この記事ではペイントアプリ『Procreate(プロクリエイト)』を使った、漫画に使える吹き出しの作り方についてご紹介します。
今回ご紹介するのは、漫画やイラストの画面を華やかにするかわいい系の吹き出しです。
一度作って基本の作り方をマスターすれば、アレンジは自由自在。色々試しながら、ご自分の作品にぴったりの吹き出しを作ってみてくださいね!
この記事で作る吹き出しについて
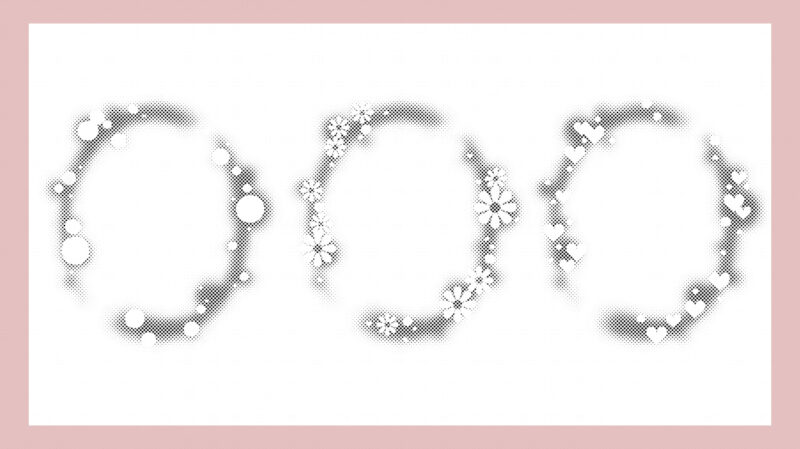
この記事では、下図のような吹き出しを作ります。ベースとなる形は3つとも同じなのですが、仕上げに入れる形によって表情が変わります。

今回はシャボン玉・お花・ハートをご紹介しますが、ネコやクマなどのアニマル系、星や音符などもポップでかわいいと思います。和風の漫画に合わせるなら、桜と花びらも素敵です。

色々とアイデアを考えるのも
楽しい時間ですよね♪
では早速作ってみましょう!
『プロクリエイトの基本操作』および漫画の描き方につきましては、別記事にまとめてあります。あわせてどうぞ。
ブラシの準備をする
今回の記事で使うブラシです。調整とカスタムブラシの作り方について、手順をご説明いたします。

【ペイント/円ブラシ】の設定
まずは【ペイント/円ブラシ】から。ここでは、筆圧をオフにする調整をします。
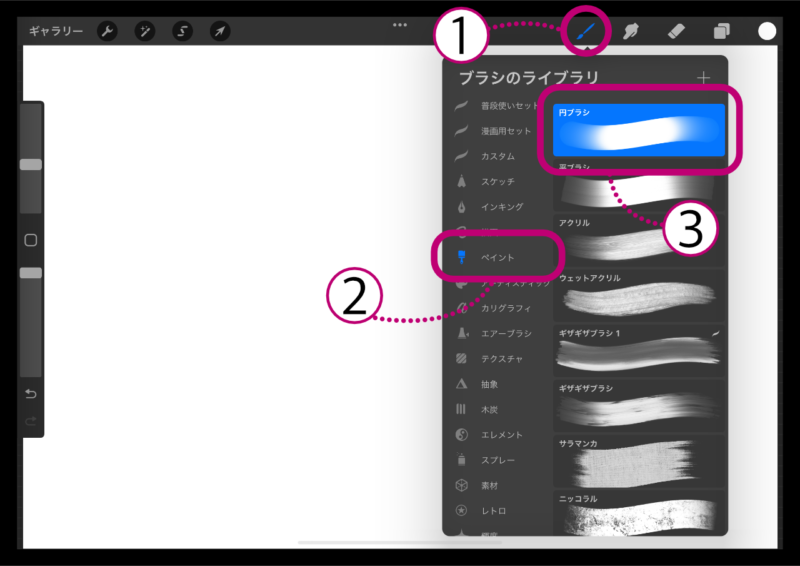
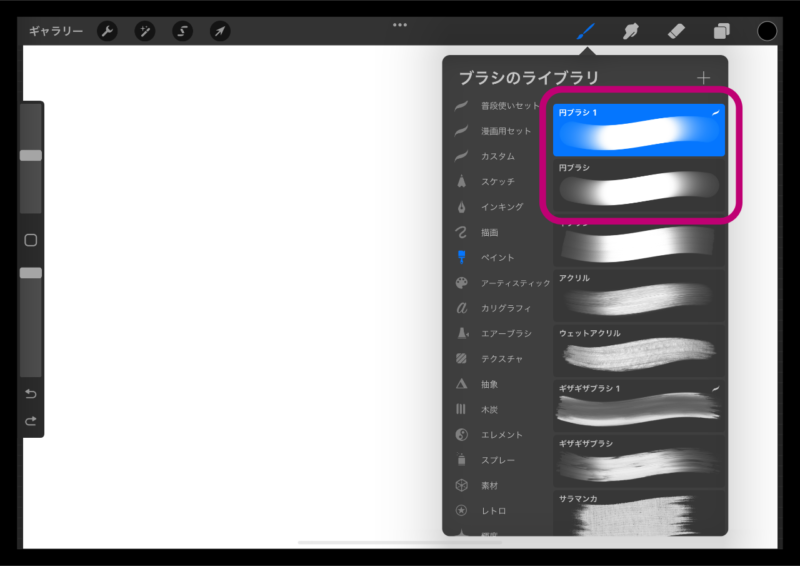
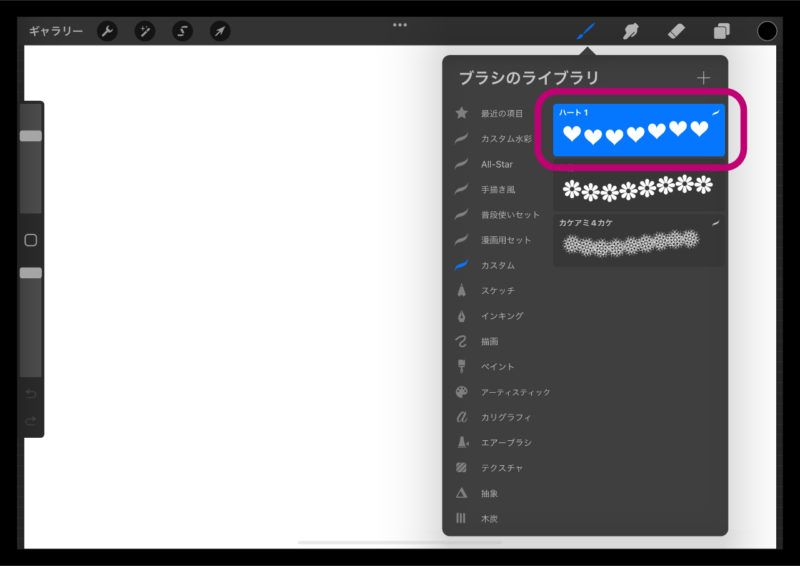
ブラシに変更を加える時は複製した方が安心です。編集画面右上ブラシアイコンをタップ→『ペイント』→『円ブラシ』を選択。

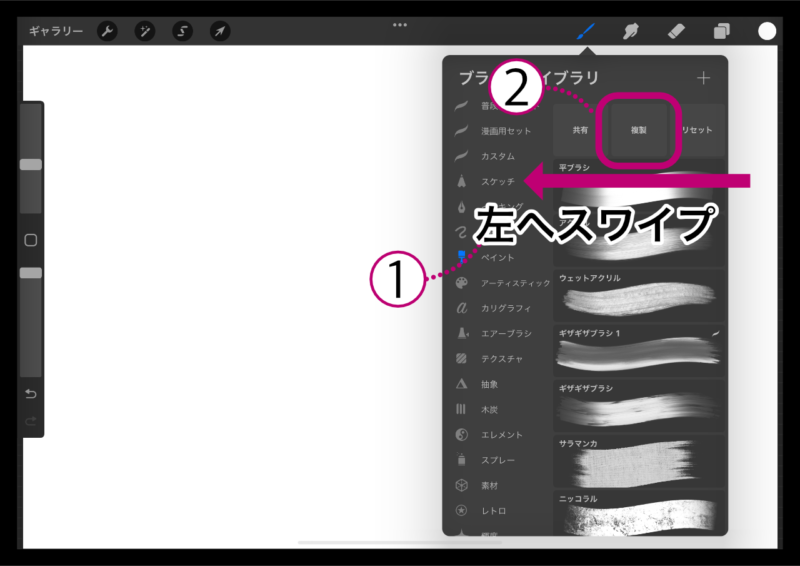
ブラシのサムネイルを左へスワイプ→メニューが出てくるので、真ん中の『複製』をタップします。

