この記事にはプロモーションが含まれます。

Live2D®︎とは
Live2D®︎とは、株式会社Live2Dが開発した画期的な映像技術です。
2次元のイラストのタッチを保ったまま、なめらかで立体的な動きを作ることができます。
これまで2D・3Dアニメーションを作るには、専門的な知識が不可欠だったり、たくさんの動画が必要だったりとハードルの高いものでした。
Live2Dの技術を使えば、一枚のイラストから立体的なアニメーションを作ることができます。さらには絵画や背景を動かすことも可能なのだとか。
今では様々な映像制作の現場で活用されています。
目標はLive2Dモデルを一体完成させること!
そんなLive2Dのモデルやアニメーションを、自分の手で作ってみたい! そう思っている方も多いのではないでしょうか。
私も以前から興味があり、ついに始めました。でもいざ作り方を調べてみると、魅力的な情報がたくさんあって「あれも試したい」「これも試したい」と何から手をつければ良いのやら。
なのでまずは
Live2Dモデルを一体完成させる!
を目標にすることにしました。初めて作るモデルなので、できるだけ基本に忠実にシンプルに。
そしてできたのが、記事冒頭のgifの男の子です。
前回は顔と体の角度XYZのパラメータ編集についてのお話しをさせていただきました。
今回の記事ではモデル制作の仕上げ『モーション作り』と『モデルデータの書き出し』についてご紹介をさせていただきます。
今回も、初心者として『難しかったところ』『つまずいたところ』そして『その解決法』に重点を置いてレポートしたいと思います。
Live2D Cubism Editor FREE版とPROトライアル版について
Live2Dの公式サイトでは、Cubism EditorのFREE版とPROトライアル版(42日間限定)を無料でダウンロードすることができます。
お手本のモデルをダウンロードして勉強することも可能です。
FREE版では使える機能に制限はありますが、この記事でご紹介した男の子のモデルはFREE版でも作ることができました。
操作に慣れてくると、やりたいことがどんどん増えてくると思います。PRO版ではパーツやパラメータの数に制限がなくなり、作業をより快適にする便利な機能も充実しています。
トライアル版はPRO版そのままの機能を、42日間無料でお試しができるのでおすすめです。
モーションを作るための準備をする
まずはモーションを作るための準備をします。
パーツ設定を行います。
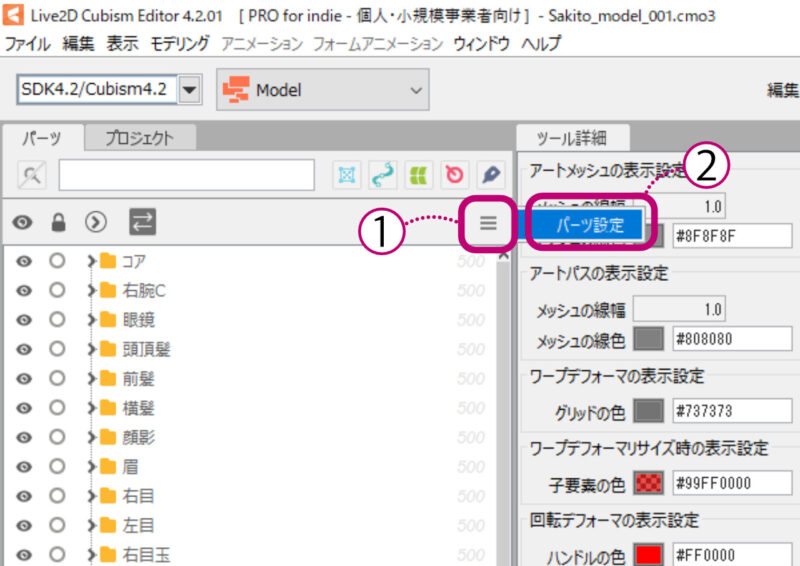
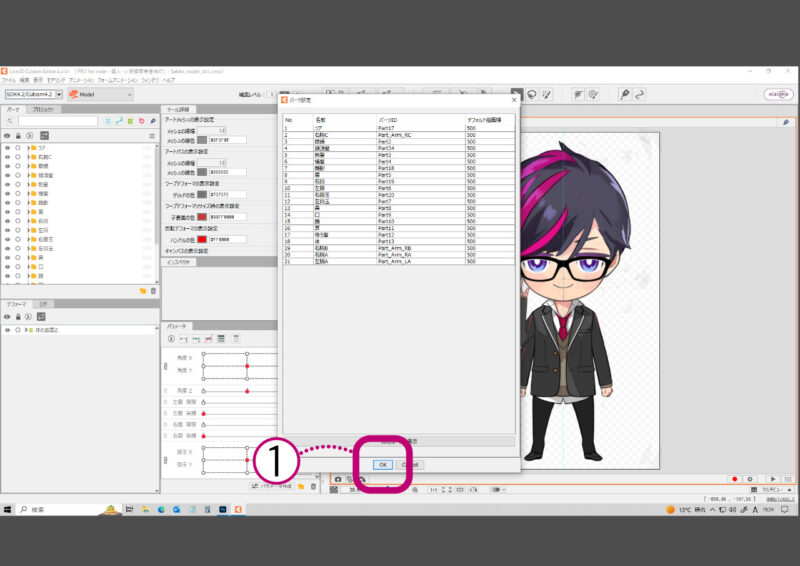
パーツパレット右上ハンバーガーボタンをクリック→『パーツ設定』を選択します。

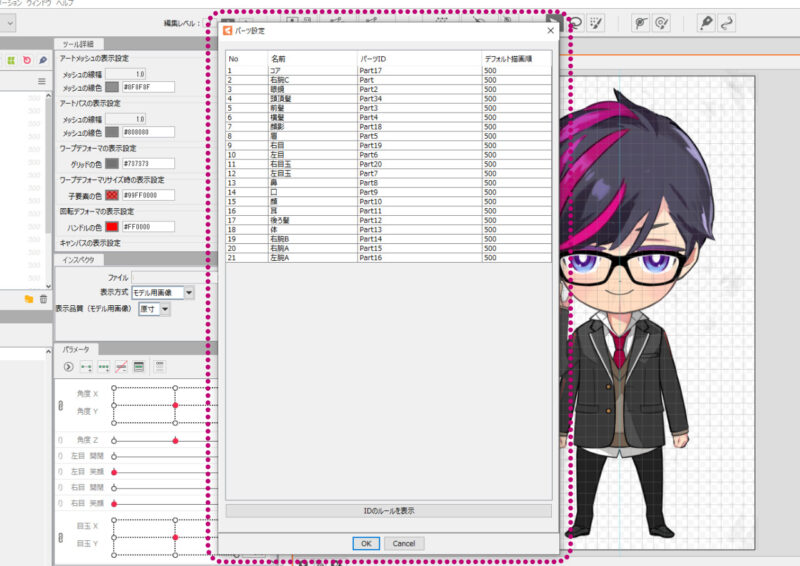
『パーツ設定』でパーツ一覧が表示されました。

デフォルトのままだとParts+数字だけのIDになっていると思います。
お仕事や共同制作で他の人とデータを共有する必要がある場合は、チームのルールに従ってパーツIDを付け直します。
それ以外の場合でも付け替えておくに越したことはないと思うのですが、「全部は大変」という場合、最低限切り替えのパーツだけは変更することをおすすめします。
この記事でご紹介しているような切り替えのポーズがあるモデルでは、データ書き出しの際『ポーズファイル』を作る必要があります。Parts+数字だけのIDだとその時にどれが何のパーツなのか判別が難しいためです。
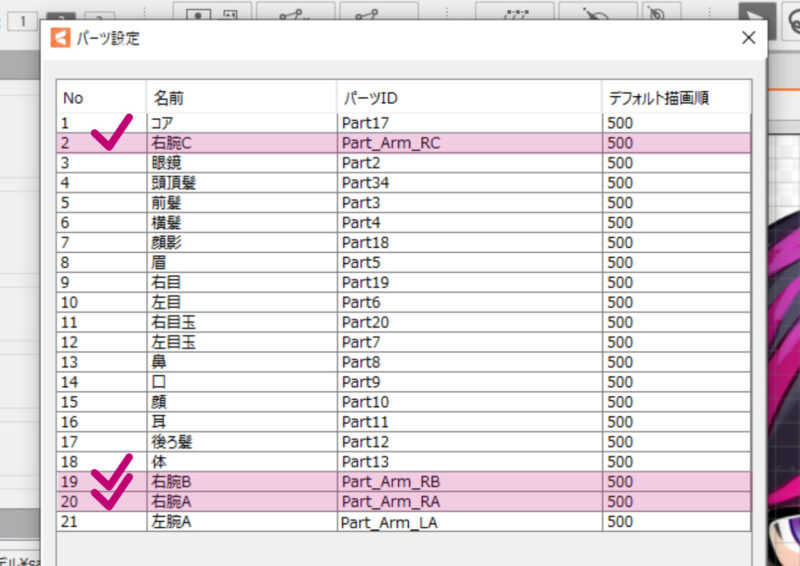
例としてこのモデルでは、右腕A、B、Cが切り替えになっているので、下の画像のようにパーツIDを付け替えました。

設定ができたらパーツ設定の一番下にある『OK』をクリックしてアートワークに戻ります。

これで『パーツ設定』は完了です。
IDの変更は、必ずアニメーションを作る前に済ませましょう。アニメーションを作成してからモデルのIDを変更するとモデルとのリンクが切れてしまい、不具合の原因になります。
頑張って作ったアニメーションを作り直し……などという悲しい状況にならないよう、必ず確認しておきましょう。
パラメータ設定を行います。
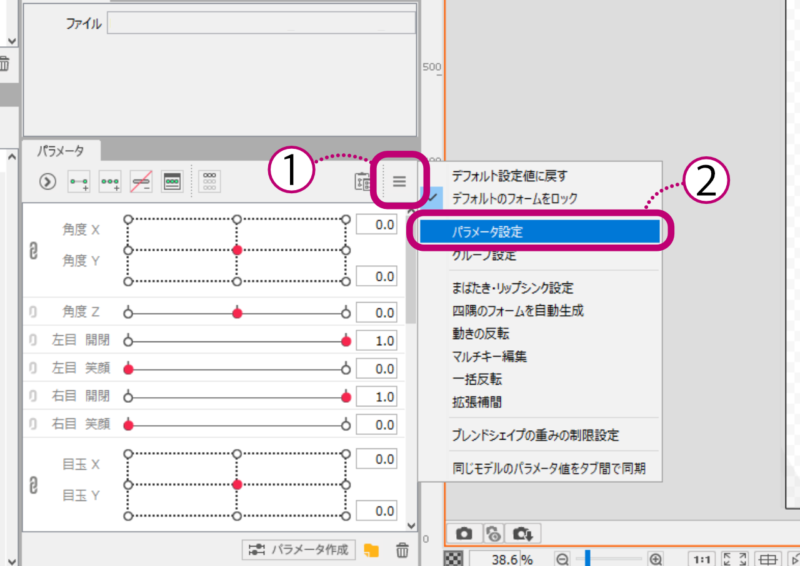
パラメータパレット右上ハンバーガーボタンをクリック→『パラメータ設定』を選択します。

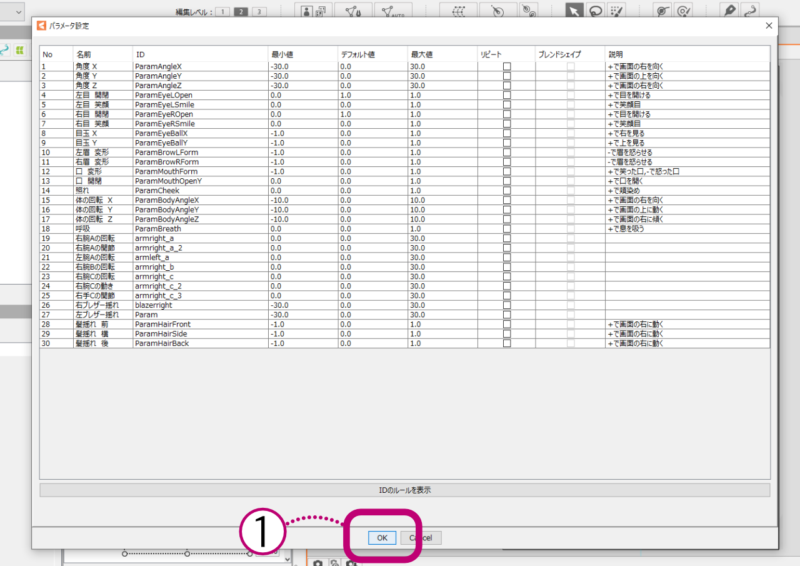
『パラメータ設定』でパラメータ一覧が表示されました。
ここでも他の人とデータの共有をする場合は、決められたルールでパラメータIDが付けられているか確認をします。公式サイトのマニュアルに『標準パラメータリスト』があるので、そちらを参考にすると安心かと思います。
確認ができたらパラメータ設定の一番下にある『OK』をクリックしてアートワークに戻ります。

