この記事では、Procreateの『描画アシスト』を使った背景の描き方についてご紹介致します。
Procreateの描画アシストの種類は『2Dグリッド』『アイソメトリック』『遠近法』『対称』の4つ。今回はその中の『2Dグリッド』と『遠近法』を使います。
パースを使って背景イラストを描くとなると、初めは少し難しそうだと思うかもしれません。でもひとつずつ手順を踏んでいけば必ず描けます(大のパース嫌いだった私が言うのですから、間違いないです!)。

では 手順を詳しく解説していきますね♪
建造物や家具や小物を、想像や記憶だけを頼りに描くのはとても難しいです。資料を見ながら描くのがオススメです。
この記事のイラストでは、マール社様から出版されている『新背景カタログ カラー版(5)時代物編』の132ページの写真を参考にさせて頂きました。
Procreateの基本操作につきましては、別記事にまとめてあります。合わせてどうぞ。
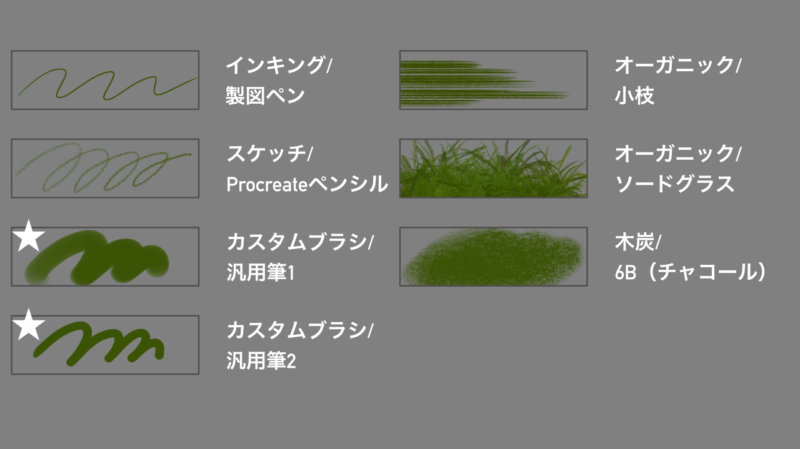
【今回のイラストで使用したブラシ一覧】

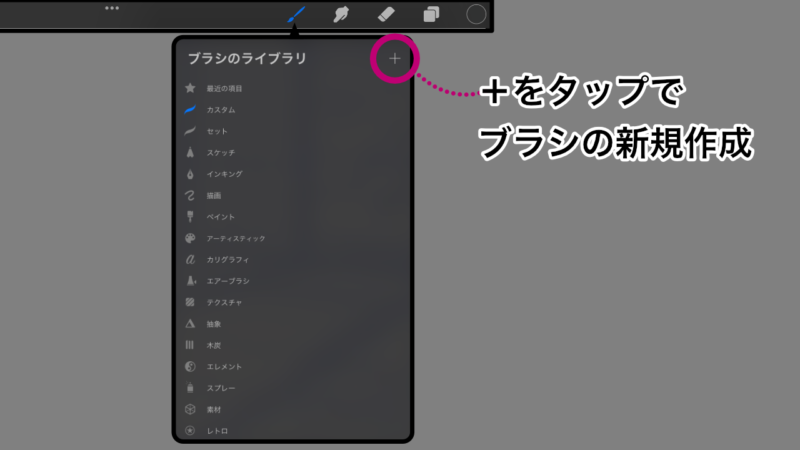
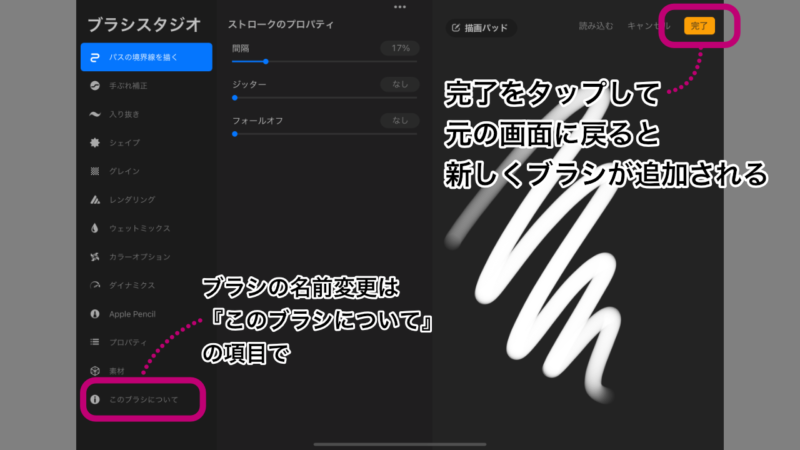
汎用筆1の作り方は、『ブラシアイコン』をタップ→『ブラシのライブラリ』右上+をタップ→『ブラシスタジオ』に画面が切り替わるので右上の『完了』をタップ。これだけです。
カスタムブラシの素みたいなブラシですが、クセがないので一本作っておくと重宝します。


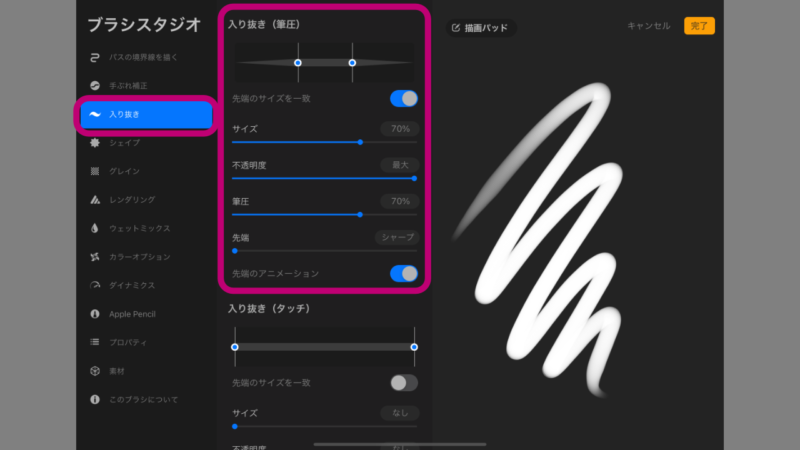
汎用筆2は、汎用筆1の『入り抜き』の項目だけ調整したもの。木の葉や生垣を描くのに使いました。
『ブラシスタジオ』で『入り抜き』の項目を調整します。


準備ができたら
早速始めましょう
描画アシストの準備をする
描画ガイド(遠近法)の設定をする
『ギャラリー』でキャンバスを新しく作ります(今回はA4を選択しました)。
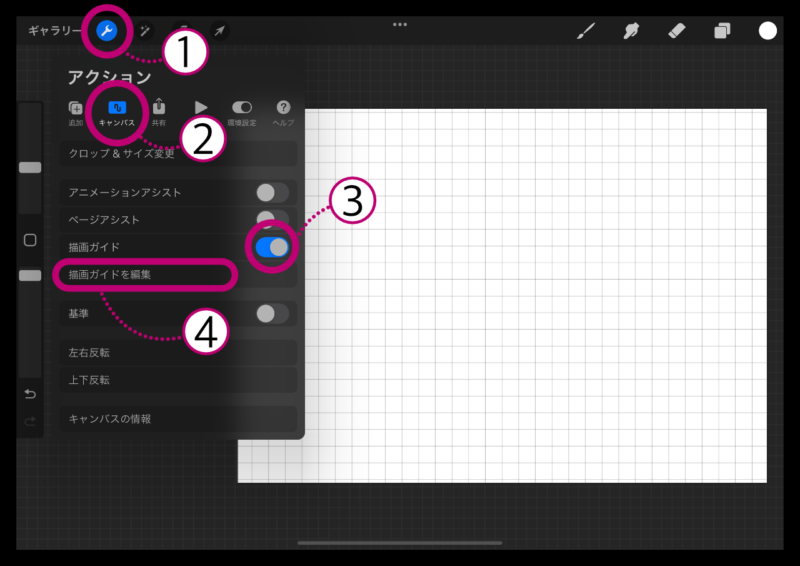
編集画面左上のスパナマークをタップし『アクションメニュー』を開きます。『キャンバス』を選択したら『描画ガイド』のスイッチをONに。その下の『描画ガイドを編集』をタップします。

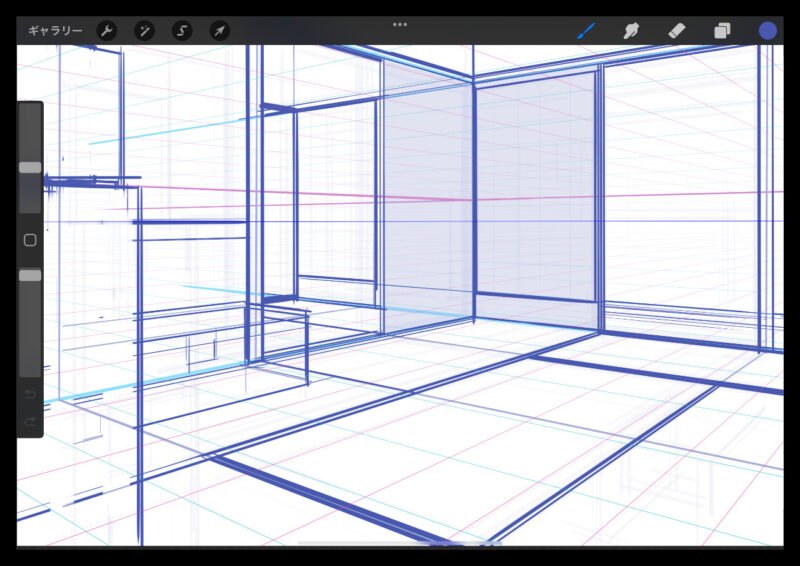
描画ガイドの編集画面に切り替わりました。
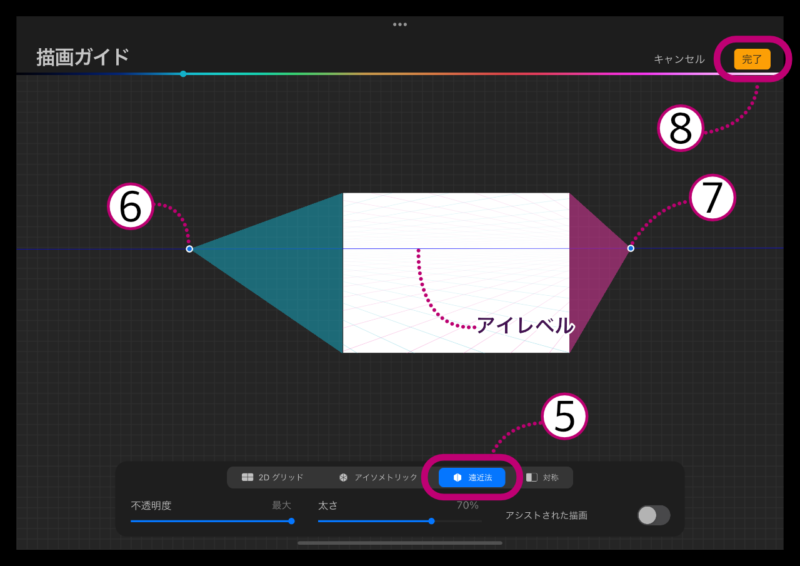
デフォルトでは2Dグリッドになっているので、『遠近法』に切り替えます。左右どちらかの消失点をひとつ決めてその場所をタップすると、アイレベルの線が自動的に表示されます。その線上にもうひとつ消失点を取りましょう。
画面右上の『完了』をタップして編集画面に戻ります。

