『VTube Studio』へのモデルの導入方法について
この記事ではLive2D公式マーケット『nizima』にて、私が制作したLive2Dモデルをお迎えいただいたお客様へ向けて『VTube Studio』への導入方法についてご説明をさせていただきます。
記事の情報は、他のクリエイター様が制作したモデルの導入時にも参考にしていただけます。作る人によってデータの内容、ファイル名、パラメータの数や構成に違いがあると思いますので、その旨ご注意くださいませ。
※『VTube Studio』アプリのダウンロードや、カメラの設定は済ませてある状態からの手順となります。
※モデルのデータが入ったファイルが圧縮されている場合は、事前に展開をしておいてください(フォルダにカーソルをのせて右クリック→メニューから『すべて展開』を選択→保存場所などを確認し『展開』をクリックでOKです)。

早速『VTube Studio』にモデルを
導入して動かしてみましょう!
商品ページへ

データの内容について
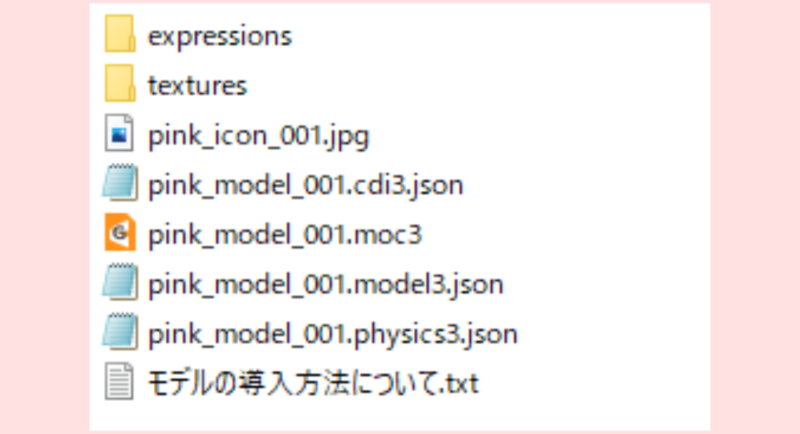
私が制作したモデルのデータの内容は以下のようになっています。
ファイル名の、アンダーバーより前の部分はモデルごとに違います。この記事ではデータ名『pink』というモデルを例にご紹介します。

- expressions(モデルの表情のデータがおさめられたフォルダ)
- textures(モデルを構成する画像がおさめられたフォルダ)
- .jpeg(アイコン用の画像)
- .cdi3.json(パラメータやパーツ名の連結情報が記載されたデータ)
- .moc3(アプリなどで使用するためのLive2Dモデルの実データ)
- .model3.json(moc3ファイルやテクスチャファイルなどを結びつけるための情報が記載されたデータ)
- .physics3.json(物理演算の設定値が記載されたデータ)
- .text(モデルの導入方法についてのテキスト)
モデルによっては、この他にモーションファイルや立ち絵の画像が含まれる場合もあります。
モデルを読み込む(PC版『VTube Studio』をご利用になる場合)
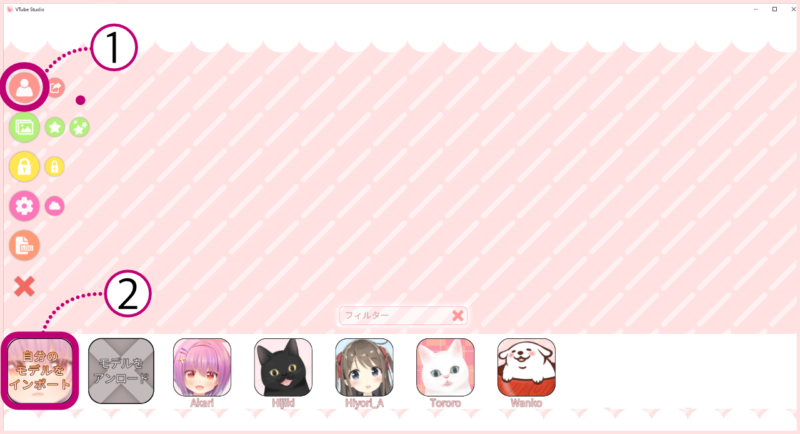
パソコンで『VTube Studio』を起動し、画面左側にある『人型のアイコン』をクリックします(アイコンが消えている場合は、ダブルクリックで表示させることができます)。画面下にモデル一覧が表示されるので『自分のモデルをインポート』をクリックしましょう。

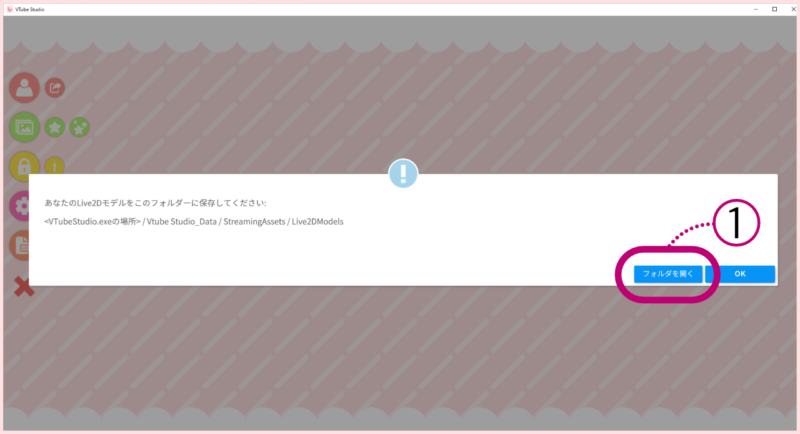
『あなたのLive2Dモデルをこのフォルダーに保存してください』というメッセージが表示されました。
『フォルダを開く』ボタンをクリックして該当するフォルダを開き、その中にモデルのデータが入ったフォルダを、フォルダごとコピーします。

『モデル‘’pink_model _001‘’に対して自動セットアップを実行しますか?』というメッセージとメニューが表示されます。
メニューから『自動セットアップ』をクリックします。自動セットアップとは、Live2Dのソフトで作られたパラメータを、VTube Studioで使えるように自動で変換してくれる機能です。

モデルが無事に読み込まれました。

モデルを読み込む(iPhone/iPad版『VTube Studio』をご利用になる場合)
iPhone/iPadをお使いになる場合も、圧縮されているデータを事前に展開しておいてください(フォルダを長押し→メニューが表示されるので『展開』をタップ)。
iPhone/iPad上で『ファイル』を開き、モデルのデータが入ったフォルダを長押しします。メニューが表示されるので『移動』をタップします。