円ブラシが複製できました。複製した方のブラシのサムネイルをタップし、調整していきましょう。

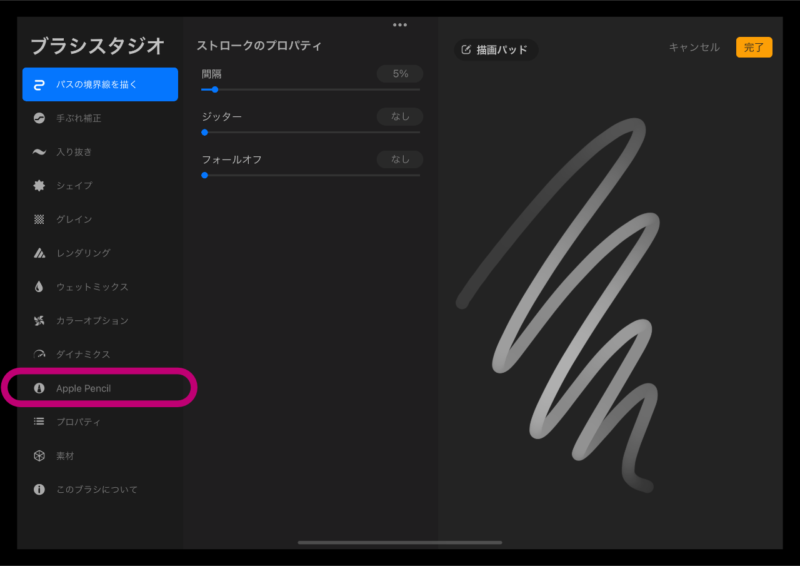
ブラシスタジオに切り替わりました。『Apple Pencil』の項目をタップします。

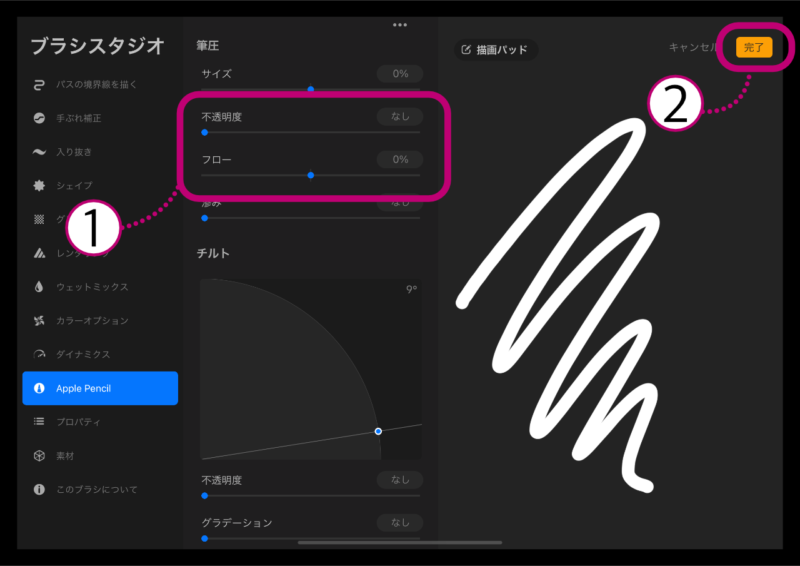
『筆圧』『フロー』のスライダを動かして真ん中(0%)に。『不透明度』が効いている場合は最小にします。
設定ができたら画面右上『完了』をタップして戻ります。

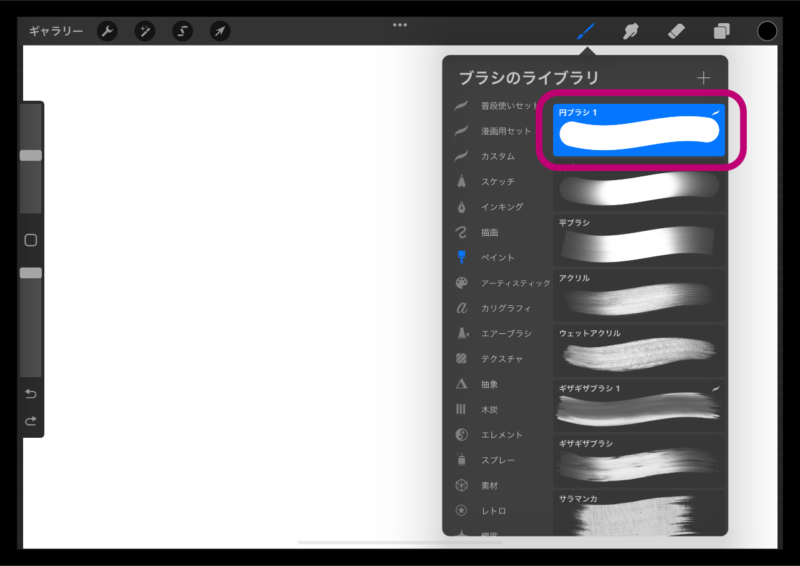
筆圧がオフになり、フラットな描き味の円ブラシができました。

【カスタムブラシ/お花】【カスタムブラシ/ハート】を作る
シェイプ(ブラシの元になる画像)のダウンロード
お花とハートの画像は、下からダウンロードしてご利用ください。
もちろんご自分で作った画像を使うこともできます。幅150px高さ150px、150dpiで画像を作り、JPGで保存をしておいてください。
ファイルサイズは【bs-flower01】9kb、【bs-heart01】6kb、共にJPGです。
画像データそのものを、譲渡・配布・販売することはNGです。このお願いを守っていただければご自由にお使い頂いてOKです!
ブラシを作る
準備した画像を元にカスタムブラシを作ります。
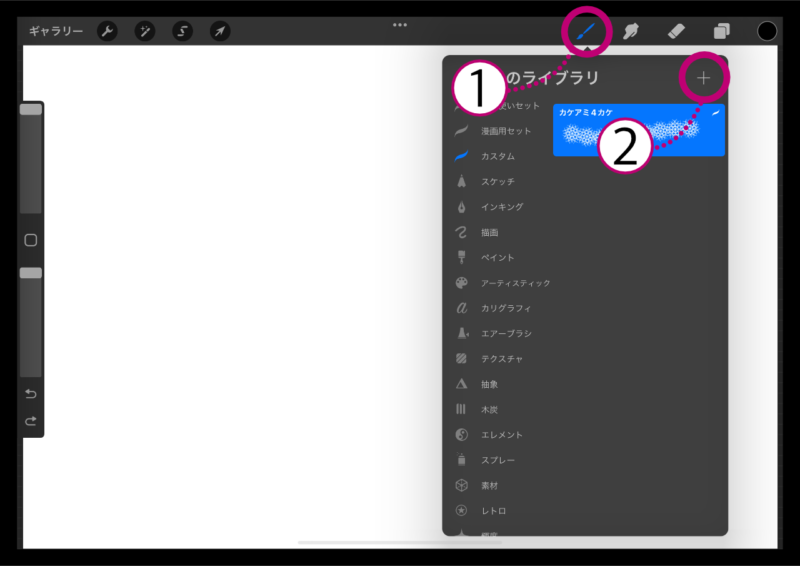
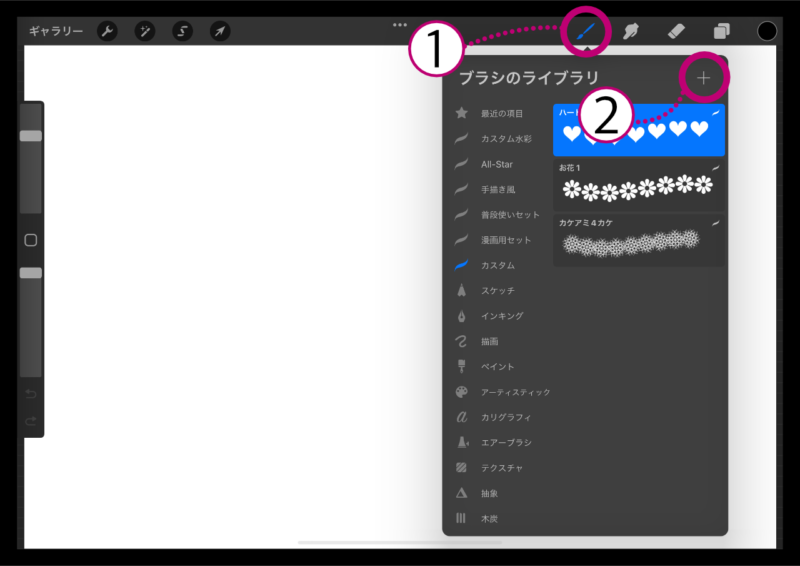
編集画面右上ブラシアイコンをタップ→ブラシのライブラリ右上『+』をタップ。

ブラシスタジオに切り替わりました。『シェイプ』の項目をタップ→『編集』をタップ。

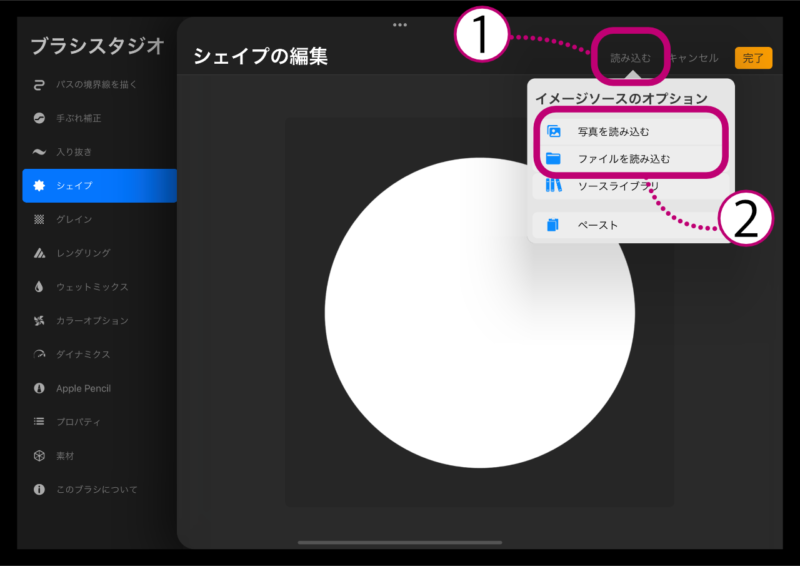
『読み込む』をタップ→『イメージソースのオプション』から画像を保存した場所を指定しましょう。