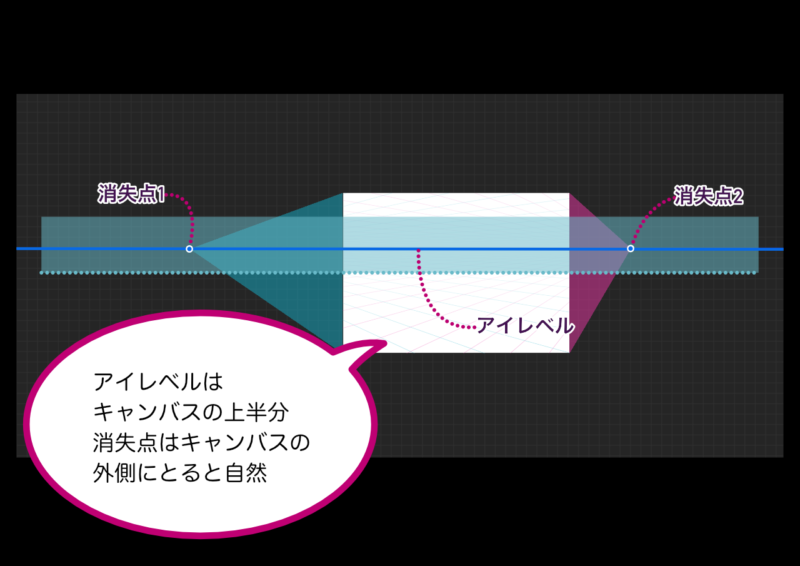
【アイレベルと消失点はどこにとる?】
アイレベルとは、このイラストにおけるカメラの高さ(目の高さ)のことです。今回のようにアイレベル上に消失点を2つとる方法を、二点透視図と言います。
あおり(見上げる)ふかん(見下ろす)など、特別な構図にする場合を除いて、アイレベルはキャンバスの上半分ちょっと中間寄りに、消失点はキャンバスの外側にとると自然に見えます。

レイヤーの描画アシストにチェックを入れる
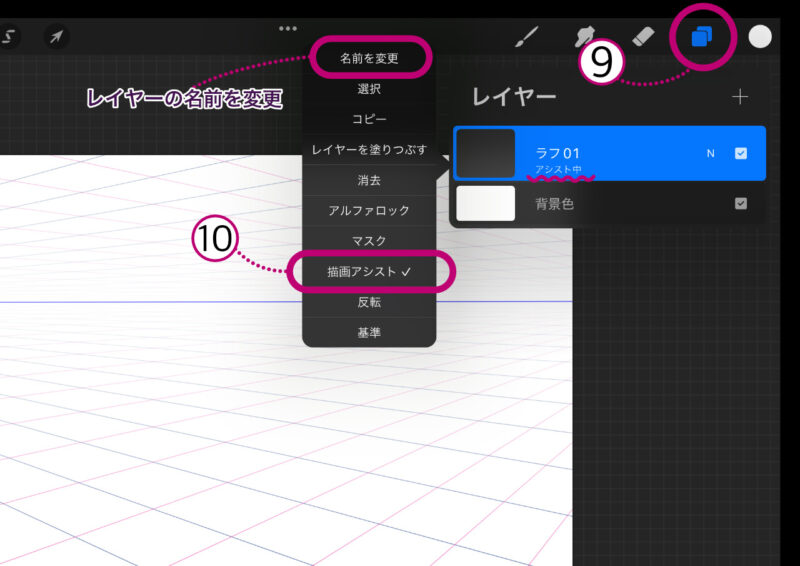
編集画面右上のレイヤーアイコンをタップして『レイヤーパネル』を開きます。レイヤーのサムネイルをタップして『レイヤーメニュー』を開き『描画アシスト』にチェックを入れます。
レイヤーの名前の下に『アシスト中』と表示されればOK。設定した遠近グリッドに沿った描画ができるようになります。
遠近グリッドが表示されていても、この『アシスト中』にチェックが入っていないと描画アシストを使うことができないという点にご注意ください。また、チェックはレイヤーごとに入れます。

この先レイヤーが増えていきます
レイヤーメニューには『名前を変更』の項目もあるので
分かりやすい名前をつけておくと効率的です

ラフを描く
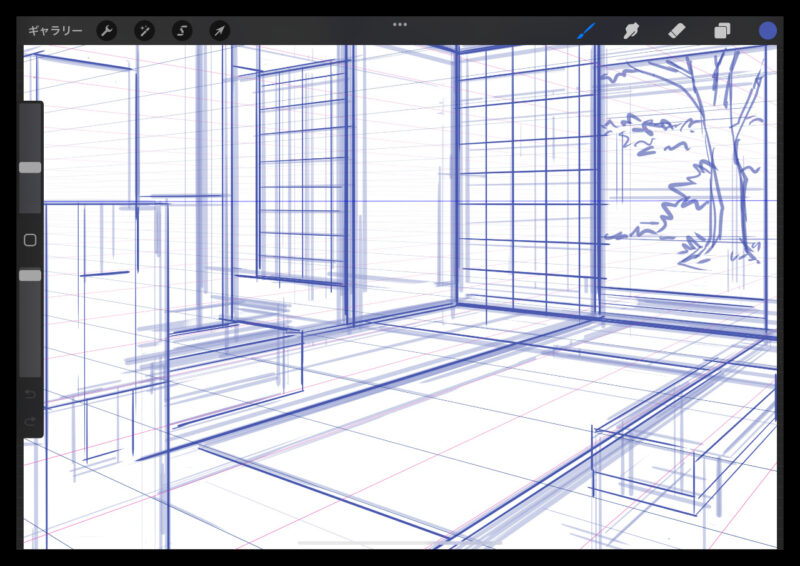
資料を見ながらざっとラフを描きます。
ラフの段階では、奥行きや障子のマス目のサイズなどはこれから決めていくので大体で構いません。
ラフや下絵を描く時は黒以外の色を使うと、あとでペン入れする時に見やすくなります。

【Procreateで直線を描くには?】
『描画アシスト』の機能か、『Quick Shape』を使います。
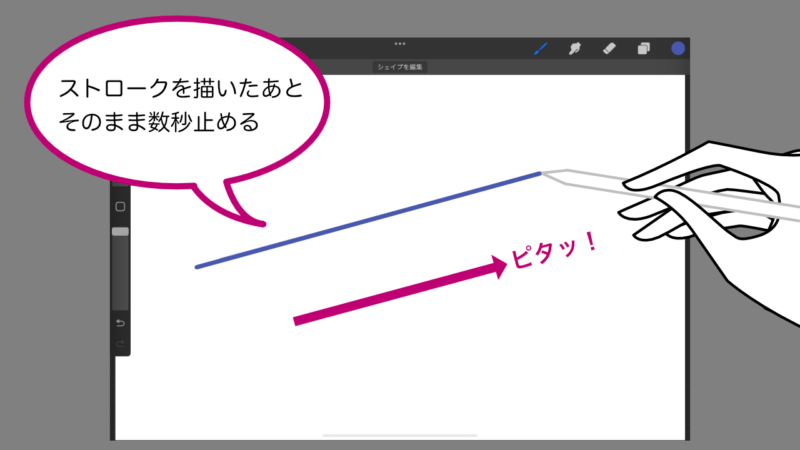
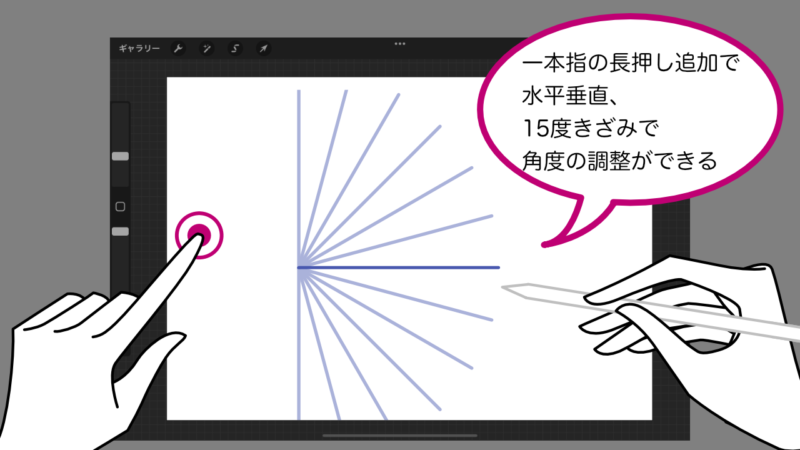
『Quick Shape』を使うには特に操作などの必要はなく、ストロークを描いた後数秒そのまま手を止めるだけです。直線の他円や円弧、図形などを描くことができます。


和室のガイドを作る
和室を描くためのガイドを作ります。
ラフの線は不透明度を下げておくと作業がしやすいです。
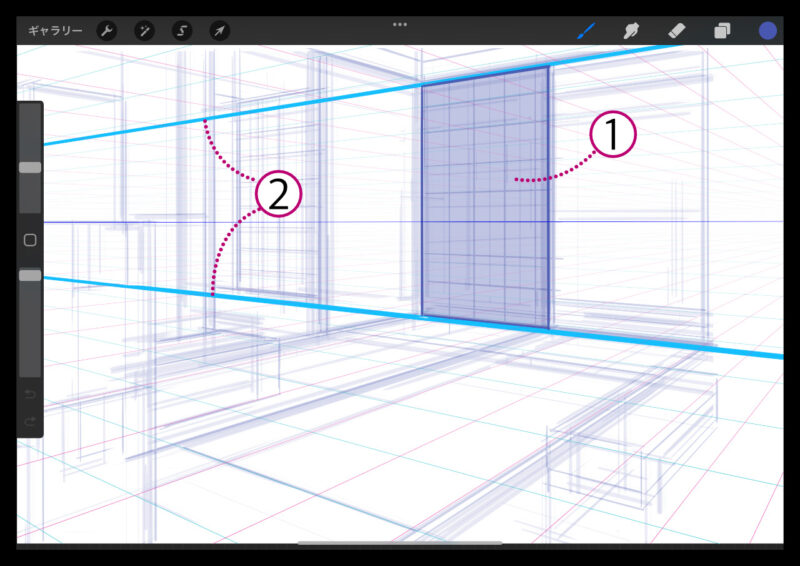
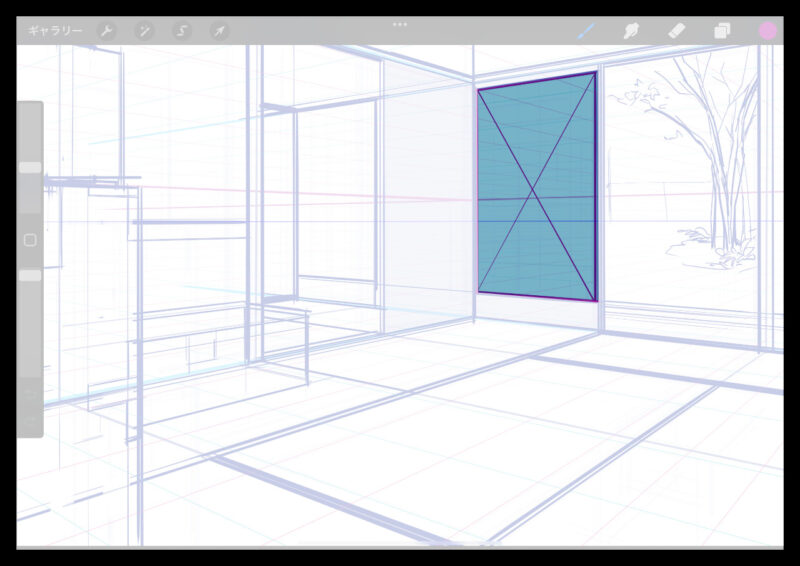
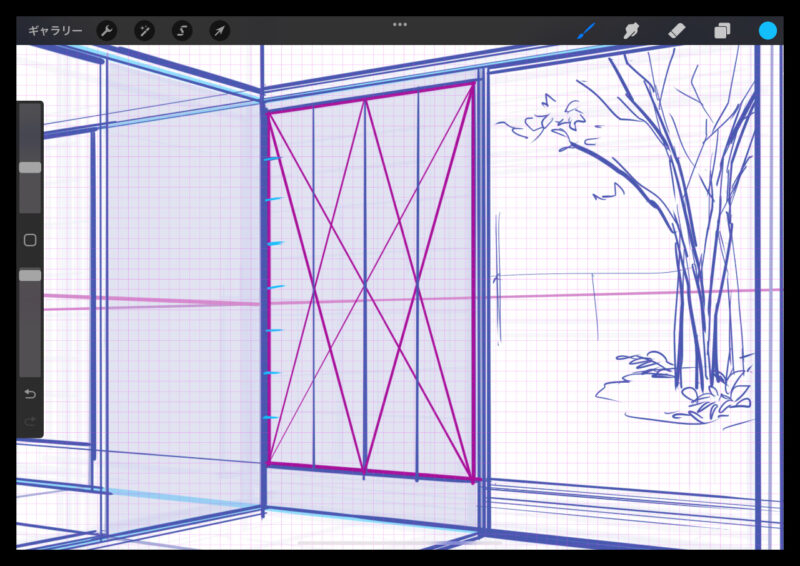
始めに、庭に面した壁の作業をしていきます。まずひとつ基準となる形を決めます。ここでは画面真ん中にある障子1枚分を基準にしました。
この基準の形を『増殖』という方法を使って増やしていきます。
障子の上下にパース線を引きます。

