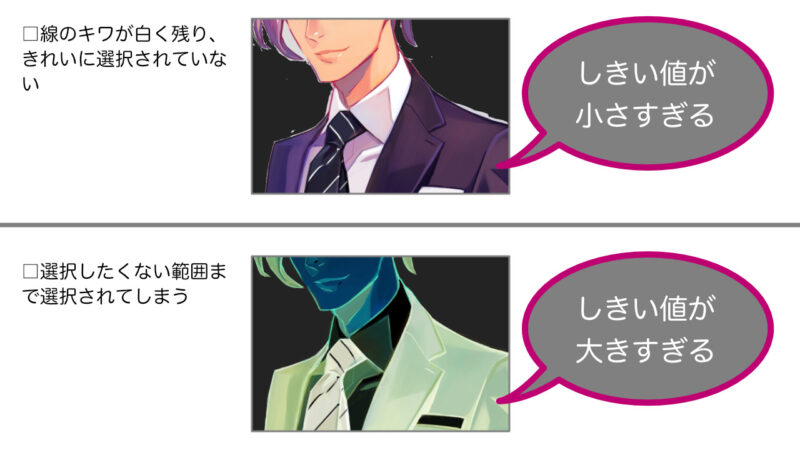
『自動』でうまく選択範囲が作れない時は
『自動』でうまく範囲指定できない時は、『しきい値』を調整してみましょう。

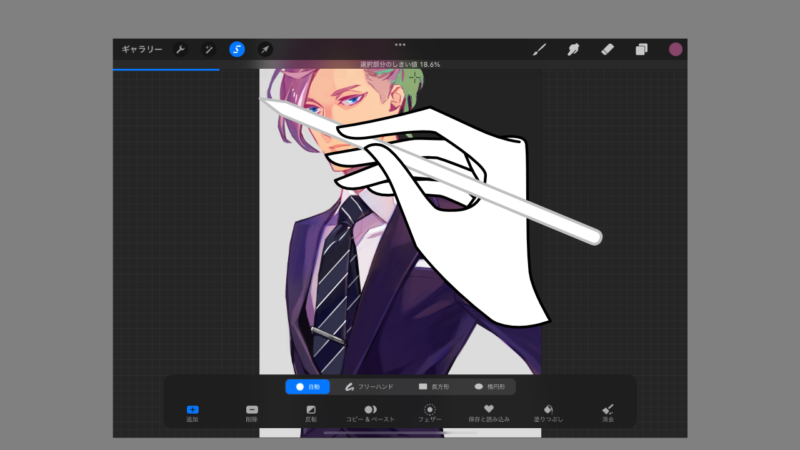
しきい値を調整するには、選択範囲を指定した後、画面からいったん手を離します。編集画面の上部付近をタップし押さえたままにすると、しきい値の青いバーが表示されます。バーを左右に動かして調整しましょう。

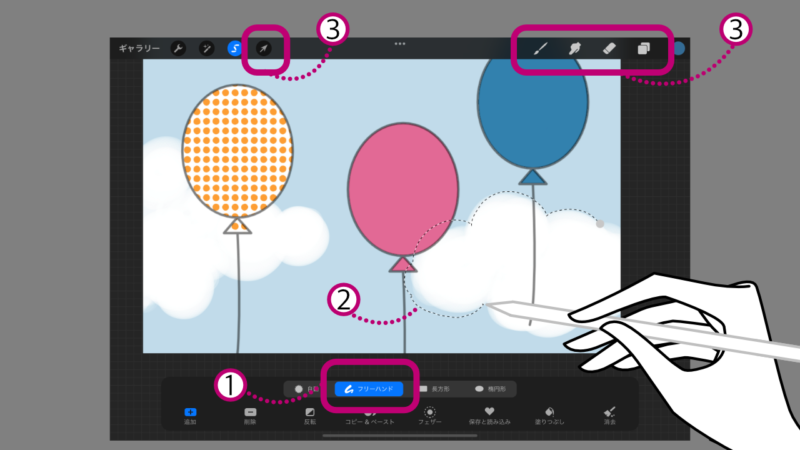
選択範囲【フリーハンド】
フリーハンドでは、自由に線を描く感覚で選択範囲を指定することができます。
編集画面下のメニュー『フリーハンド』をタップ。フリーハンドで範囲指定したら、任意のツールのアイコンをタップし、範囲を確定します。