後はモデルデータの保存をすれば準備完了です。その際切り替えのパーツはすべて表示、使わないパーツは非表示にした状態で保存しておきます。

モーションを作る
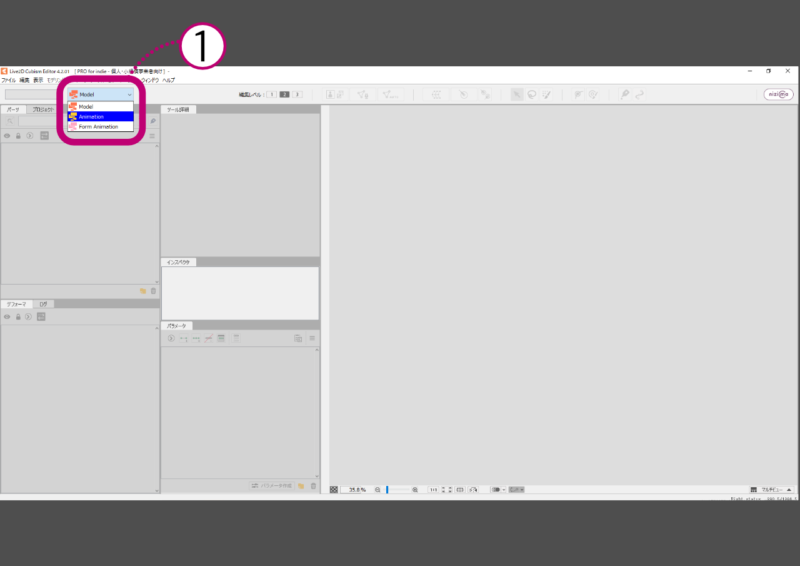
ワークスペース上部にあるプルダウンメニューをクリックして『モデルワークスペース』から『アニメーションワークスペース』に切り替えます。デフォルトでは『Model』になっているので『Animation』に切り替えればOKです。

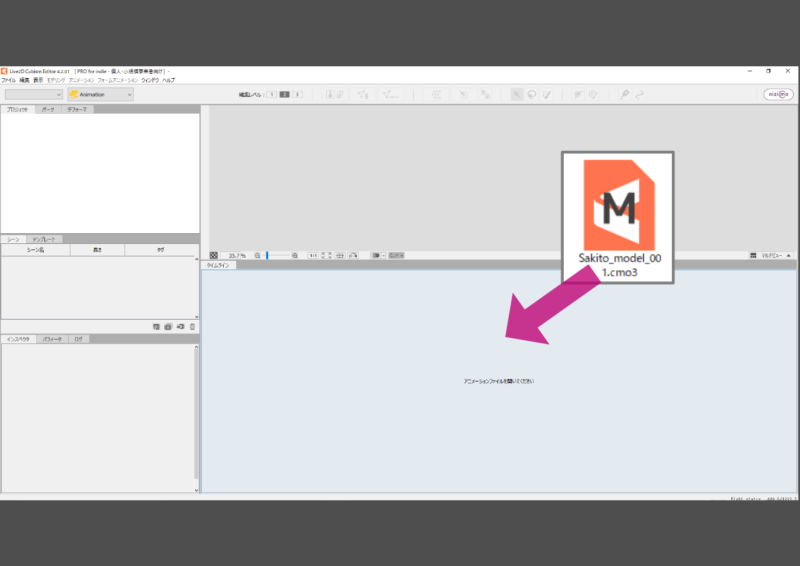
画面右下のタイムラインパレットにモデルファイルをドラッグ&ドロップし、データを読み込みます。

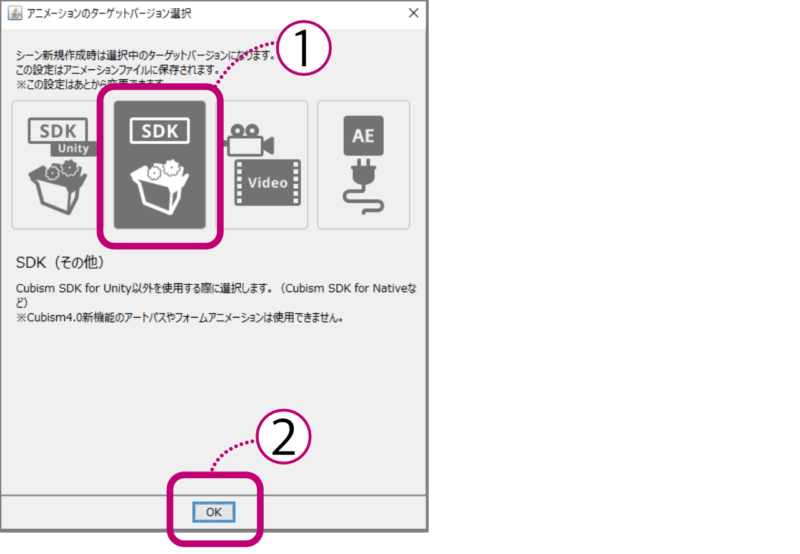
『アニメーションのターゲットバージョン選択』のダイアログが表示されました。
ゲームやアプリの組み込み用などに使用する場合はSDK、映像ではVideoを選択します。ターゲットバージョンは後からでも変更可能です。ここではSDK(その他)を選択しました。
『OK』をクリックします。

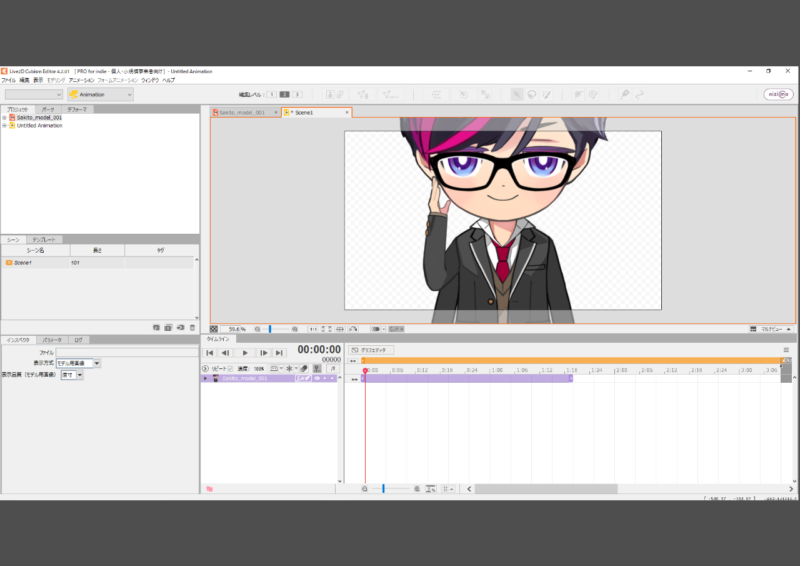
モデルが読み込まれました。

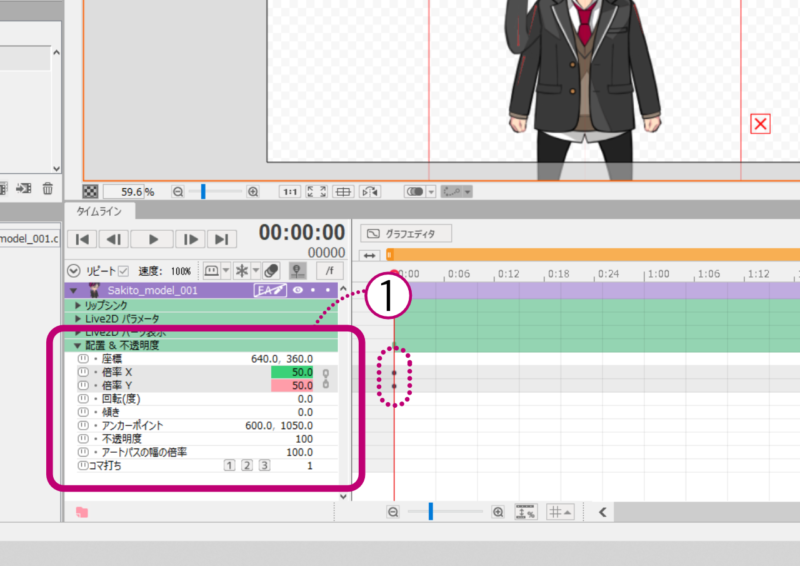
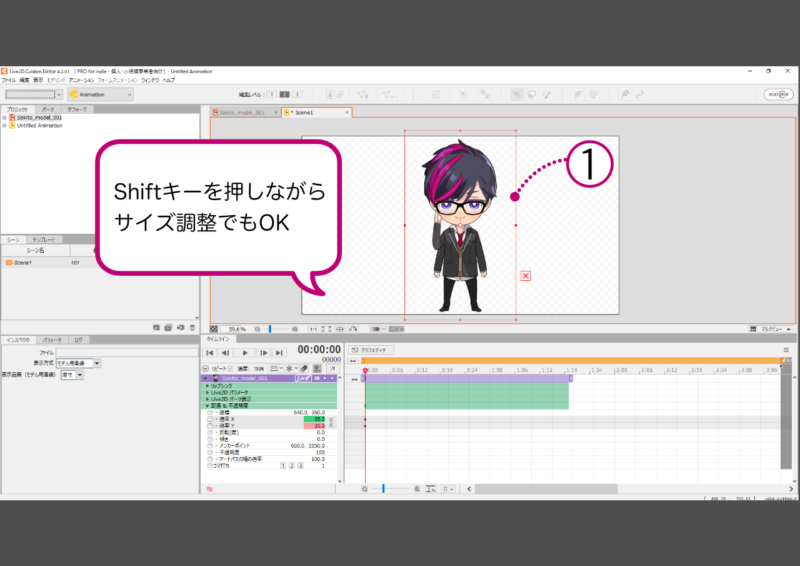
モデルの表示倍率は『配置&不透明度』の項目で調整できます。

赤いバウンディングボックスでもサイズ調整が可能です。Shiftキーを押すと縦横比を固定できます。

今の状態は切り替えのパーツ(下ろした腕と上げた腕)が同時に表示された状態です。
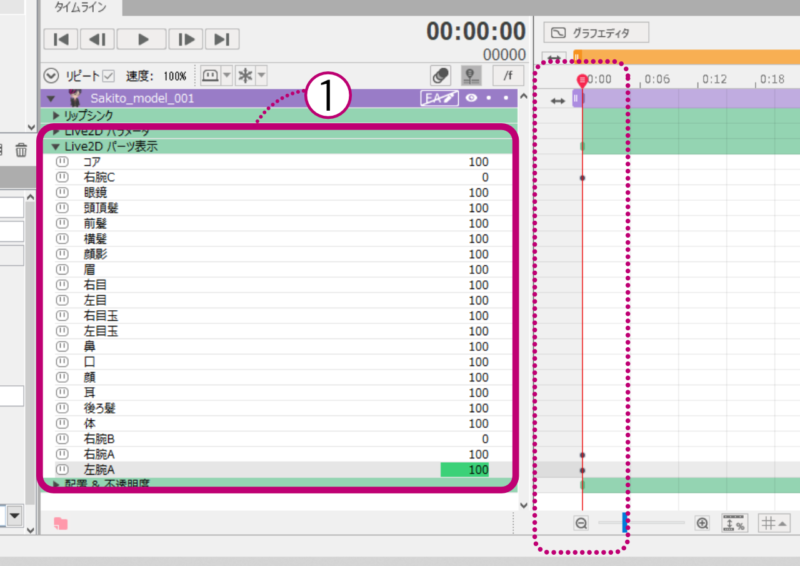
モデルのファイル名が書かれた紫色のタブをクリックして開く→『Live2Dパーツ表示』のタブを開き、表示の設定をします。パーツの名前の右側にある欄に『腕A』を100%、『腕C』を0%と入力します。タイムラインの0フレーム目にキーフレームが打たれます。
ポーズの切り替えは『パーツ単位』で行います。ここでのパーツとは黄色いフォルダの意味です。アートメッシュ単位での切り替えはできないので注意しましょう。