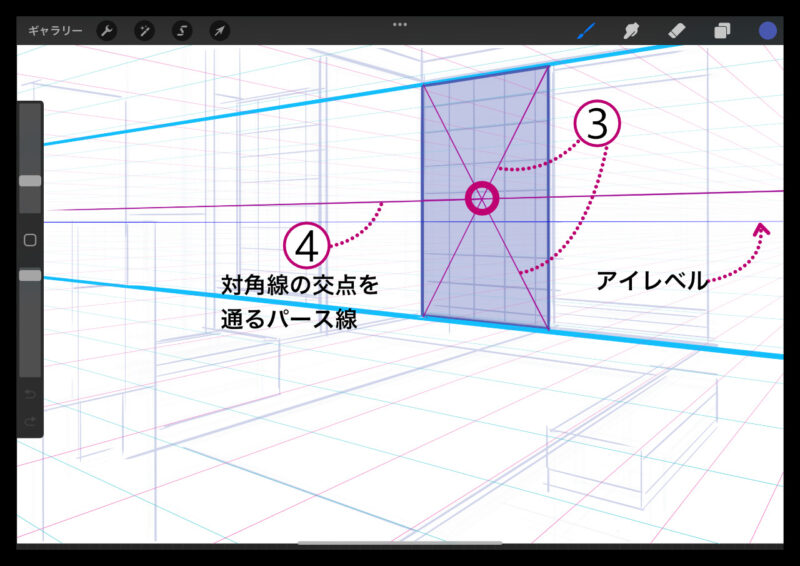
次に基準の形の中心を取ります。対角線を引いて2本の対角線が交わる点を通るパース線(補助線)を引きましょう。これで中心が割り出せます。
この補助線はアイレベルの線と混同しやすいので注意しましょう。
対角線や補助線を引く時は、レイヤーを分けておくと作業がしやすいです。

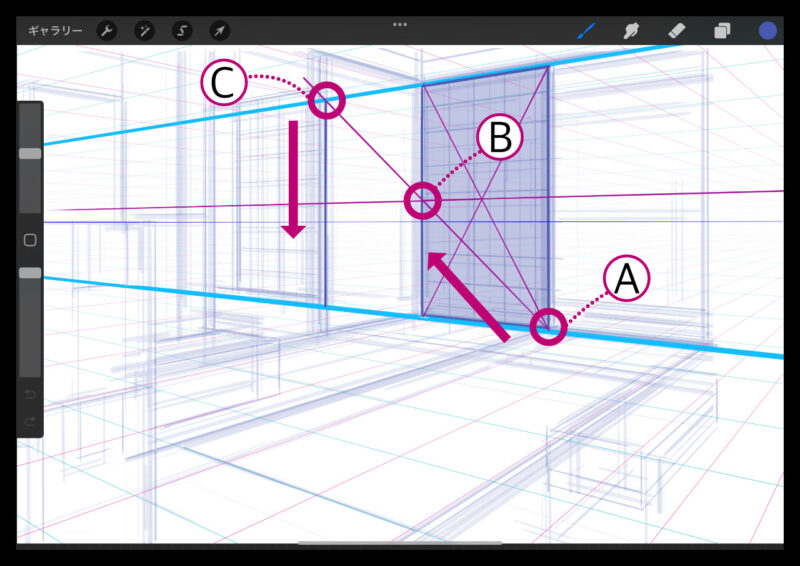
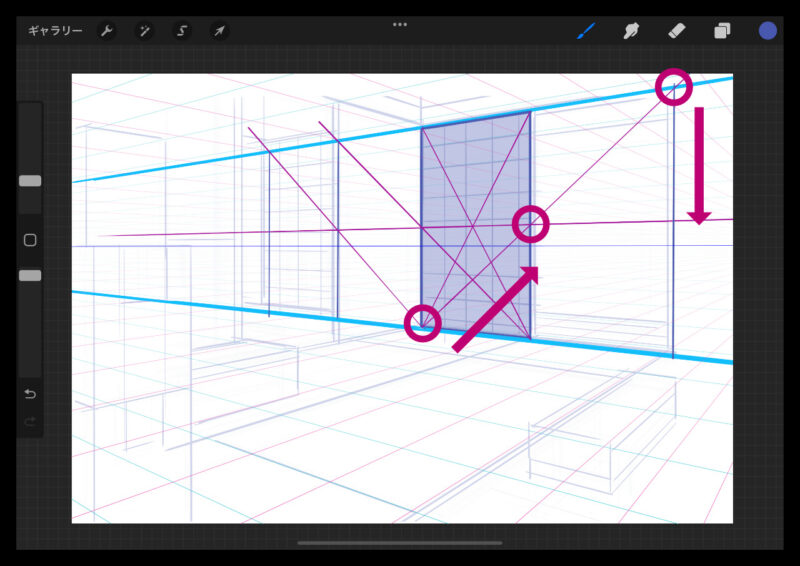
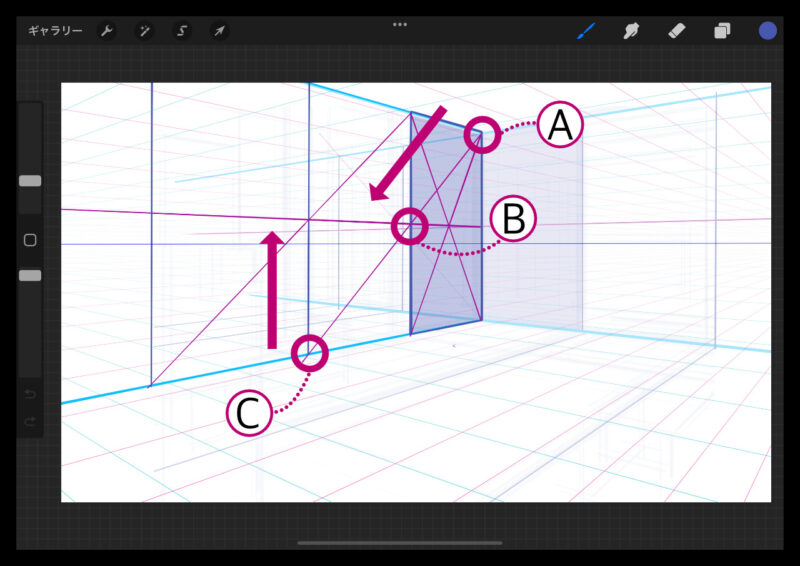
基準の形の角AからBを通る線を引き、そのまま延長します。上のパース線とぶつかった点Cから垂直に線を引きます。
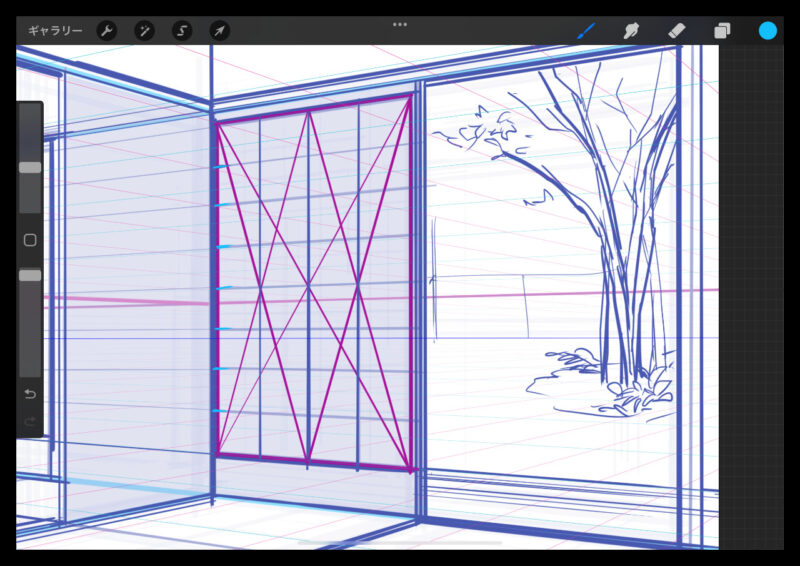
これでひとつ目の増殖ができました。

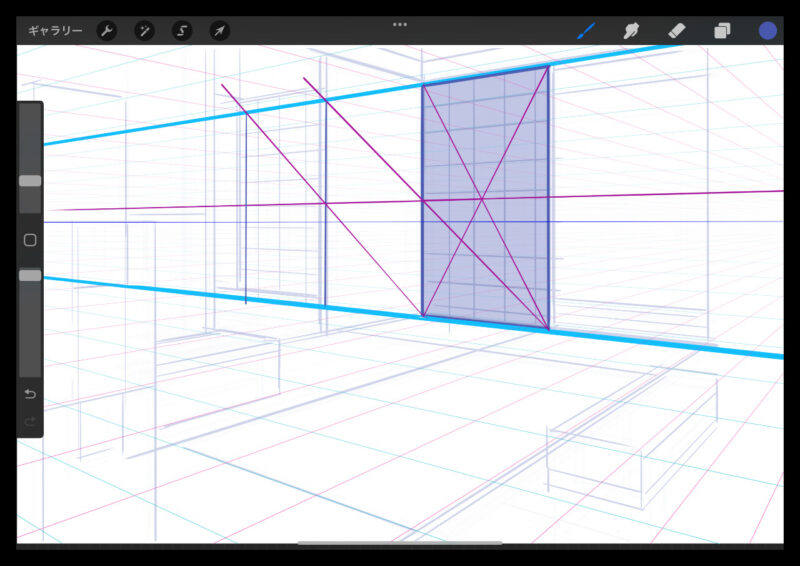
繰り返してもうひとつ増殖します。

右側にも同じように増殖します。

次は向かって左側の壁です。庭に面した壁と同じように、まず基準になる形を決めて対角線を描き、中心を通るパース線を引きます。AからBを通る線を引き、Cから垂直に線を引く。これを繰り返して基準の形を増殖していきます。

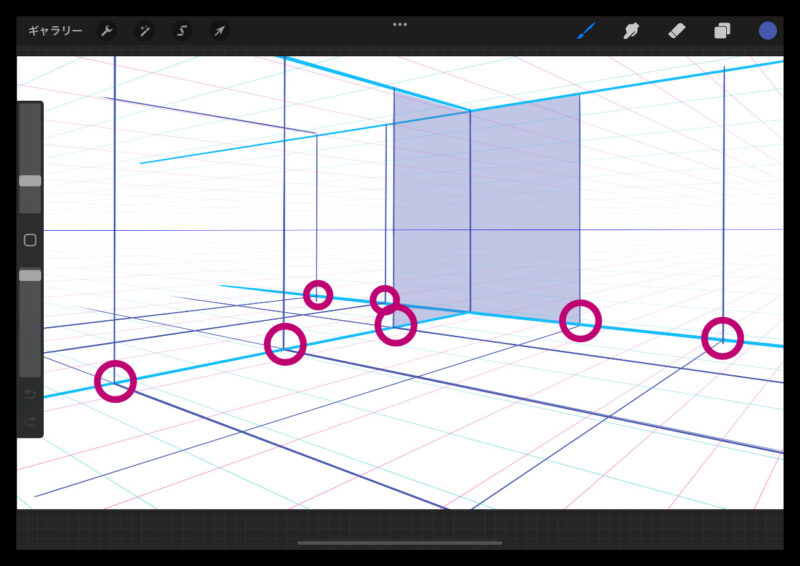
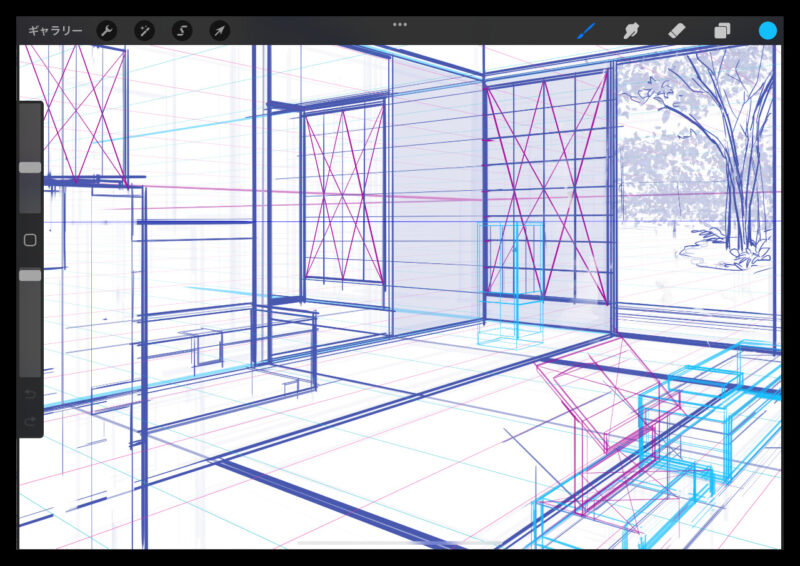
増殖で増やした形の線と、床とが接する点からパース線を引きます。