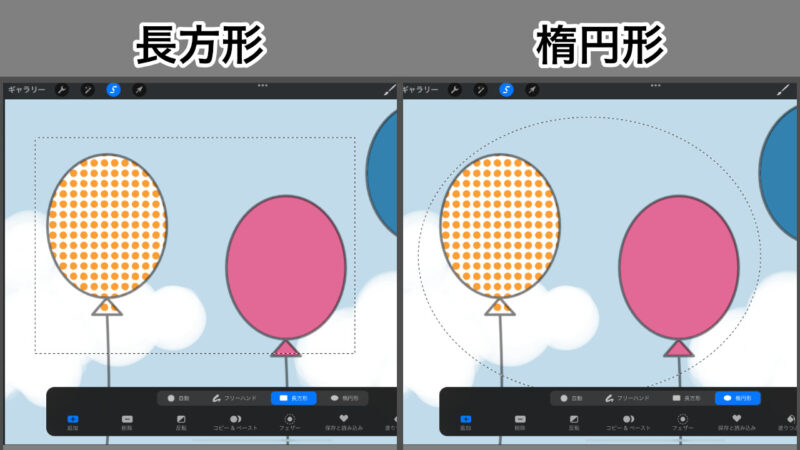
選択範囲【長方形】【楕円形】
長方形と楕円形では、単純な図形の選択範囲を作ることができます。

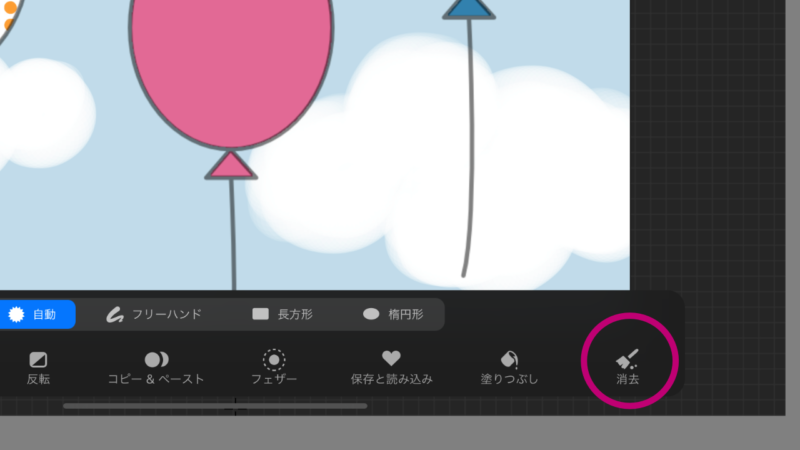
選択範囲を消去する
選択指定を最初からやり直したい時は、メニュー右下の『消去』をタップします。

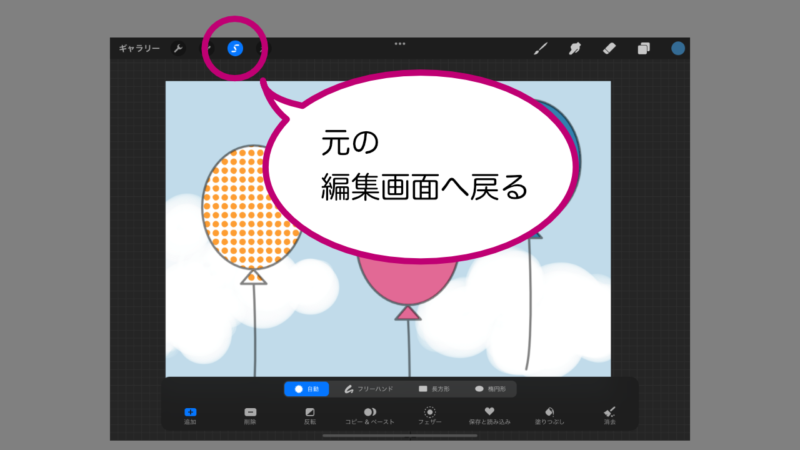
選択範囲のキャンセル・元の編集画面(アートワーク)に戻る
選択内容をキャンセルして元のアートワークに戻るには、画面左上あるS字型のリボンのマークをタップします。

移動と変形
キャンバス全体を移動・変形する
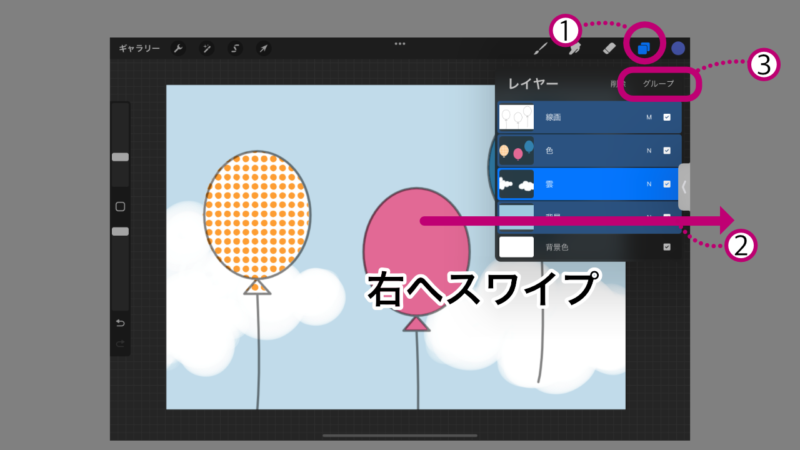
編集画面右上のレイヤーアイコンをタップしレイヤーパネルを開きます。レイヤーのサムネイルを右へスワイプし全てのレイヤーを選択、レイヤーパネル右上に表示される『グループ化』をタップします。