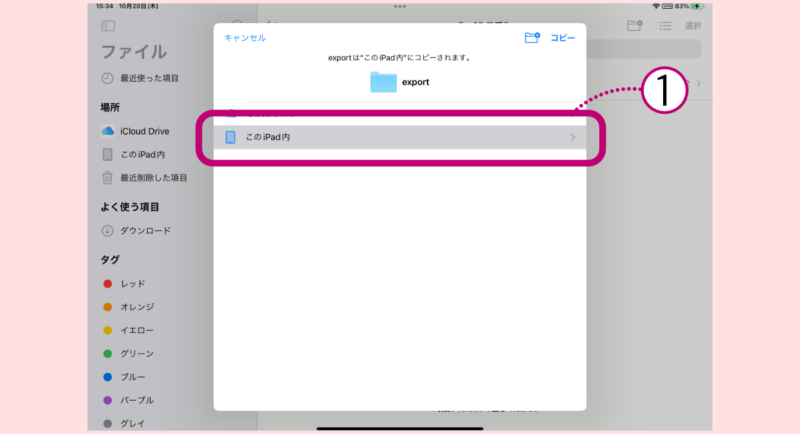
『このiPhone/iPad内』をタップ。

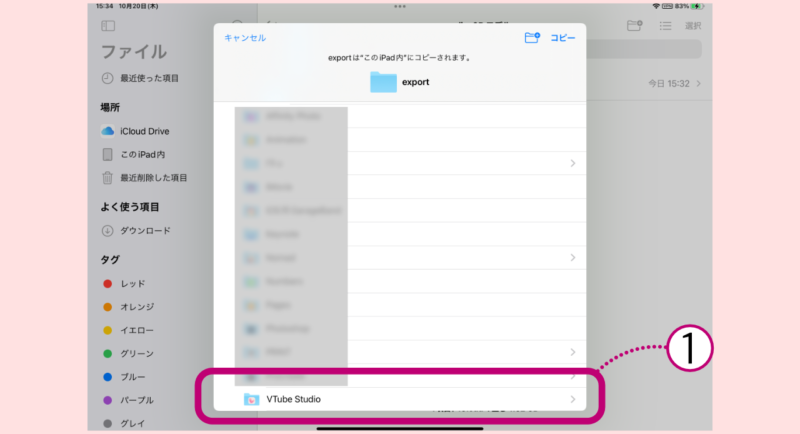
フォルダ一覧が表示されるので、その中から『VTube Studio』をタップ。

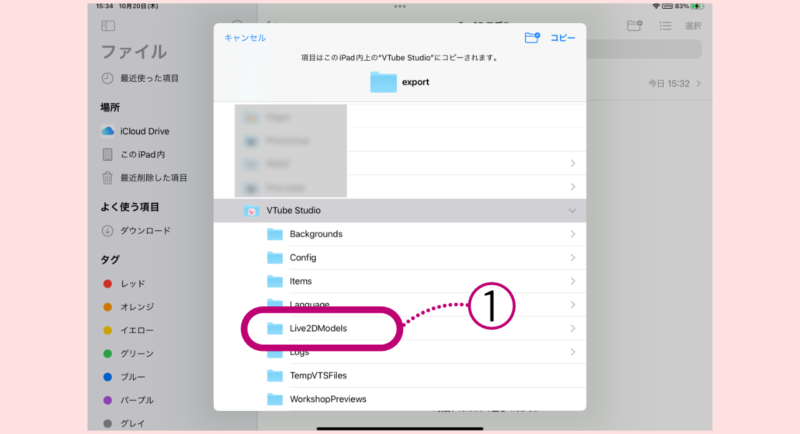
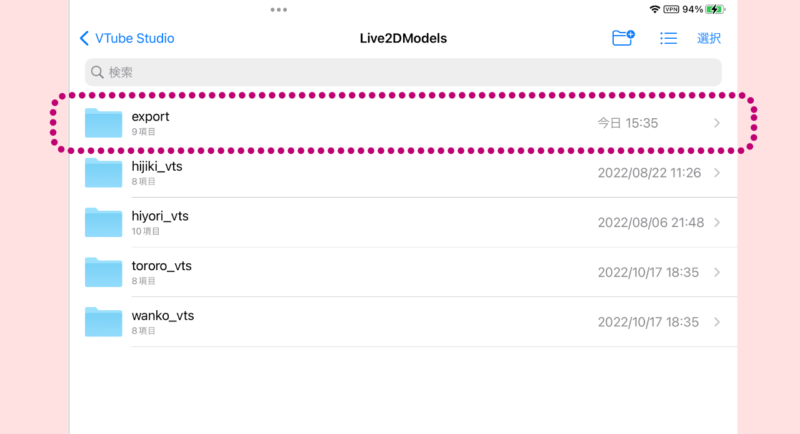
『VTube Studio』フォルダ内の『Live2DModels』をタップ。

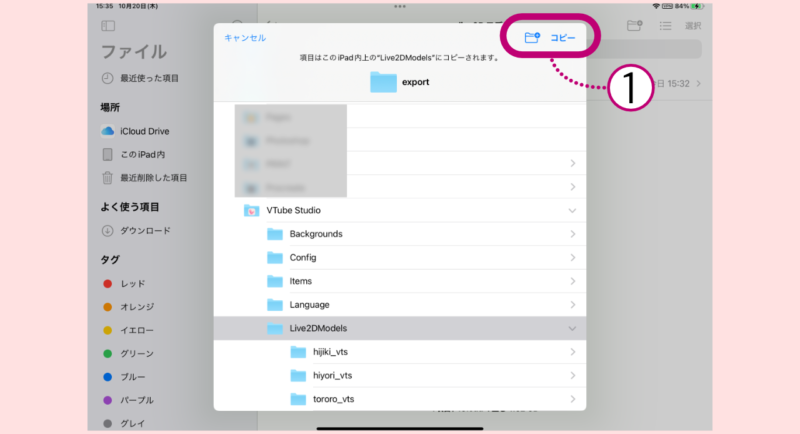
『Live2DModes』が選択された状態で画面右上の『コピー』を実行します。これでOKです。

『ファイル』→『VTube Studio』→『Live2DModels』のフォルダ内にモデルのデータがコピーされました。

iPhone/iPadで『VTube Studio』を起動します。
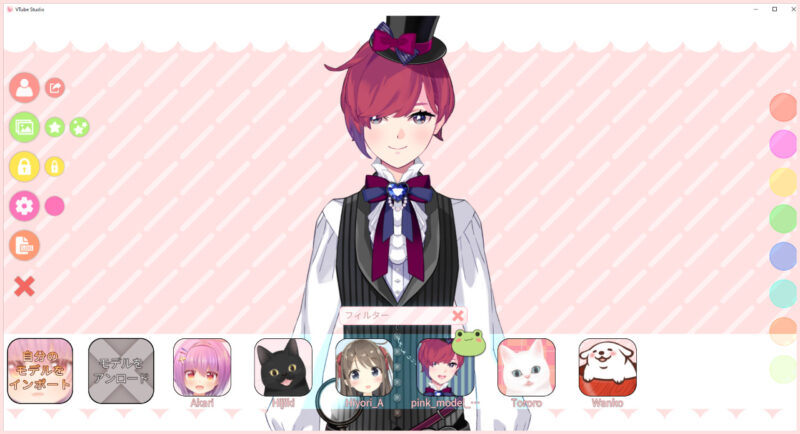
『人型アイコン』(ない場合は画面をダブルタップして表示)→モデル一覧が表示されるので、当モデルを選択して読み込みます(オリジナルのアイコンが設定されていない段階では、どれがそうか分かりづらいかと思います。『pink _model _001』を探してみてください)。
モデルが見当たらない場合は、モデル一覧の先頭にある『自分のモデルをインポート』をタップしていただくと表示されるかと思います。
この後の手順はPC版と共通です。
iPhone/iPad版を使う時の方法として、同期をする時の要領でパソコンとiPhone/iPadをつなぎ、『iTunes』からデータを入れる方法もあります(モデルデータはパソコン上でダウンロードしておきます)。
その場合は、パソコンとiPhone/iPadを繋ぐと液晶に手順が表示されるので、その手順に従ってください。
モデルの設定
ここからモデルの設定をしていきます。画面左の『歯車アイコン』をクリックします。

アイコンの設定をする
アイコンの設定を行います。
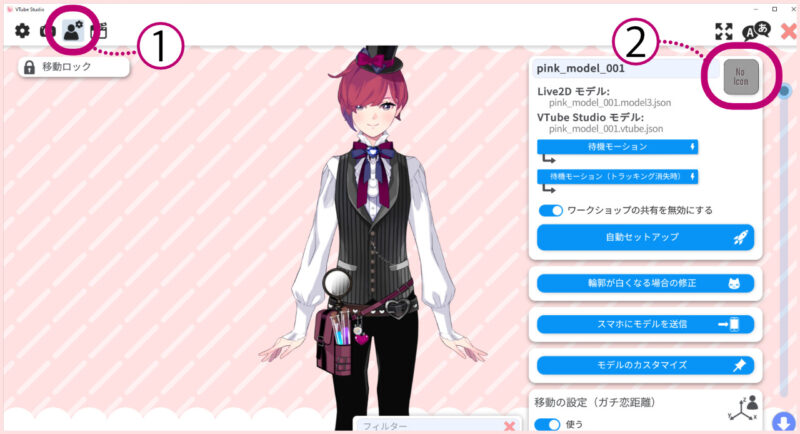
設定画面左上『人型と歯車が書かれたアイコン』をクリック→右側にメニューが表示されるので、右上の『No Icon』と書かれたグレーの枠をクリックします。

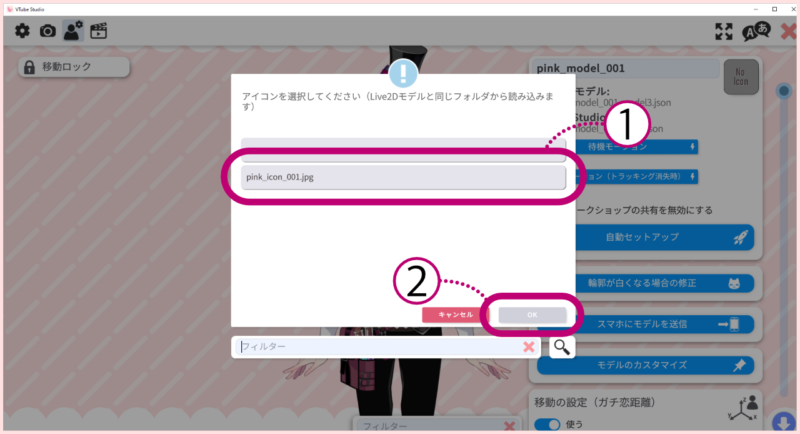
アイコンの選択画面が表示されました。
『pink_icon_001.jpeg』を選択し、『OK』をクリックしてもとの画面に戻りましょう。