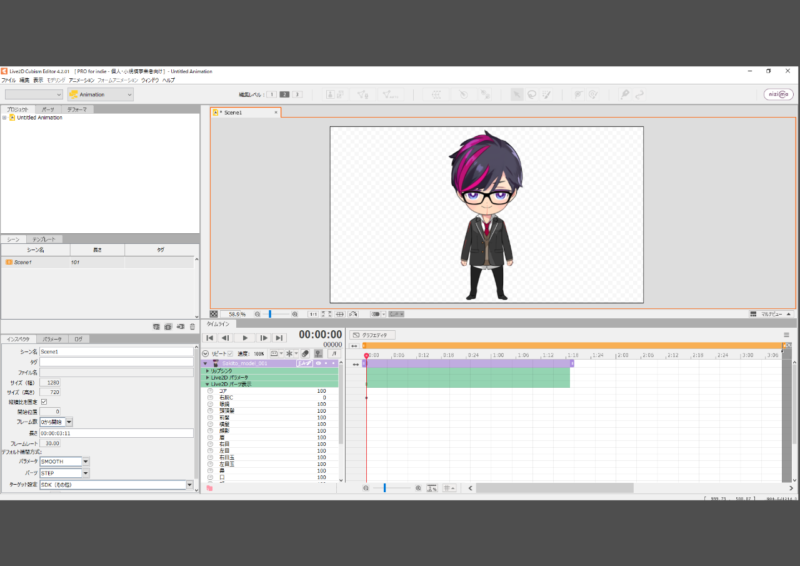
パーツ表示の設定が完了し、モデルがデフォルトのポーズになりました。

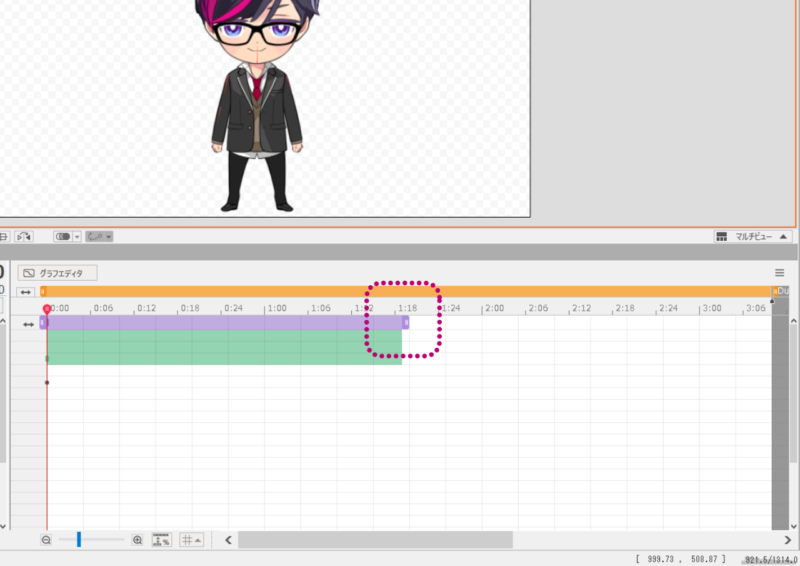
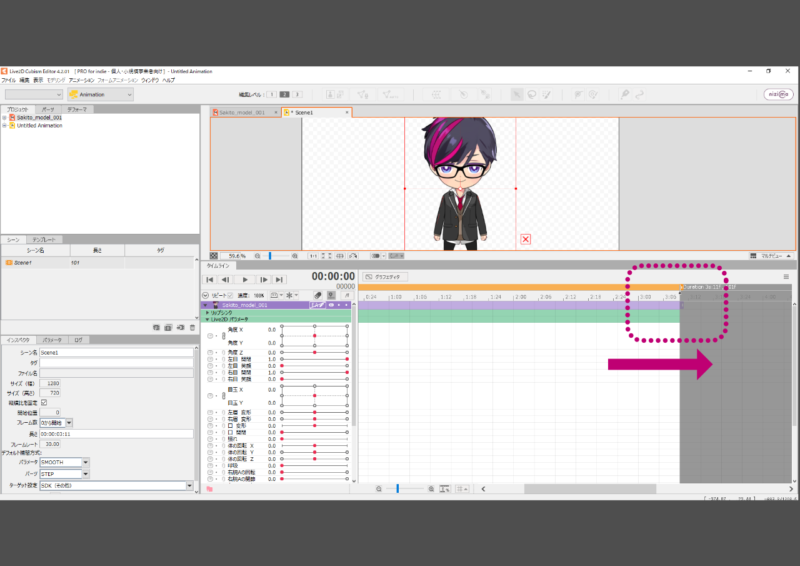
紫色のバー『トラック』はモデルの表示範囲を表しています。今は途中までになっており、このままではモデルがアニメーションの途中までしか表示されないので、伸ばします。

グレーの所までの範囲一杯まで伸ばせばOKです。
一番上にあるオレンジ色のバーは『ワークエリア』です。アニメーションの再生範囲を表しています。こちらも途中までしかない場合は伸ばしておきます。

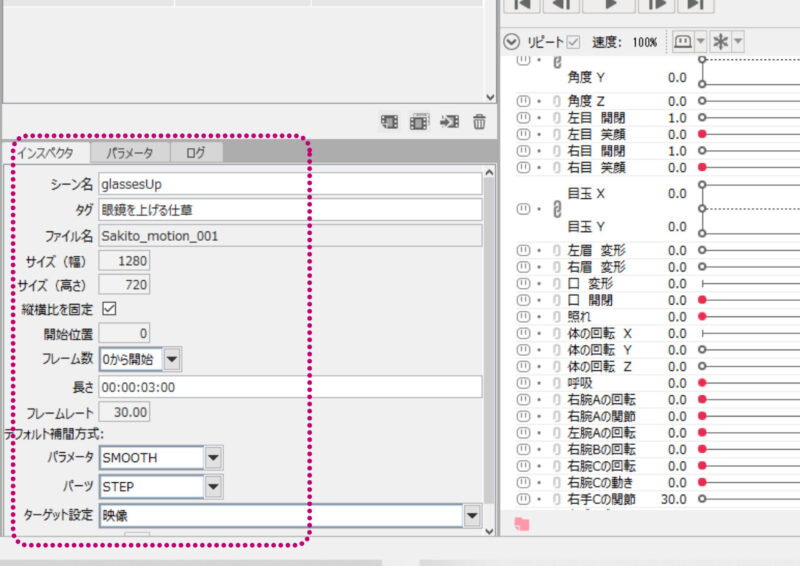
『インスペクタパレット』ではアニメーションのシーンについての様々な設定ができます。

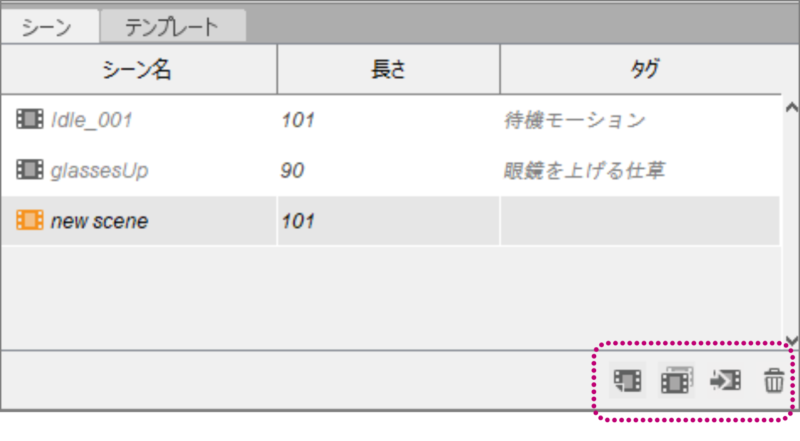
ひとつのファイルにひとつのアニメーションではなく、シーンパレットでシーンを追加していくことで、ひとつのファイルで複数のアニメーションをまとめて管理することができます。
シーンパレット右下のアイコンで『シーンの追加』や『複製』『削除』などの編集ができます。

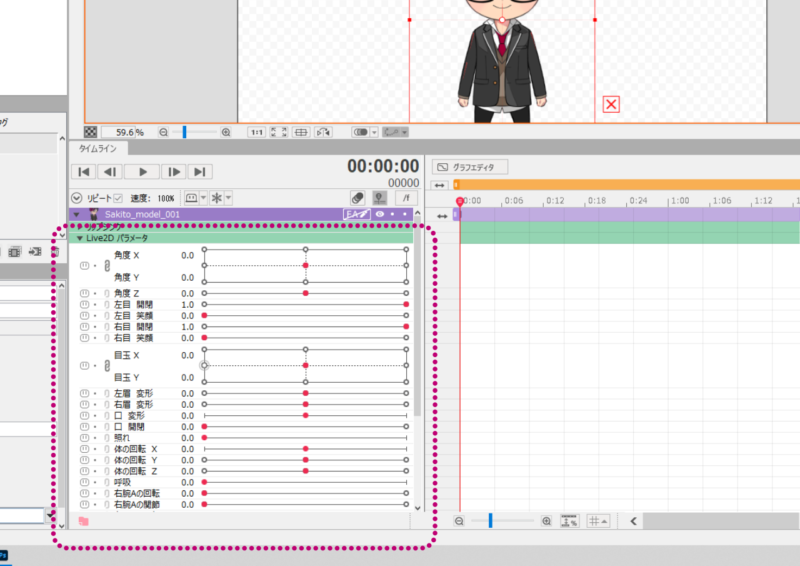
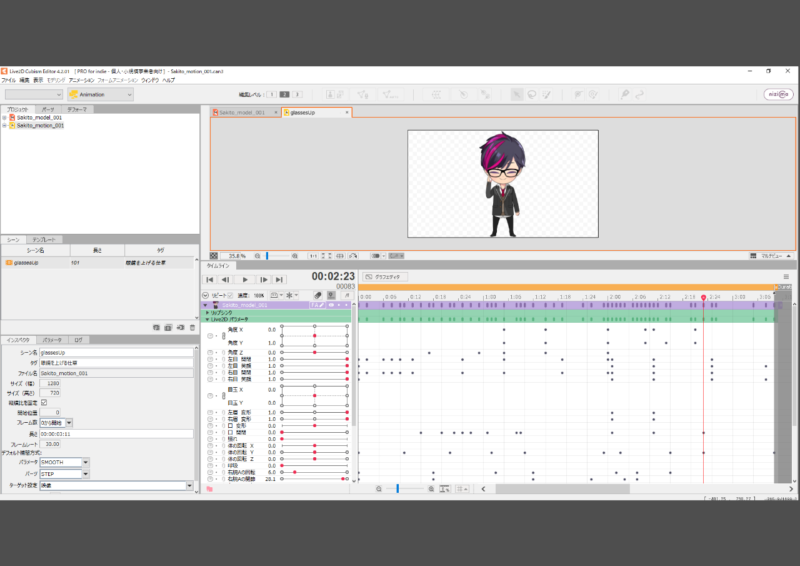
『Live2Dパラメータ』のタブを開くと、モデリングで作ったパラメータが表示されます。これらのパラメータを動かし、組み合わせてアニメーションを作ります。
キーフレームはパラメータを動かすか、各パラメータ横にある欄に直接数値を入力することで、タイムライン上に打つことができます。
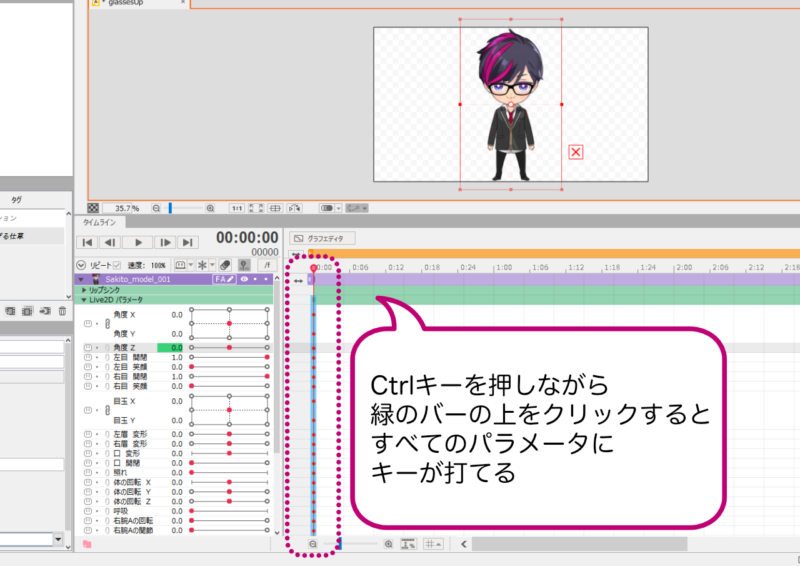
また、Ctrlを押しながらタイムライン上をクリックする方法もあります。
Ctrlを押しながらタイムライン上にカーソルを乗せると、カーソルがペンの形になり、その横に表示された+と−が切り替わります(何もない所で+、キーフレームの上では−)。
+の状態でクリックするとキーフレームが打たれ、−の時は削除されます。
キーフレームの削除は、消したいキーフレームを選択した状態でdeleteを押すことでも可能です。右クリック→メニューから『キーフレームの削除』でもOKです。
キーフレームはまとめて選択、移動、Ctrl+C→Ctrl+Vでコピペもできます。

モーションを作る時は、まず0フレーム目にすべてのパラメータのキーフレームを打ってから始めると作りやすいかと思います(トラッキングアプリなどの側で動かしたいパラメータは除く。例えば表情など)。
ポーズが切り替わる所では『Live2Dパーツ表示』のタブを開き、表示させるパーツと消すパーツの不透明度をそれぞれ入力してキーフレームを打ち、切り替えます。