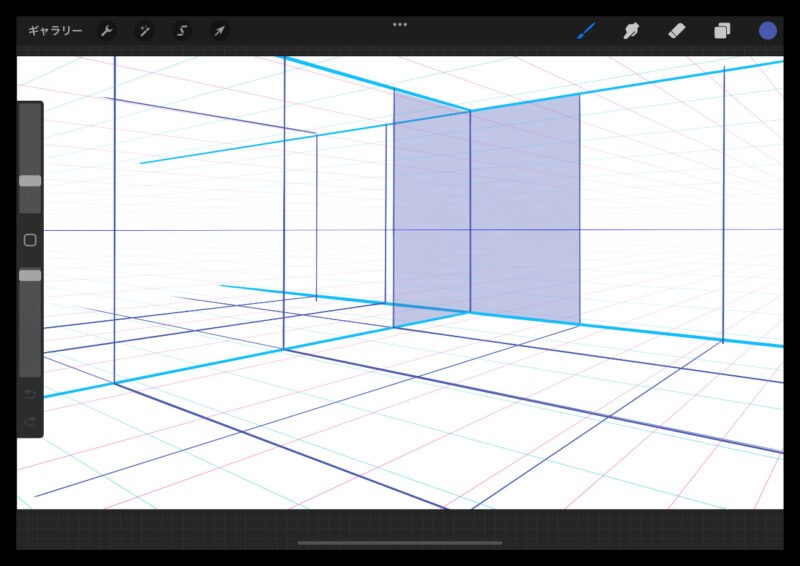
これで和室を描くためのガイドができました!

下絵を描く
資料を見ながらガイドを元に下絵を描きます。
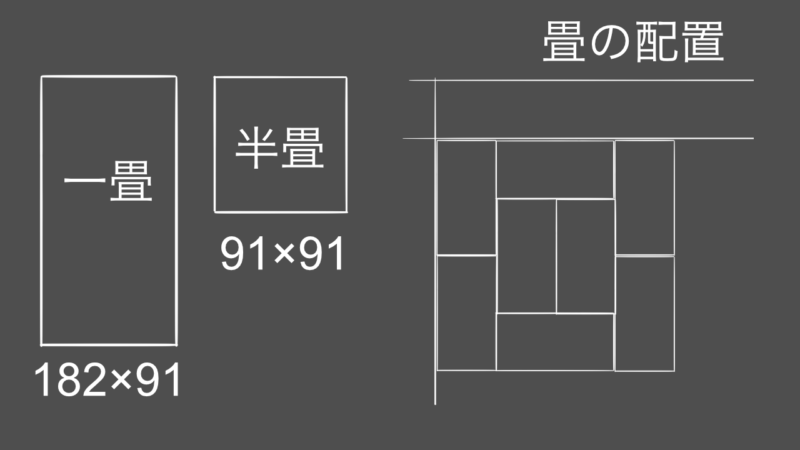
畳の配置と向きに注意しましょう。

【畳のサイズの目安と配置】
規格が色々ありますが、今回は三六間と呼ばれている縦182センチ横91センチにしました。

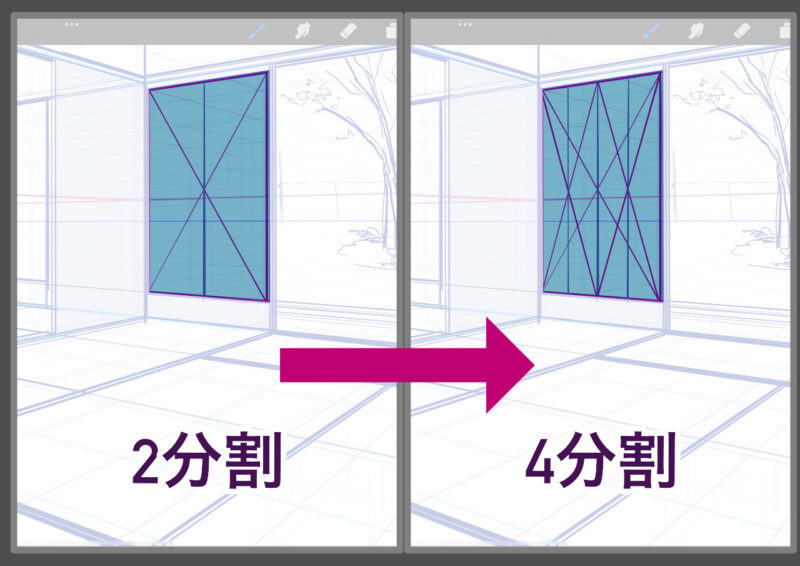
障子のマス目を区切ります。ここでは『分割』という方法を使います。
まず対角線を引きます(見えやすいように色を変えてあります)。

対角線が交差した点を通るように垂直に線を引きます。2つに分割できました。これをもう一度繰り返して4分割にします。

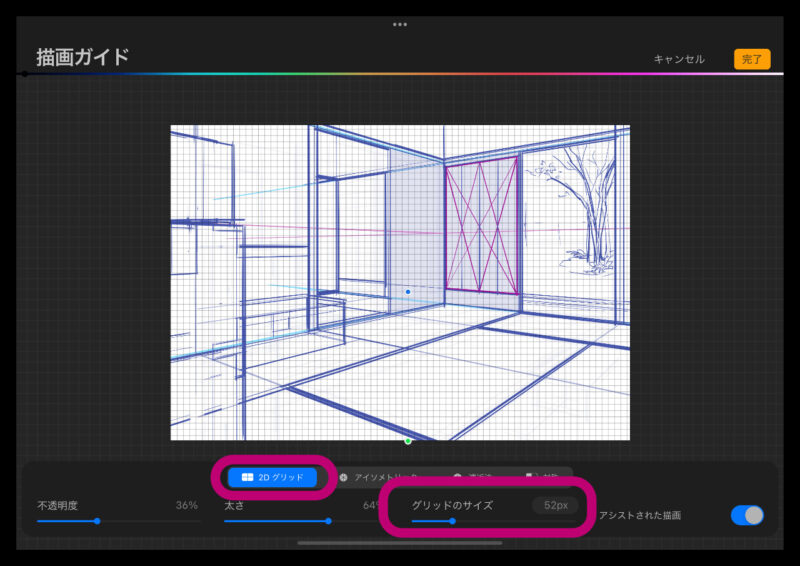
次は横に区切ります。ニ点透視図では縦の線にはパースがつきません。描画ガイド『2Dグリッド』の目盛を使い、均等に区切ります。
編集画面左上のスパナマークをタップし『アクション』を開く→『キャンバス』を選択→『描画ガイドを編集』をタップ。
描画ガイドの編集画面に切り替わりました。『遠近法』を『2Dグリッド』に変更したら、グリッドのサイズを調整しましょう。画面右上『完了』をタップして元のアートワーク(編集画面)に戻ります。
ここで『遠近法』を『2Dグリッド』に変更しても、設定した『遠近法』のアイレベルと消失点の位置の記録は残ります。
『2Dグリッド』の作業が済んだら『遠近法』に切り替えましょう。また使えるようになります。

2Dグリッドを頼りに目盛をつけます。

描画ガイドの編集画面で『2Dグリッド』から『遠近法』に切り替えます。
目盛を通るようにパースグリッドを引きましょう。

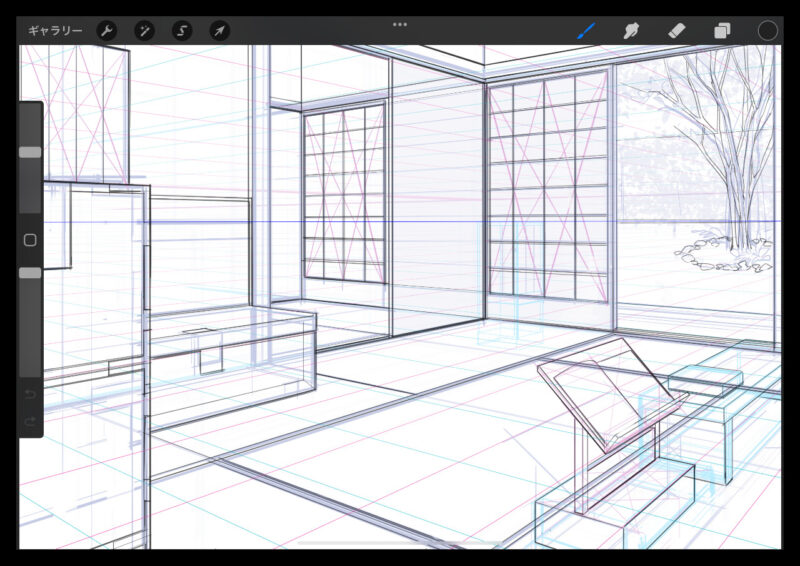
書見台、机、照明器具などを描き入れます。生垣や庭木もざっと形をとっておきます。
下絵が完成しました。

ペン入れをする
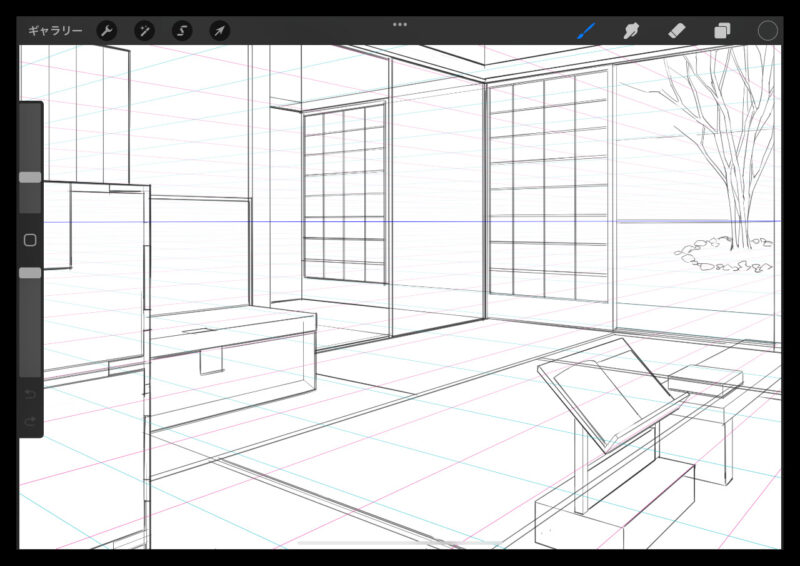
下絵を元にペン入れをします。
ブラシは『インキング/製図ペン』を使いました。色はグレーかブラウン系にすると、これから塗る色との馴染が良くなります。
また、画面手前の線を太く強く、奥の線を細く弱くすると、画面に奥行きが出ます。
ペン入れが済んだらガイドと下絵のレイヤーは一旦非表示にしておきます。
ガイドはこの後畳のテクスチャを貼る時に利用するので、作品が仕上がるまで大切にとっておいてください。

ペン入れ完成です!