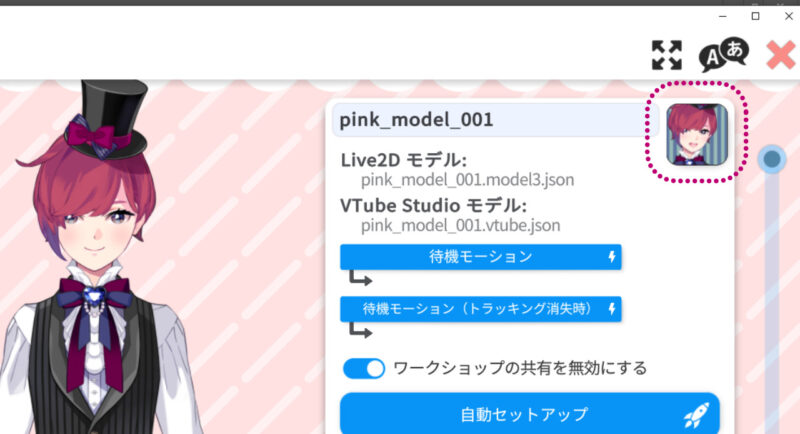
アイコンが設定されました。

アイコンの設定が完了すると、モデル選択時にオリジナルのアイコンが表示されるようになります。
現在読み込まれているモデルのアイコンには、カエルさんのマークがつきます。

モデルの画像が重なって表示されている場合
ファイルにモーションのデータが含まれている場合、『VTube Studio』に読み込まれたモデルの画像が下のように重なって表示されている場合があります。

これはモーションにポーズの切り替えがあり、使われている画像が同時に表示されているためです。

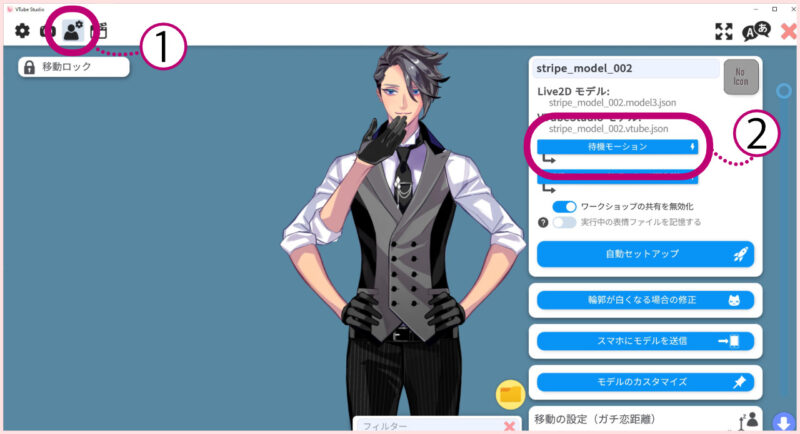
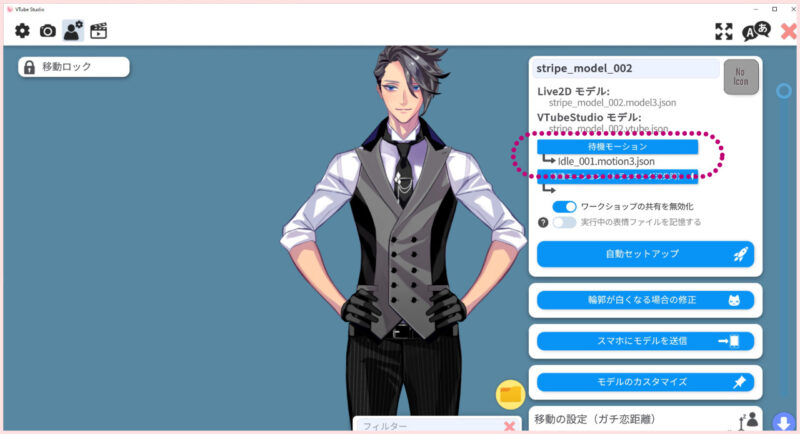
このような時は『待機モーション』の設定を行います。
設定画面左上『人型と歯車が書かれたアイコン』をクリック→右側にメニューが表示されるので、『待機モーション』と書かれた青いバーをクリックします。

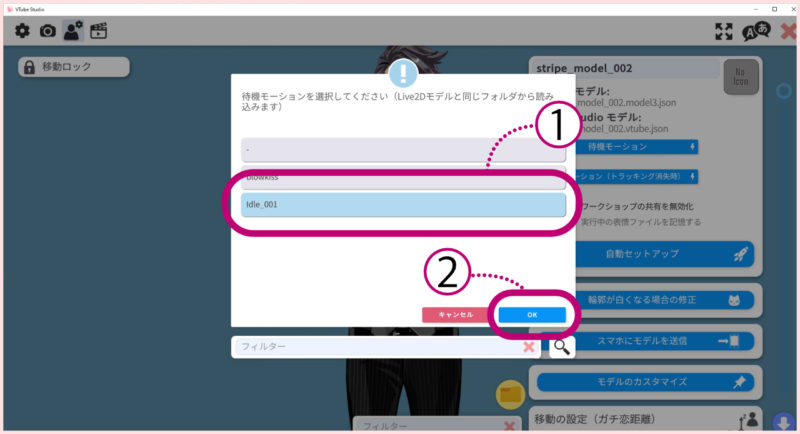
待機モーションの選択画面が表示されました。
『Idle_001』(または『Idle』)を選択し、『OK』をクリックしてもとの画面に戻りましょう。

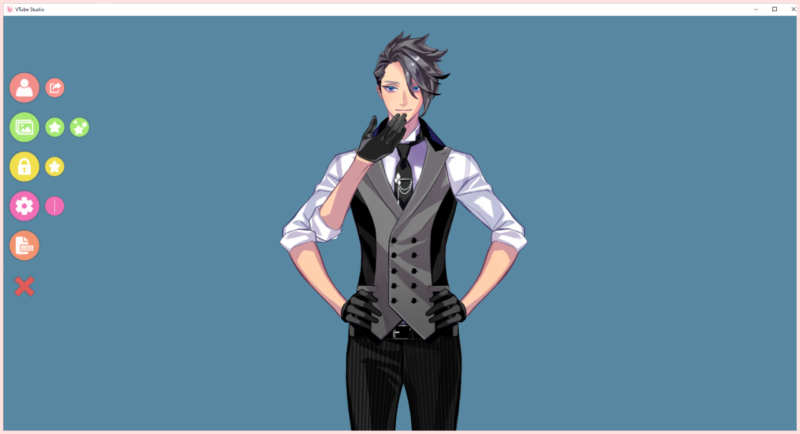
待機モーションの設定が完了し、モデルがデフォルトのポーズで表示されるようになりました。

パラメータの数値を調整する
『歯車のアイコン』をクリック→『カメラのアイコン』からカメラ設定画面へ行き、カメラをONにすればモデルが動くようになっているかと思います。
ただ大抵の場合、目は半目で眩しそうな表情、頬のチークは常にONになっており、赤いお顔をしていることが多いです。
そんな時は、『人型と歯車が書かれたアイコン』をクリックしてモデルの設定メニューを開き、パラメータから『Eye Smile Left』『Eye Smile Right』『Blush When Smiling』を消去してみてください(それぞれのパラメータ右上のゴミ箱マークで消去できます)。
ここでパラメータを消去しても、この後ご説明する『キー操作による表情の切り替え』には影響しないので大丈夫です。