あとは自分のイメージする動きになるよう、モデルを動かしながらモーションを作り込んでみてください。

ポーズ切り替えのあるモデルは『待機モーション』を作ると便利です
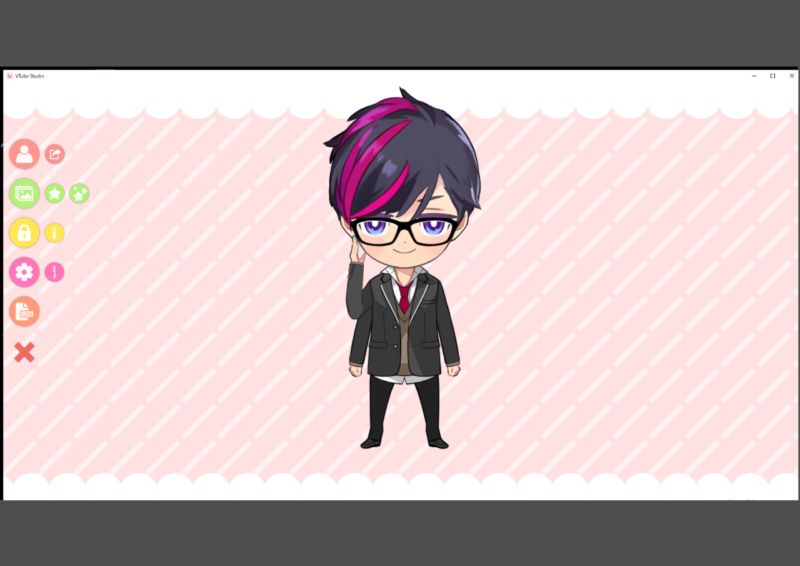
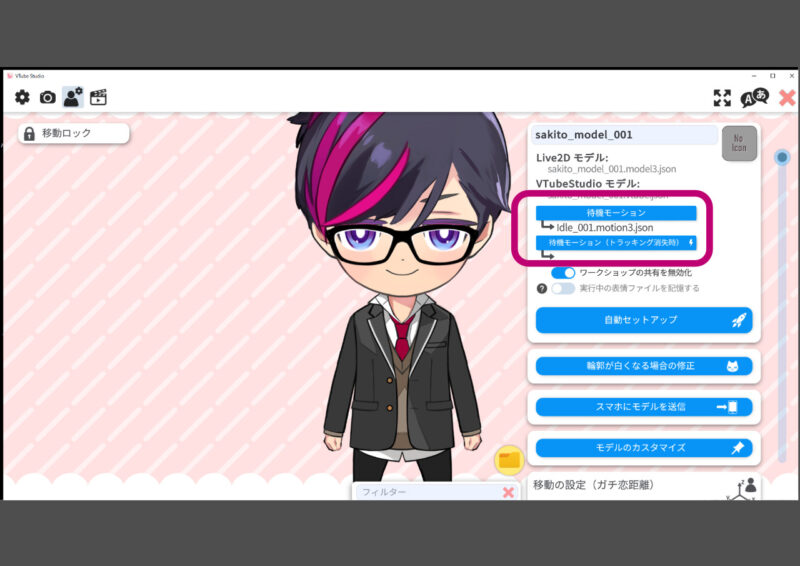
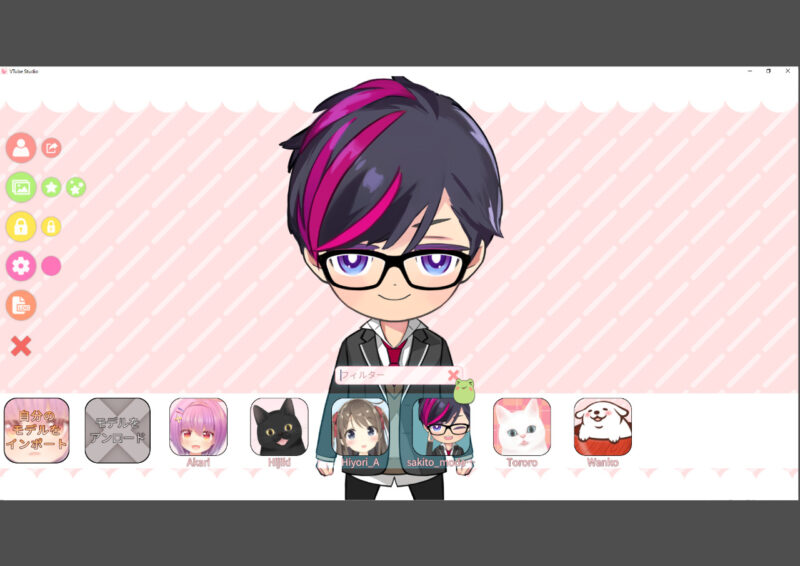
下はトラッキングアプリ『VTube Studio』にモデルを読み込んだものですが、切り替えのパーツが重なって表示された状態になっています。

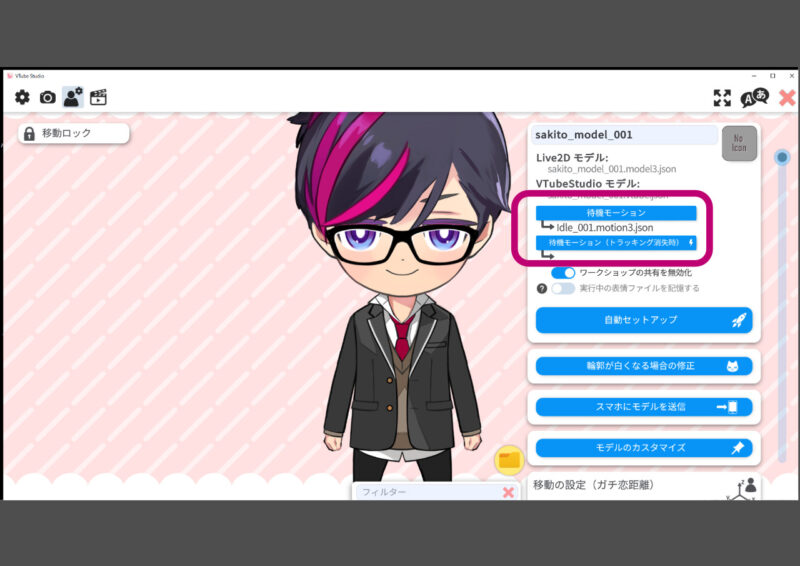
『待機(アイドリング)モーション』を作り、それを設定することで、モデルが意図したポーズ(このモデルでは両腕を下ろしたデフォルトのポーズ)で表示されるようになります。

それでは『待機モーション』を作ってみましょう。
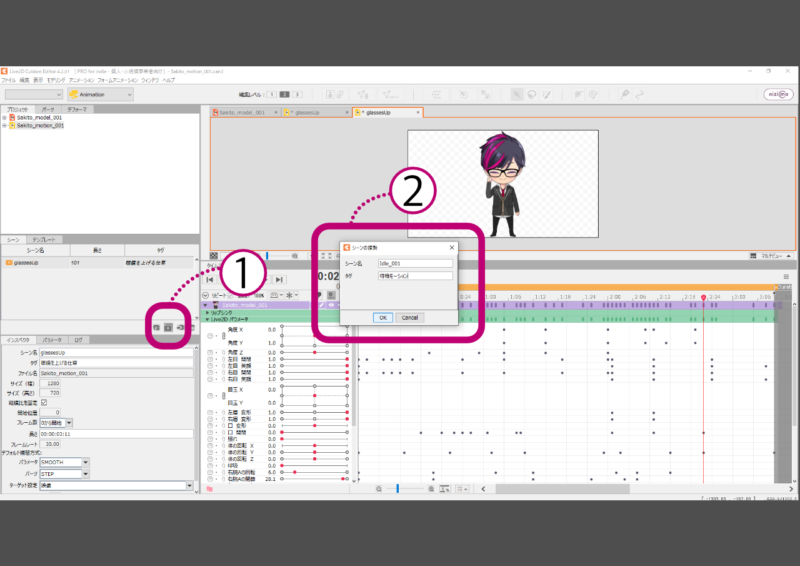
シーンパレットで新規作成するのも良いのですが、また一からモデルを読み込んでサイズを調整して……となると非効率的なので、ここでは先に作ったシーンを複製して作りたいと思います。
シーンパレット右下『シーンの複製』のアイコンをクリック→シーン名とタグを入力(ここではシーン名『Idle_001』タグ『待機モーション』にしました)→『OK』

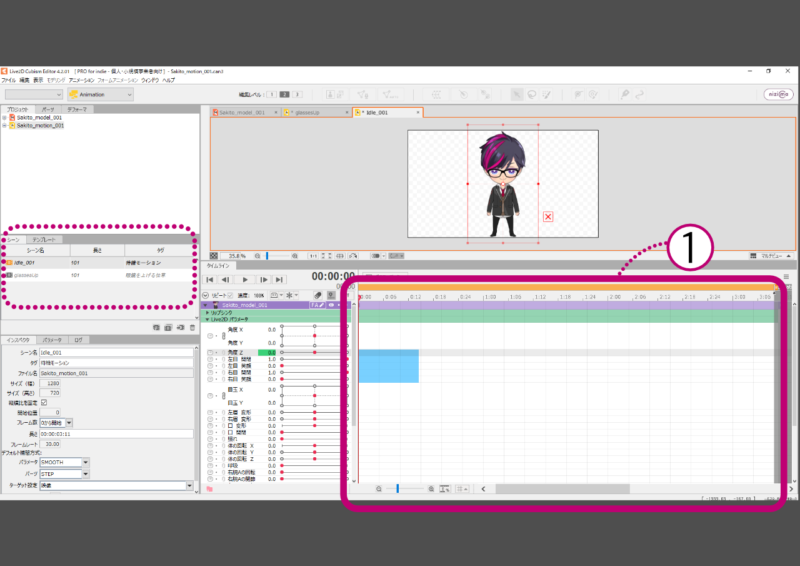
シーンパレットに新しくシーンが追加されました。
複製元にあった『Live2Dパラメータ』のキーフレームはここでは使わないので、ドラッグしてまとめて選択し削除します。

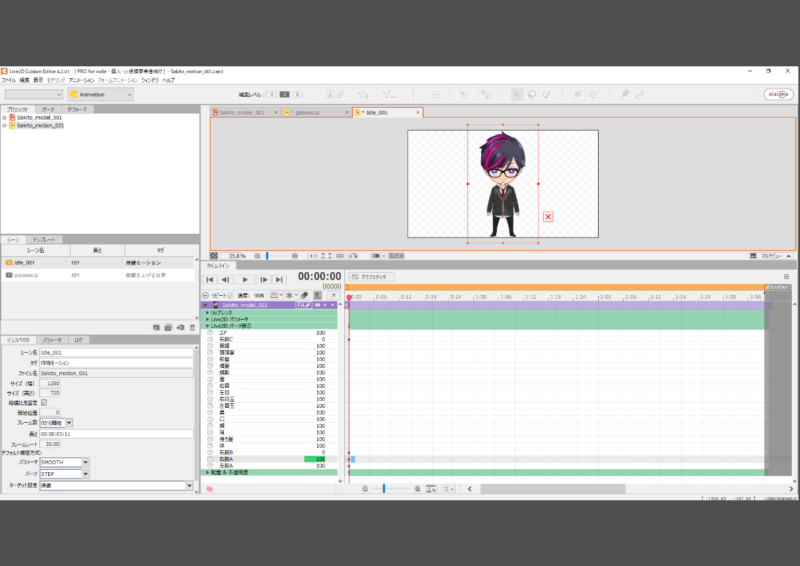
『Live2Dパーツ表示』でモデルがデフォルトのポーズになるよう(ここでは腕を自然に下ろしたポーズ)0フレーム目にキーフレームを打ちます。
あとは保存すれば完成です。

組み込み用ファイルの書き出し
例えばペイントアプリでイラストを描いてSNSなどにアップする時。アプリのファイルそのままということはあまりなく、PNGやJPEGに書き出してからアップしますよね。
Live2Dで作ったデータも、そのままではアプリなどに組み込むことはできないので『書き出し』を行います。
……わかってしまえばそうなのですが、私はこの事実にしばらく気付きませんでした。
Live2Dで作ったモデルファイルをそのまま『VTube Studio』に入れようとして、「おかしい……読み込まれない」という時間を3時間ほど過ごしました。初めてのモデル制作、最後にして大きなつまずきでした。
『Live2Dで作ったモデルやモーションは組み込み用に書き出す』ということがわかっていれば作業自体はそれほど面倒なことはないので、早速やってみましょう!