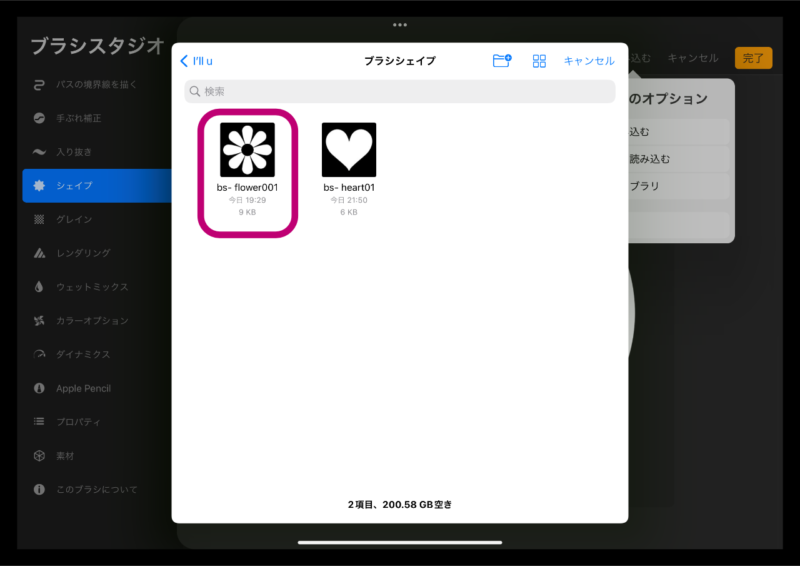
画像のサムネイルをタップします。

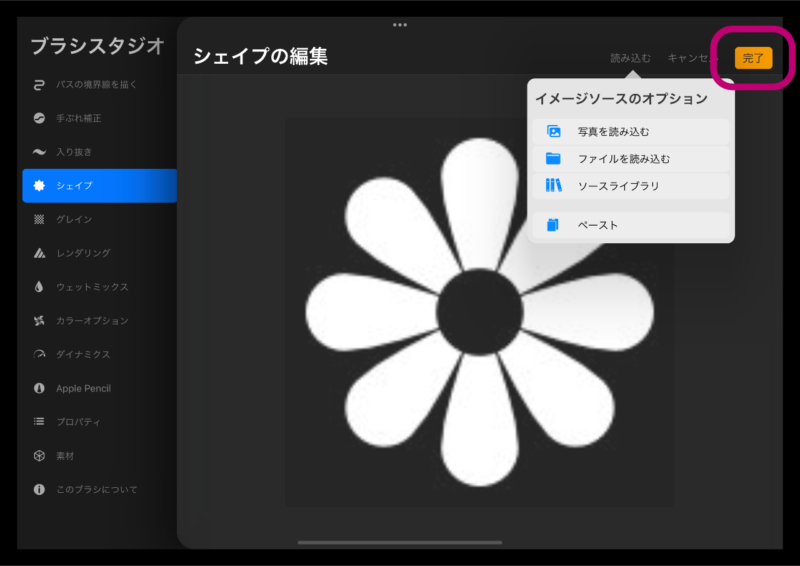
画像がシェイプとして読み込まれました。画面右上『完了』をタップして戻ります。

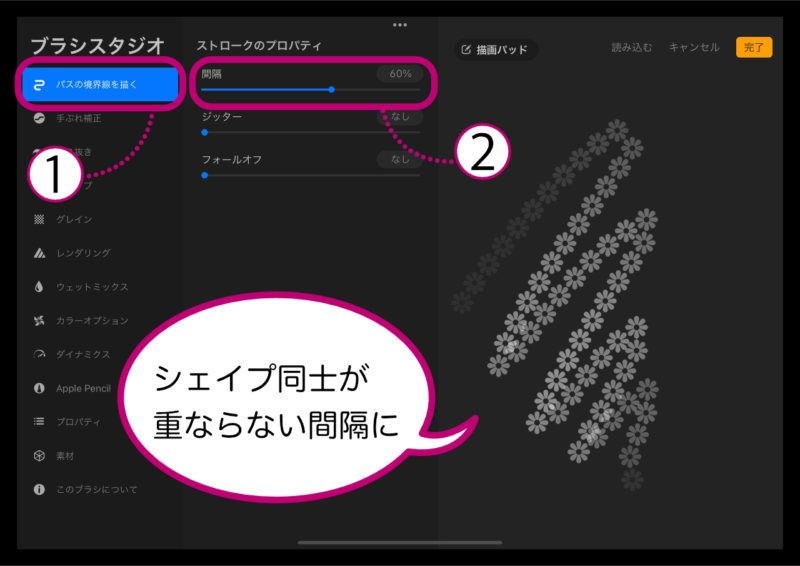
『パスの境界線を描く』の項目をタップ→『ストロークのプロパティ』『間隔』のスライダを動かして、シェイプ同士が重ならないように調整しましょう。

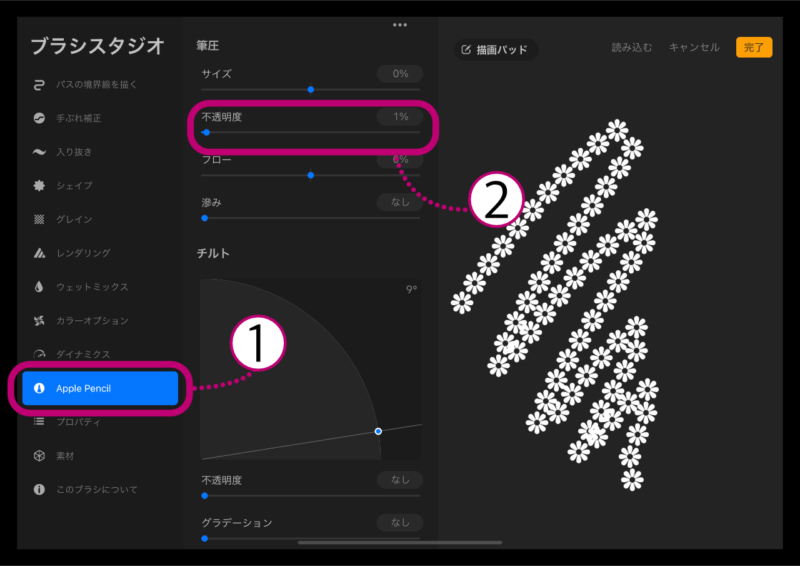
『Apple Pencil』の項目をタップ→『筆圧』『不透明度』のスライダを動かして最小に。筆圧がオフになりフラットな描画ができるようになります。

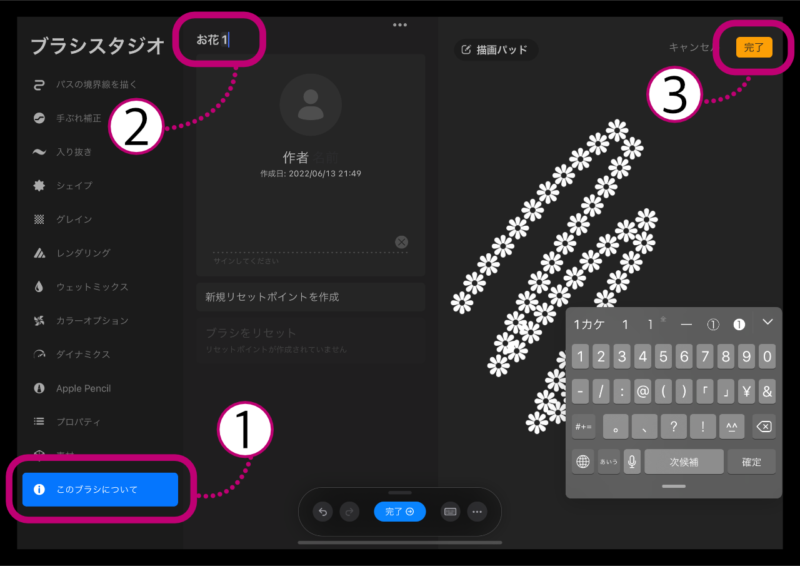
仕上げに『このブラシについて』の項目をタップしてブラシに名前をつけましょう。
名前を入力したら『完了』をタップして戻ります。

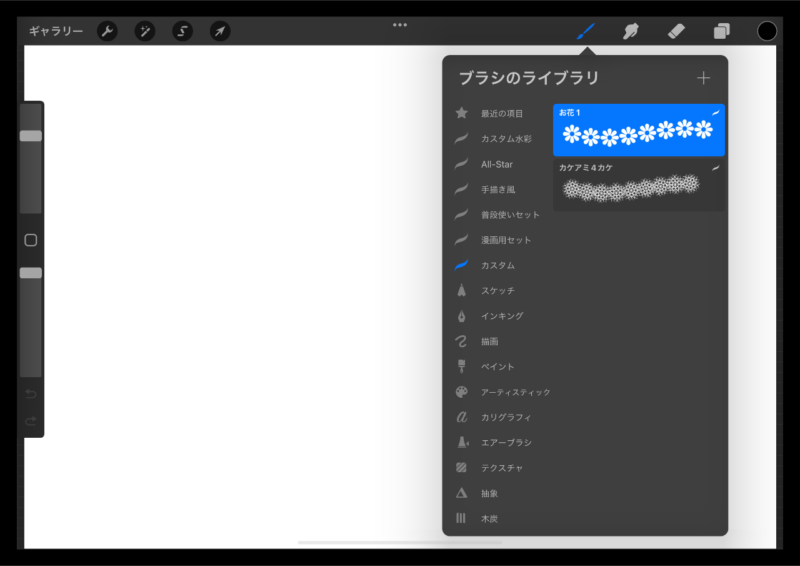
新しくお花のブラシが追加されました。

同じ要領でハートのブラシも作ることができます。

【カスタムブラシ/汎用筆2】を作る
『カスタム/汎用筆2』を作ります(汎用筆1はこのブログ内の記事でよく使うブラシです)。
編集画面右上ブラシアイコンをタップ→ブラシのライブラリ右上『+』をタップ。