色を塗る
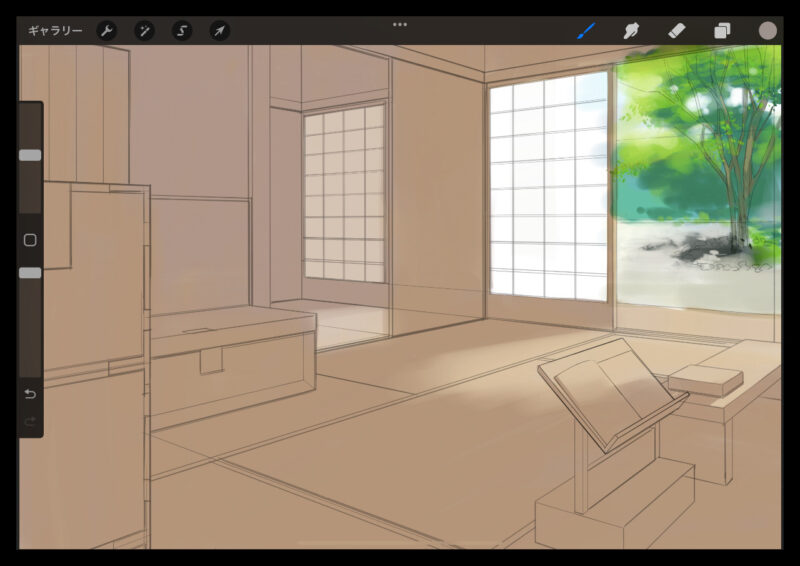
ざっと塗り
明暗のバランスを見るために、まずはざっと全体に色をのせてみます。庭の緑は、奥行き感を出すためにやや青みがかった緑色にしました。

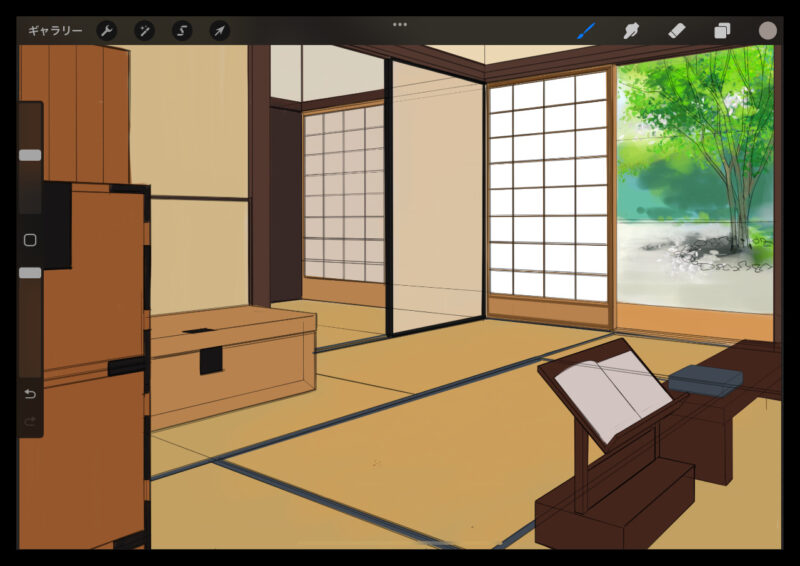
パーツ分けしてべた塗り
大体の明暗のバランスが決まったので、パーツごとに分けてレイヤーを作り、それぞれベタ塗りしていきます。

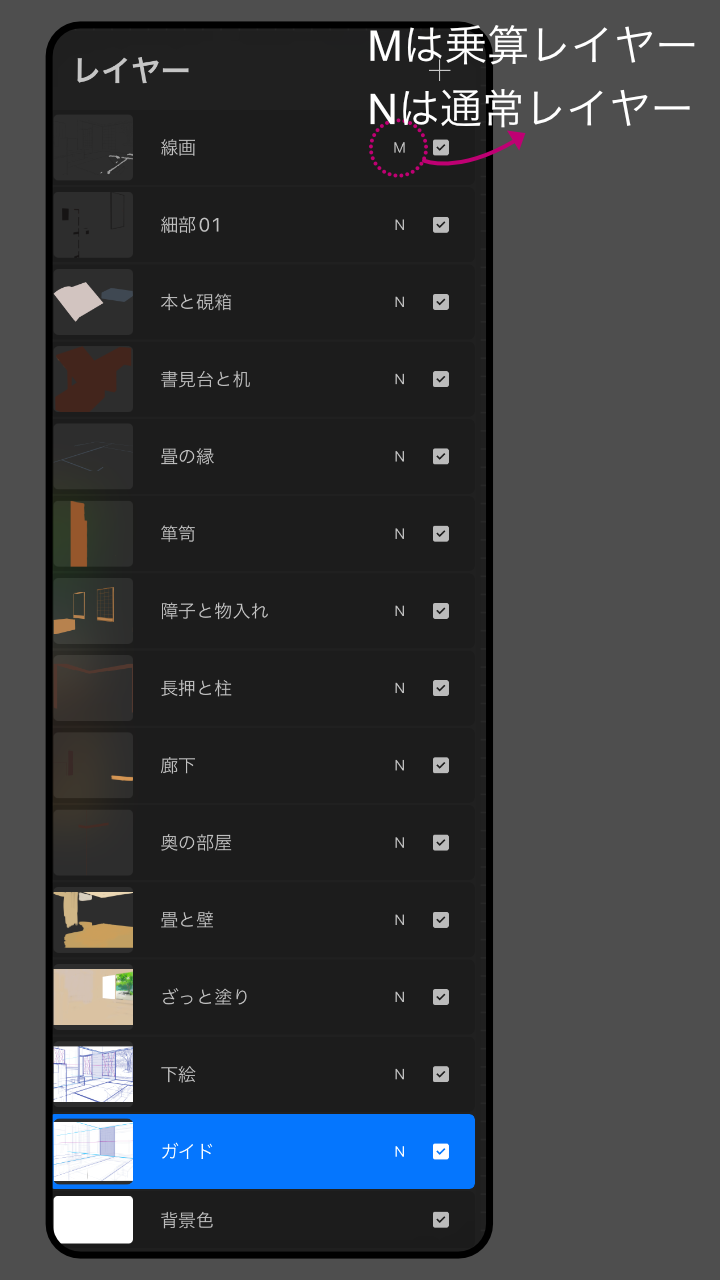
レイヤーはこんな感じです。

パーツごとに描き込む
パーツごとに細かく描き込みます。長押や縁側などパースのついた場所は、各レイヤーの『描画アシスト』にチェックを入れて塗ると、木の繊維に沿った艶が描けます。
ブラシは、木目や木の艶には『オーガニック/小枝』『スケッチ/Procreateペンシル』『インキング/製図ペン』を。壁や箪笥の金具などのザラッとした質感には『木炭/6B(チャコール)』を使いました。

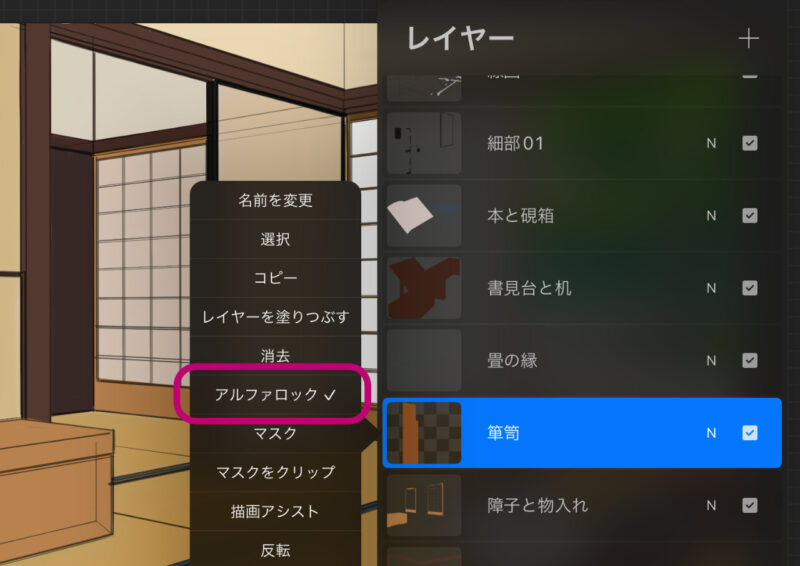
べた塗りした範囲からはみ出さずに描くには、レイヤーメニューの『アルファロック』や『マスクをクリップ』を使うと効率的です。
【アルファロック】と【マスクをクリップ】
『アルファロック』を使うには、『レイヤーアイコン』をタップしてレイヤーパネルを開く→レイヤーのサムネイルをタップ→レイヤーメニューの『アルファロック』にチェックを入れます。
下図のように、描画された部分以外がグレーのチェックで表示され保護されます。描画された部分のみに描き込みができるようになります。

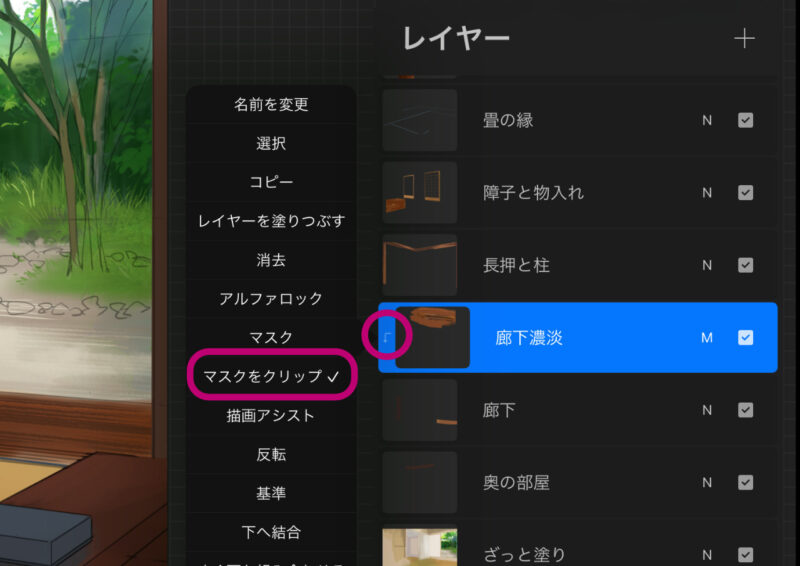
『マスクをクリップ』は、塗りつぶしたレイヤーとは別のレイヤーに描き込みをしたい時に使います。異なるブレンドモードのレイヤーで細部を描き込みたい時などに便利です。
『マスクをクリップ』を使うには、『レイヤーアイコン』をタップしてレイヤーパネルを開く→レイヤーのサムネイルをタップ→レイヤーメニューの『マスクをクリップ』にチェックを入れます。
レイヤーのサムネイルの左側に下向きの小さな矢印が表示され、クリップされた下のレイヤーの描画部分にだけ描き込みができるようになります。

『アルファロック』はチェックを入れた1枚のレイヤーにしか作用しませんが、『マスクをクリップ』は複数のレイヤーをクリップして重ねることができます。
全体の色調を調整
一番上に新しく乗算レイヤーを作り、画面全体を赤みがかった薄いグレーで塗ります。奥の部屋は少し暗くして奥まった感じを出したかったので、ブルーグレーを重ねました。
また、時代を経た雰囲気を出すため、均等にきれいに塗るよりあえて色ムラを作るように色をのせてあります。何枚か乗算レイヤーを作り、それぞれ不透明度を変えながら、薄く薄く色を重ねるように塗ると深みが出ます。

人物の配置
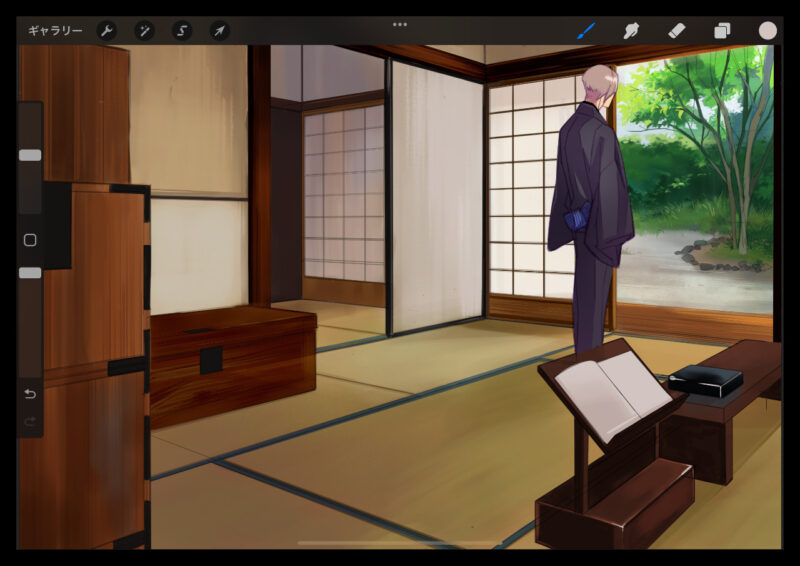
全体の描き込みの密度が上がってきたので、人物を描き入れます。人物のサイズを決めるには、障子のサイズ(182センチ×91センチ)を目安にすると決めやすいです。