カメラをONにした状態でパラメータの数値調整を行います(『自動スタート』にチェックを入れておくと、アプリケーションの立ち上げ時に自動でONになります)。
カメラをONにするとトラッキングが始まります。
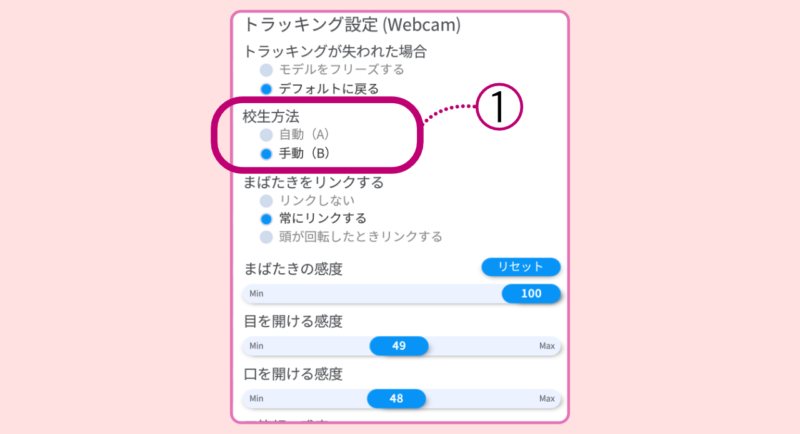
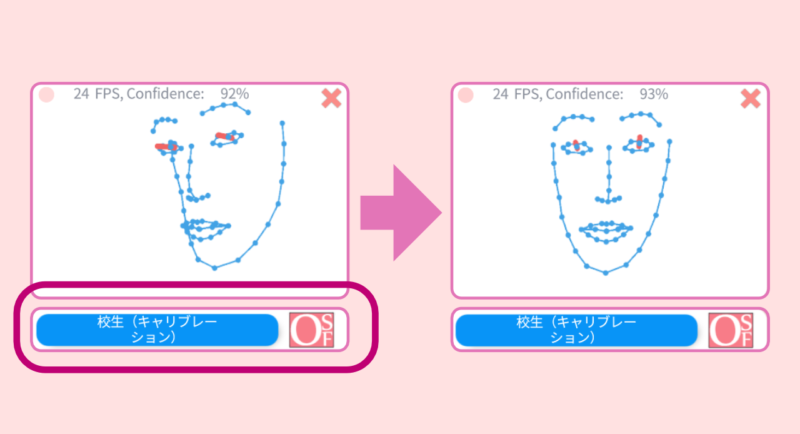
『校正方法』の推奨は(B)です。真顔でカメラの前に座り、校正(キャリブレーション)を一度クリックします。

校正(キャリブレーション)をすることで、顔の向きが正しい位置に校正されます(iPhone/iPad版ではこの機能はありません)。

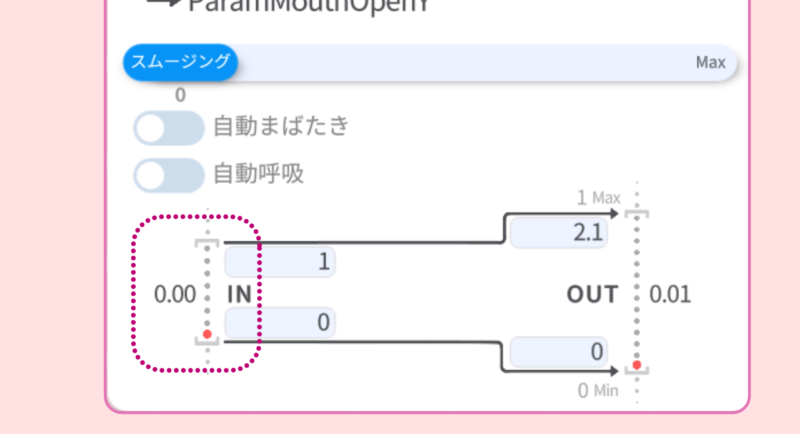
『VTube Studio』のパラメータでは、左側がIN(入力)で、カメラが写した自分の顔の動きを。右側がOUT(出力)で、モデルの動きをそれぞれあらわしています。

細かい調整が必要になるのは、左右の目の開閉『Eye Open Left』『Eye Open right』と、口の開閉『Mouth Open』口の変形『Mouth Smile』あたりかなと思います。
顔を左右上下に向ける、また首を傾げる動きをしてもモデルがあまり動いてくれないという時は『Face Left/Right Rotation(顔を左右に向ける)』『Face Up/Down Rotation(顔を上下に向ける)』『Face Lean Rotation(首を傾げる)』のパラメータを調整してみてください。
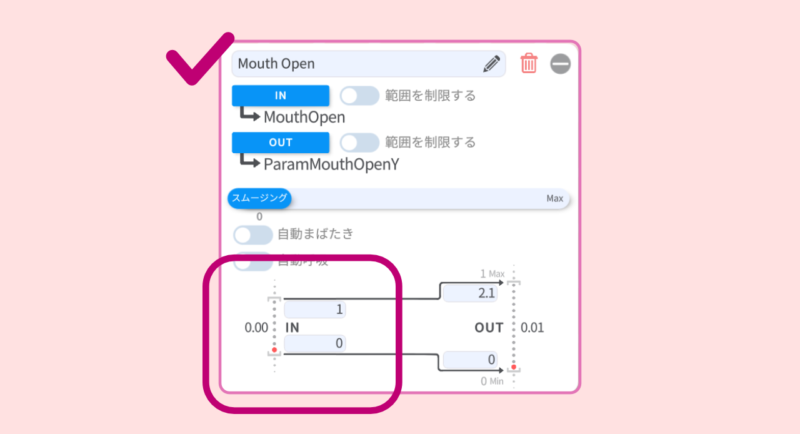
ここでは例として『Mouth Open』(口の開閉)のパラメータ調整の手順についてご説明をいたします(基本的には同じ手順で他のパラメータの調整も行うことができます)。
人の顔のバランスや動きはひとりひとり違うものなので、ご自分の顔の動きに合わせて調整をしてみてください。
まず左側『IN』(自分の顔の動き)から調整を行います。

カメラに向かって自然に閉じた口の形を作ってください。パラメータの赤い丸が一番下の0の位置にあればOKです。

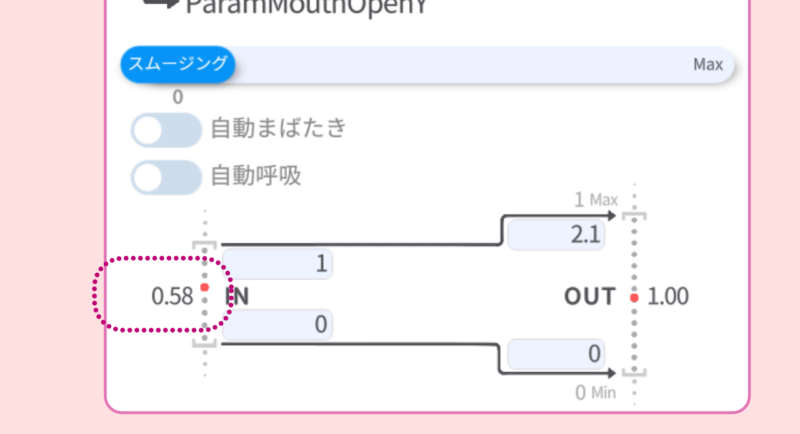
次に、カメラに向かって口を大きく開けてください。
この時あまり大きく開けすぎてしまうと、後で実際にトラッキングをする時にも大きく開けないといけなくなり大変です。
「無理のない程度に大きく口を開ける」を意識してください。
その状態で、左側にある数値の値を読み取ります(常に変動していると思うので、大まかで大丈夫です)。例として私の場合は0.58でした。