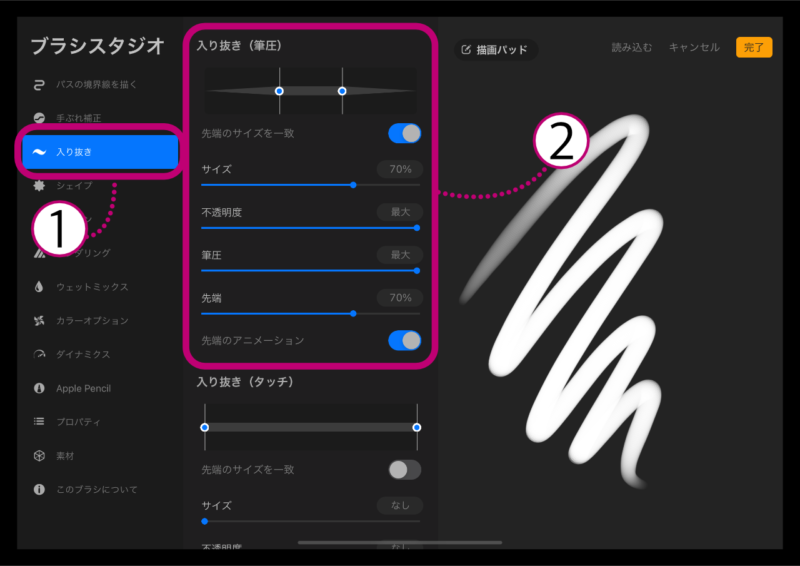
ブラシスタジオに切り替わりました。『入り抜き』の項目で、『入り抜き(筆圧)』の各スライダを下図のように調整します。

『このブラシについて』の項目でブラシに名前をつけます。入力できたら『完了』をタップして戻りましょう。

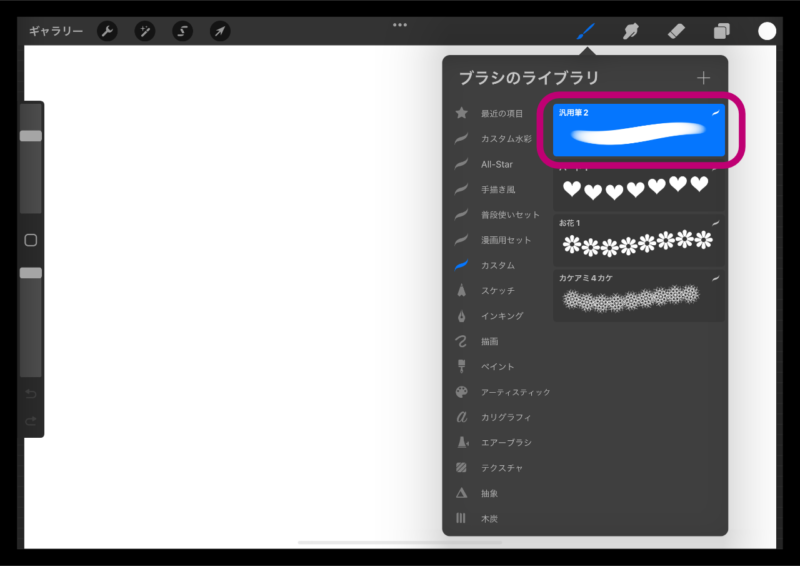
『汎用筆2』が新しく追加されました。

吹き出しのベースを作る
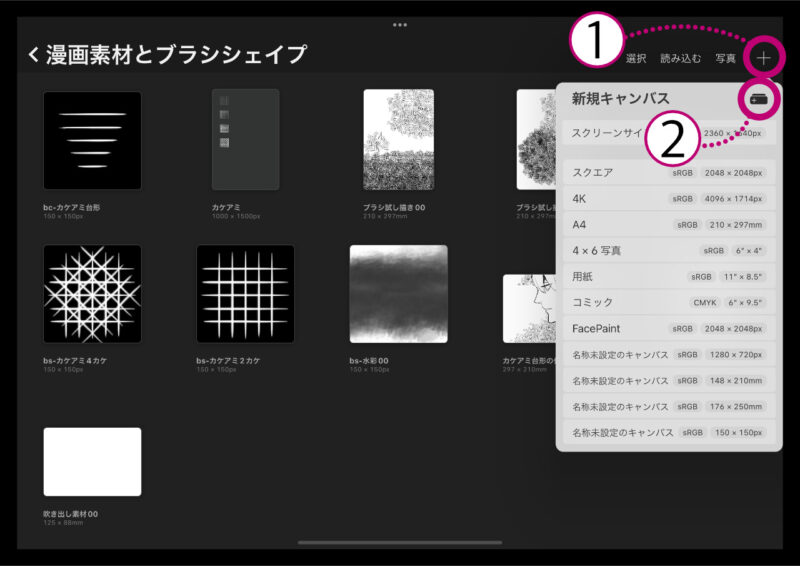
新しくキャンバスを作ります。ギャラリー画面右上『+』をタップ→新規キャンバス右上のアイコンをタップ。

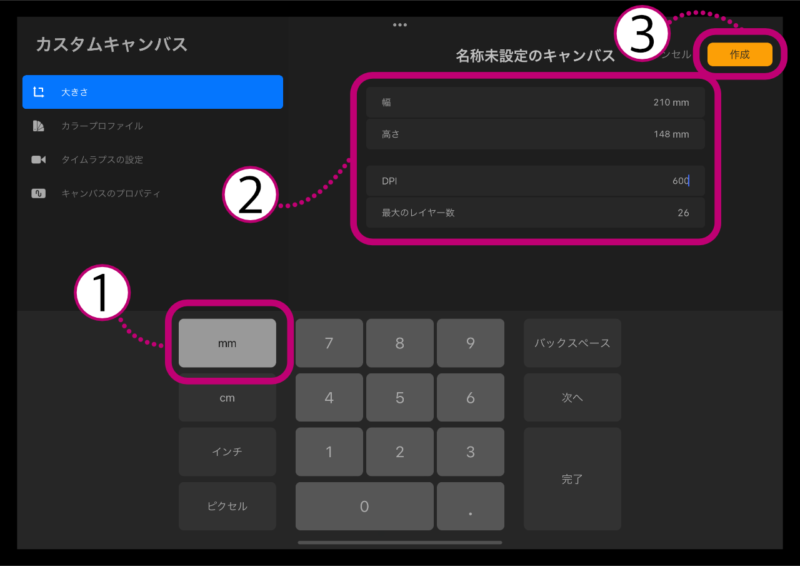
キャンバスのサイズを入力します。今回はA5サイズ幅210mm高さ148mm、600dpiで作成します。単位をmmに指定してから入力しましょう。

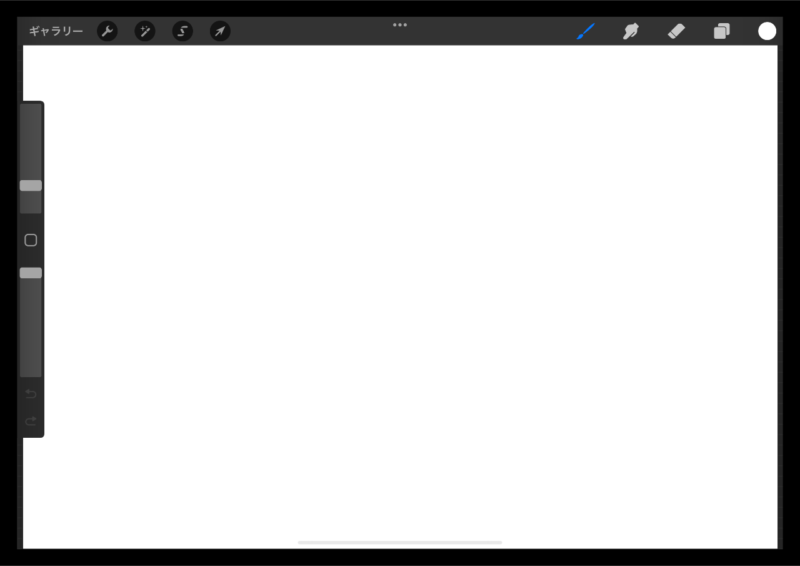
真っ白なキャンバスが用意されました。

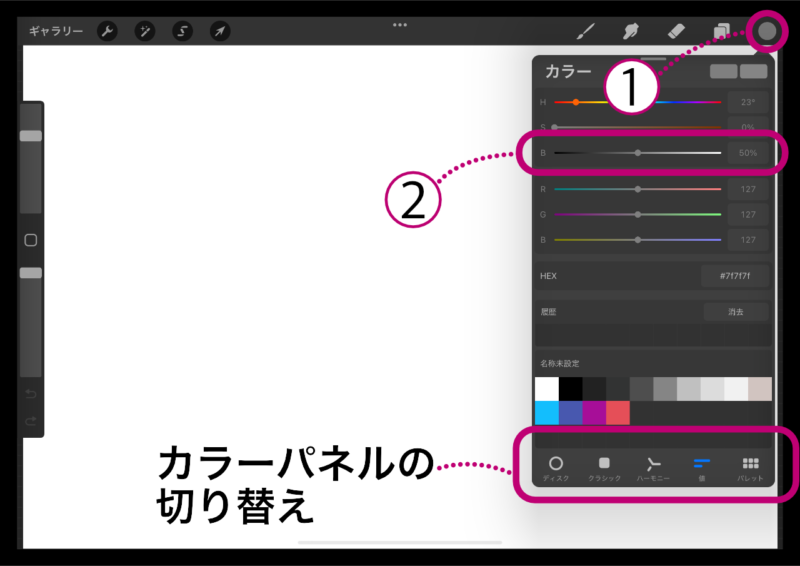
編集画面右上カラーアイコンをタップ→任意のグレーを選択します(ここでは50%にしました)。
この記事ではモノクロで作業するので、カラーパネルは『値』が使いやすいかと思います。