障子を通した光の表現
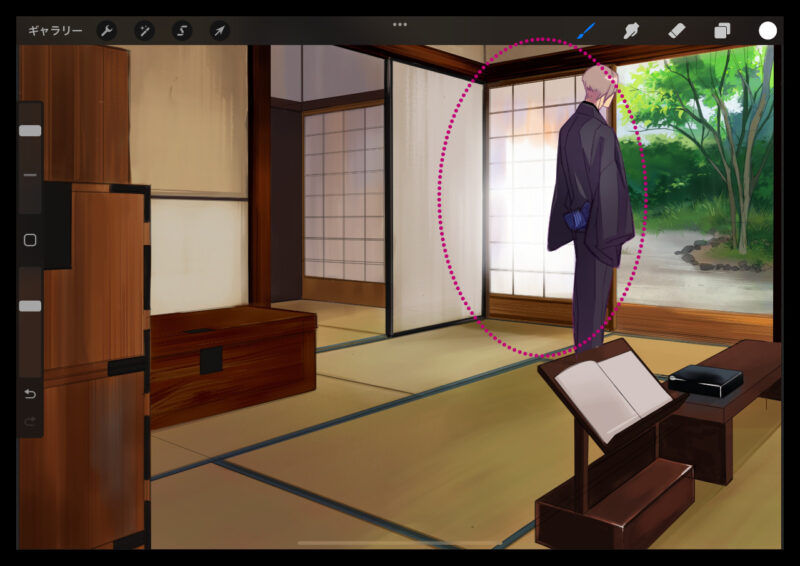
障子越しの光の効果を入れます。
新しくレイヤーを作り(今は通常レイヤーでOK)障子の枠からはみ出すように、ふんわりと白を塗ります。縁のところに薄く紫や橙色を入れると色合いに深みが出ます。

塗った箇所が分かりやすいように、背景を暗くするとこんな感じです。

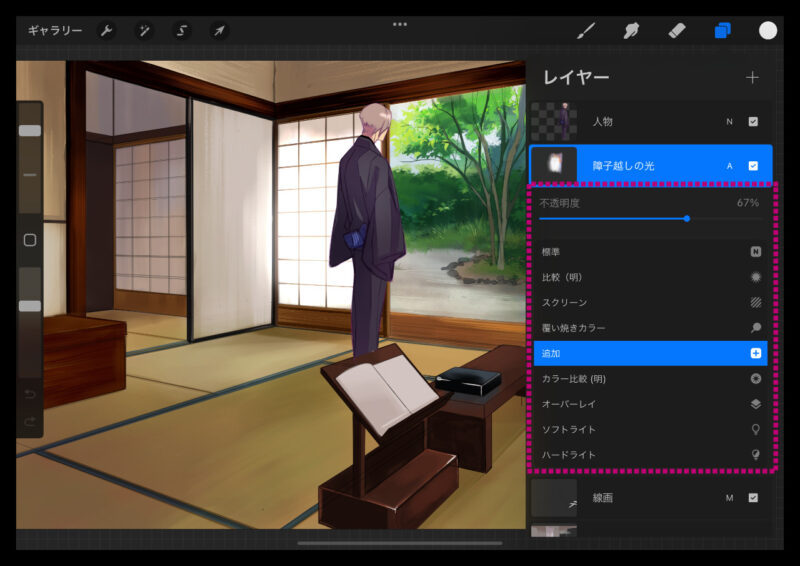
次にレイヤーのブレンドモードと不透明度を調整します。
色々と試してみて、今回は不透明度67%『追加』でのせることにしました。

畳のテクスチャを作る
一度『ギャラリー』に戻り、畳のテクスチャ用に新しくキャンバスを作ります。
編集画面左上のスパナマークをタップ『アクションメニュー』を開く→『キャンバス』を選択したら『描画ガイド』のスイッチをONに→その下の『描画ガイドを編集』をタップします。
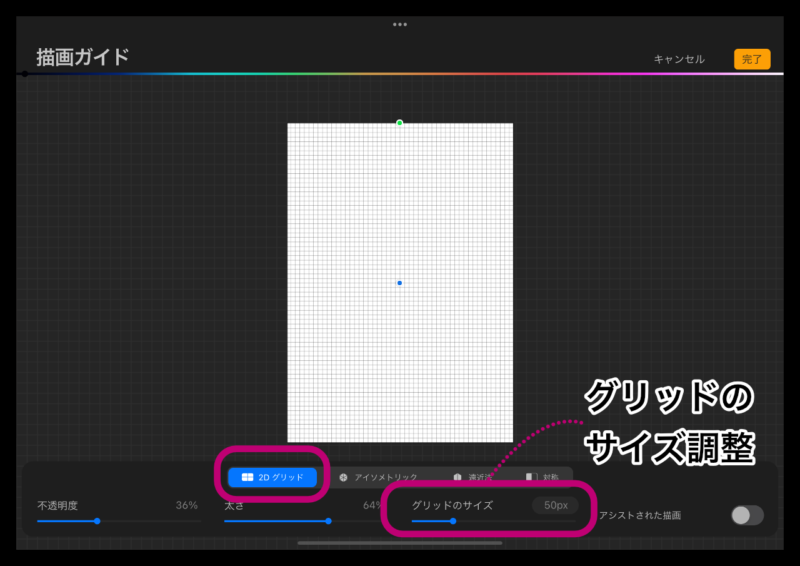
描画ガイドの編集画面に切り替わりました。ガイドの種類が『2Dグリッド』になっていることを確認したら、グリッドのサイズを調整します(ここでは50pxにしました)。

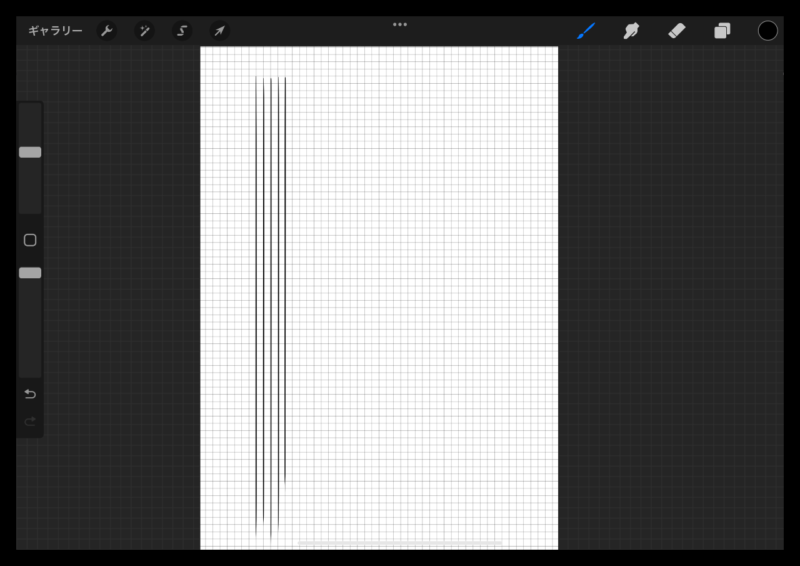
まず縦の線から作っていきます。
レイヤーの『描画アシスト』にチェックを入れます。グリッドに沿って縦に直線を引きましょう。均一なカッチリきれいな線でなくて大丈夫です。間隔も、少しムラがあった方が趣が出ます。

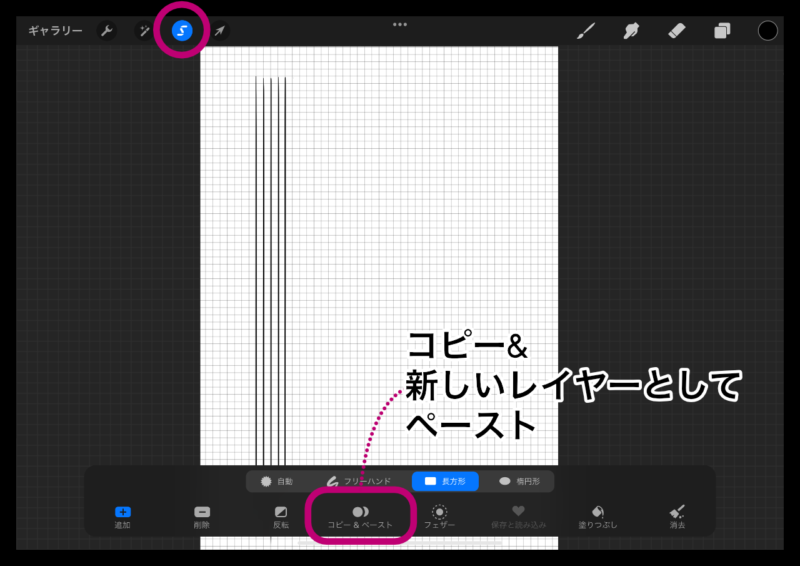
何本か引いたら、コピー&ペーストして並べていきます。
コピペするには、編集画面左上のS字リボンのマークをタップして『選択メニュー』を開く→『コピー&ペースト』をタップ。これでOKです。

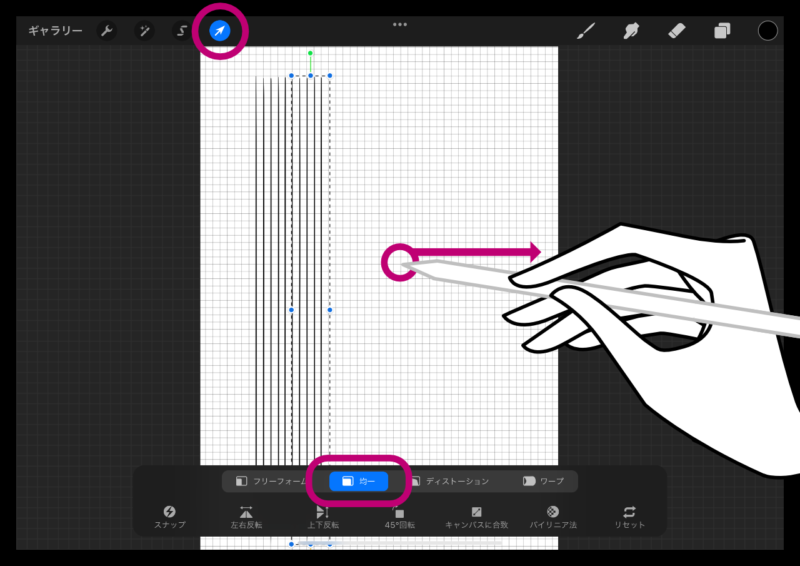
ペーストした縦線を移動させます。
編集画面左上の矢印のマークをタップして『変形』メニューを開く→変形の種類が『均一』になっていることを確認したら、コピーした縦線を横に移動させます。
あとこれはProcreateのクセ? なのかもしれないのですが、オブジェクトの内側をタップして移動させようとすると、変形されてしまうことがあります。
下図のように移動させる対象の外側、少し離れた位置をタップして移動させるとうまくいきます。
位置の微調整をする時は、画面をトントントン……と小刻みにタップすると1ドットずつ移動できます。

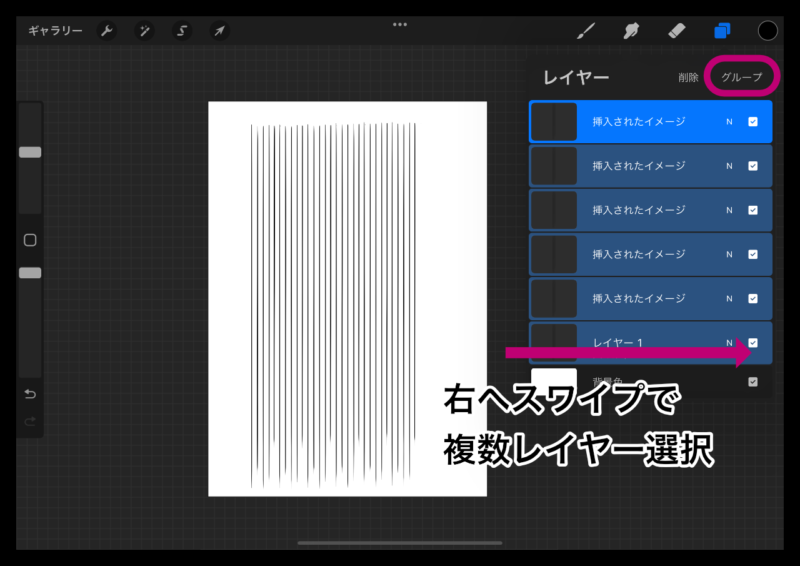
コピペと移動を繰り返して下図のようになったら、一番下のレイヤー以外を選択→『グループ』をタップしてグループにまとめます。