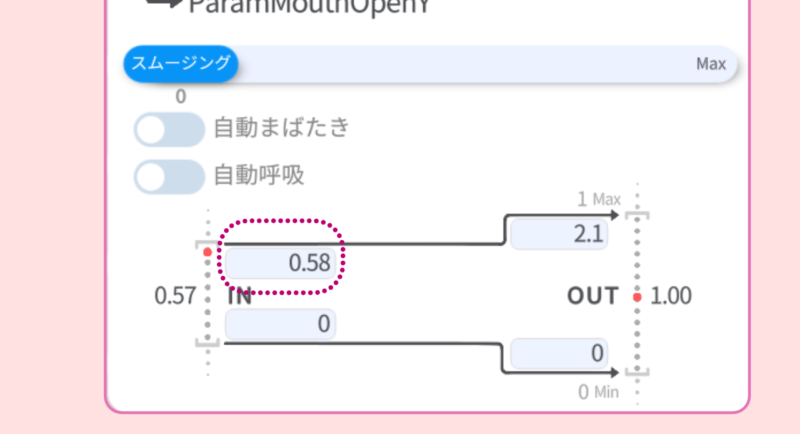
読み取った数値を『IN』の上の欄に入力します。

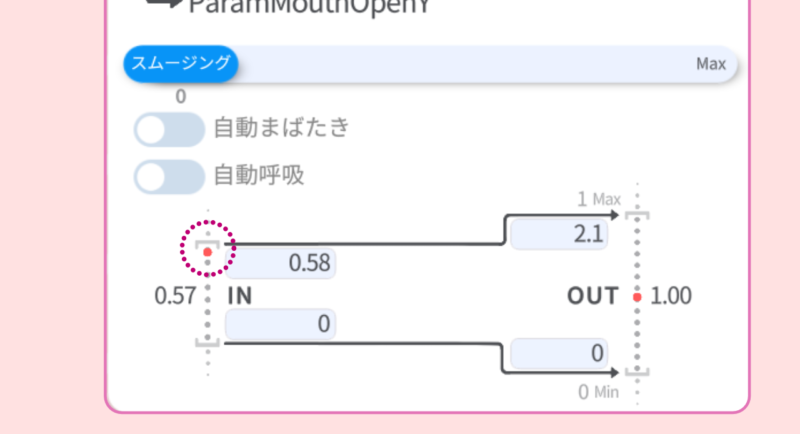
グレーのカッコ内で、真ん中あたりにあった赤い丸が一番上まで移動しました。これで『IN』はOKです。

続けて右側『OUT』(モデルの動き)の調整を行います。

『IN』と同様にカメラに向かって閉じた口の形を作ります。
パラメータの赤い丸が一番下の0の位置にあればOKです。

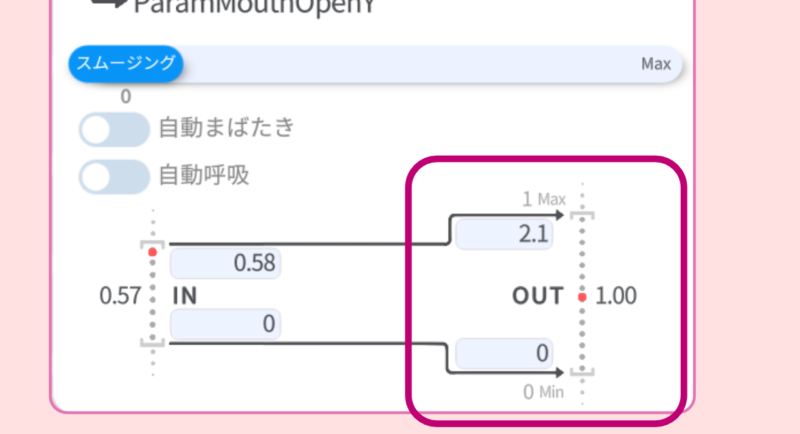
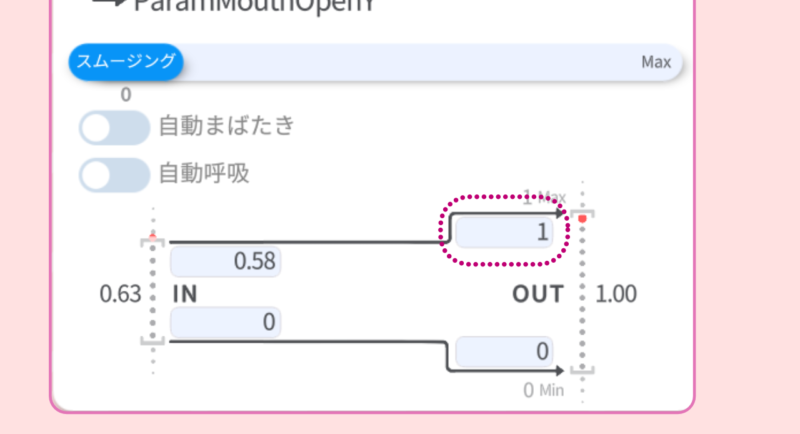
口を(無理しない程度に)大きく開けます。その状態で右側の数値を読み取ります。例として私の場合は1でした。

読み取った数値を『OUT』の上の欄に入力します。

調整前は真ん中にあった赤い丸が、グレーのカッコ内の一番上あたりに移動しました。これでOKです。

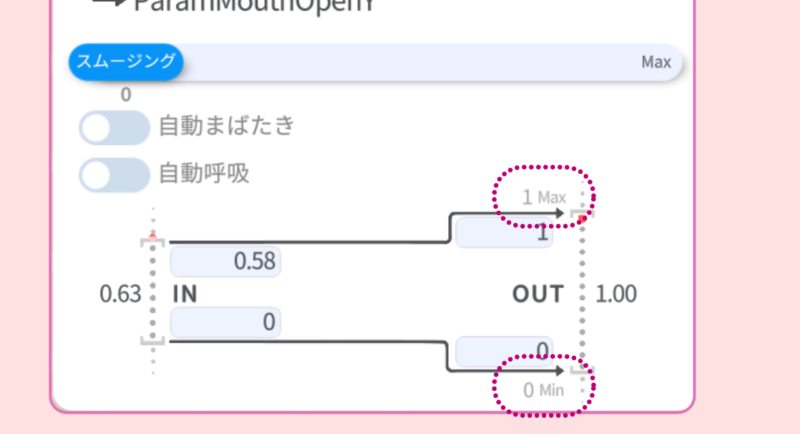
『OUT』の数値を入力する欄付近を見ると、薄いグレーで上側に『1Max』下側に『0Min』と書かれています。
ここの数字はパラメータごとに違います。(大きく動かす箇所のパラメータでは「-30〜30」や「-10〜10」、小さく動かす箇所のパラメータでは「-1〜1.2」に設定されています)。
『OUT』側の数値を決める時はこの数値をそれぞれ上限下限として、近い数値を入力すると調整がうまくいく場合が多いです。

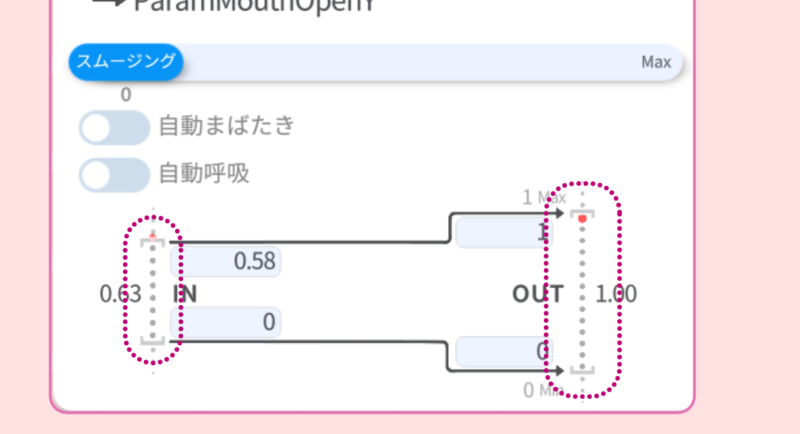
『IN』と『OUT』のパラメータ上にある赤い丸が、口を開けた時と閉じた時に、それぞれがグレーのカッコ内にちょうどよくおさまっている状態になれば調整完了です。

左右目の開閉『Eye Open Left』『Eye Open Right』では、口の開閉と同様に調整ができます(目を開ける・閉じる状態の数値を読み取り、それぞれの欄に入力する)。
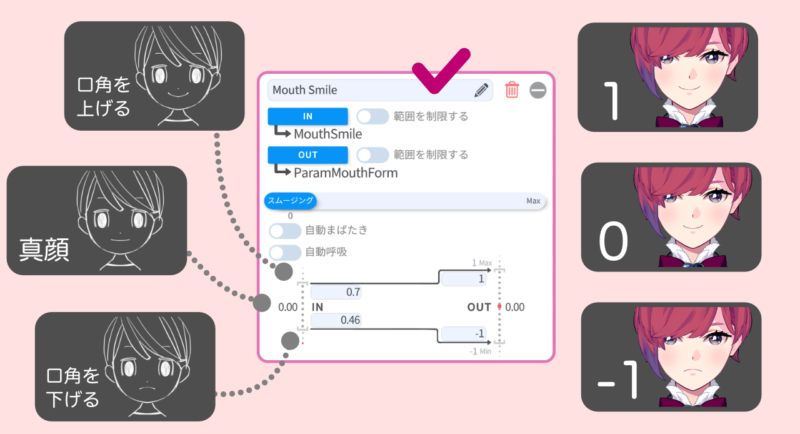
『Mouth Smile』の設定は少し特別で、『上が口角を上げる』『下が口角を下げる』状態の数値を読み取り、それぞれ入力を行います。真ん中あたりに真顔の状態が来るようにしましょう。