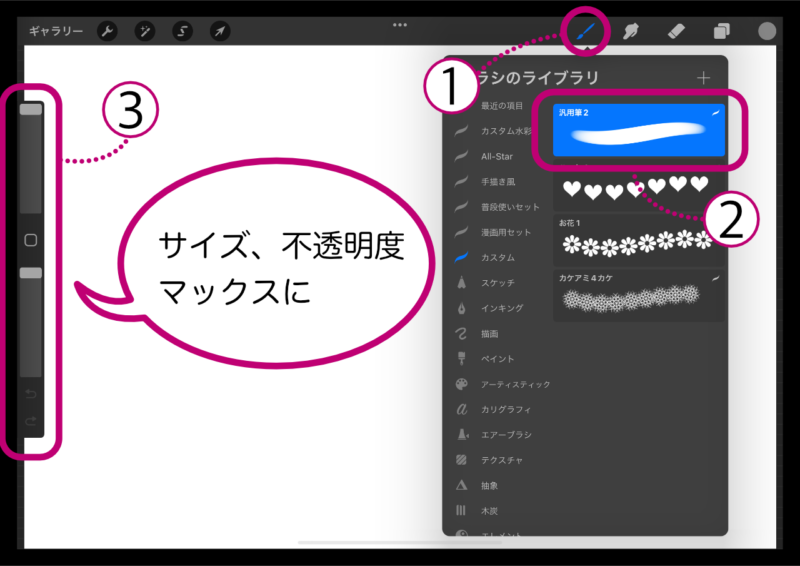
編集画面右上ブラシアイコンをタップ→先ほど作った『汎用筆2』を選択します。左サイドバーで、サイズと不透明度のスライダを一番上まで動かします。

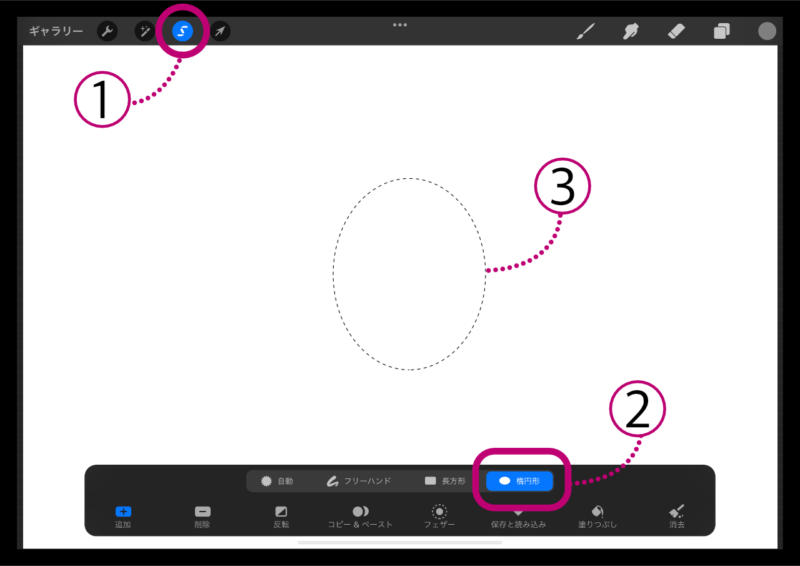
編集画面左上選択アイコン(リボンのマーク)をタップ→画面下メニュー『楕円形』をタップ→任意の大きさの楕円の選択範囲を作ります。

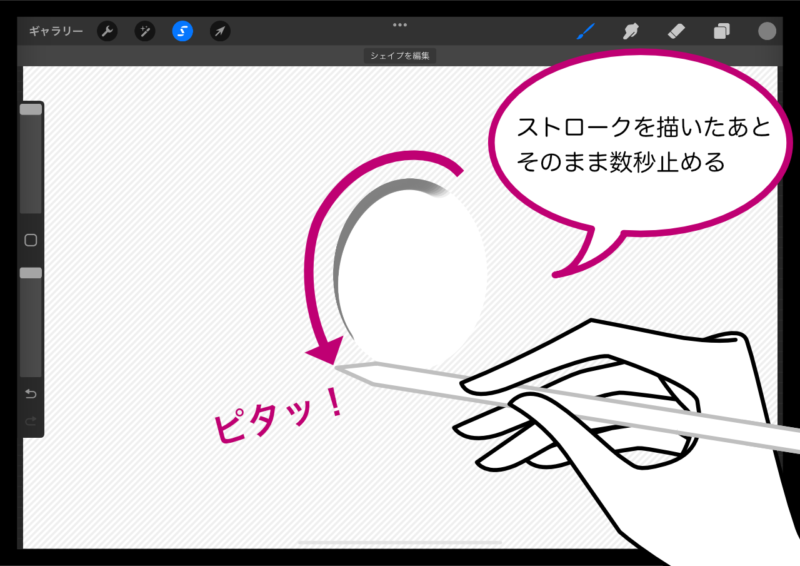
ブラシアイコンをタップして楕円のストロークを描きます。筆圧を込めた強い線から、スッと先が細くなるように半円を描いてみてください。
ここではProcreateの『Quick Shape』という機能を使うと便利です。『Quick Shape』を使うには特別な操作は必要ありません。ストロークを描いた後、数秒そのまま動きを止めるだけです。

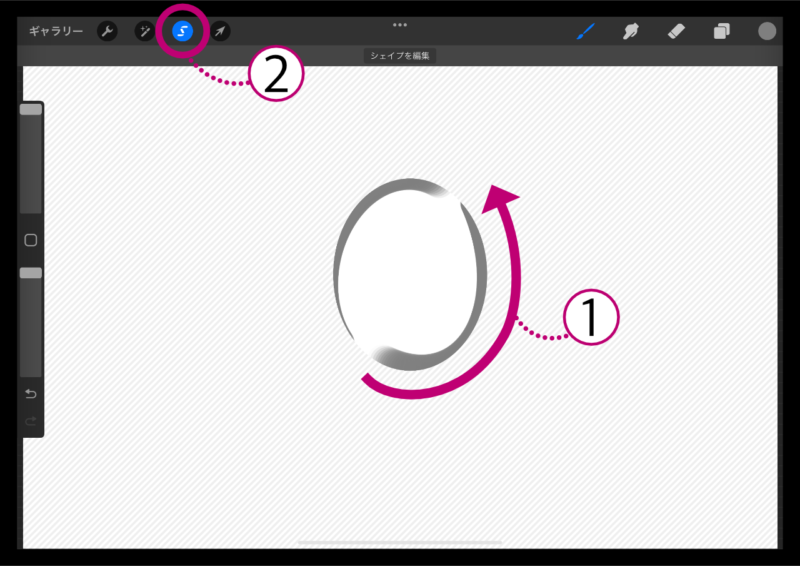
上側が描けたら下側の半円も描きます。描き終わったら、選択アイコンをタップして選択を解除します。