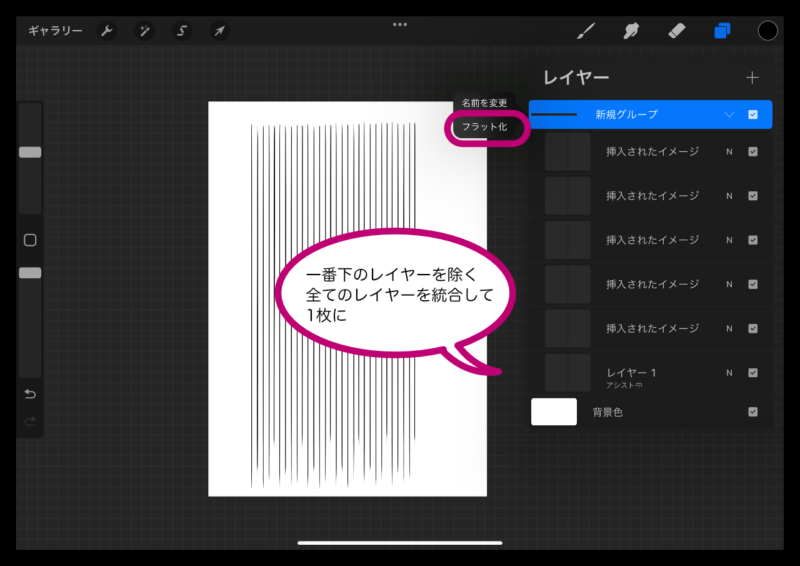
グループのサムネイルをタップすると、メニューが表示されるので『フラット化』をタップ。これで縦線のレイヤーが1枚に統合されます。

次に横線を作ります。
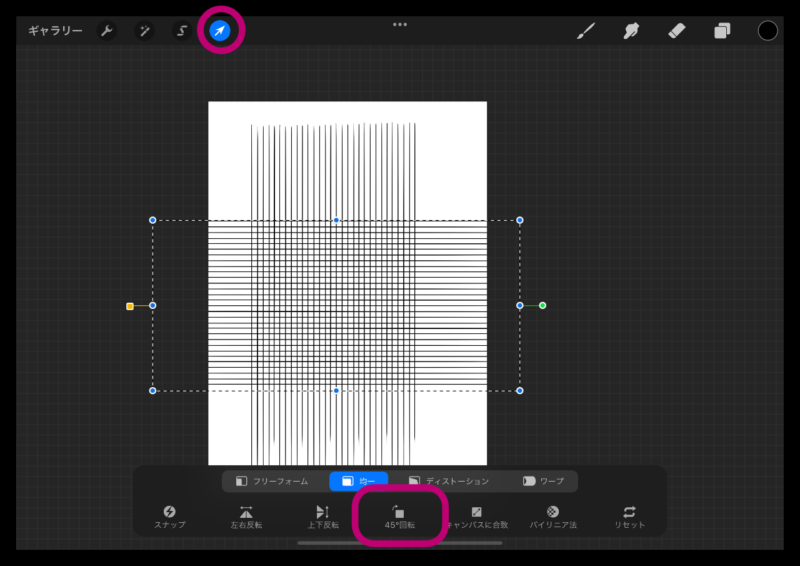
今作った縦線のレイヤーをコピペして、90度回転させます。

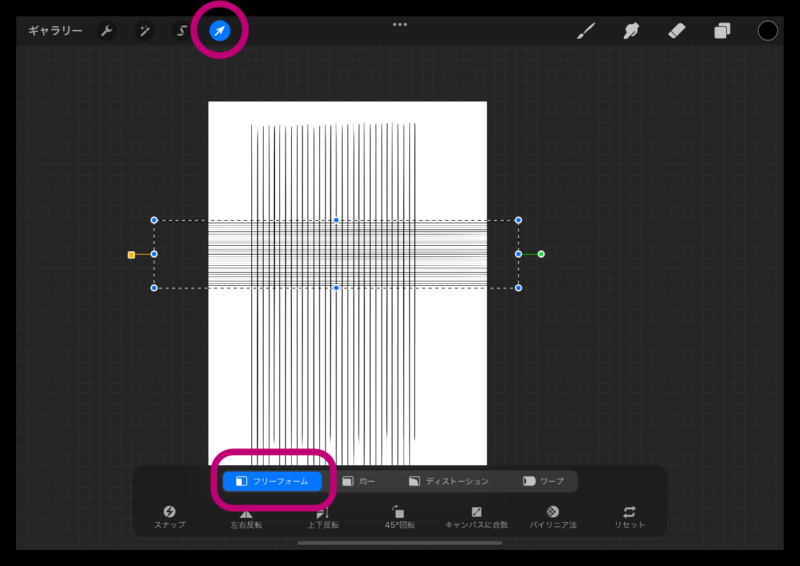
変形の種類を『フリーフォーム』に変更し、ズズイと高さを縮めてください。

横線も縦線と同様、コピペと移動を繰り返して増やします。
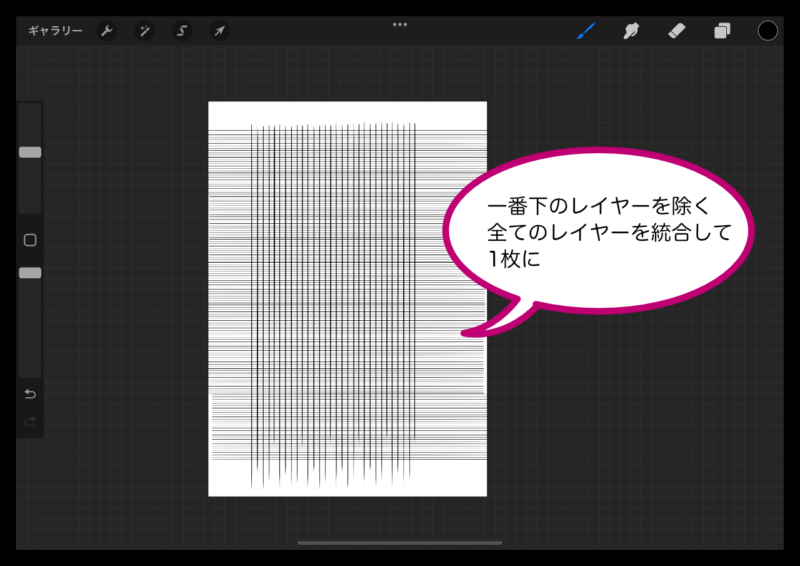
最後に、一番下のレイヤーを除く全てのレイヤーを統合します。

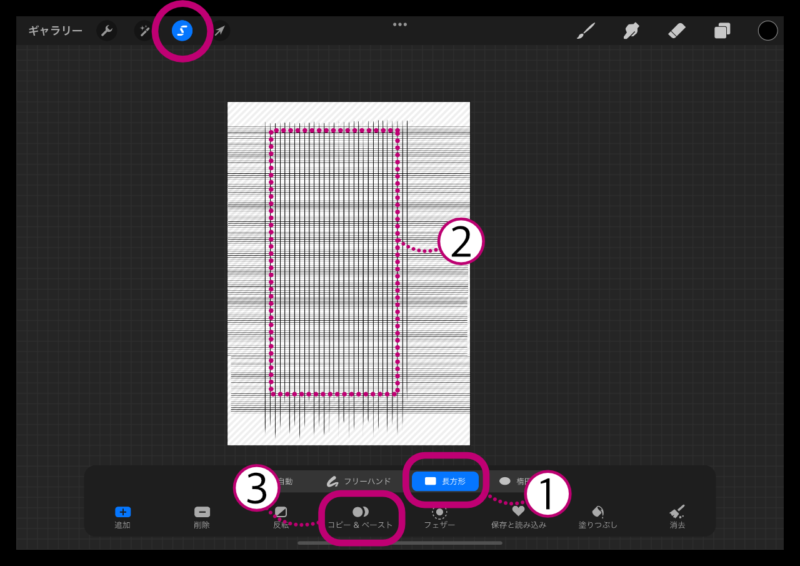
仕上げに余分な所を落として切り抜きます。
『選択』メニューの『長方形』をタップ→長方形に選択→『コピー&ペースト』をタップ。

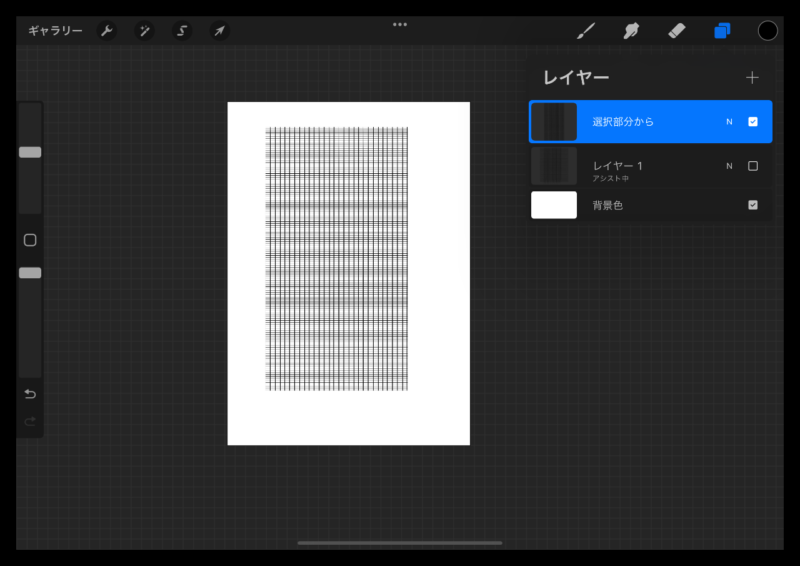
下図のように、新しいレイヤーに切り抜かれた形でペーストされます。

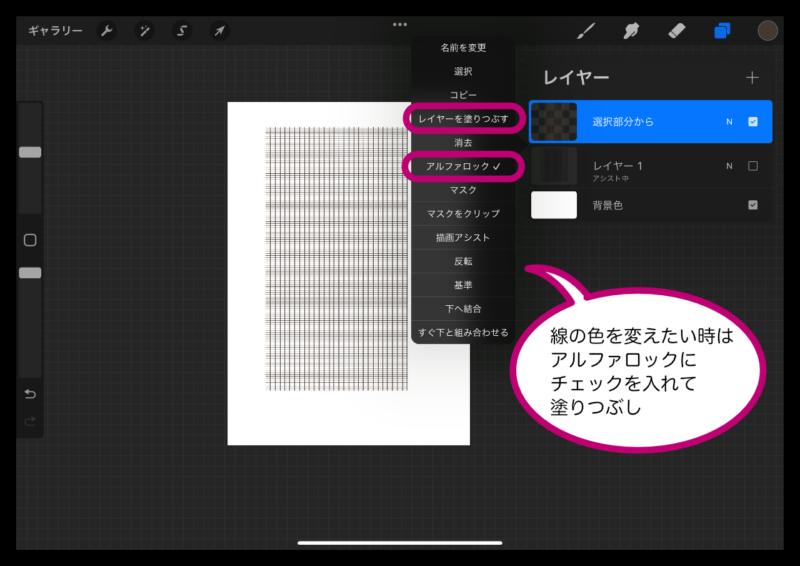
色を変えたい時は、カラーパネルで色を選択した後、レイヤーの『アルファロック』にチェックを入れる→『レイヤーを塗りつぶす』をタップ。これで線を塗りつぶすことができます。
これで畳のテクスチャの準備ができました。

畳のテクスチャを貼り付ける
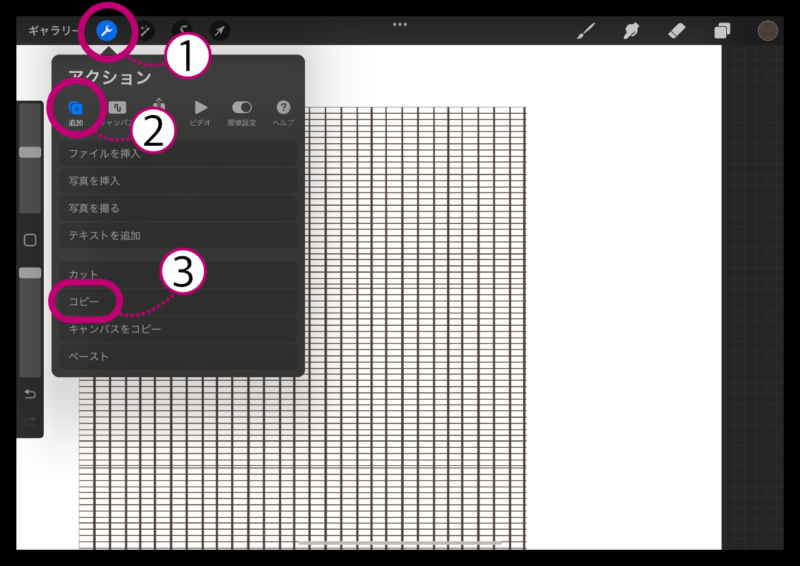
編集画面左上スパナマークをタップして『アクション』を開く→『追加』を選択→『コピー』をタップ。