今回の子は『あいうえお』の口の形を作ってあるので、ちょうどよく調整ができると、よくしゃべってくれるかなと思います。

『VTube Studio』の読み込み時に『自動セットアップ』を実行した場合、当モデルのパラメータは以下のようになります。
| Face Left/Right Rotation | 顔の向き 左右 |
| Face Up/Down Rotation | 顔の向き 上下 |
| Face Lean Rotation | 左右に首を傾げる |
| Brow Form Left | 左眉の変形 -1で困り眉、0で真顔、1で驚いた時の眉 |
| Brow Form Right | 右眉の変形 -1で困り眉、0で真顔、1で驚いた時の眉 |
| Eye Open Left | 左目 開閉 |
| Eye Smile Left | 左目 笑顔(半目になる場合は消去してOK) |
| Eye Open Right | 右目 開閉 |
| Eye Smile Right | 右目 笑顔(半目になる場合は消去してOK) |
| Eye X | 黒目の位置 左右 |
| Eye Y | 黒目の位置 上下 |
| Mouth Smile | -1で口角を下げる、0で真顔、1で口角を上げる |
| Mouth Open | 口 開閉 |
| Blush when smiling | 頬のチークON OFF(常時ONになってしまう場合は消去してOK) |
| Body Rotation X | 体の向き左右 |
| Body Rotation Y | 体の向き上下 |
| Body Rotation Z | 左右に体を揺らす(サイドステップ) |
| Auto Breath | 呼吸 |
キーバインド設定
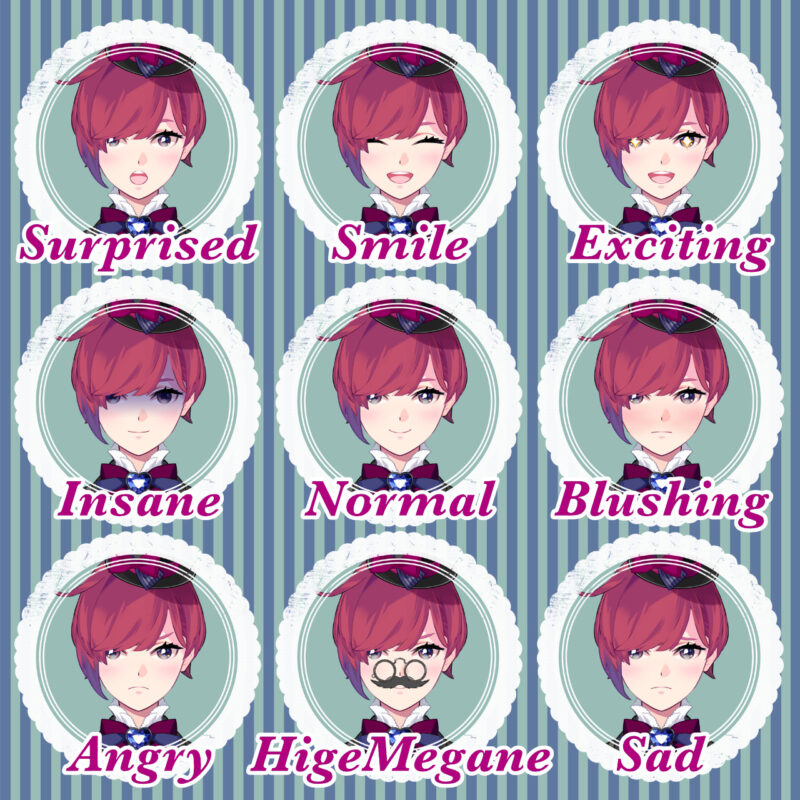
当モデルでは、キー操作によりノーマルを含め9種類の表情に変化させることができます。
また、キーバインド設定では表情の他モーションの再生もキーに割り当てることが可能です。

キーボードのキーにモデルの表情(またはモーションの再生)を割り当てる
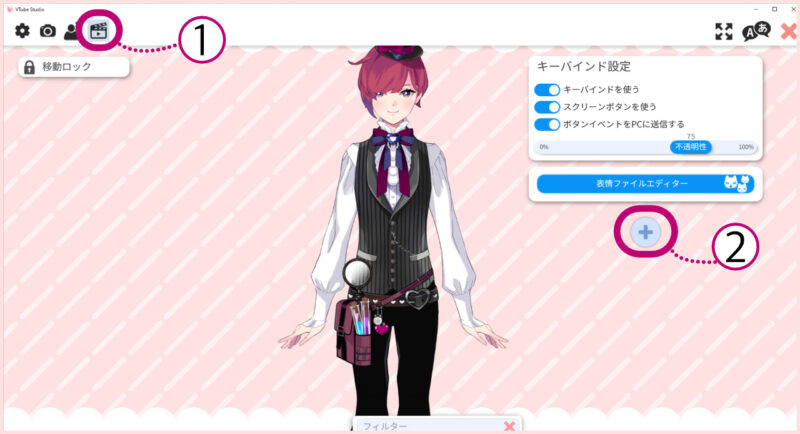
画面左上『カチンコのアイコン』をクリックしてキーバインド設定メニューを開きます。
キーバインド設定メニューの下にある『+』ボタンをクリックします。

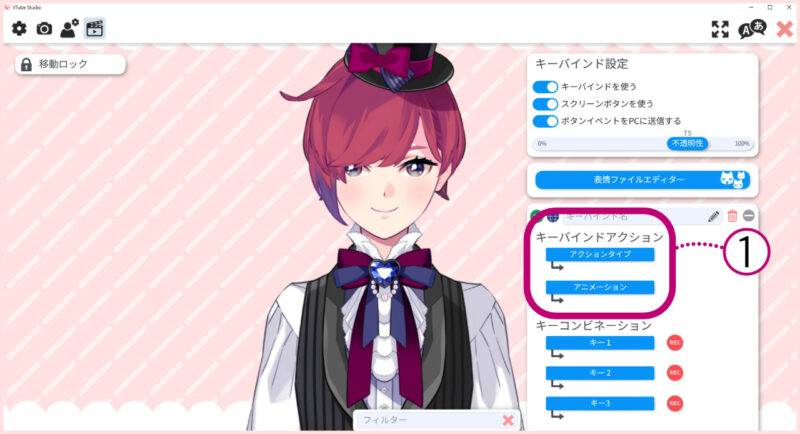
新しくキーバインドが追加されました。
キーバインドアクションの『アクションタイプ』と『アニメーション』をそれぞれ設定していきます。

まず『アクションタイプ』の設定を行います。
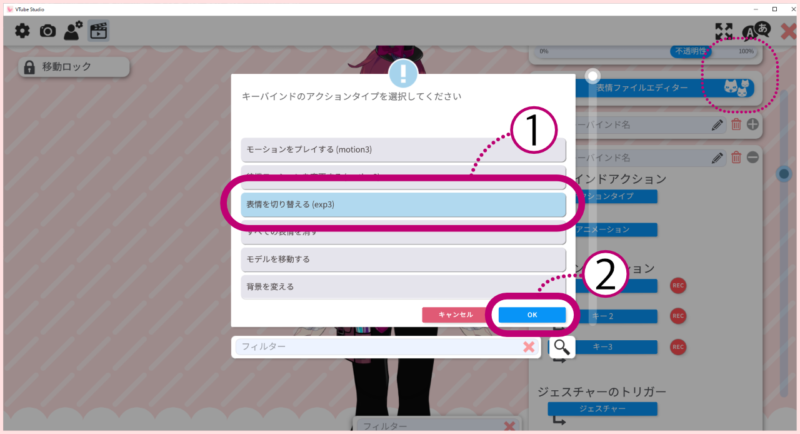
『アクションタイプ』と書かれた青いバーをクリックします。メニューから『表情を切り替える』を選択し『OK』をクリックしてもとの画面に戻りましょう。
モーションの場合は『モーションをプレイする』を選択してください。