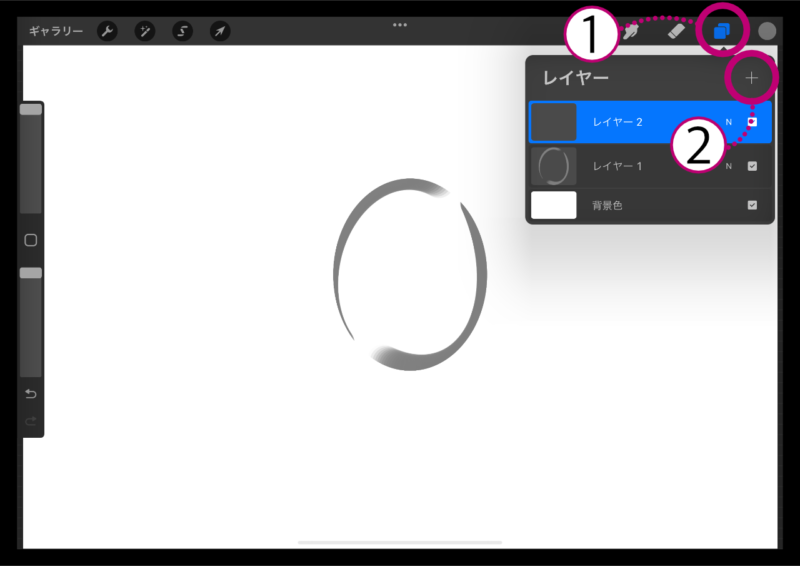
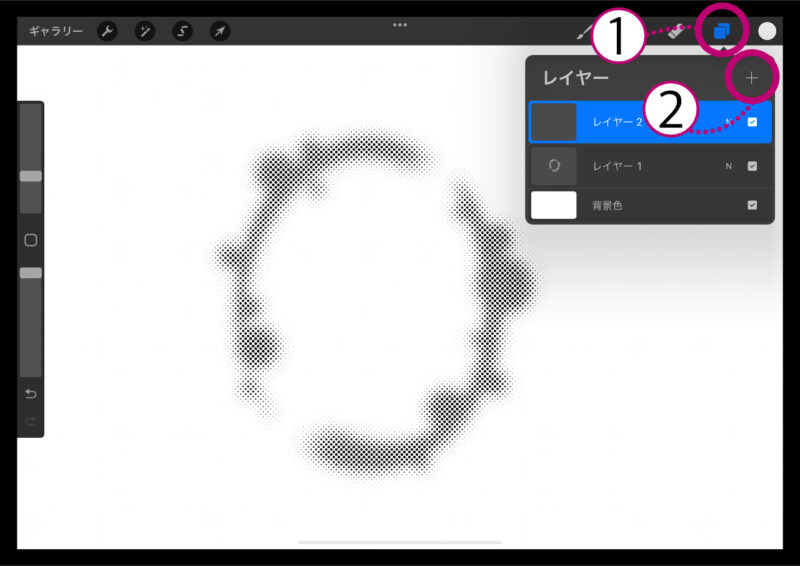
編集画面右上レイヤーアイコンをタップ→レイヤーパネル右上『+』をタップして新規レイヤーを作成します。

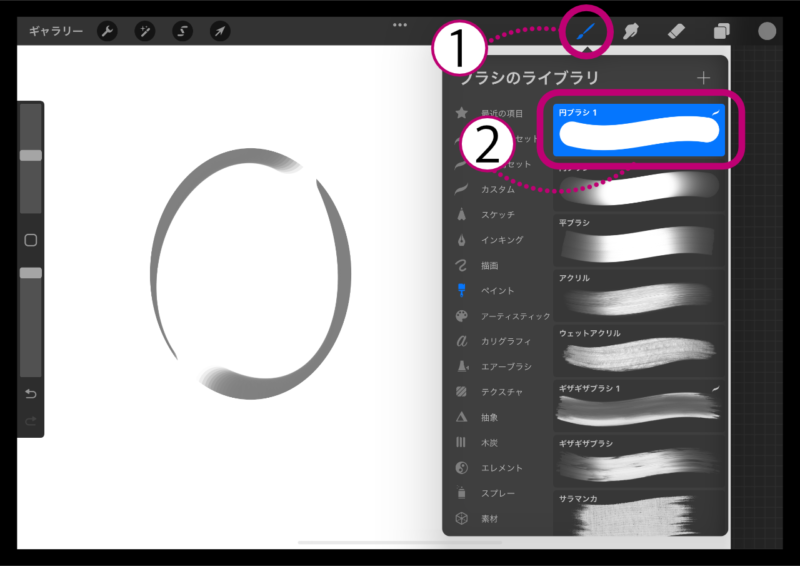
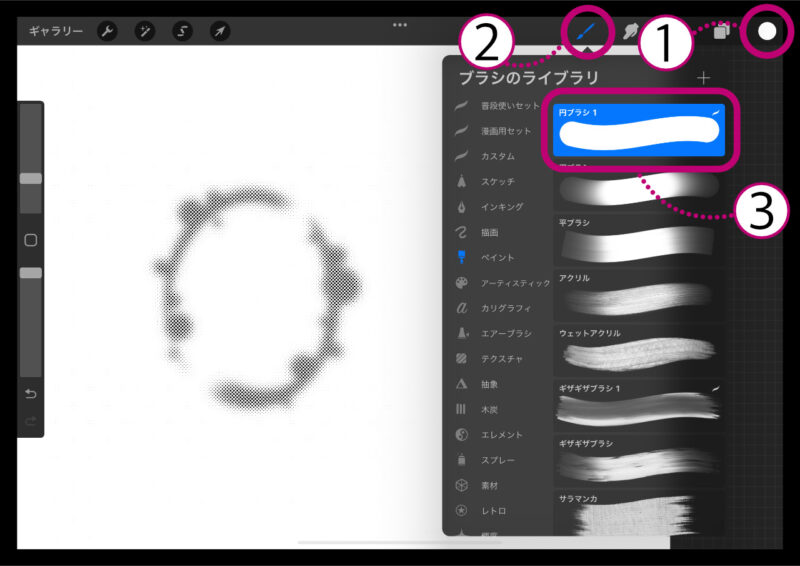
編集画面右上ブラシアイコンをタップ→工程2で筆圧をオフにした円ブラシを選択します。

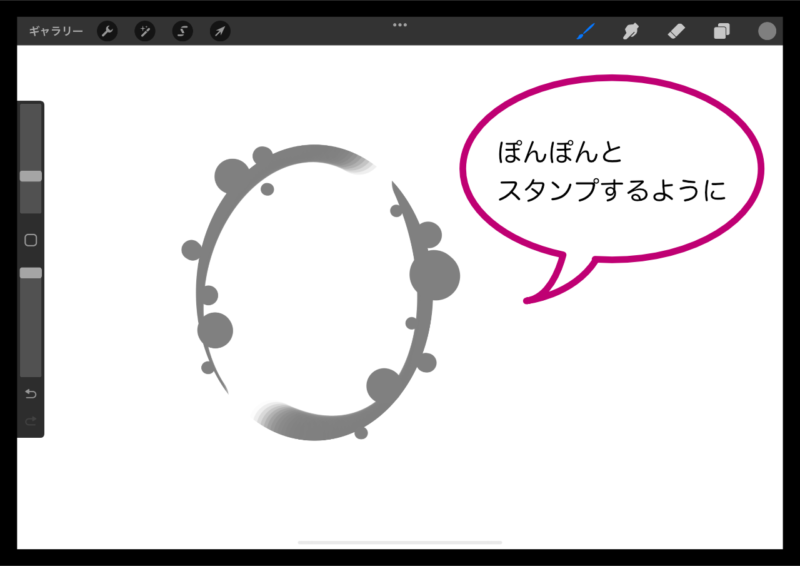
スタンプするように円を描きます。大きさに差をつけながらぽんぽんと描いていくと、リズムが生まれます。バランスが良くなるよう位置を調整します。

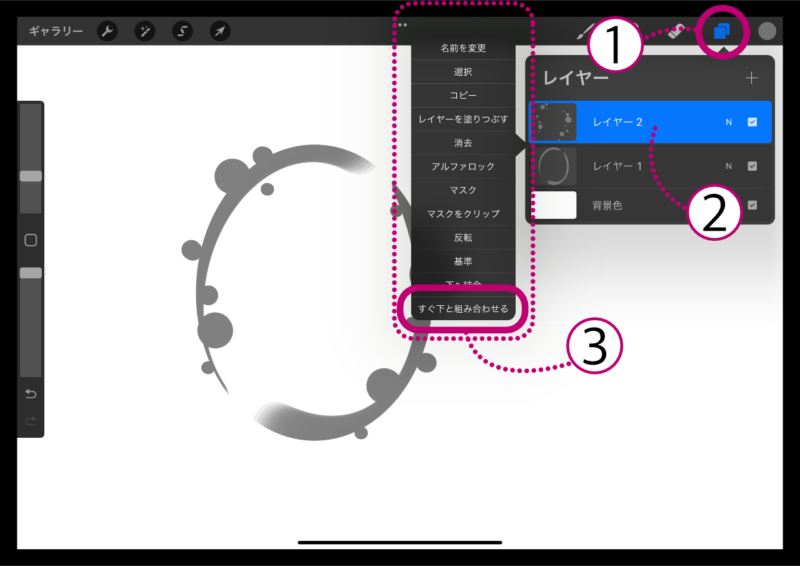
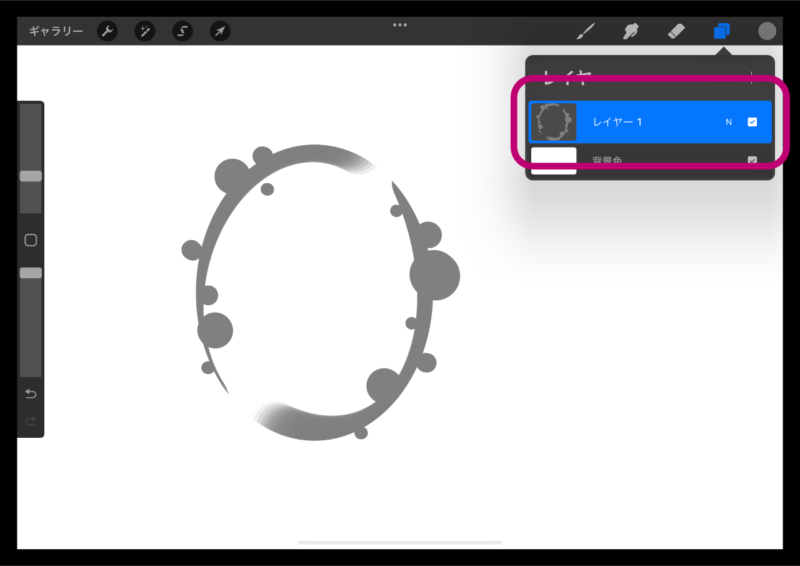
先ほど楕円を描いたレイヤーと今円を描いたレイヤーとを統合します。レイヤーアイコンをタップ→レイヤーのサムネイルをタップ→レイヤーメニュー『すぐ下と組み合わせる』をタップ。