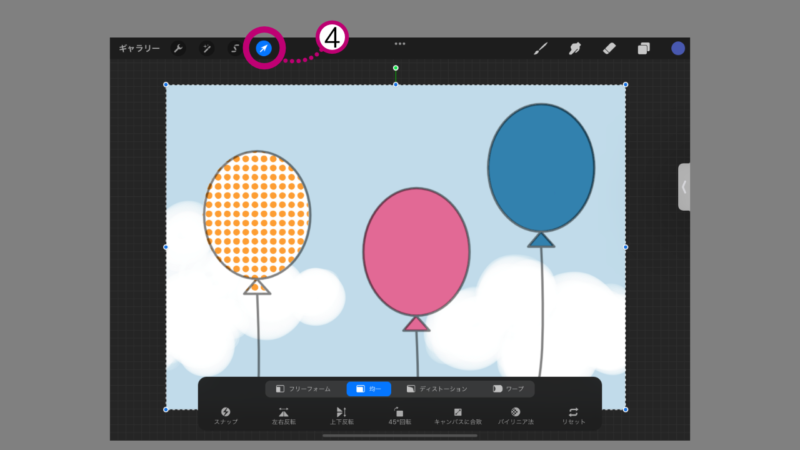
レイヤーがグループにまとめられた状態で、編集画面左上の矢印マークをタップします。キャンバス全体が選択され、移動・変形ができるようになります。

レイヤーの一部を移動・変形する
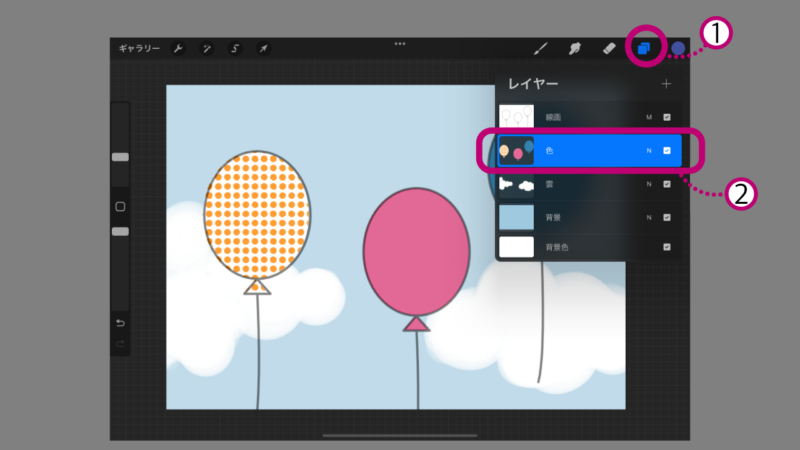
編集画面右上のレイヤーアイコンをタップしレイヤーパネルを開きます。動かしたいレイヤーをタップして選択します。

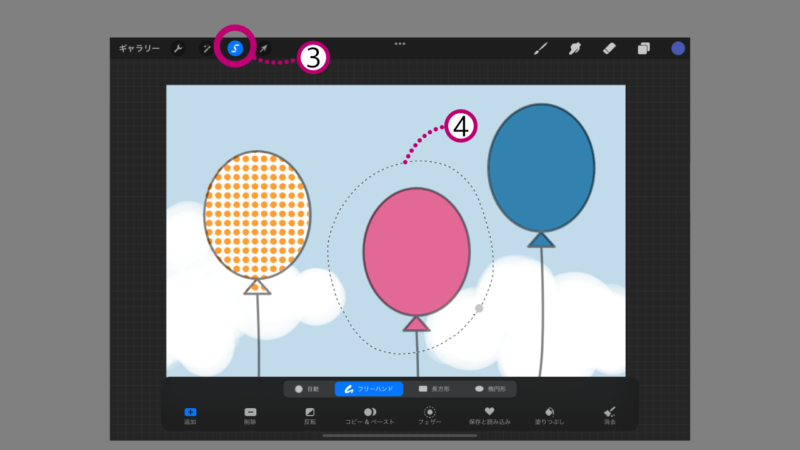
編集画面左上にあるS字型のリボンのマークをタップし、動かしたい部分を選択します。自動・フリーハンド・長方形・楕円形、どれを使っても構いません。