ここまで来れば
モデル完成まであと少しです
テクスチャを書き出す
テクスチャアトラスの書き出しを行います。テクスチャアトラスとはモデルに使われている部品を平面に並べたものを指します。
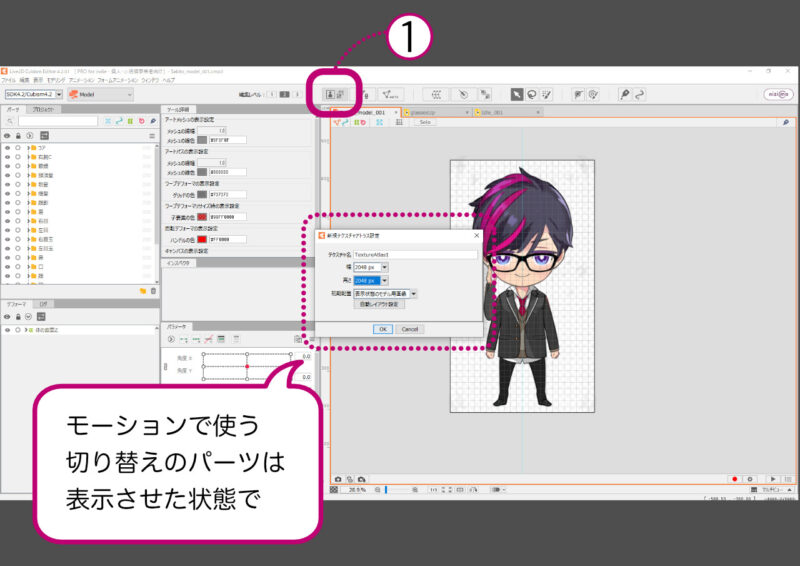
切り替えのパーツはすべて表示、使わないパーツは非表示にした状態で、ワークスペース上部ツールバー『テクスチャアトラス編集』をクリックします。
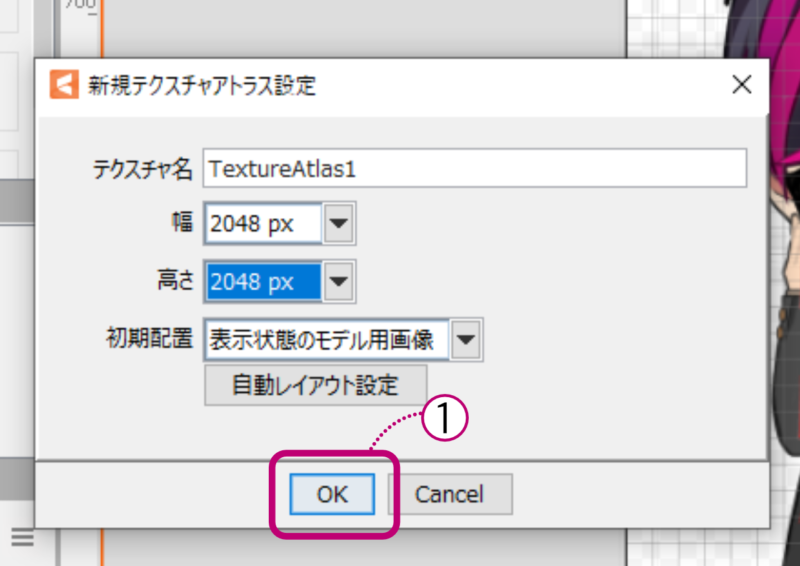
『新規テクスチャアトラス設定』のダイアログが表示されました。

サイズは、デフォルトの1024×1024だと小さすぎて画像が荒れるので、2048か4096あたりが良いかなと思います(荒れた時はこの後の『テクスチャの書き出しで画像が荒れてしまった時は』をご覧ください)。
ここでは2048×2048にしました。『初期配置』は『表示状態のモデル』を選択します。『OK』をクリックします。

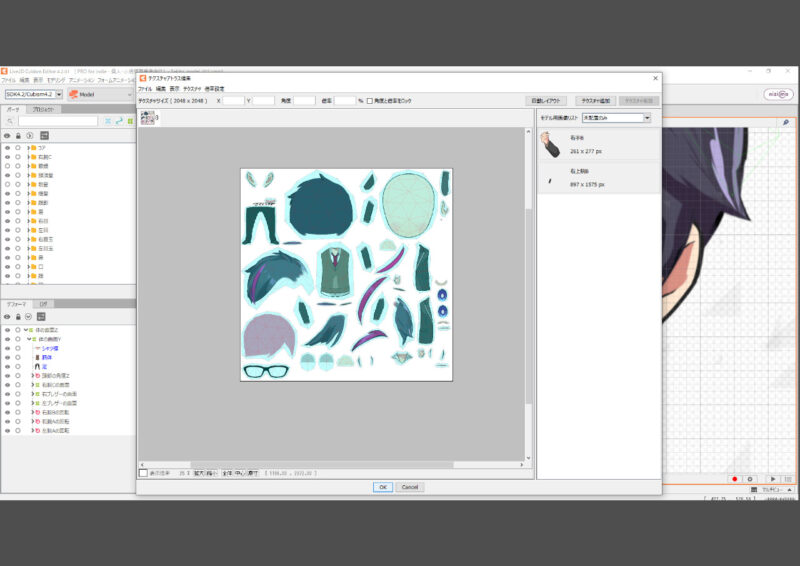
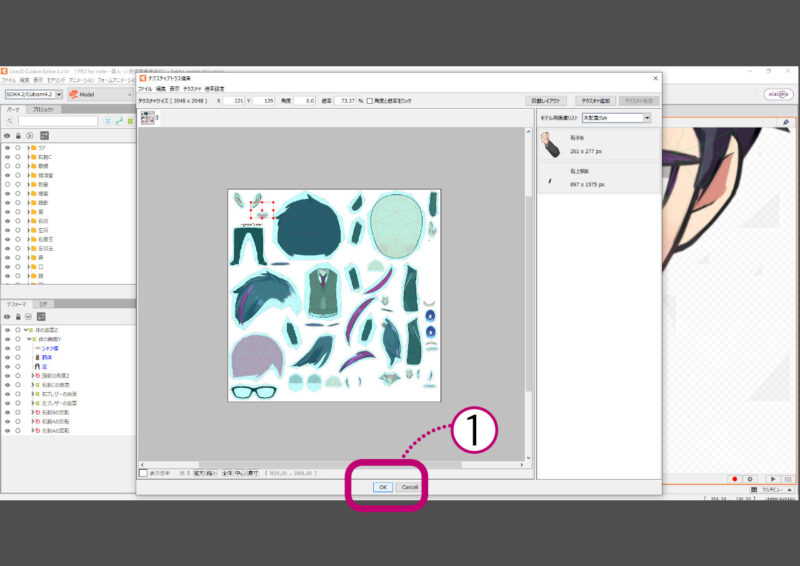
『テクスチャアトラス編集画面』に切り替わり、テクスチャが表示されました。ソフトが自動で適度な余白をとってアートメッシュを配置してくれます。右側の枠には今回は使われなかった右腕Bのアートメッシュがまとめられています。

テクスチャの書き出しで気をつけたいのは原画の『消し忘れ』や『ごみ』です。
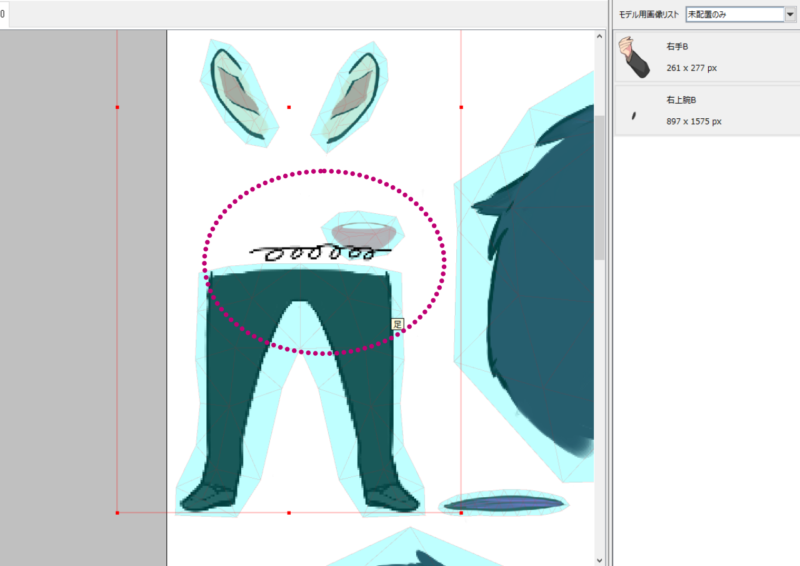
ビューエリア上では、原画のメッシュで囲まれた範囲外は消えているように見えますが、表示されていないだけでそのまま残っています。メッシュ外に消し忘れやごみがあると、そこに他のアートメッシュが重なって配置されてしまうことがあります。
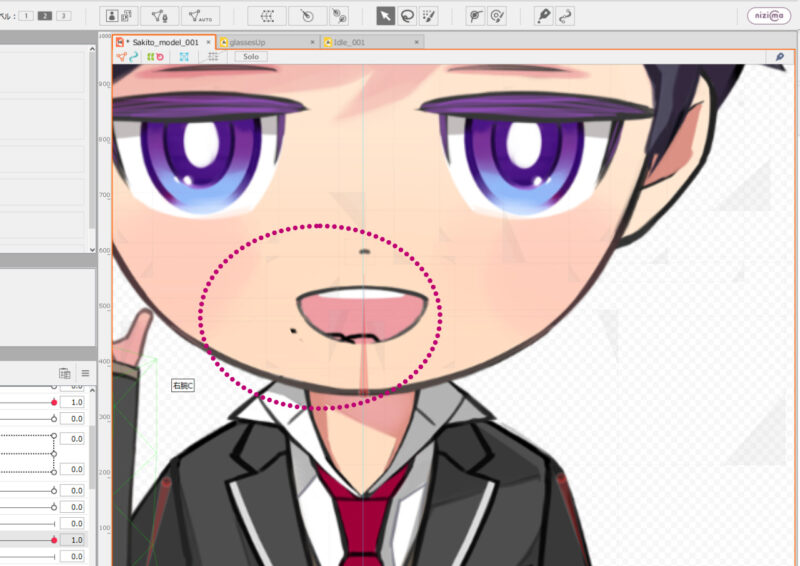
例として下の画像では、足の原画にある『消し忘れ』に口のアートメッシュが重なって配置されています。

そのままテクスチャの書き出し行うと、下の画像のように消し忘れが重なった状態で書き出されてしまいます。

Editorに原画を読み込む前に徹底的に確認すれば良いのですが、気をつけていても『消し忘れ』や『ごみ』が残ってしまうことは時としてあります。
テクスチャの書き出しをしたら身に覚えのない描画や汚れが現れた……という時はテクスチャ編集画面で配置を見直してみてください。
該当するテクスチャをクリックすると、赤いバウンディングボックスが表示されます。消し忘れやごみに重ならない位置まで移動させましょう。

配置の確認ができたら『OK』をして書き出します。

テクスチャの書き出しで画像が荒れてしまった時は
書き出したテクスチャサイズが小さくて画像がジャギジャギになってしまった時は(反対に大きくて余白がありすぎる時も)サイズを変更して再度書き出すことができます。
テクスチャアトラス編集画面上部メニューバー『テクスチャ』→『テクスチャのサイズ変更』→編集画面右上『自動レイアウト』で再配置し、書き出しを行います。ご自分のモデルサイズに合わせて調整してみてください。
ペイントアプリなどで小さくリサイズして荒れてしまった画像を再び大きくすると、荒れた状態のまま引き伸ばされてしまいますが、Live2Dのテクスチャの書き出しでは元の画質に戻るので心配はありません。
モデルファイルを書き出す
モデルファイルの書き出しを行います。
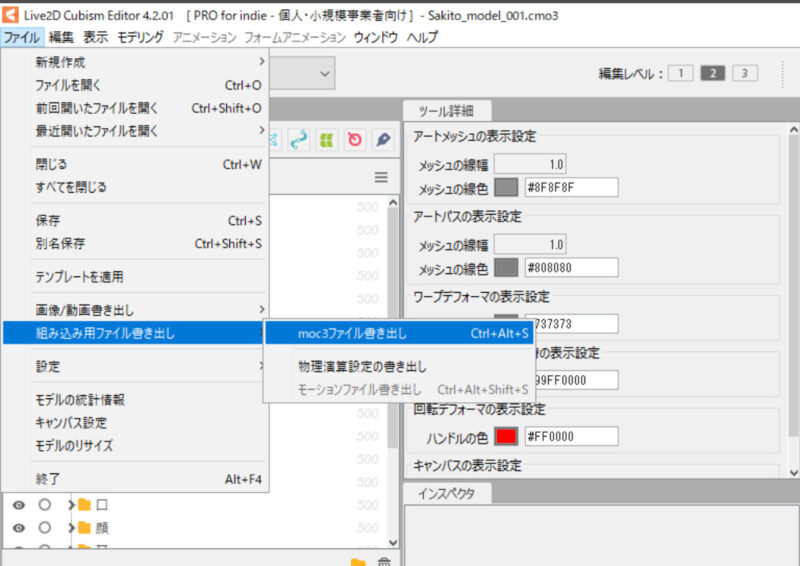
ワークスペース上部メニューバー『ファイル』→『組み込み用ファイル書き出し』→『moc3ファイル書き出し』を選択します。