次に『アニメーション』の設定を行います。
前の工程で『表情を切り替える』を選択すると青いバーに書かれていた文字が『アニメーション』から『表情』に変わっているかと思います。
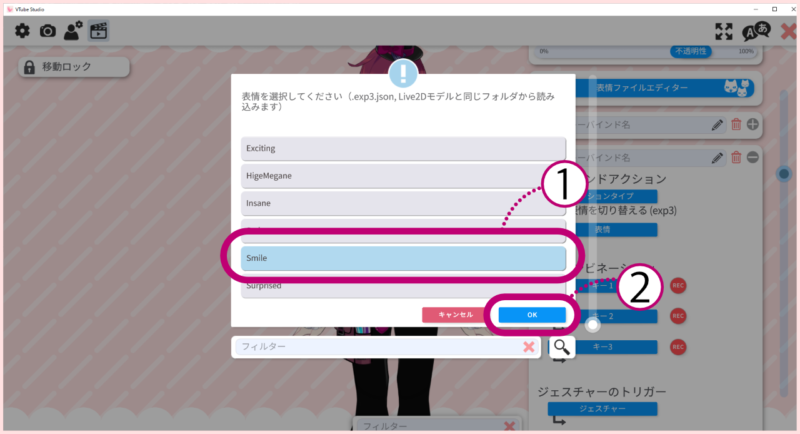
『表情』と書かれた青いバーをクリックしてメニューを開き、表情を選択します。
ここでは例として『Smile』を選択してみましょう。『OK』をクリックしてもとの画面に戻ります。
モーションの場合はメニューから再生したいモーションを選択します(以下の手順は表情と共通です)。

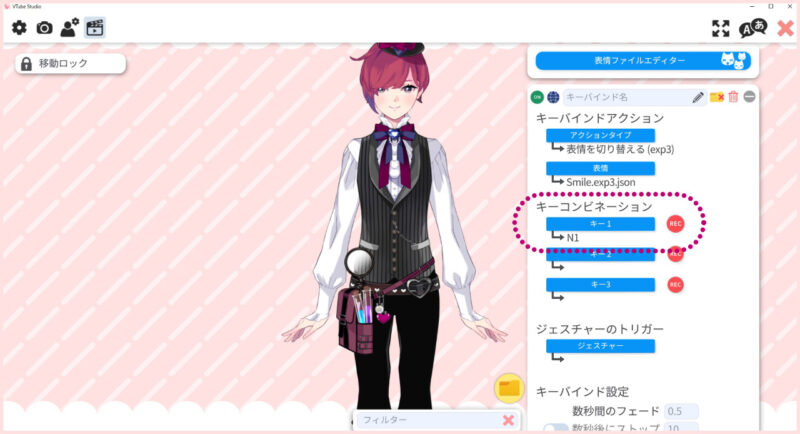
キーコンビネーションの設定を行います。
『REC』ボタンを使う方法とメニューから選択する方法の2通りあります。
まずは『REC』ボタンを使う方法からご紹介します。
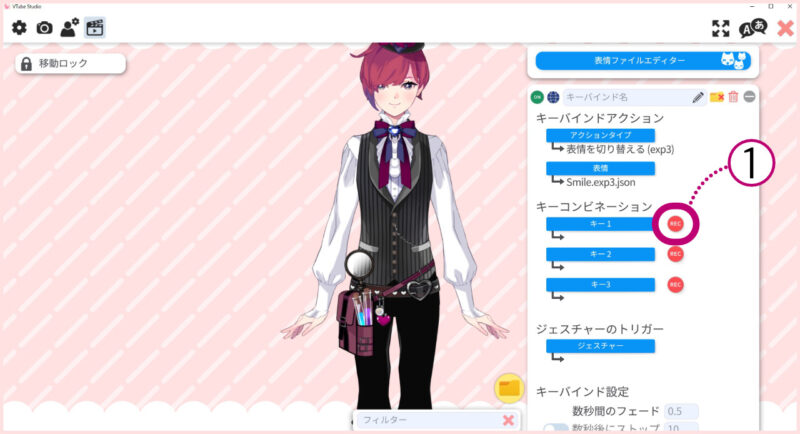
『キー1』と書かれたバーの横にある『REC』ボタンをクリックします。

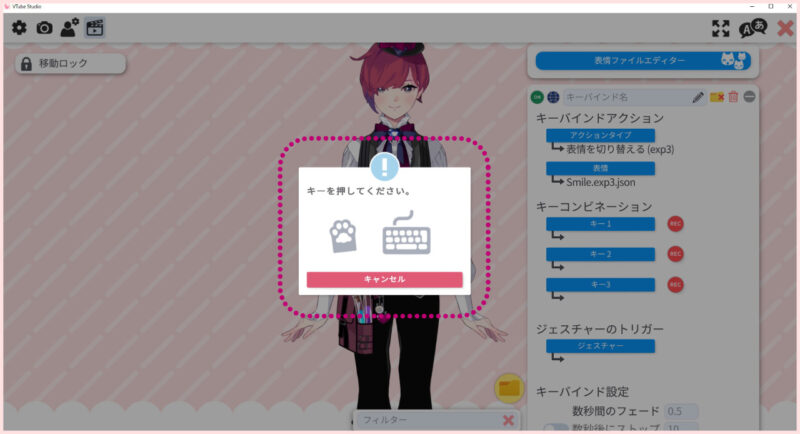
画面に『キーを押してください。』とメッセージが表示されました。
『Smile』の表情を割り当てたいキーを選択します。ここでは例として『N1』(キーボードの数字キー1)を押してみましょう。

『キー1』の下に『N1』と表示されればOK。『Smile』の表情にキーが割り当てられました。

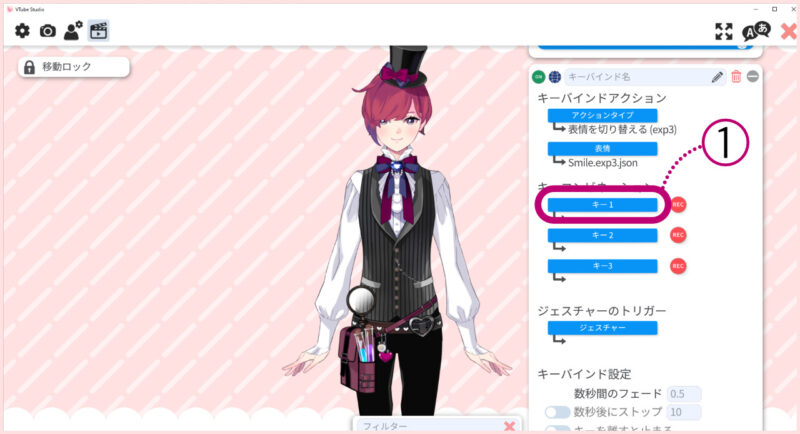
次にメニューからキーを選択する方法をご紹介します。
『キー1』と書かれた青いバーをクリックします。

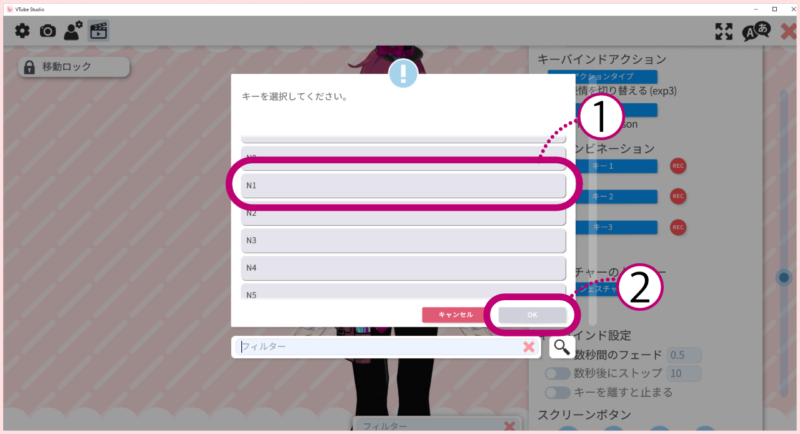
キーを選択するメニューが表示されました。
『Smile』の表情を割り当てたいキーを選択します。ここでは例として『N1』(キーボードの数字キー1)を選択してみましょう。『OK』をクリックしてもとの画面に戻ります。