編集画面左上の矢印マークをタップすると、選択した範囲の移動・変形ができるようになります。

移動のコツ
Procreateの移動ツールのクセ? なのかもしれないのですが、オブジェクトの内側をタップして移動させようとすると、『変形』されてしまうことがあります。
移動させたいオブジェクトの外側、少し離れた位置をタップして移動させるとうまくいきます。
微調整したい場合は、画面をトントントンと小刻みにタップすると、1ドットずつ移動させることができます。
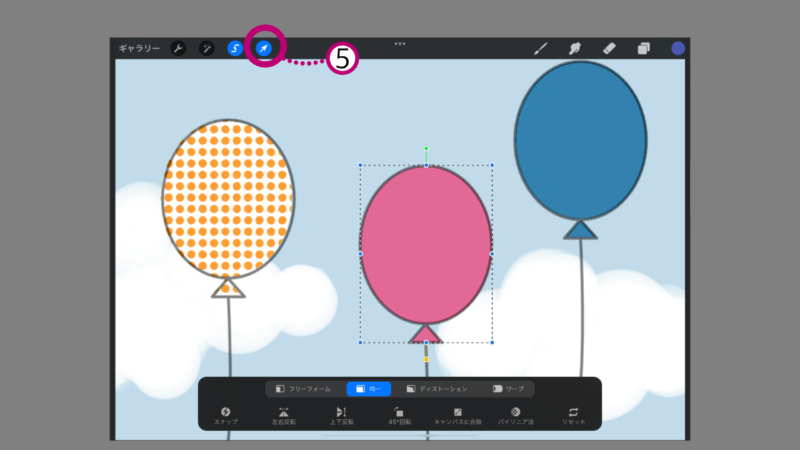
真横や上下斜めなど正確な場所に移動させるには、『移動・変形メニュー』左下にある『スナップ』にチェックを入れましょう。
変形の種類
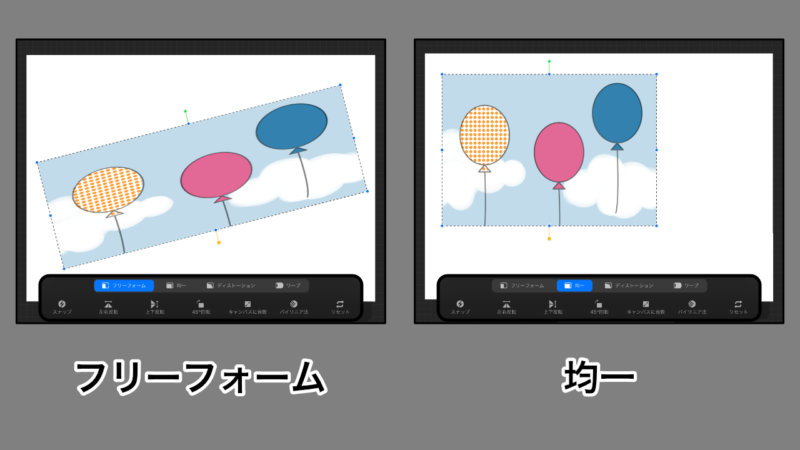
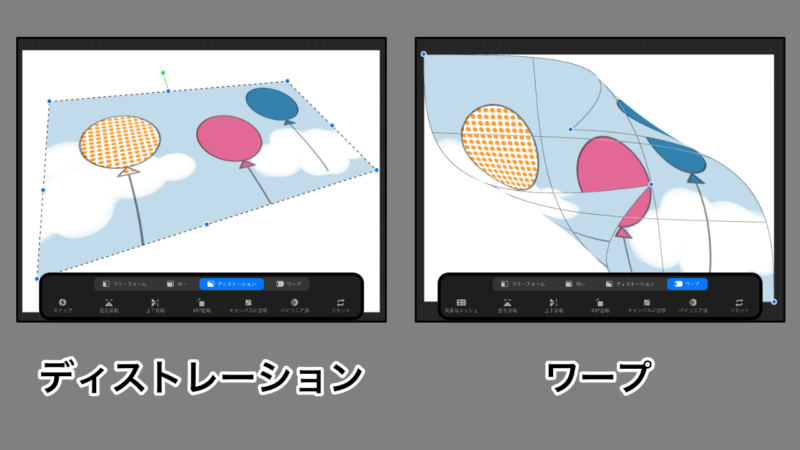
変形の種類は以下の4種類です。必要に応じて使い分けます。
- フリーフォーム 拡大・縮小・回転
- 均一 元のイメージの比率を維持して、拡大・縮小・回転
- ディストレーション 8つの点それぞれを自由に動かすことができる(パースのついた面にテクスチャを貼り込む時に便利)
- ワープ 折り曲げる・湾曲させるなどの変形ができる


いかがでしたか? 今日はProcreateの基本操作についてご紹介させていただきました。
Procreateには、まだまだできることがたくさんあります! これからも少しずつ記事にして皆さまにご紹介していきたいと思います。

この記事をお読みいただき、ありがとうございました!