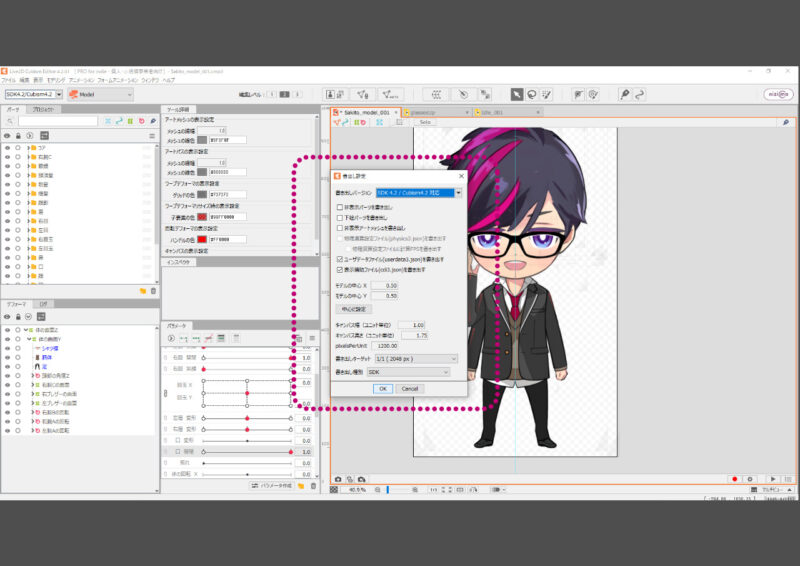
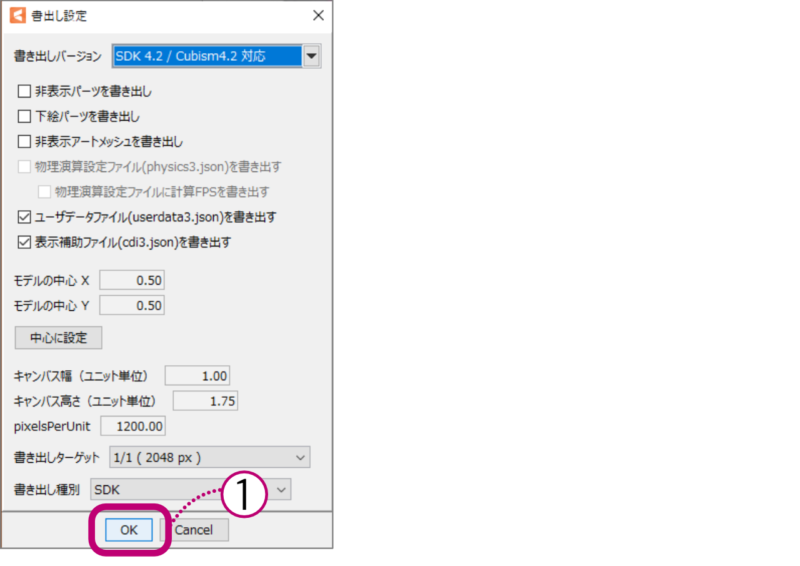
書き出し設定のダイアログが表示されました。

ここはデフォルトのままで大丈夫だと思います。『OK』をクリックします。

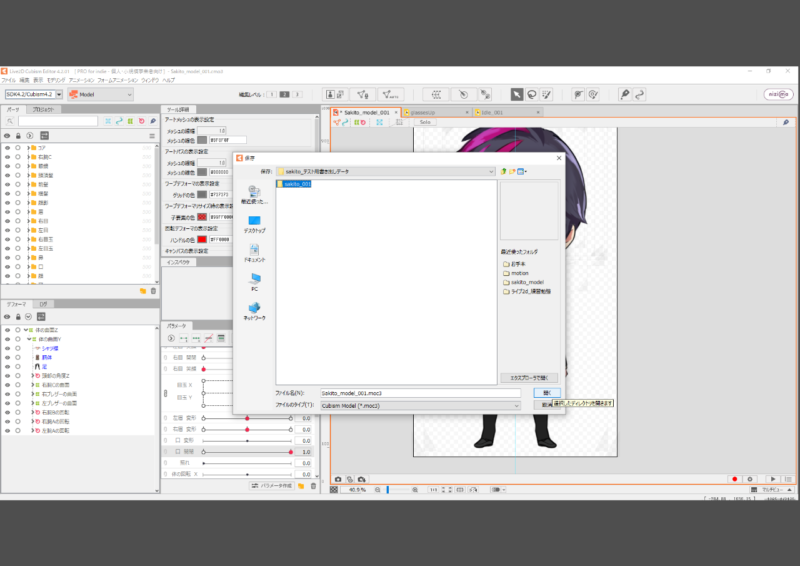
保存場所を確認して保存します。組み込み用に書き出したファイル一式の入れ物として、新しいフォルダを作ってそこに保存するとわかりやすいかと思います。

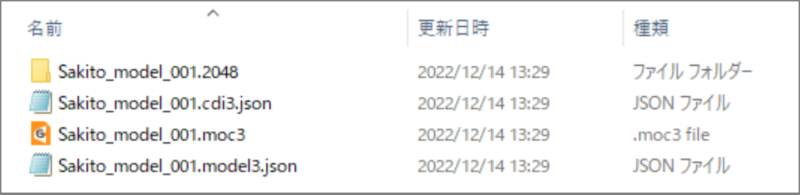
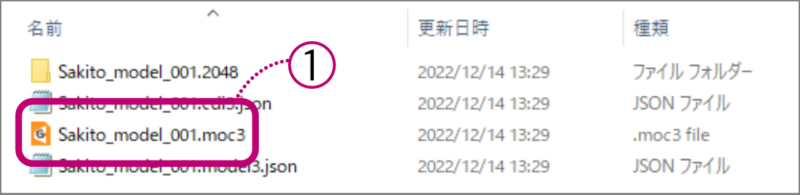
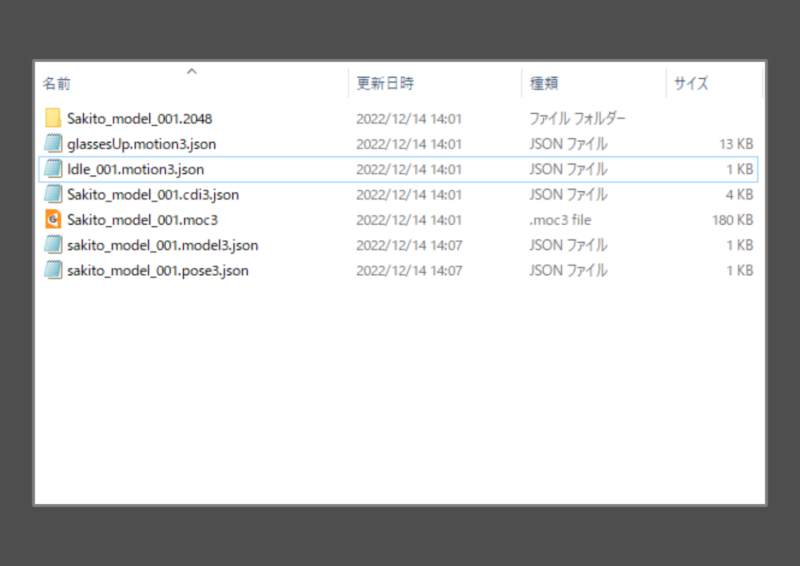
データが書き出されました。一番少ない時で『テクスチャがおさめられたフォルダ』『○○○.moc3』『○○○.model3json』の3つのファイルが作られます。このモデルでは.cdi3.json(パラメータやパーツ名の連結情報が記載されたデータ)も作られました。
モデルや設定によって書き出されるファイルの数は変わります。

モーションファイルを書き出す
モーションファイルの書き出しを行います。
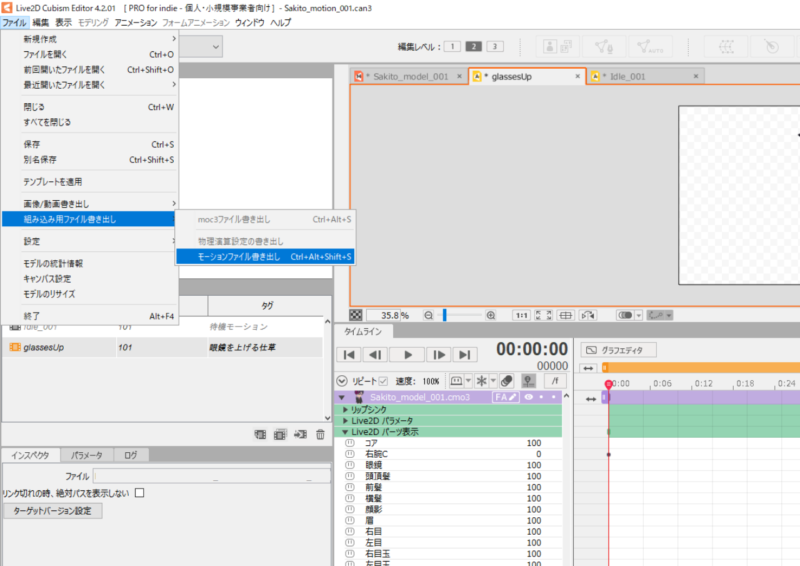
アニメーションワークスペースに切り替えた状態でワークエリア上部メニューバー『ファイル』→『組み込み用ファイル書き出し』→『モーションファイル書き出し』を選択します。

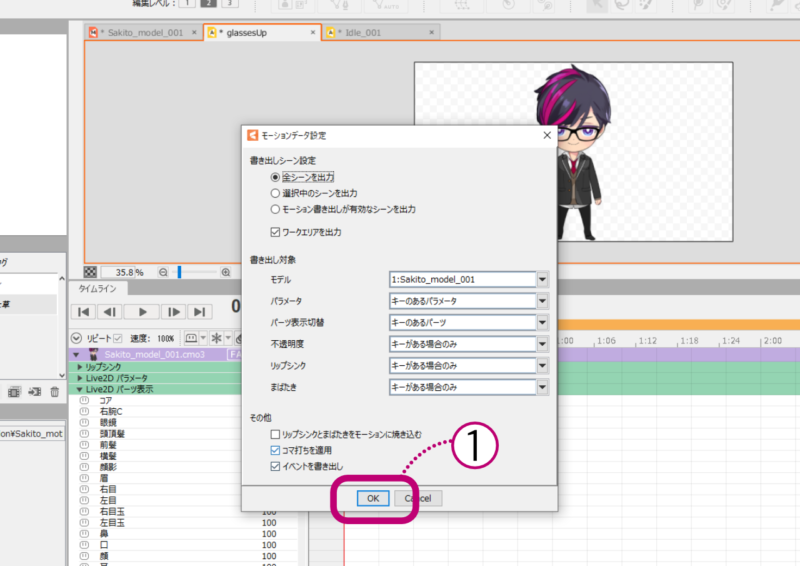
『モーションデータ設定』のダイアログが表示されました。ここもデフォルトのままで大丈夫かと思います。
今回は『全シーンを出力』ですべてのシーンを書き出しますが『選択中のシーンを出力』にチェックを入れれば個別に書き出すことも可能です。
『OK』をクリックします。

モーションファイルが書き出されました。

アニメーションをGifとして書き出す時は
アニメーションを下のようなGifアニメとして書き出す方法をご紹介します。組み込みファイルではありませんが、画像と同じようにSNSなどにアップできて便利です。

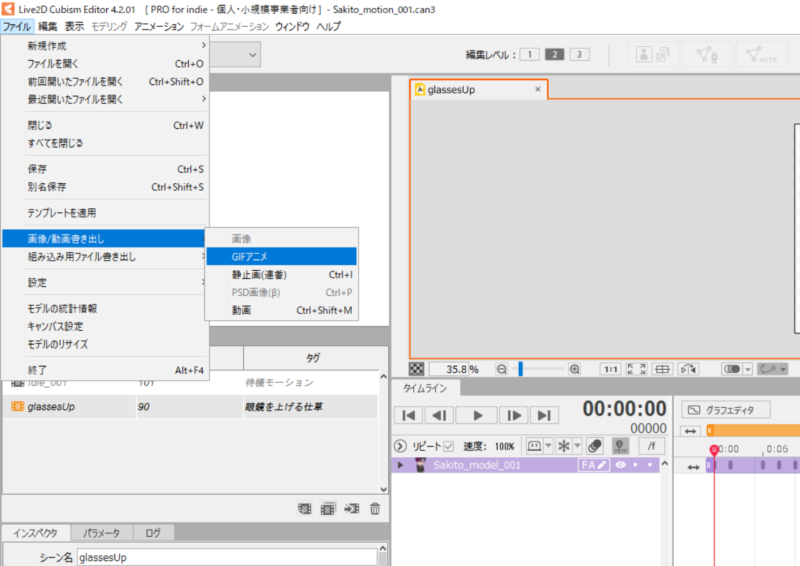
アニメーションワークスペースに切り替え→上部メニューから『ファイル』→『画像/動画書き出し』→『GIFアニメ』を選択します。ダイアログにサイズ等を入力して保存すればOKです。