下図のように1枚のレイヤーにまとまればOKです。

トーン化
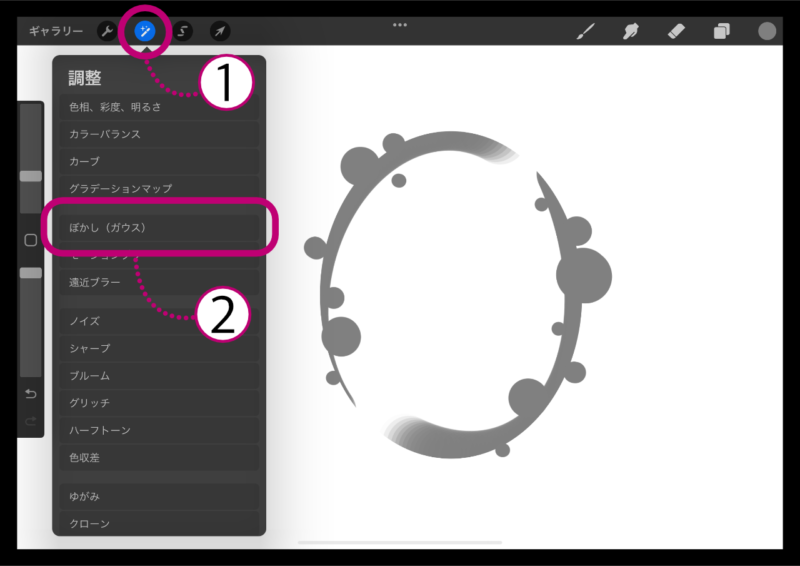
作った画像をトーン化します。まず全体をぼかします。編集画面左上調整アイコン(魔法の杖のマーク)をタップ→ぼかし(ガウス)をタップ。

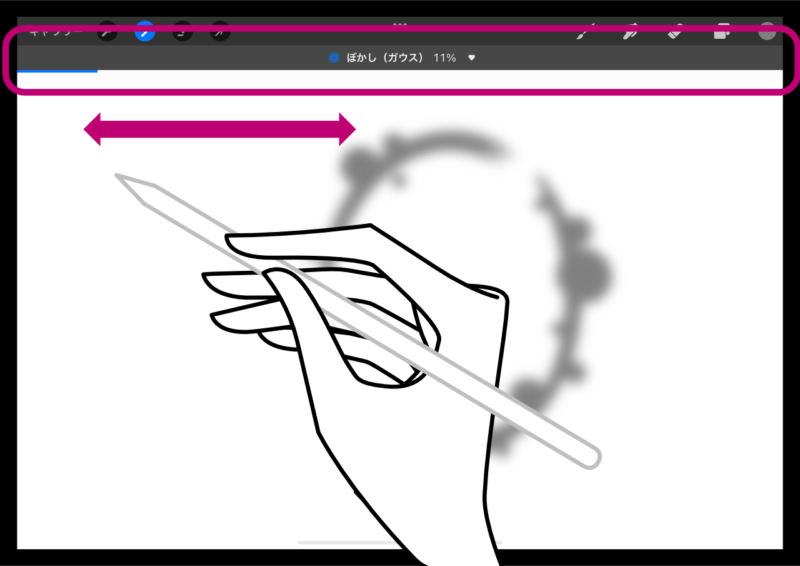
画面をタップして左右にスライドさせると、上部青いバーでぼかし具合の調整をすることができます。全体がフワッとした感じになるよう調整しましょう。ここでは11%にしました。

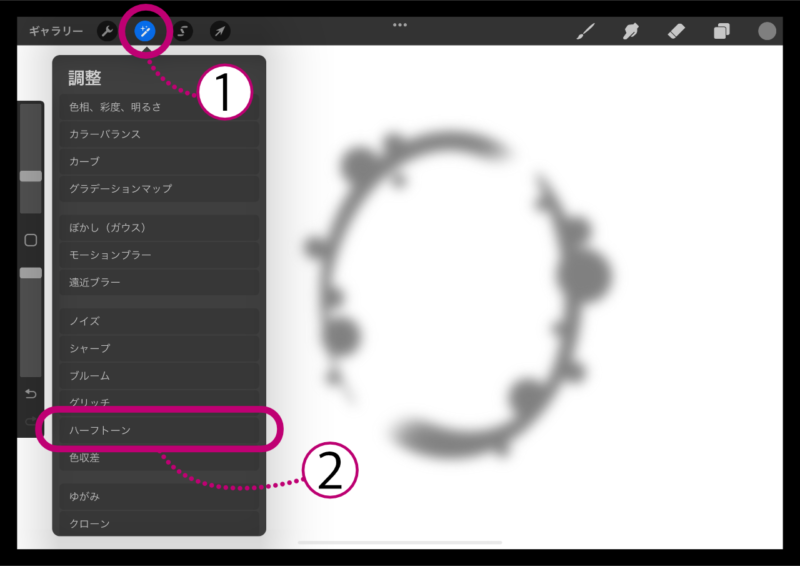
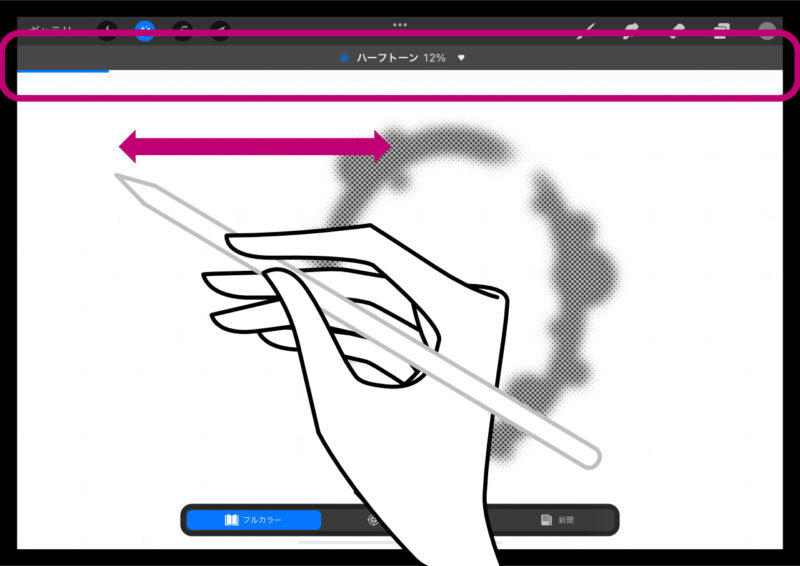
再び調整アイコンをタップ→『ハーフトーン』をタップ。

画面をタップして左右にスライドし、ハーフトーンのサイズを調整します。ここでは12%にしました。

この段階ではグレーが残ることがあるので、キレイな黒白に分かれるように調整します。
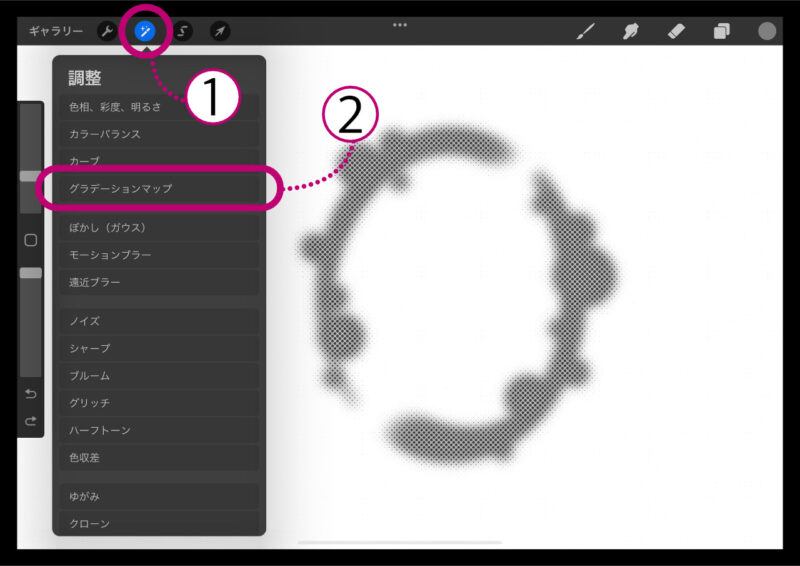
再び調整アイコンをタップ→『グラデーションマップ』をタップ。