『ギャラリー』に戻り、元のアートワークのキャンバスを開きます。
工程3で作ったガイドを、レイヤーの一番上に表示させます。作業しやすいよう、不透明度を下げておきます。
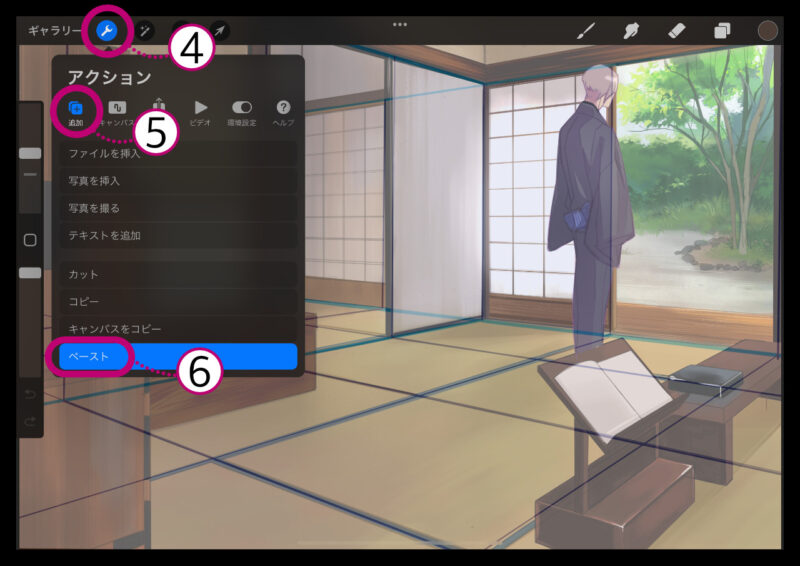
編集画面左上スパナマークをタップして『アクション』を開く→『追加』を選択→『ペースト』をタップ。

先ほど別キャンバスで作った畳のテクスチャが読み込まれました。
畳のテクスチャをコピーします。
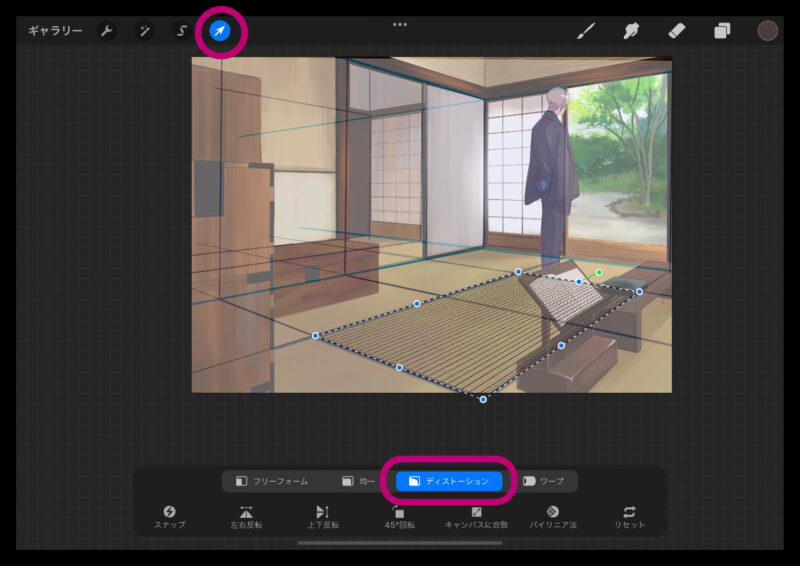
編集画面左上矢印マークをタップして『変形』メニューを開く→『ディストレーション』を選択。テクスチャをガイドに合わせて変形させ、張り込みます。

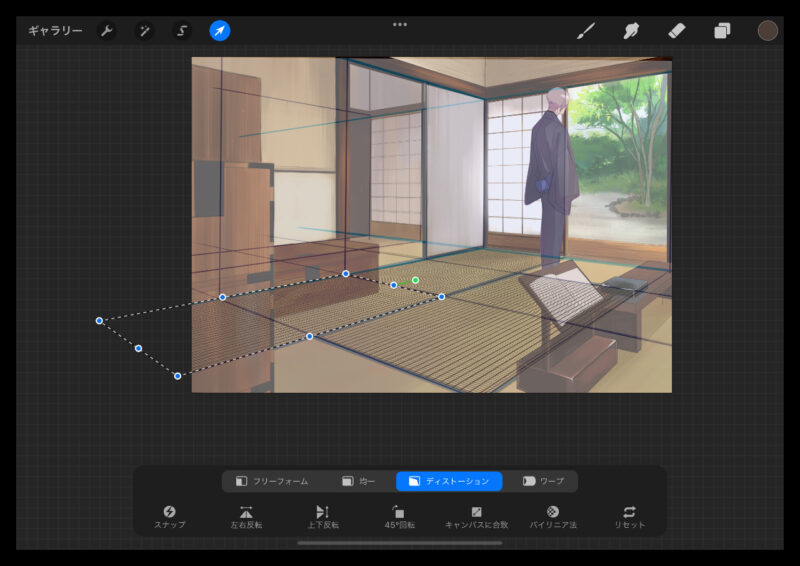
向きに注意しながら、コピーと変形を繰り返して全ての畳のテクスチャを貼ります。

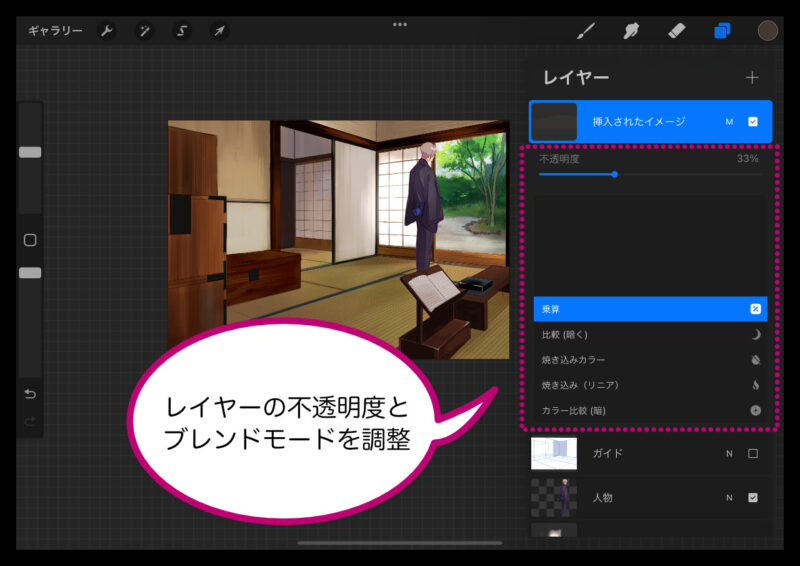
全て貼り終えたら畳のテクスチャのレイヤーを1枚に統合します。レイヤーの不透明度とブレンドモードを調整して、まわりの色と馴染ませます。
ここでは、不透明度33%『乗算』にしました。

仕上げる
あとはひたすら描き込み!
さあ、各パーツが揃いました。あとはひたすら描き込んでいくだけです!

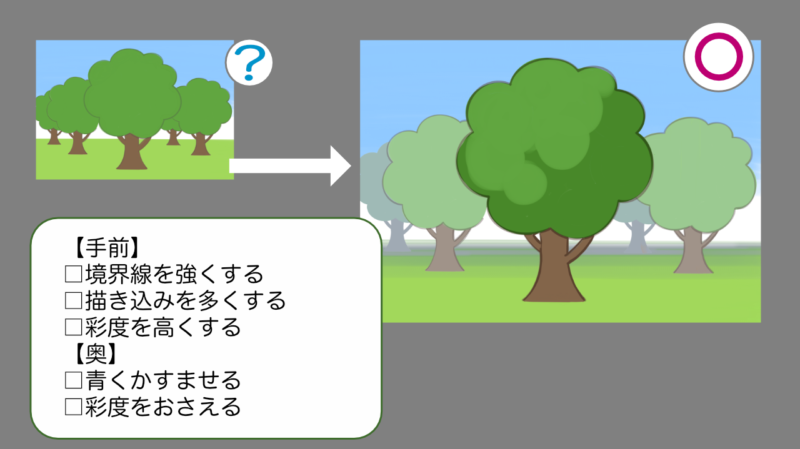
【画面に奥行きを出すには】

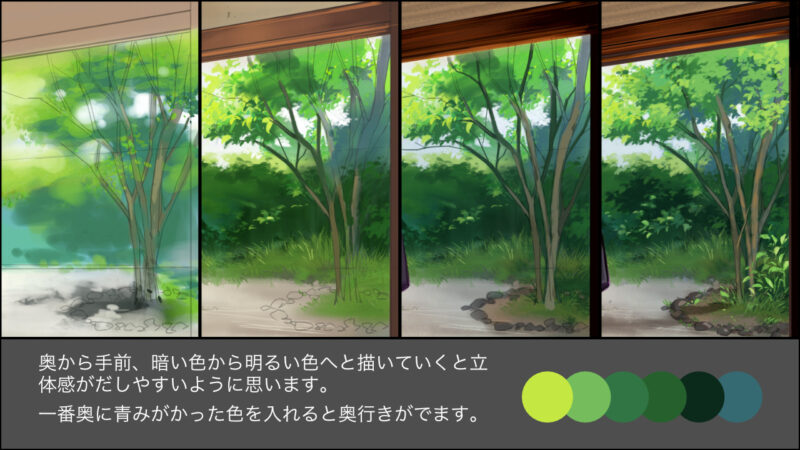
【木と生垣の描き込みについて】
ブラシは、木の枝や木の葉、生垣には『カスタムブラシ/汎用筆2』を、下草には『オーガニック/ソードグラス』『インキング/製図ペン』『スケッチ/Procreateペンシル』を使いました。
カスタムブラシにつきましては、この記事の冒頭【今回のイラストで使用したブラシ】をご覧ください。

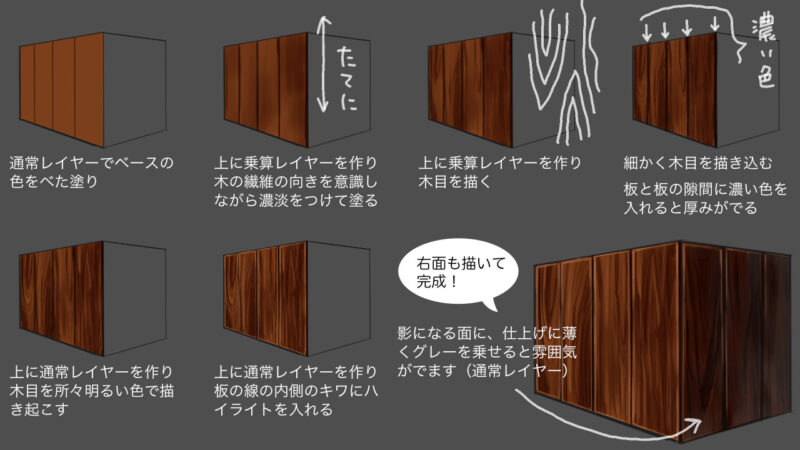
【木目の描き込みについて】

仕上げの色調整
仕上げに全体の色調整をします。今回はノスタルジックな雰囲気を出したかったので、全体的に赤みを入れます。
明度を少しだけ抑えた赤で塗りつぶしたレイヤーを、ブレンドモード『オーバーレイ』不透明度7%でのせました。

完成!
全体の見直しをして完成です!

お疲れ様でした。今回はProcreateの描画ガイドを使った背景の描き方についてご紹介させていただきました。それではお互い素敵な創作ライフをおくりましょう♪

この記事をお読みいただき
ありがとうございました!