Live2D Cubism Viewerで書き出したデータを紐付ける
モデリングやアニメーション制作では出番がありませんでしたが、ここからは『Live2D Cubism Viewer』が活躍します。
『Live2D Cubism Viewer』では、制作したモデルの表示や動きの確認をしたり、モーションを再生することができます。また、表情ファイルやポーズファイルを作成することも可能です。
これまでに書き出したデータはまだバラバラの状態なので、Viewerに読み込んで動作を確認し、必要なファイルを作った上でそれらの紐付けを行います。その状態で最後にもう一度書き出せば、組み込みファイルの完成です。

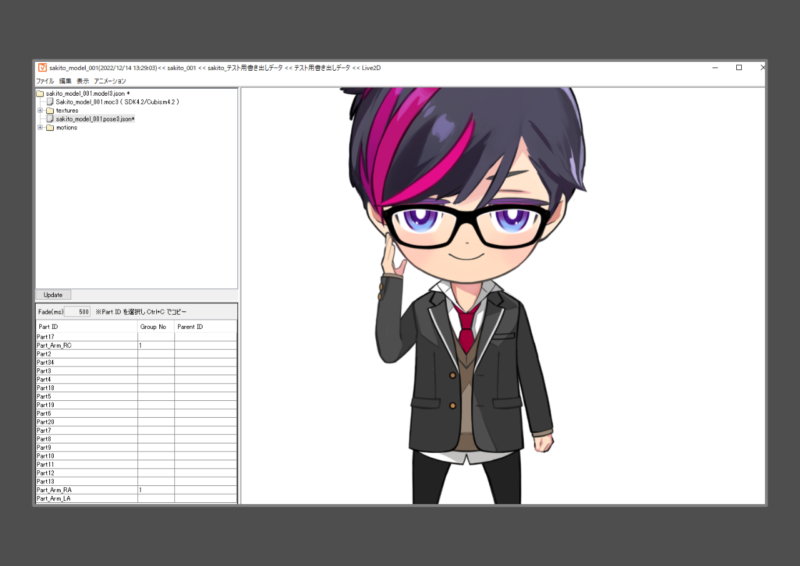
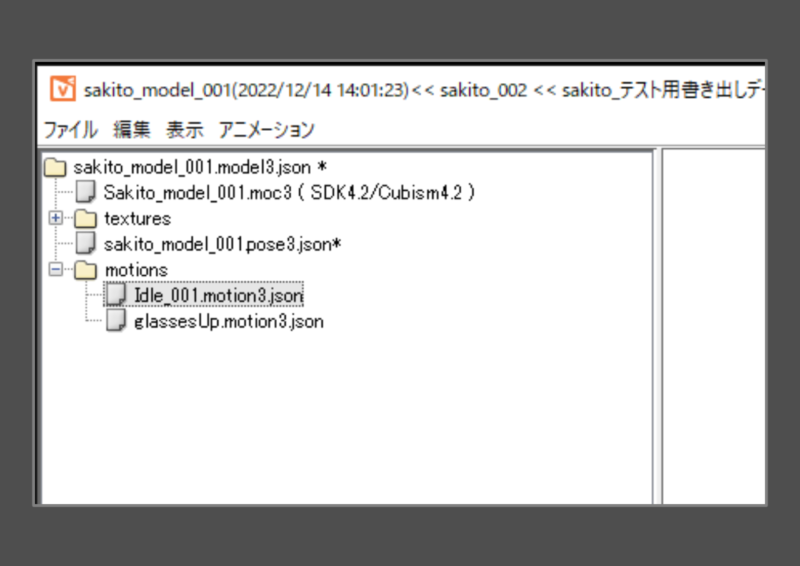
Viewerを起動してそこにファイルをドラッグ&ドロップしても良いのですが、書き出したmoc3ファイル(オレンジ色のアイコンのファイル)をダブルクリックすれば、モデルが読み込まれた状態で立ち上がります。

モデルが読み込まれました。試しに左クリックをしたままカーソルをぐるぐると動かしてみてください。モデルの視線がカーソルを追いかけるように動くと思います。初めて見ると感動しますよ!

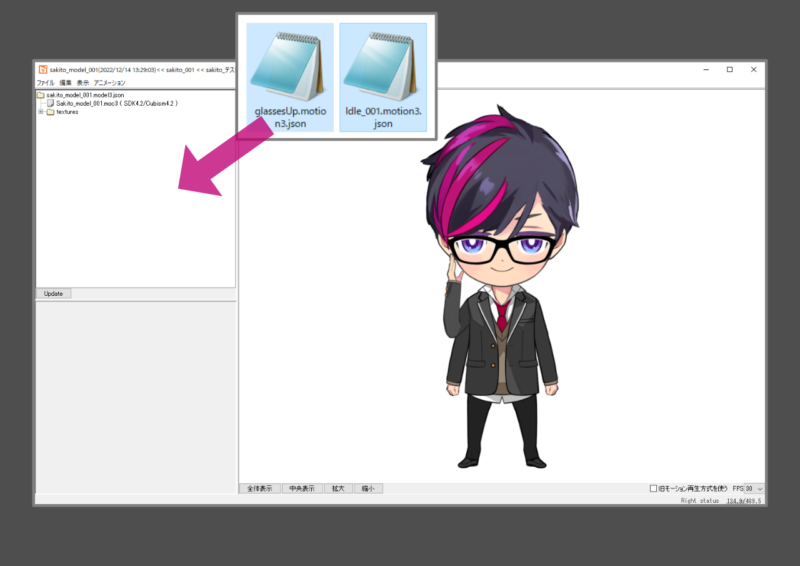
モーションファイルの読み込みをします。書き出しておいたモーションファイルをViewer上にドラッグ&ドロップします。

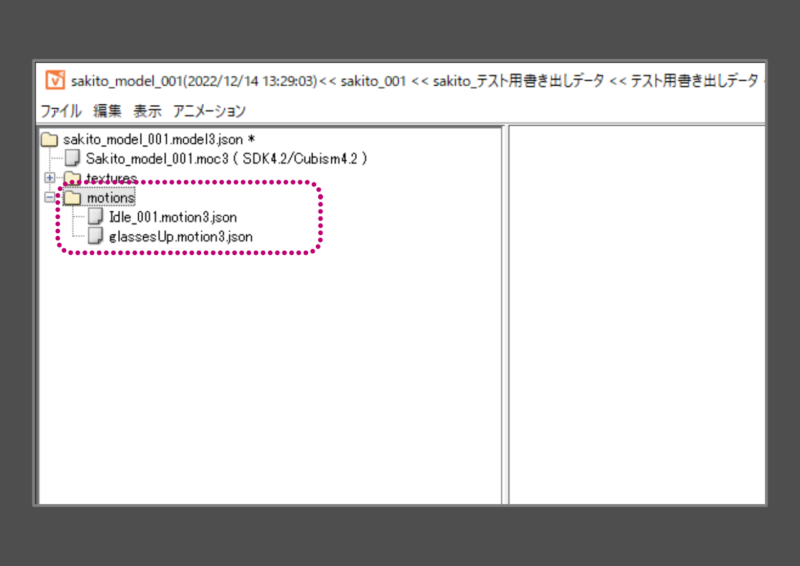
ツリーを見ると、読み込まれたモーションファイルが確認できます。

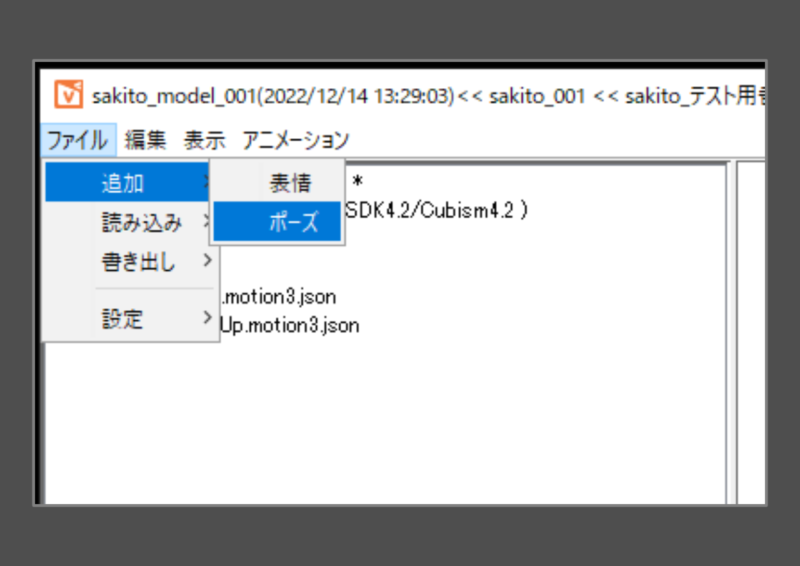
ポーズファイルを作ります(ポーズの切り替えのないモデルでは、ポーズファイルは作らなくても大丈夫です)。
上部メニュー『ファイル』→『追加』→『ポーズ』を選択。

ツリーにポーズファイル『○○○.pose3.json』が追加されているはずなので、クリックします。
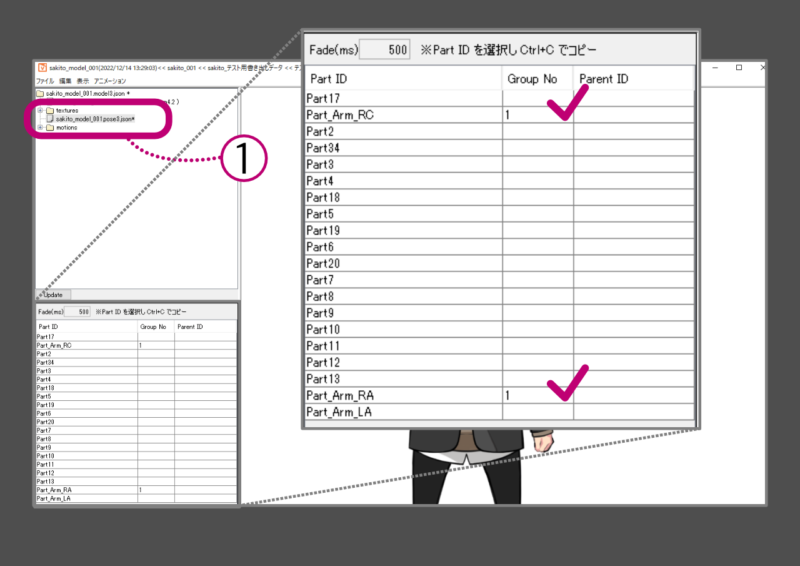
画面左下設定項目エリアにパーツIDの一覧が表示されました。
ここでグループの設定をします。このモデルでは『Part_Arm_RC(右腕C)』と『Parts_Arm_RA(右腕A)』を同じグループに設定したいので、それぞれのGroup Noの欄に同じ数字(グループナンバー)を入力します。
数字は同じグループには同じ数字が守られていれば任意で決めて構わないと思います。ここでは1にしました。

『右腕C』と『右腕A』が同じグループに設定できました。これで下の画像のように、同じグループの中からは必ず1つのパーツだけが表示されるようになります。
下の画像ではデフォルトではない方の腕Cが表示されていますが、これはID一覧で腕Cが上にあるからで、問題はありません。

トラッキングアプリなどに読み込んだ後で待機モーションを設定すれば、デフォルトのポーズで表示されるようになります。

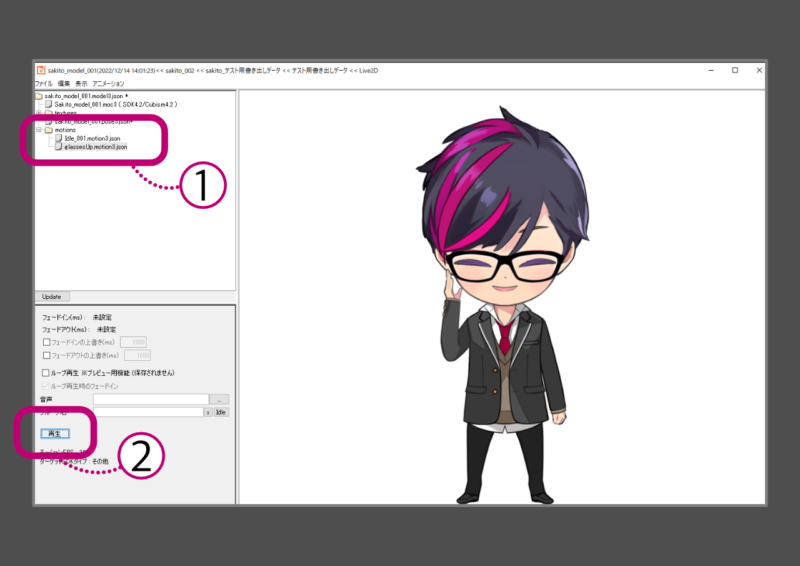
ポーズファイルの設定ができたら、モーションを再生して動きを確認しましょう。ツリーでモーションファイルを選択→『再生』で確認することができます。

これで設定は完了です。編集された項目の横には✳︎アスタリスクマークが付きます。
ツリーにアスタリスクマークがある時は「まだ保存されていませんよ」という状態なので、最後に書き出しを行います。