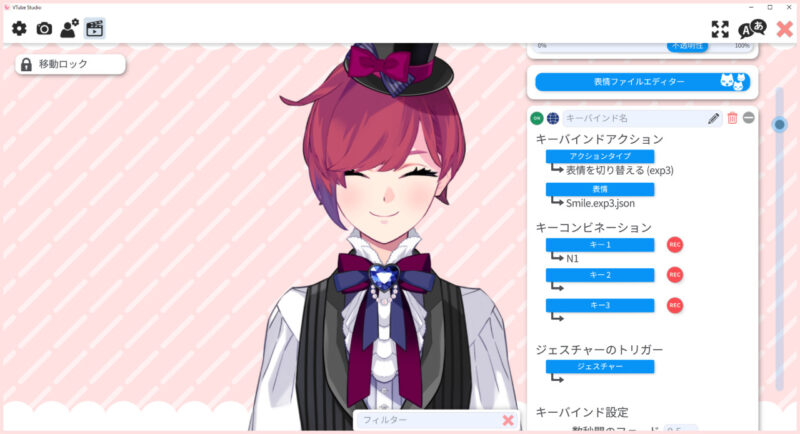
実際にキーボードで該当するキーを押してみて、設定した表情が正しく再生されることを確認しましょう。

『すべての表情をリセットするキー』を設定しておくと便利です
表情は、キーを押してONに、もう一度押すことでOFFにすることができます。
OFFにせず別の表情をどんどん再生していくと、表情が混ざってしまうことがあります。

そんな時のために『表情をリセットするキー』を設定しておくと便利です。
キーバインド設定で『+』をクリックして新しいキーバインドを作ります。
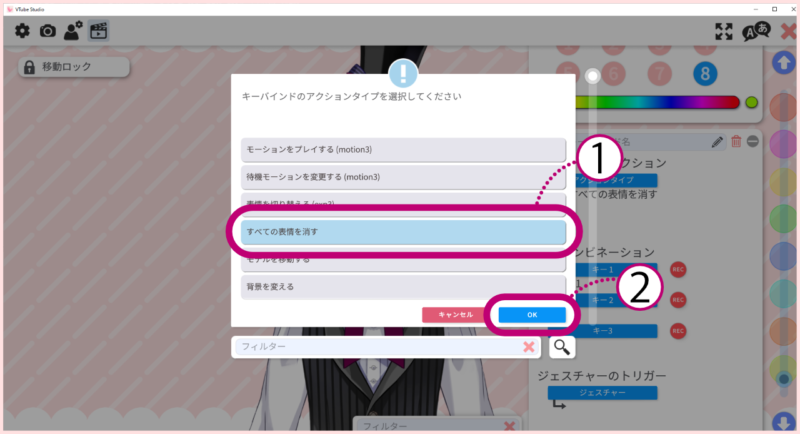
『アクション』と書かれた青いバーをクリックしてメニューを開き、『すべての表情を消す』を選択します。『OK』をクリックしてもとの画面に戻りましょう。

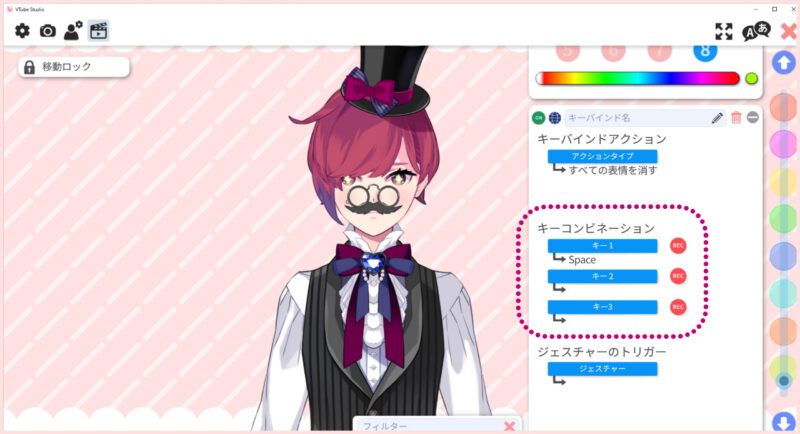
『キーコンビネーション』で任意のキーを設定します。ここでは例としてキーボードのspaceキーを設定しました。

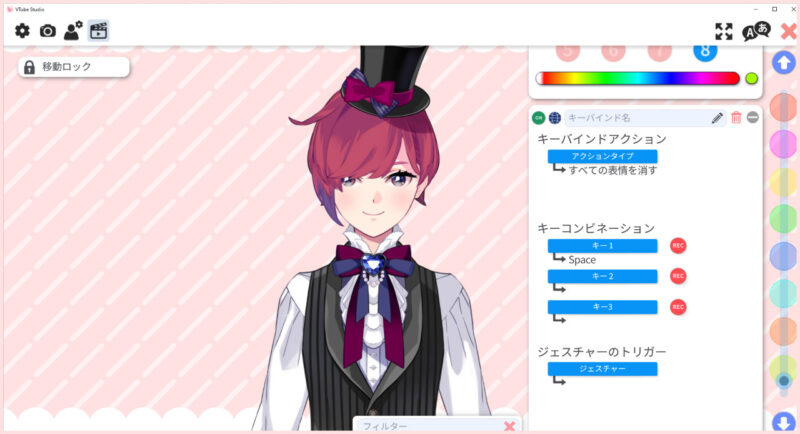
試しにspaceキーを押してみます。表情がリセットされ、ノーマルな状態に戻りました。


表情が混ざることで
新しい表情が生まれることもあります

モデルを動かしながら
色々と試してみてください!
スクリーンボタンを使う場合
キーの割り当てでは、『スクリーンボタン』を使うこともできます。
『スクリーンボタン』は『キーバインド設定』からスクリーンボタンの設定を行うことで、画面上に表示されるようになります。

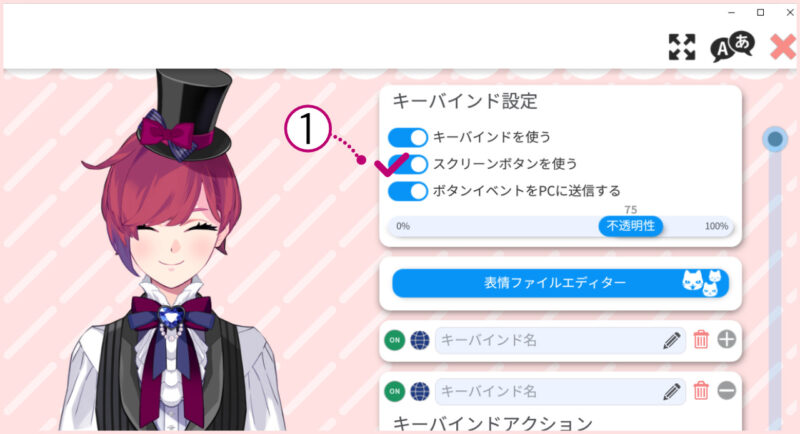
スクリーンボタンを使う場合はまず『キーバインド設定』の一番上にある『スクリーンボタンを使う』にチェックを入れます。
ここにチェックが入っていないと、スクリーンボタンの設定がされていても画面にボタンが表示されないので注意しましょう。

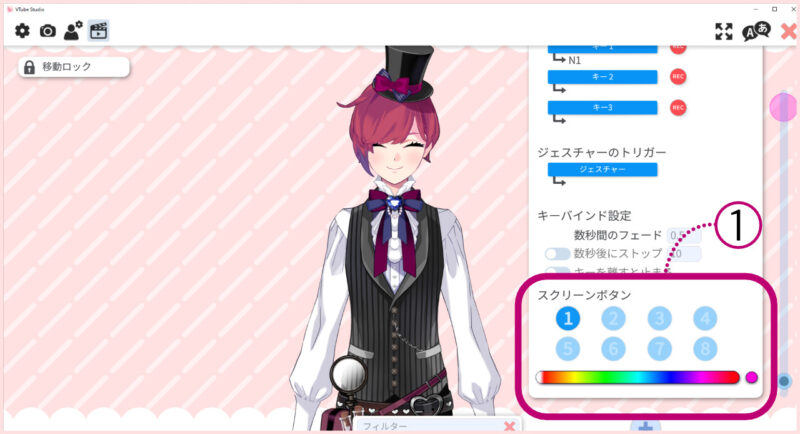
キーバインド設定で『アクション』と『アニメーション』の設定をしたら、どのボタンを使うかの選択をします。
ボタンの色は、カラースライダを動かすことで自由に変えることができます。

またキーバインド設定では、ジェスチャーを使って表情を再生するように設定を行うことも可能です(ちょっとやり方が難しいので、私はまだ挑戦できていません……)。
ご自分で使いやすいよう、モデルを自由にカスタマイズしてみてくださいね!
私が制作したモデルについてご不明な点や不安に感じられることなどがございましたら、お気軽にお声がけください。『nizima』のダイレクトメッセージの他、当ブログのお問い合わせフォームでもお受けしております。

この記事をお読みいただき
ありがとうございました!