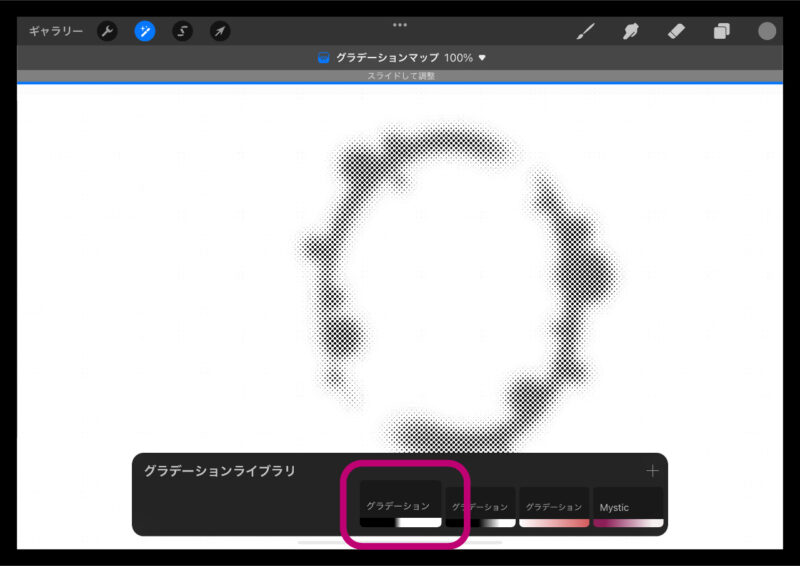
画面下グラデーションライブラリから、モノトーンのグラデーションを選択します。

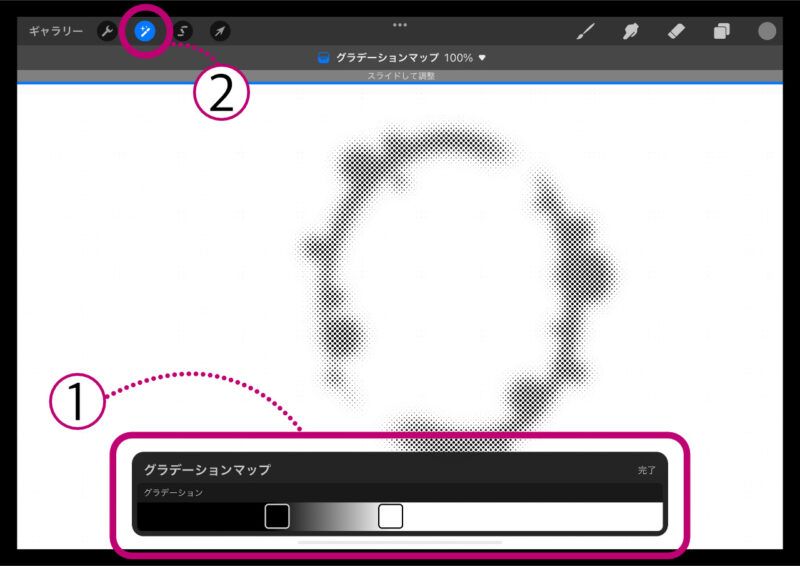
グラデーションマップのスライダを動かして、黒と白がハッキリと分かれるよう調整します。調整アイコンをタップしてアートワークに戻ります。

デコレーションして仕上げる
編集画面右上レイヤーアイコンをタップ→レイヤーパネル右上『+』をタップして新規レイヤーを作成します。

カラーパネルで白を選択し、工程2で筆圧をオフにした円ブラシを選択します。

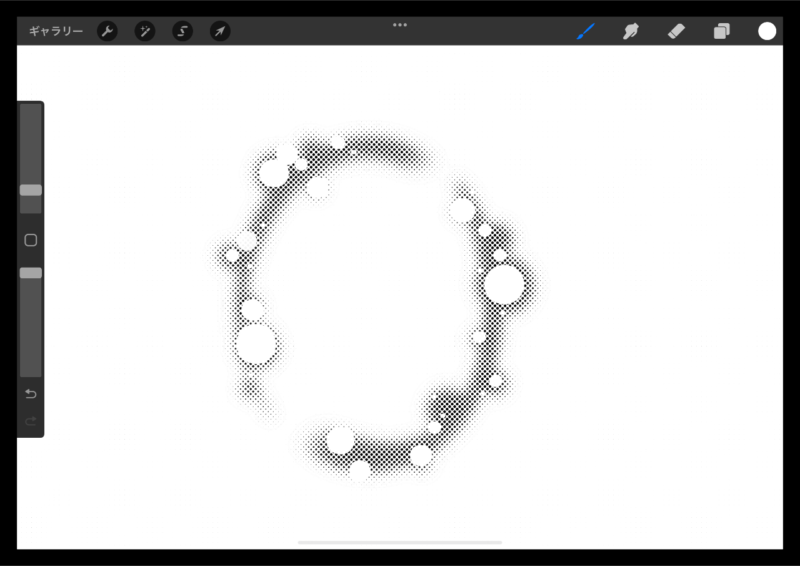
ぽんぽんとスタンプするように、円で吹き出しを飾ります。所々ごく小さい円を混ぜると、キラキラと光っているように見えてキレイです。
全体のバランスを見直したら完成です!

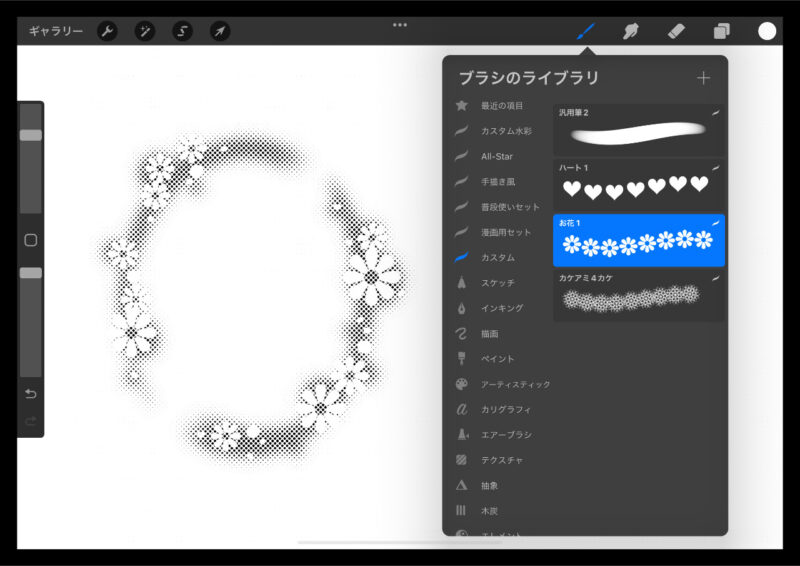
お花のブラシではこんな雰囲気になります。

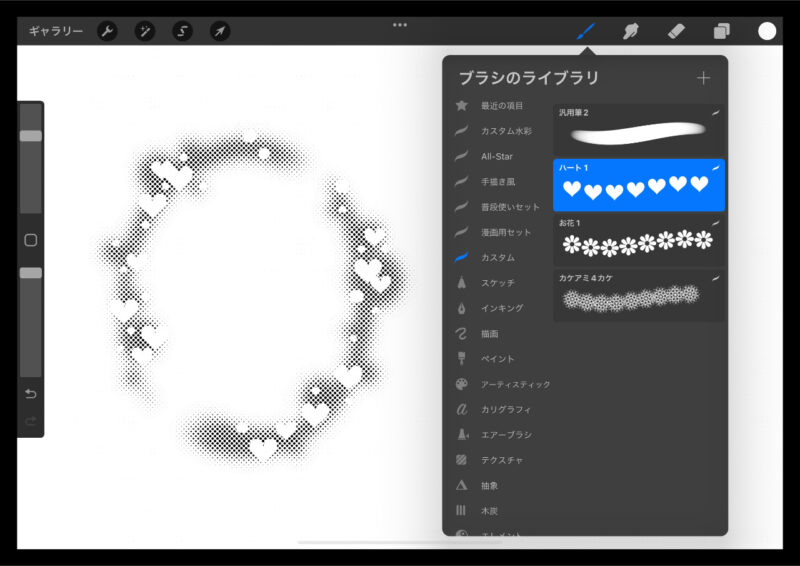
ハートではこんな感じです。

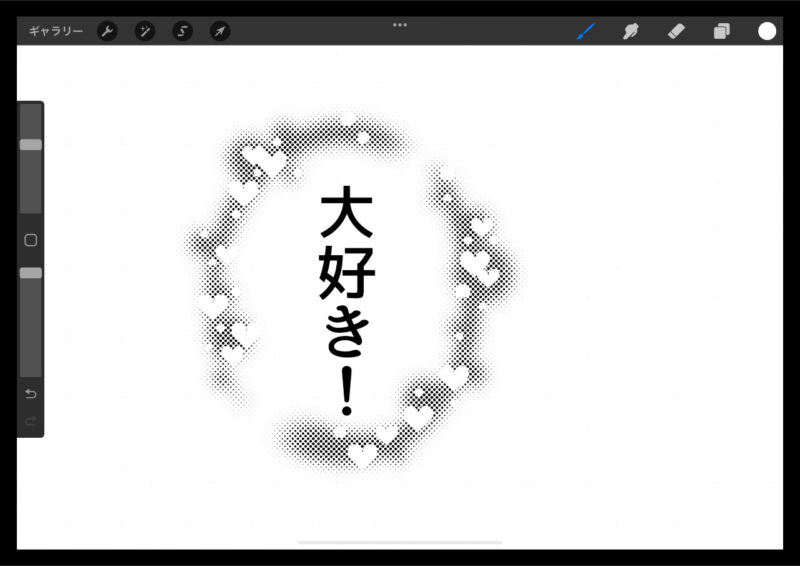
文字を入れてみました。こんな吹き出しなら、漫画の登場人物の思いが読む人にも伝わってくれそうですよね。

お疲れ様でした。この記事ではペイントアプリ『Procreate(プロクリエイト)』を使った、かわいい吹き出しの作り方についてご紹介させて頂きました。
仕上げに入れる形だけでなく、吹き出しのベースとなる形やグレーの濃淡などを変えてみても、また違った表情が楽しめると思います。オリジナリティーあふれる吹き出しを作ってみてくださいね!
それでは今日はこの辺で。お互い素敵な創作ライフを送りましょう♪

この記事をお読み頂き
ありがとうございました!