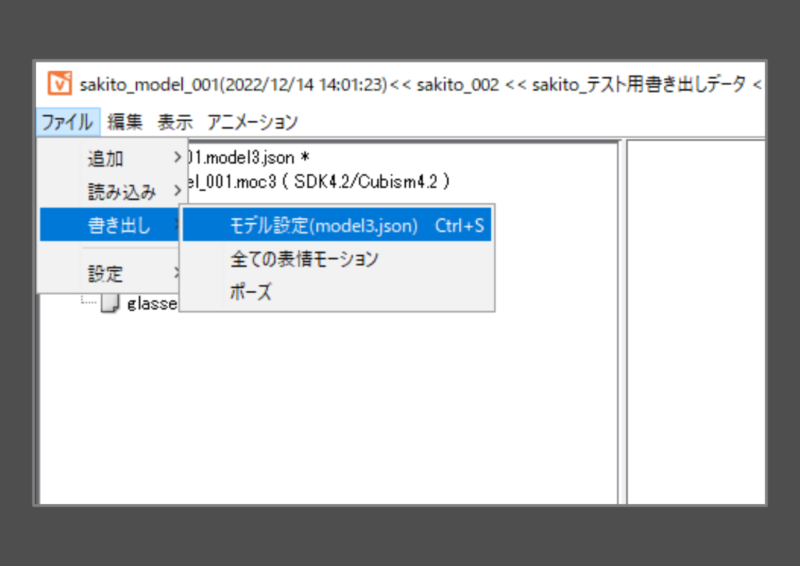
『ファイル』→『書き出し』→『モデル設定』を選択します。

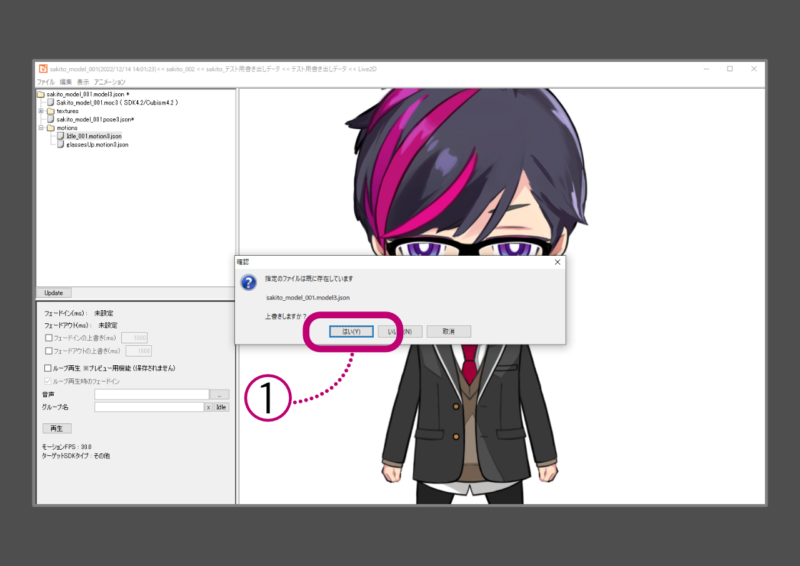
model3jsonファイルにそのまま上書きでOKです。

元のファイルにポーズファイルやモーションファイルが追加された状態で書き出されました。
お疲れ様でした! 組み込み用ファイルの完成です。

トラッキングアプリ用にアイコンを作る
モデルをフェイストラッキングアプリなどに入れる時は、アイコンを用意しておくと便利です。

アイコン用にイラストを描き下ろすのももちろん素敵なのですが、ここではモデルデータから書き出したPNG画像を使う方法をご紹介します。
Live2D Cubism Editorでモデルファイルを開きます。
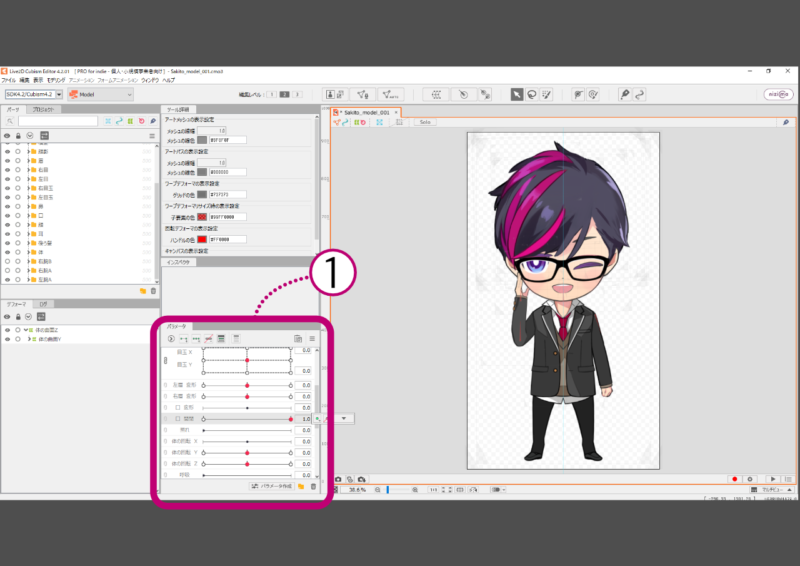
パラメータパレットでパラメータを動かして、モデルのポーズを作ります。モデルが可愛く魅力的に見えるポーズを作ってみましょう。

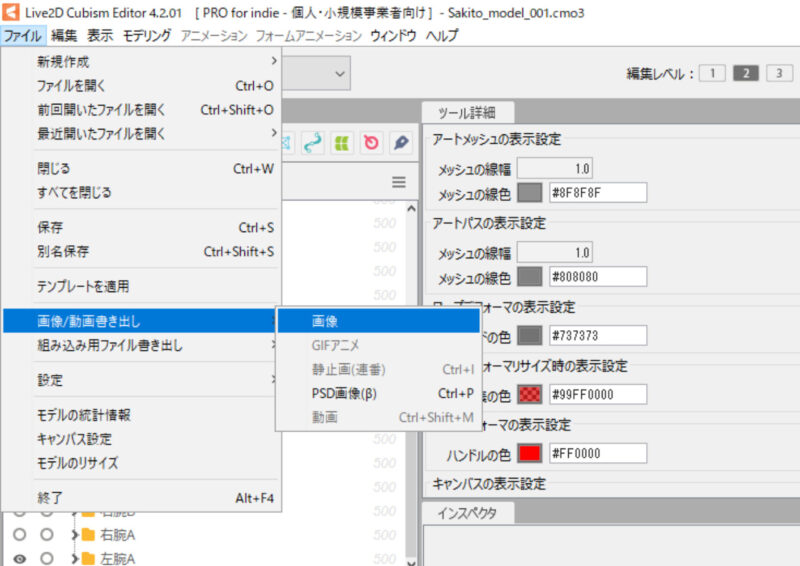
ワークスペース上部メニューから『ファイル』→『画像/動画書き出し』→『画像』を選択します。

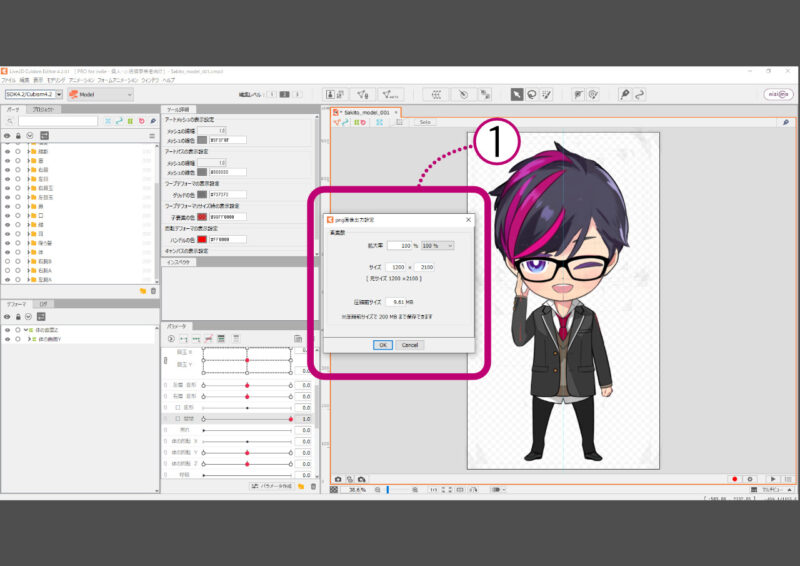
『PNG画像出力設定』ダイアログが表示されました。サイズなどを確認し『OK』をクリックして書き出しを行います。任意の場所に保存します。

背景が透過された状態のモデル画像が書き出されていると思います。
画像を画像編集ソフトやアプリで開いて準備します。ここではPhotoshopを使いました。

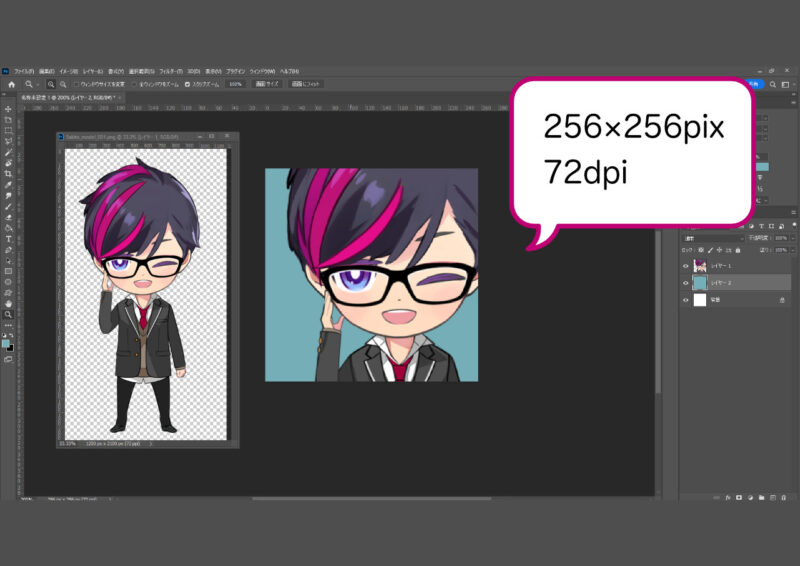
アイコンのキャンバスサイズは256×256pix、解像度はなんでも構わないと思いますが、私は72dpiで作っています。
モデルは切り抜かれているので、キャンバスに配置してサイズ調整するだけでOKです。背景色はお好みで。パターンなどを入れても可愛いと思います。

JPGで書き出しを行い、組み込み用ファイル一式がおさめられたフォルダに一緒に入れておきましょう。
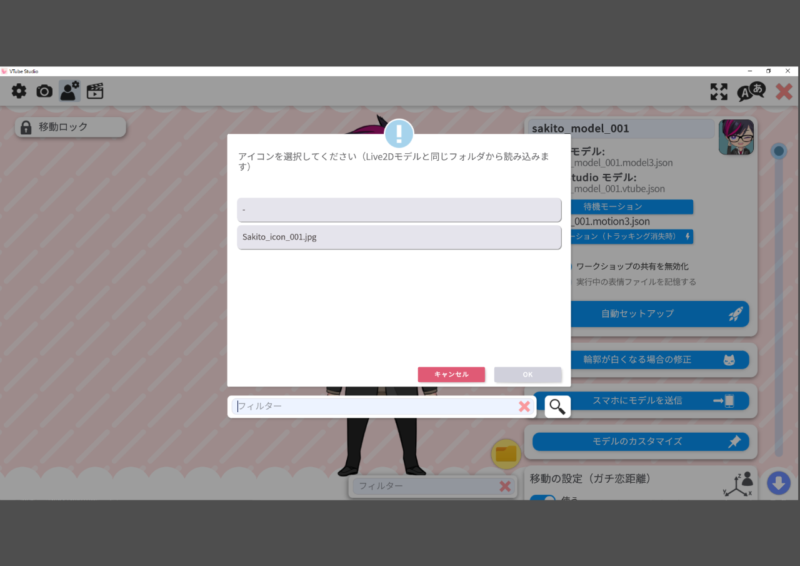
『VTube Studio』ではモデルの設定画面からアイコンの設定をすることができます。

『VTube Studio』へのモデルの入れ方につきましては別記事にまとめてあります。あわせてどうぞ。
お疲れ様でした。この記事ではLive2Dモデル制作の「モーション作り」と「組み込み用ファイルの書き出し」についてご紹介させていただきました。
私が『Live2D Cubism Editor』に初めて触れてから半年ほどが経ちました。
この年でまた、ここまで寝食忘れて夢中になれるものに出会えるとは思っていませんでした。
絵を描いたり物を作ったり、何かを組み立てたりそれを動かしたり。そういうことがお好きな方ならきっとすごく楽しいんじゃないかなと思います。
Live2D、心からおすすめします! やってみようかなと思われている方はぜひ!
それでは今日はこの辺で。お互い素敵な創作ライフを送りましょう♪

この記事をお読みいただき
ありがとうございました!